
素人が1からバ美肉した話
こんばんばばんば〜、ババンバです。
これは Splathon Advent Calendar 2022 10日目の記事です。
9日目はフェイさんのハスクラゲー「GrimDawn」面白いぞ!という話でした。ハクスラ・・・時間泥棒なのでなかなか手を出せていないですが、思い返すとドラゴンズクラウンをだいぶ前にやったきりなので久しぶりにプレイしたくなりました。
Advent Calendarには2年ぶり2度目の参加です。
軽く自己紹介をすると、Splatoonではホクサイ、パブロの筆武器を愛用しています。最近開催されたSplathon#12では準優勝で、Splathon内の筆の王の称号をいただきました。
また、現実でも筆を振るのが大好きで、イラストを趣味で描いています。
職業はエンジニアで、イラスト周りは素人なのですが、知識皆無の状態からlive2dを触ってバ美肉をするまでできたのでその話をしようかと思います。
なお、この記事の想定読者は、live2dに触ったことがない、触ってみたい方となっています。すでに触ったことがある人には既知の内容ばかりかと思います。
私のlive2d遍歴
live2dに興味を持ったきっかけ
私が初めてlive2dに関わったのは2021年6月でした。ひょんなことから、live2dモデルの素体を作成できないか?と依頼をいただきlive2dのキャラデザ、元絵作成をさせていただきました。この時私の作業はイラスト作成までで、モデリングは他の方が実施してくださいました。
そしてできたのがこちら!!!
モーメント登録用
— ババンバ (@spl_BBA) June 17, 2021
作成したVtuberメノウちゃんの動くとこ
Vtuber(@ Yukino_meno )モデラー(@ apollo46saki ) pic.twitter.com/gMjhlQ1AOF
初めてデータを共有いただいた時の感動はすごかったです。
パーツ分けをしているとはいえ、正面向きだったイラストが横を向き!!左を向き!!笑顔になり!!髪が揺れるんです!!生きてる!!!何これ!!
初めてのlive2dモデリング
同年12月、ゲーミングPCを入手したので、自分でもlive2dをしてみたいな〜と考え、チャレンジしてみることにしました。
初めてのlive2d作品がこちら。
制作期間はイラスト作成14日、モデリング2日でした。
モデリング方法は後述しますが、動きを作成するたび生きていく感じが楽しくて1日中作業していた記憶があります。
VtubeStudioで動かせるようになったー!!!リボンと髪の物理演算も作ってみた!!! pic.twitter.com/IVYYJvcEHR
— ババンバ (@spl_BBA) December 14, 2021
2体目のlive2dモデリング
2022年8月、Splatoon3の発売を前にし、たくさんプレイするだろうしゲーム環境も整ってきたから配信したいな〜、配信するならモデルも刷新したいな〜と考え作成し直すことにしました。
2体目のモデルがこちら。
制作期間はイラスト作成が8日、モデリング5日でした。
ちなみにこちらはゲーム配信用途だったので、首上のみモデリングしています。
ひとまずLive2d完成した!!!!!!!!!やったー!!!! pic.twitter.com/G9vI2LZNA7
— ババンバ (@spl_BBA) September 5, 2022
live2d作成手順
上記のように、live2dを作成してきたわけですが、触ってみた感想としては元絵を用意しなければいけない、というハードルはあるもののモデリング自体は絵を描かない人でも簡単にでき、なおかつ作成の手間に対してアウトプットがデカすぎる(楽しい!)のでもっと色々な人に触ってほしいなと思っています。今の時代個人でも簡単にイラストの外注ができることですし。
ここからは詳細に作成手順を記載して、より多くの人に興味を持っていただければいいな、と思っています。
キャラデザ
live2dキャラクタを使用する人の多くは、自分の声を当てることになるかと思います。そのため、デザインの際は純粋に好きな要素だけを詰めても良いのですが、声を当てても違和感がない自分らしさを混ぜることを意識しました。
キャラクターの構成要素としては
自分の好きなもの(褐色、民族衣装、民族紋様、バンダナ、健康的な露出)
自分らしさ(口が悪い⇨いたずらっぽい顔、秋系の色)
といった感じです。

