
【Unity VRゲーム制作】#4 VRを導入する
こんにちは!ぶぁんぶーる・らぼの大島です。
当教室に通う生徒が「より面白い」と感じるコースは何かと考えた時に「VRゲーム制作コース」を思いつきました。
VRゲームを作るうえで実施した作業などをまとめていきます。
VR対応のプロジェクトの準備
①3D(URP)による新規作成
UnityHubをインストールしたら、新しいプロジェクトの作成から「3D(URP)」を選択して、プロジェクト名を任意の名前で「プロジェクトを作成」をクリックしてください。
「テンプレートをダウンロード」と表示されている場合は、クリックしてダウンロードしましょう。

②希望のVRを選択しよう
「File」→「Build Settings」をクリックし、「Build Settings」の左下にある「Player Settings」をクリックしてください。
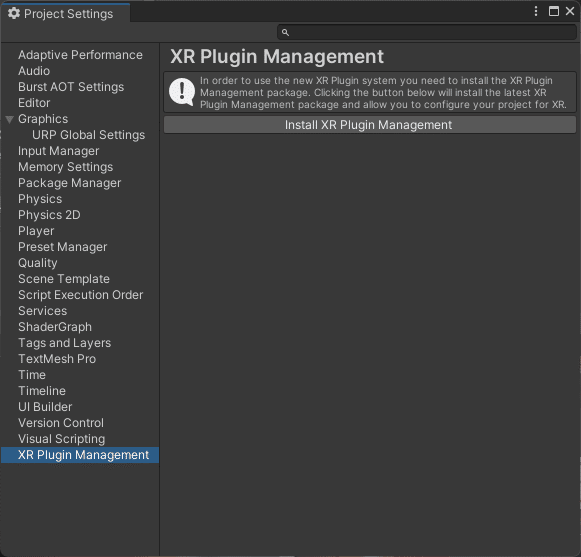
表示された「Project Settings」の中にある「XR Plugin Management」を選択し「Install XR Plugin Management」をクリックしましょう。

インストールが完了すると、3つの機種から選択できるようになるので「VIVE PRO 2」の場合「Opne XR」を選択します。
選択すると必要なデータのインストールが自動で始まり、エディターの再起動を求められるので、再起動します。

「XR Plugin Management」内に項目が増え、「OpenXR」の「Enabled Interaction Profiles」を選べとエラーがでたので、「List is Empty」から「+マーク」をクリックして、「HTC Vive Controller Profile」を追加しました。

③XR Interaction Toolkitの導入
「window」→「Package Manager」を開き、「+マーク」のすぐ横にある「Pakages:In Project」を「Unity Registry」に切り替えて、右上にある検索バーで検索キーワード「XR」を入力し、「XR Interaction Toolkit」を選択して、「Install」をクリックします。

インストールが完了したら、「XR Interaction Toolkit」内の「Samples」をクリックして、「Starter Assets」を「import」しておきます。

④Starter Assetsを起動して動作確認
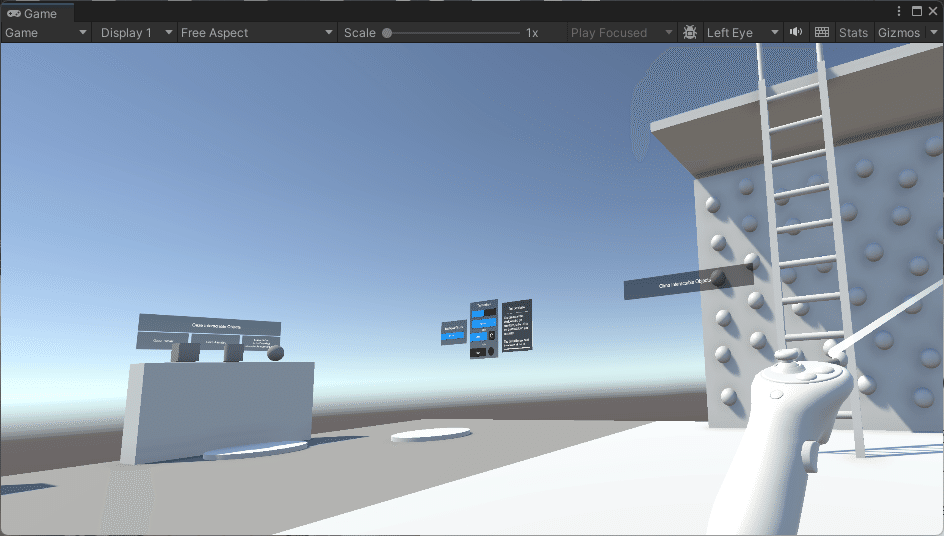
「Assets」→「Samples」→「XR Interaction Toolkit」→「2.5.2」→「Starter Assets」内にある「Demo Scene」をダブルクリックしてシーンを開きましょう。
シーンを開いたら、「Play」ボタンを押してHMDをかぶってみましょう。
顔を動かすと視点が変化し、コントローラが2個表示されていれば成功です。

新しいプロジェクトにVRを導入できて安心できました。
デモシーンの中には、VRの基本的動作を体感できるようになっていました。
おわりに
どんなに難しい設定があるのかとドキドキしていましたが、いくつかの選択肢を選ぶだけで終わってしまいました。
ネットで検索すれば情報が出てくるし、様々なサポートツールを作ってくれる方々のおかげで気軽にVRゲーム開発ができる現状に感謝しています。
ゲームはプレイするのも楽しいですが、「作る」ことにもワクワクが止まりません。
自分の知らない知識を得ることができるので、今後も楽しみです。
ここまで読んでくださり、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
