
MyASP(マイスピー)の登録フォームに「利用規約」と「同意する」チェックボックスをつける方法
マイスピーの登録フォームって何でもできますよね?
ただ、標準の機能ではそのままではできなくて、色々と複雑な設定をやらないとできないこともあります。
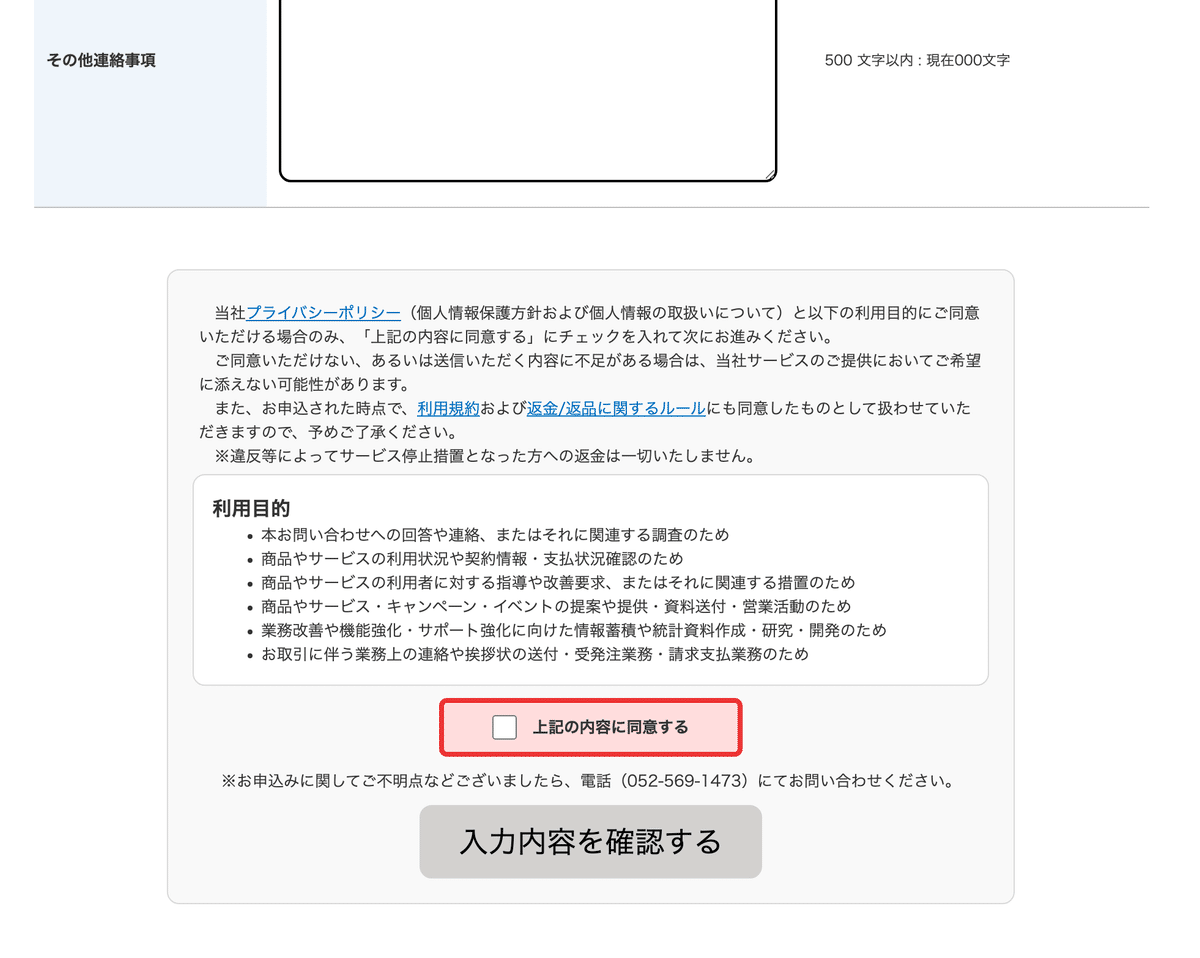
例えば、マイスピー公式のお申し込みフォームでも同意するチェックボックスあるじゃないですか。
このチェックボックスとか利用規約は、簡単な設定でできるわけじゃなくて、デザインをごにょごにょやって作っているんだと思います。

今回はその設定方法が複雑でわからないぴえん🥺という方のために簡単に設置する方法を共有しますね。
1.利用規約そのものを作成する
まずは利用規約自体をご用意ください。
作り方がわかんないよーという方はnoteで検索するといくつか見つかりました。
下記あたりが参考になるんじゃないかなーと思います。
Googleで検索しても、雛形サイトがみつかったりしますね。
こちらを参考に、ご自身の商材にあわせてつくっていくとよいかと思います。
2.登録項目の設定でフリー項目の設定をする
次に、マイスピーの設定をします。
同意するチェックボックスの雛形を作るために、登録項目を追加します。
シナリオ管理メニューから「登録項目」設定画面を開きます。
で、適当に空いているフリー項目のところで、
項目名は「利用規約に同意する」など適当に
形式は「チェックボックス」
利用と必須にチェックを入れる
初期値は「同意する」
っていう感じで入力して保存します。

3.登録フォームデザインでHTMLを修正する
登録フォームデザイン設定画面を開くと、さっき利用にチェックをいれたフリー項目の入力チェックボックスのHTMLが自動生成されていて、同意するチェックボックスのHTMLがあります。
自動生成されたのがこの部分ですね。