また、旦那が【おてんとさま】というHNで活動しているので、アクセサリーなどでその要素を盛り込んでいます。各所の模様も、太陽のとげとげと近い、トライバル柄を使用しています。
太陽信仰をしている部族の女の子、ただし本人はあまり信仰していないという設定です。

色々要素を盛り込んだ後、要素や色数を絞ってキャラデザを確定させました。デフォルメイラストで要素を短縮しても伝わる・シルエットでも伝わるデザインがいいキャラデザだと思っています。

イラスト作成
イラストはiPadでCLIP STUDIO PAINTを使用して作成しています。
CLIP STUDIO PAINTで実施する手順としてはざっくり
・ラフ作成
・作画
・パーツ分け
・表情のアタリ作成
です。
ラフ作成
必ずしもそうではないのですが、live2dのイラストは対象定規というツールを使うことが推奨されています。対象定規を使用すると、指定したラインの片側にイラストを書くと自動的に反対側に同じイラストが生成されます。
モデリングの際に作成した動作をコピーして別パーツに適用することができるので、左右のパーツの形が一緒だと都合が良いのです。
また、次の作画作業の際、かなりレイヤーを分ける必要があり修正がかなり面倒なので、ラフ時点でほぼほぼ絵を固めるのがいいです。

作画
ラフに沿って作画をしていきます。通常のイラスト作画と異なるポイントとしては
・物体の重なりを意識してレイヤーを作成する
・可動をイメージして見えない部分も塗りたしを行う
・動きの境目にグラデーションをしない
の3点です。
1点目と2点目は似た内容なのですが、live2dはさまざまな方向へモデルがモデルが可動するため、1枚絵では見えていなかった箇所も作成しておく必要があります。そのため、塗りたしをする必要があるのですが、塗り足し部分は上のオブジェクトで隠すような構造とするため、この2点を注意する必要があります。
レイヤー構造としては下記のような感じです。
┣前髪+カチューシャ(パーツごとにレイヤーがさらに分かれています)
┣顔
┣サイドの髪
┣耳と耳飾り
┣輪郭
┣後ろ髪
┣下半身
┗上半身
塗り足しに関しては、大まかですが実際に各パーツとして描いている部分に線を入れてみました。前髪の重なり、横の髪の付け根が正面向きだと見えないですが、動きによっては見える可能性があるため書き足しています。瞳もまつ毛で隠れている部分も描いて円形にする、あとは首を結構長めにしています。

