
【Unity VRゲーム制作】#22 まとめ<環境導入編>
注記:本記事は#1~#4のVR開発環境の導入についてまとめ直したものです。
・VRを購入したら使用目的に関する使用条件を確認しましょう!
「VIVE PRO 2」の「エンドユーザーライセンス契約と使用条件」を確認したところ、「使用許諾の付与」において、「商業目的」で利用する場合の条件が記載されていました。私の場合は「VIVE Business保証&サービス(2年版)」を購入することで商業利用は問題ないとのことでした。
このページを見られている方は「ゲームをつくりたい」、「Youtubeに動画を上げたい」、やがては「収益を得たい」だったりすると思うのですが、エンドユーザーライセンスを読んでみてよくわからない場合は、自己判断せずにサポートセンターに質問したほうが安心できます。
・製品保証のアクティベーションを忘れずに!
購入したVRの製品保証がどのような条件かを確認しましょう。
商業利用の際の修理の申請方法や対応について予め知っておけば、より対応がしやすくなると思います。
下記の記事では、「VIVE PRO 2」の製品保証のアクティベーションについてまとめています。
・開発環境を満たしているか確認しよう!
各種VRに必要な動作PCの最低条件を確認しましょう。
また、3Dゲームを作る際にマシンスペックは高めのほうがいいということもあります。新たに購入する場合は、余裕のある予算でもって検討できるとパソコンの長期利用ができると思います。
今回使用するデスクトップパソコンのスペック
OS:Windows 11
CPU:12世代 Intel Core i7-12700 2.10GHz
RAM:16.0GB
GPU:NVIDIA GeForce RTX 3070 Ti
Unityエディタ:2022.3.15f1
VR:VIVE PRO 2
※VIVE Pro 2 の動作PC最低条件
・Unityの3Dゲーム制作に慣れよう!
VRのゲーム開発は、「VRの設定」が終わったあとは、基本的には「3Dゲーム制作」と変わらないと思います。
操作方法の設定やUI関連はVR独特だと思いますが、VRが動作する環境は3Dです。
なので、3Dゲーム制作に慣れることはVRゲーム制作の難易度をいくらか軽減してくれると思います。
お勧めの本をいくつか掲載しておきます。
・オリジナルゲームを作ろう!
簡単なものでいいので、学んだことをとにかくアウトプットしましょう。
・制限時間内にコインをとるゲーム
・横スクロールシューティングゲーム
など、参考書に掲載されていることだけを利用したゲームづくりがお勧めです。
ここでのポイントは、なんでもかんでも機能を追加しないことです。
まずは、簡単なものを作ってみましょう。
・Unityをインストールしよう!
公式から案内がでていますので、こちらを掲載しました。
インストール方法は検索すればいろいろと出てきますし、参考書にも掲載されているので自分にあったものを探してみて下さい。
今回のUnityの開発環境はこちらです。
UnityHub:3.7.0
UnityEditor:2022.3.15f1
・新規プロジェクトの作成とVR開発環境の導入
①3D(URP)による新規作成
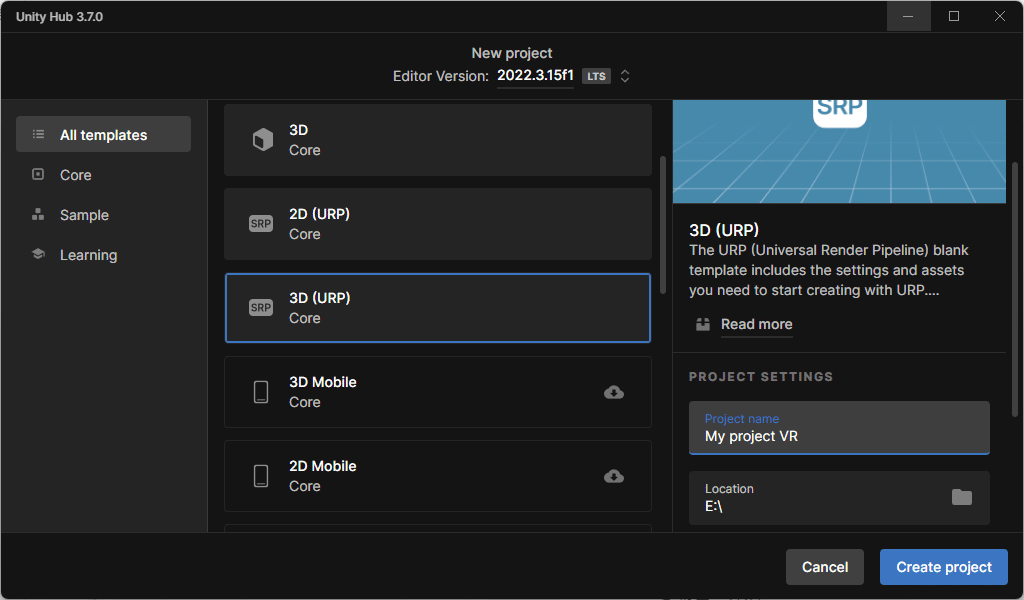
UnityHubをインストールしたら、新しいプロジェクトの作成から「3D(URP)」を選択して、プロジェクト名を任意の名前で「プロジェクトを作成」をクリックしてください。
「テンプレートをダウンロード」と表示されている場合は、クリックしてダウンロードしましょう。

