
Figma課題プロフィールサイト制作 フィードバック
今週火曜日は雨天だったが、東京本校に行き、篠原先生のチェックを受けた。
東京本校は他の校舎と違って教室数が多い。篠原先生がどこにいるかわからないので、スタッフさんに聞くと、丁寧に教えてくださった。
簡単にまとめると以下が篠原先生からのフィードバック。
①ベーシストのサイトなのか、デザイナーのサイトなのか、どちらでいくのか決めた方が良い。
例えば、涼子先生のサイトは、音楽関係は下の方に少し載っているだけ。デザイナー色を前面に出していることがわかる。
ベーシストのサイトにした場合、スマホで見る人が多いと考えられる。逆にデザイナーのサイトはPCで見る人が多い。プレビュー機能を使って確認すること。PCで見る時は、ノートPCで綺麗に見えればOK
②各セクション毎のタイトルの余白を合わせる。
③ポエムのページは独創的だが、今回は評価が難しい。載せるとしたらプロフィールの上ではなく、下の方に持っていくこと。メイン画像 → プロフィールの流れにした方が良い。
④最初のページをプレビューすると、メイン画像が画面からはみ出してしまっている。画像の高さを短めにして収まるようにすること。
画像の下に少しプロフィールの画面が見えるのが良い。
⑤HOBBYのページは涼子先生またはパンフェアのサイトを真似してみること。横に3つ並べてみる。
⑥本文のフォントサイズは涼子先生のサイトを真似してみる。
⑦各セクション毎の背景色を白⇔緑と変えてみる。
⑧INFOのページでは、ブログのリンクに飛ぶ文章を載せてみては?
⑨プロフィール写真の横にある文章のグループは、写真の中央揃えとすること。
➉オートレイアウトはあまりやらない方が良い。
小さなブロックならオートレイアウトはやっても良い。
⑪コンタクトページでは文章を記入欄に寄せる。
送信確認ボタンを入れる。
沢山フィードバックしてもらい、ああこういう視点もあるのかと目が開かれる思いがした。
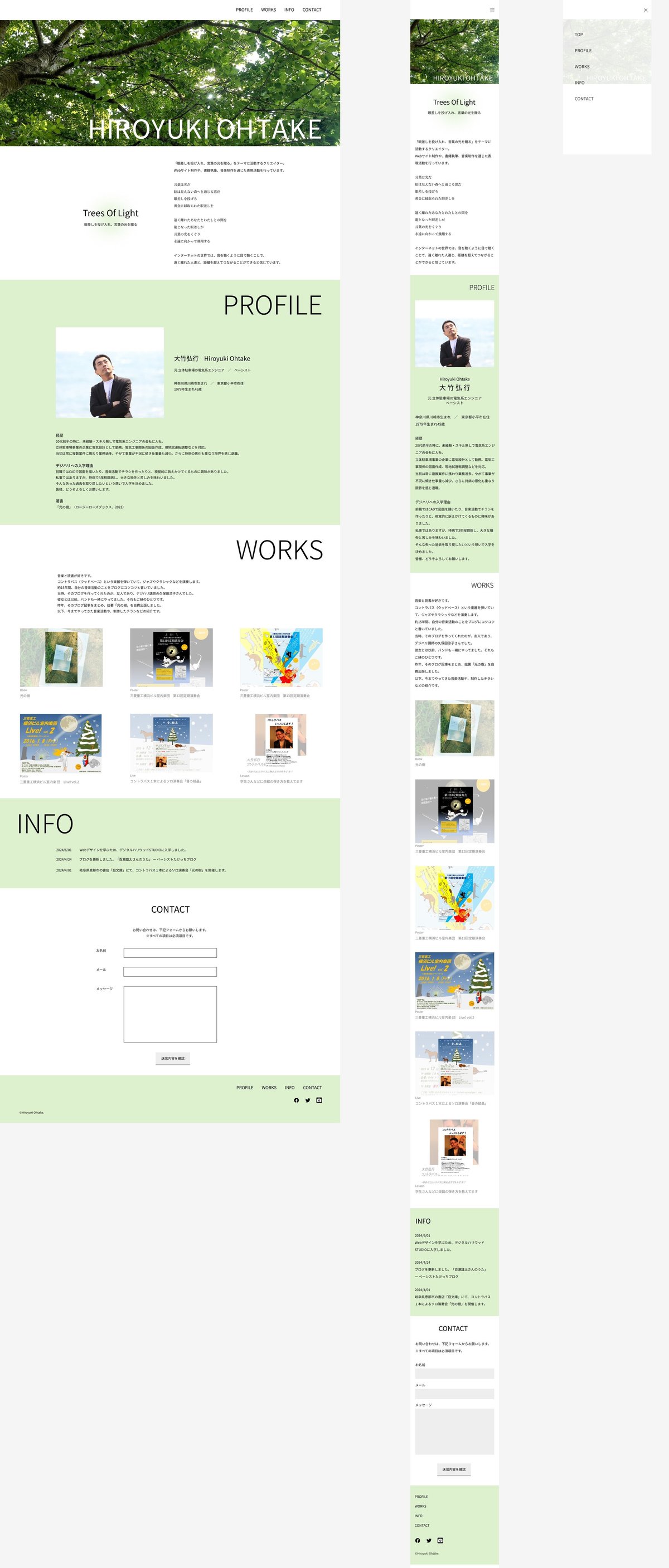
水曜、今日の木曜で修正し、何とかカタチになった。ふぅ~疲れたぜ。でも、心地よい疲れ。以下がその修正したものだ。だいぶクオリティが上がったんじゃないかと我ながら思う。

一息入れに散歩に出ると、公園ではたんぽぽの綿毛が近くに振ってきたり、玉川上水の緑道では、樹から小さな葉がたくさんついた小枝が目の前に振ってきたり、神様の祝福を感じた。孤独だけど神様は応援してくれている。若松さんのラジオ番組で柳宗悦のことを話していたが、柳によると、神様の方が人間を求めているという。そんな話を思い出した。
先生のフィードバックからどのように修正したか以下に書く。
①ベーシストではなくデザイナー色を出すことにした。
まあ今は音楽活動はあまりやってないし、デザイナー目指してデジハリで勉強しているので。
プレビュー機能は今まで全然活用してなかったが、客観的に見るのに便利だ。
あと、学校の大きいディスプレイで見ていて気付いたが、今までノートPCの画面で見ていて何とも思わなかったところが、大きいディスプレイで見ると解像度があがるので細かいところが気になったり。例えばフォントとか文字色、段落幅などだ。