3点目のグラデーションに関してですが、イラスト作成時、髪や肌の赤みを入れる際にグラデーションを入れるとリッチになるので使用する方は多いと思うのですが、パーツの切れ目にグラデーションが入ってしまうと、パーツが動いた際に色の境目となってしまうため注意が必要です。
今回のモデルでは、頭頂部を避け、毛先にのみグラデーションを入れています。また、肩周りに赤みを入れているのですがこれも腕のパーツの境目より内側に入れることで境目が出ないようにしています。
パーツ分け
イラストが完成したら、線画、塗りを統合したパーツ分けの作業に入っていきます。今回はざっくり60パーツでした。体は可動する想定ではないため、かなりまとめておりパーツ数は少なめです。
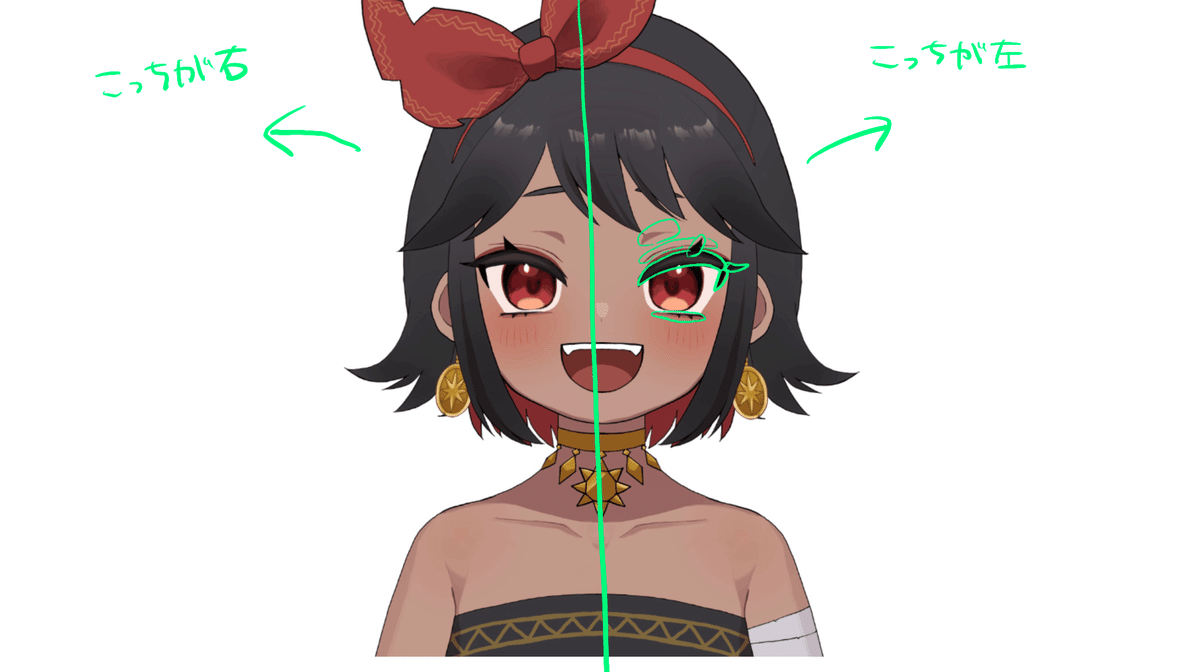
この工程の注意事項としては、目のパーツは特に変形が多いので細かくパーツ分けをした方がいいということ、モデリングの都合上、自分から見た方向とは逆に左右の名称をつけていくことです。
目はこのモデルでは 上まぶた1、上まぶた2、上まつげメイン、上まつげはね、上まつげよこはね、まつげふち、白目、瞳、ハイライト、下まぶた に分かれています。

表情のアタリ作成
モデリングをする際に、パーツを変形して行って動きを作成するのですが、変形の際のアタリとなる画像を作成しておきます。
笑顔の目(^^)、瞬きの目( ˘ ˘ )とあ、い、う、え、おの口の形があれば十分です。
これで、イラスト作成が完了です。
psdで書き出して次はモデリング作業となります。
ちなみに、モデリングで塗り足しが足りない!!となった時は、イラストを追加して再インポートして追加パーツとして読み込まれるので安心です。
モデリング
モデリングの手順は
・モデルインポート
・アートメッシュ作成
・デフォーマ作成
・パラメータ作成
・呼吸の作成
・物理演算作成
・モデルエクスポート
といった流れです。なんだか聞きなれない言葉が多いですが、各工程で説明していきます。
モデルインポート
先ほど作成したpsdをlive2dで読み込みます。
アートメッシュ作成
各パーツごとに頂点と線で構成された多角形の集合体(アートメッシュ)を作成します。このメッシュ作成は、モデルインポート後、ぽちぽちっとするだけでlive2dがよしなに作成してくれます。
作成されたメッシュを選択して頂点を移動させることで、パーツを変形することができます。
また、メッシュの細かさを選択することもできます。目など細かい動きをするパーツは細かいメッシュにするのが良いです。
参考画像では右前髪パーツのアートメッシュを表示しています。
左がメッシュ表示のみ、右がメッシュの頂点を引っ張ったものです。
この画像では一点のみ引っ張っているため極端に変形していますが、頂点をグループ化して編集することができるので違和感なく変形することが可能です。