「File」→「Build Settings」をクリックし、「Build Settings」の左下にある「Player Settings」をクリックしてください。
表示された「Project Settings」の中にある「XR Plugin Management」を選択し「Install XR Plugin Management」をクリックしましょう。
②希望のVRを選択しよう

インストールが完了すると、3つの機種から選択できるようになるので「VIVE PRO 2」の場合「Opne XR」を選択します。
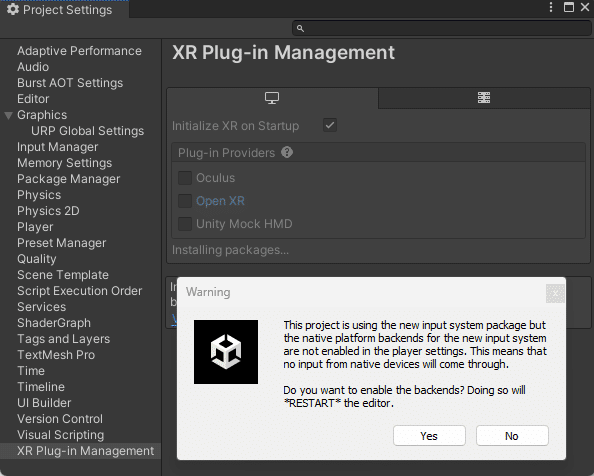
選択すると必要なデータのインストールが自動で始まり、エディターの再起動を求められるので、再起動します。

エディターが再起動すると下記の状態になり、2個の警告が発生しています。そのうちの「OpenXR:Options」は「Fix」を選択することで警告を消すことができます。
2個目の「OpenXR」の警告は、使用する機種を選んでいないので、「Edit」を選択して機種の設定画面に移動します。

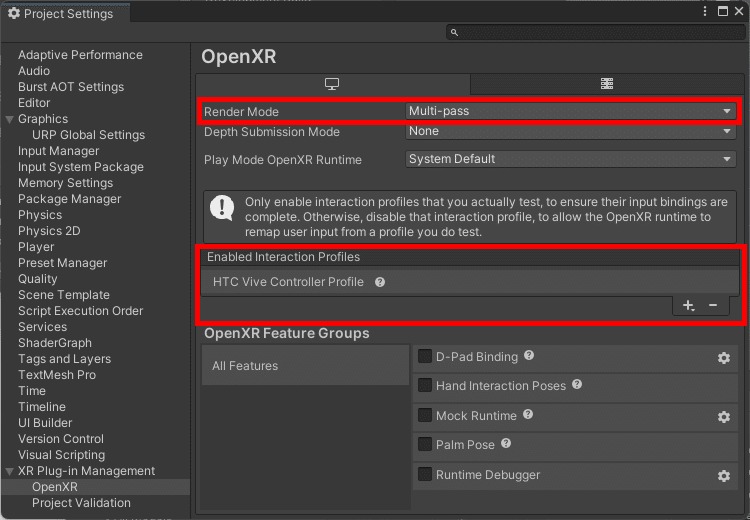
「XR Plugin Management」内に項目が増えています。
「OpenXR」の「Render Mode」を「Multi-Pass」に変更してください。
「Enabled Interaction Profiles」が「List is Empty」になっているので、「+マーク」をクリックして、「HTC Vive Controller Profile」を追加してください。
※Profileは使用したいVRにあわせて変更しましょう。

③XR Interaction Toolkitの導入
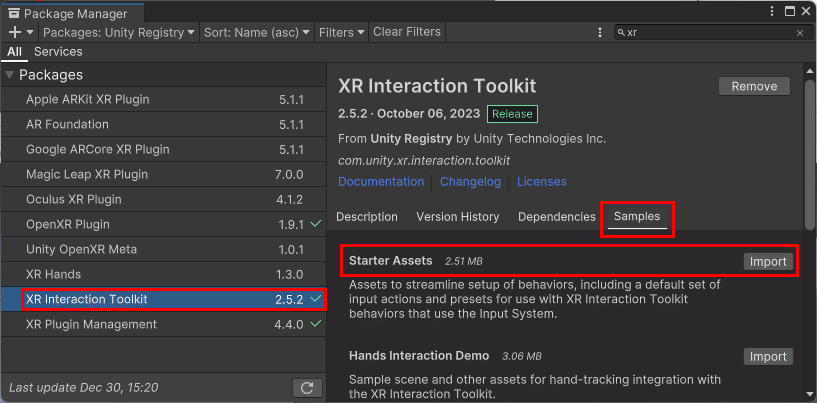
「window」→「Package Manager」を開き、「+マーク」のすぐ横にある「Packages:In Project」を「Packages:Unity Registry」に切り替えて、右上にある検索バーで検索キーワード「XR」を入力し、「XR Interaction Toolkit」を選択して、「Install」をクリックします。

インストールが完了したら、「XR Interaction Toolkit」内の「Samples」をクリックして、「Starter Assets」を「import」しておきます。

「Assets」→「Samples」→「XR Interaction Toolkit」→「2.5.2」→「Starter Assets」内にある「Demo Scene」をダブルクリックしてシーンを開きましょう。

シーンを開いたら、「Play」ボタンを押してHMDをかぶってみましょう。
顔を動かすと視点が変化し、コントローラが2個表示されていれば成功です。
おわりに
#1~#4のVR開発環境の導入についてまとめました。
これで環境の準備は整えることができました。
みなさまのご参考になれば幸いです。
ここまで読んでくださりありがとうございました。
つぎのまとめはこちら
この記事が気に入ったらサポートをしてみませんか?