パンフェアの課題だと、本文がゴシック体のBoldを使っていたが、これを自分のサイトに使うと、何だかキツめで目が疲れることがわかった。なのでregularに修正した。
②これはグリッド線を引いて文字位置とスキマを確認した。本文も主に左揃えを意識した。これがなかなか細かい作業で職人的。一番時間がかかったと思う。疲れたけど、細部に神は宿るというか、こういう作業は、彫刻を彫るような、または原石を磨くような作業で嫌いではない。
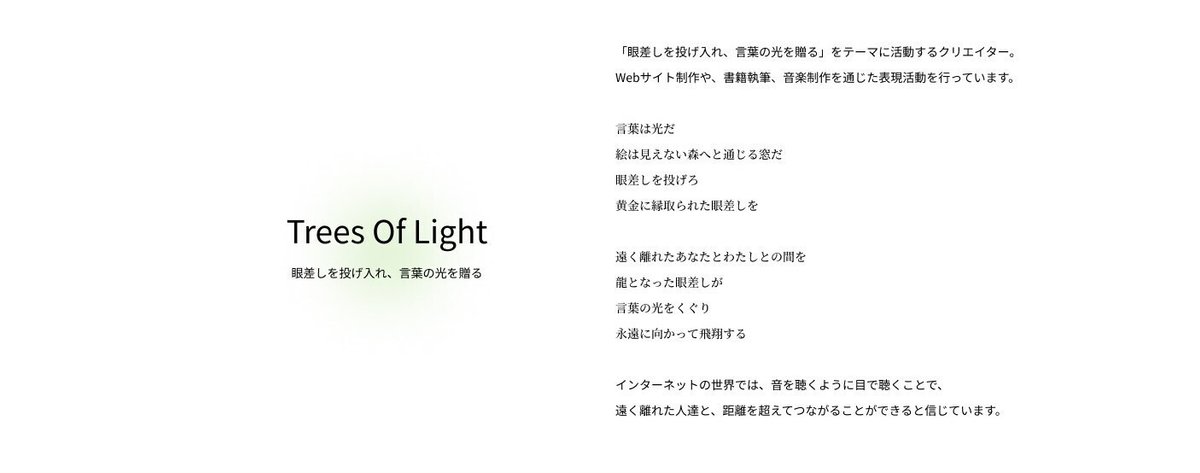
③ポエムを載せるのはやめた。変わりに涼子先生のサイトのコンセプトの文章を参考にして、自分なりに変奏してみた。光の樹の詩も一部混ぜ合わせて。そこは明朝体にして音色というか声質というかトーンを少し変えた。普通の文章と詩が混ざっているという。ちょっと独創的過ぎるけど、これは我ながらなかなか良いと思う。Webデザイナーになりました!という予祝も入っているけど。
丸いぼかしを入れたのは、kinomiさんのサイトを参考にした。

英語の「木洩れ陽」が「木々の隙間から射す光」となるように、それは単なる事実として表されていることがわかります。一方、日本語ではその事実以上の、なにかしらの感覚や感情を見出しているような気がします。きっと、それを見つけ出す「眼差し」があるからこそ生まれた言葉なんですよね。
⑥先生がサイトのコードを開き確認すると、文字サイズは14.1だった。これに合わせ14とした。これに合わせて段落のスキマも調整した。やはり段落が詰まり過ぎていると、文章も読み難い。
⑦これによりページ毎のメリハリや、画面を上から下へスクロールする時のリズムが生まれたと思う。
緑色はこのサイトを参考にした。
➉これも大きな気づきだった。習ったことだしやらないと!と思ってしまうわけで。オートレイアウトをやると、後々修正があった時に大変だ。例えば幅を狭めたくないのに狭くなったり、文字を移動したくないのに動いたり。僕のような初心者だと色々と弊害が起こる。
オートレイアウトを解除して作業すると、とても効率良く進めることができた。オートレイアウトが無くても位置合わせの機能もあるわけだし、細かく動かしたい時は矢印キーを押せばできるわけだし。
これは先生によって流派があるらしい。オートレイアウトする派としない派と。
結果的に涼子先生のサイトをほぼ真似することになった。涼子先生に報告すると、「参考になったならよかった!」と言ってくれた。
実際に真似してみると、細かいところに気づく。
例えば、WORKSのページの文字をグレーっぽくしているが、これは恐らく画像情報がたくさんあって目が疲れるのを考慮して、文字のトーンを優しくすることで調整しているのだろう。
こういうデザインを気にした目で見ると、今まで気づかなかったところがあり、色々と勉強になった。
さて、次は3分間のプレゼンで何を言うか、簡単に原稿を作っておこう。
この記事が気に入ったらサポートをしてみませんか?