デフォーマ作成
工程的には、いくつかの動きを作ってから作成するものなのですが、説明の都合上ここで記載します。デフォーマは、上述のアートメッシュをまとめて編集できるものです。
こちらは子要素となるメッシュを選択してグループに入れることで作成することができます。
角度をつけて編集することになるので、変形が楽です。

パラメータ作成
アートメッシュを作成したことで、パーツを変形する準備ができたのでいよいよモデリング作業です。
live2dには目の開閉、口の開閉などいくつかのデフォルトのパラメータがあります。なお、デフォルト以外のパラメータを追加することも可能です。

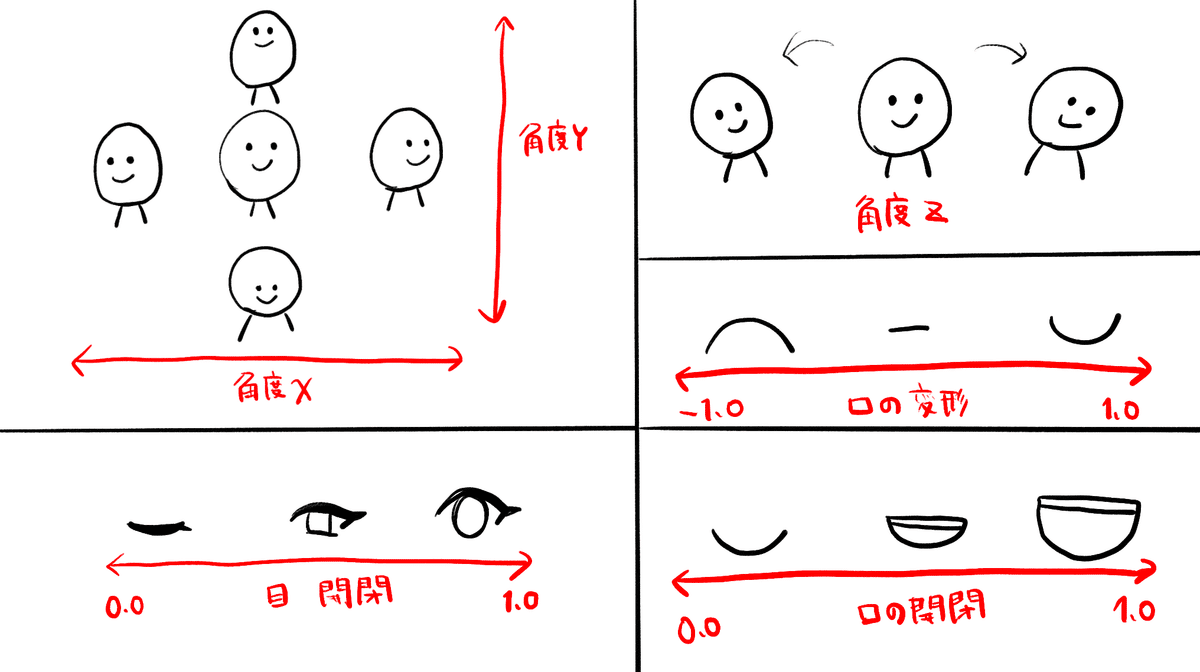
各パラメータがどういった動きを司っているか簡単に図示したものが下記です。

各パラメータが表す動作を理解したところで、どうやって動作を作るかという話に移ります。
動作をつけたいパラメータを選択し、先ほど選択したアートメッシュを関連づけていきます。目の開閉を例に具体的にお話ししていきます。
元絵は目を開いているので、上図でいう目の開閉1.0の状態になります。
目を閉じるようになるには、0.0で閉じた形を関連づける必要があります。
(1.0とか0.0は変形度合いと考えていただければいいです。)
目の開閉パラメータの0.0を選択し、目のパーツ(上まぶた1、上まぶた2、上まつげメイン、上まつげはね、上まつげよこはね、まつげふち、白目、瞳、ハイライト、下まぶた)を関連づけていきます。
その後、アートメッシュを変形し、閉じた形にしていきます。