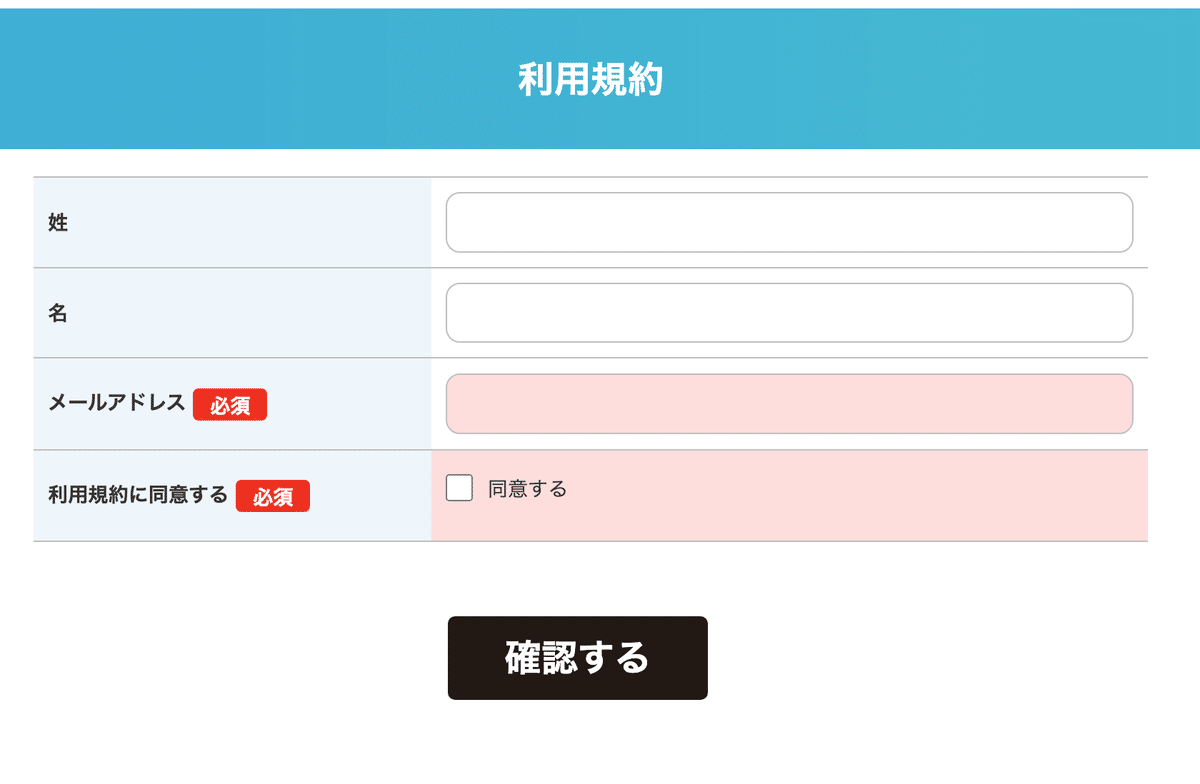
この状態で登録フォームがどうなっているかというと、こんな感じになっています。

これでもいいんですが、これじゃあ利用規約がなにかわかんない状態になっちゃっていますので、中身がスクロールでみれるようなデザインに変更していきます。
こんなかんじになります。

今回のコードは下記のような感じです。
さっきの赤枠の部分のコードを、全部下のものに置き換えます。
(今回はフリー項目9を使っているコードになります)
利用規約の本文は適宜ご自身のものにしてくださいねー。
<!-- 利用規約に同意する -->
<div class="input checkbox input_unit required ">
<div class="my_column">
<br><br>
</div>
</div>
<div class="input checkbox input_unit required ">
<h3 class="my_column my_left" style="text-align:center;">
利用規約
<//h3>
</div>
<div class="input checkbox input_unit required ">
<div class="my_column my_right" style="padding:2em;">
<pre style="height:16em; overflow: scroll;">
ここから利用規約の本文です。ここから、</pre>の前までをすべてご自身のものに置き換えて使います。
りようきやくりようきやくりようきやくりようきやくりようきやくりようきやくりようきやくりようきやくりようきやくりようきやくりようきやくりようきやく
利用規約1:こうやってつかってください
利用規約2:あーやってつかってください
利用規約3:そしてこうしてください
免責事項:なんたらかんたら
こんなかんじで長い文章を書いてもスクロールしてくれます。
1画面内に表示する行数を変更したい場合には
上記の16emという部分が高さ指定なので、適宜数字を調整してください。
</pre>
</div>
</div>
<div class="input checkbox input_unit required ">
<div class="my_column my_right" style="text-align:center; padding-top:1em; padding-bottom:1em; font-weight: bold; font-size: 120%;">
<div class="checkbox_frame" style="display:inline-block; vertical-align: middle;">
<div class="checkbox_input" style="padding-bottom:0;">
<input name="data[User][free9][]" type="checkbox" data-bamumori="checkbox" id="Userfree9_0" class=" required" value="同意する" />
</div>
<div class="checkbox_label" style="padding-bottom:0;">
<label for="Userfree9_0" class="form_input_label required">利用規約に同意する</label>
</div>
<span class="checkbox_label required" style="font-size:0.8em;padding-bottom: 0;"></span>
</div>
</div>
</div>
フリー項目9以外のフリー項目番号を使った場合には、下から9行目の
<input name="data[User][free9][]"
のところのfree9を自分が使っているフリー項目番号に変えちゃってくださいね。
よくわかんないよーと言う場合にはTwitterからご連絡いただければ対応できると思います。ご連絡ください!
設定代行は基本的に有償で対応していますが、マイスピーの使い方をZoomで教えてほしいよーという場合は無償で対応していることが多いです。
ぜひお声掛けください!
この記事が気に入ったらサポートをしてみませんか?