上まつげを下を向いた形にして、白目などははぎゅっと潰して隠してしまいます。
閉じた目の変形をおこなったあと、パラメーターを0.0⇄1.0でスライドすると目がぱちぱちするようになったことを確認できます。
この両端の動きさえ作ってしまえば、中間地点(半目)の状態も変形過程として自動で生成されます。なお、今回は白目の形がちょうど良くならなかったので、中間地点にも処理を作成して修正しています。
朝活目ぱち実装 pic.twitter.com/ylrFebnf2e
— ババンバ (@spl_BBA) September 2, 2022
同様の手法で、目 笑顔、目玉X、目玉Y、口 開閉、口変形の動作を作っていきます。
上記顔パーツのモデリングが終わったら、顔パーツを全てメッシュに入れて角度 X(横向き)、角度Y(上、下向き)を作成していきます。左右を向いたり、上、下を向くと奥のパーツが小さくなったりするので、その調整をしていきます。ここが結構難しい。既に存在しているモデルの顔をスクショして変形具合を参考にするのがいいかと思います。
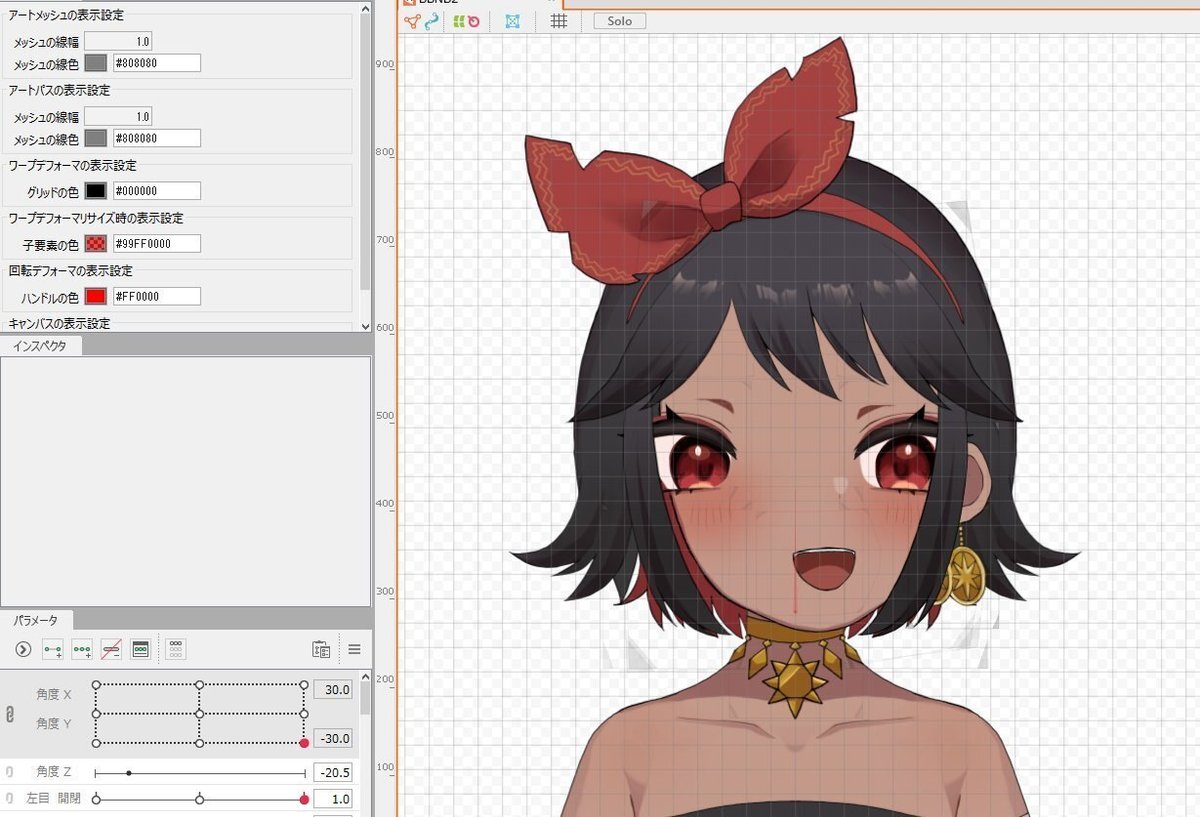
さて、先ほどのパラメーターですが、角度X Yなどいくつかのパラメーターで直線ではなく、田 のような形になっているものがあります。
これは、元々1つのパラメーターだったものを組み合わせて、中間の動きを生成しているものです。
X Yで横向き、上下向きの動きを作った後に組み合わせると、下図緑で示した間の動きが自動生成されます。

では早速自動生成してみましょう。

なんでだよ。
こんな感じで変形はしてくれるものの、大体の形でしかないので、また手動で調整していきます・・・
呼吸の作成
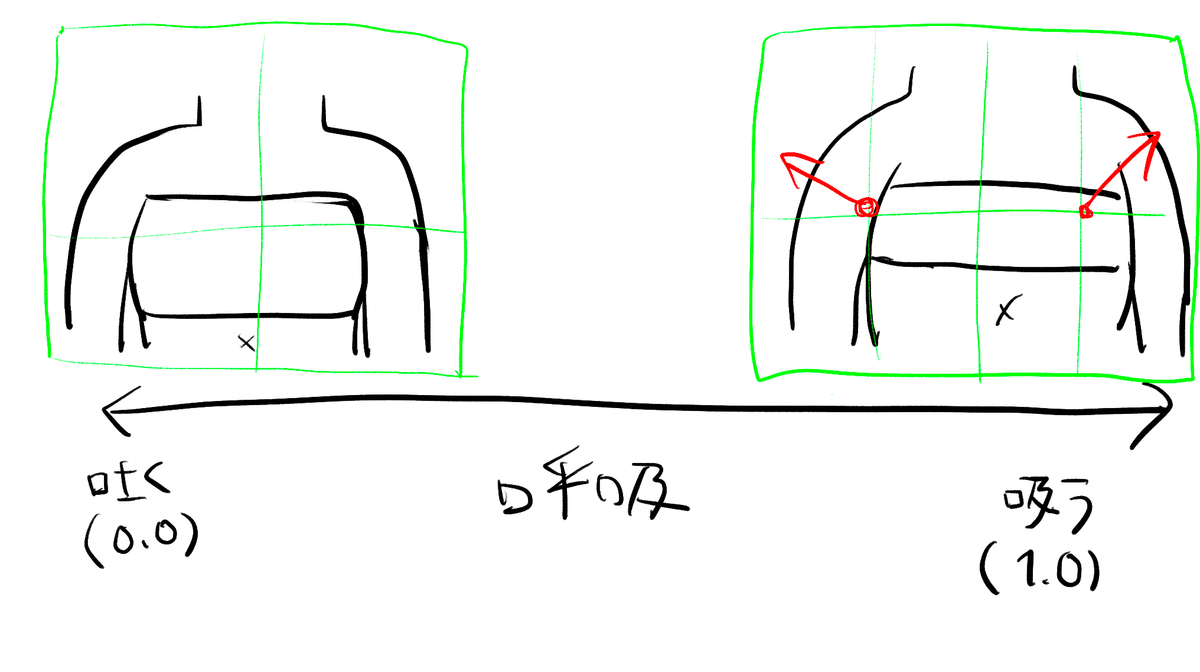
これは正直なくてもいいのですが、設定をしておくことでモデルがリッチになります。デフォルトで、呼吸のパラメータが存在しているので、ここに呼吸の動きを作成していきます。人間は呼吸をするとき、肺に空気を取り込むため胸が膨らみ肩が上がります。
デフォーマで体を選択し、胸の辺りを少し両端上に変形することでそれっぽい動作を作ることができます。

物理演算作成
パラメータをつけ終わったら、物理演算を作成していきます。
パラメータだけでも動作はするのですが、物理演算はとても簡単な上、動きがリッチになるのでぜひつけていきたいです。今回のモデルでは、髪の揺れ、イヤリングの揺れで物理演算を使用しています。
物理演算をつけることによって、パーツが動く勢いに連動して揺れをつけることができます。
物理演算の付け方ですが、まず先ほどのパラメータ同様揺れ用のパラメータを作成していきます。
揺らしたいオブジェクトを関連づけ、下図のように揺れの方向にデフォーマで歪ませていきます。引っ張るだけで大体変形できます。

これでもう動作はほぼほぼ完成です。髪の変形方法も同様です。
作成後、どの入力で、どの出力をするかを設定します。
入力を顔にして、出力を先ほどの揺れにすると、顔が揺れた際に連動してイヤリングや髪も揺れるようになります。
呼吸、物理演算をつけ終わったモデルがこちらです。
顔が横に揺れた時、連動してイヤリングと髪が揺れるようになりました。
また、動きが小さいですが呼吸のモーションを繰り返しています。
@tos pic.twitter.com/B7IpolziBj
— ババンバ (@spl_BBA) December 7, 2022
これで、モデリングは終了です。
モデルのエクスポート
作成したモデルを書き出します。いくつか項目を選択するだけです。
モデルのインポート
モデルが完成したら、Live2dファイルを読み込むことができるソフトにインポートします。私はVtube Studioを使っています。動作も重くないし、設定もすごく簡単なのでおすすめです。
作成したファイルをモデルフォルダにドラックアンドドロップしたら、もう大体使えます。
VtubeStudioでは、Webカメラや、マイクの音声からアクターの表情を読み取って、動きをアバターに反映してくれます。

Webカメラはこちらを使用しています。6000円くらい。30fpsあればいいらしいので、もう少し安いのでも大丈夫そうです。
所感
以上、live2dができるまででした。ここからは雑にlive2d関連で思っていること、感じたことを描いていきます。
live2dモデルから広がる創作の幅
もちろんlive2dモデル自体も満足度が高いのですが、Vtuberは配信画面・ロゴ・グッズ・衣装変更など関連するクリエイティブを持つことが多いです。
私もモデリングをしてから関心を持つようになったのですが、一度デザインしたキャラクターを要素として分解してモチーフはこうだからこの要素を入れたらロゴだけでもキャラクターがわかるかな?配信画面作るならこの要素を入れて・・・顔つきはここがポイントだからここを残したら衣装・髪型アレンジしても伝わるかな・・・と考えるのが楽しいです。
以前はイラストのみだった創作の興味が広がるようになりました。
自分のキャラクターを描いてもらう嬉しさ
ありがたいことに、モデルを作ってから何名かの方にイラストを描いていただきました。これが本当に嬉しい!!!!!!!!!!愛着もあるし、自分の好きな要素を入れたキャラクターなのでドーパミンどぱどぱです。
せっかくなので自慢させてください。




か〜〜〜〜〜〜〜わい〜〜〜〜〜〜〜〜〜〜い!!!!
あとは仲間内でgartic phoneというお絵かき伝言ゲームをしたのですが、キャラクターをお題として出していただくことが多くて嬉しかったです。
いっぱいかいてもろた pic.twitter.com/jHaFHsv9cx
— ババンバ (@spl_BBA) November 29, 2022
live2dやろうぜ
以上、みんなもlive2dやろうぜ!Vtuberになろうぜ!という記事でした。
周りでも興味はある・・・という声を聞くので、今回は一連の流れとメリットを中心に書きました。
この記事の手順は流れの理解を重視して、細かい手順やポイントは省いているので、もし実際にやってみたいという方は下記の参考資料を見てみてください。もちろん、私に質問していただくのも大歓迎です!V友達が欲しい!
参考資料
作成の際、参考にさせていただいた資料です
ののんさんのTwitter・discordサーバ
宣伝
最後にチャンネルの宣伝です。
明日の記事はえびですぷりぷり〜さん改め、かにですみそみそ〜さんの「ジムワイパーはこんなブキだと思う」です。最近対抗戦でボコボコにされているのでジムワイパーへの理解度を深めてやり返せるような記事期待してます!!
この記事が気に入ったらサポートをしてみませんか?
