
unity1week「ためる」振り返り!
9/5より開催されていた unity1week に参加しました!
今回は本当に制作が大変で遅刻したりもしましたが、なんとか参加することができました!
今後の反省も兼ねて、振り返っていきたいと思います!
↓ つくったものはコチラ
※本記事にはネタバレが含まれますので、ぜひ先に遊んでください!
9/5(1日目) ゲーム内容決め
今回はゲーム内容の決定にとても苦戦しました・・・。
「溜める」や「貯める」という言葉から、ピンとくるアイデアが全くでませんでした。
煮詰まりすぎて「ためる」から「ターメリック」を連想してしまい、頭から離れなくなってしまったので、この日は考えるのを諦めました。
晩ご飯にカレー味のカップ麺を食べました。おいしかった。
ちなみに、noteを見ていたら他にもターメリックに至った方がいらっしゃったようでちょっとだけシンパシーを感じました。
9/6(2日目) ゲーム内容決定!
引き続きゲーム内容を考えます。
とはいえ、このまま正攻法で「溜める」で考えても出てこないだろうという予感がしていました。
そこで考え方を変えて、「ためる」がつく他の単語をたくさん並べてみることにしました。
「あたためる」「かためる」「したためる」「あらためる」と、いろいろ使えそうな単語がありそうです。
どうにかこれをこねくり回して内容を考えてみます。
この中で目についたのは「検める(あらためる)」でした。
「正しいかどうか詳しく調べて確かめる」というような意味ですが、ここから推理系のゲームを作れそうかも、と思い立ちます。
さらに他の単語を見ているうちに、「現場を検める」、「考えを温める」、「推理を固める」というワードを思いつきました。
これらのワードをそれぞれ、
・現場を検める →「逆転裁判」の探偵パート
・考えを温める →「逆転検事」のロジックモード
・推理を固める →「和階堂真の事件簿」の推理パート (ややネタバレ注意)
といった形で表現できるのではないかと思い至りました。
作るのは大変そうですが、完成させることができれば面白いものができそうです!
今回はこの内容に挑戦することにしました!
正直、この日のうちに何も思い浮かばなかったら今回は参加を見送ろうと思っていたので、どうにか内容を決められて一安心です・・・!
9/7(3日目) 会話パート作成、ストーリー決定
ゲーム内容が決まったので、実装していきます!
今回は全編を通して会話シーンで話を進めていくことになりそうだったので、Fungusを導入しました。
前回も使用しましたが、あまり複雑な使い方はしていなかったので、今のうちに色々と機能確認をしておきます。
選択肢を使ってみたり、スクリプトから会話を呼び出したり、バックログを出せるようにしたりなどなど・・・。
概ねやりたいことができそうな感触が掴めたので、ひとまず会話パートのシステムはこれでよさそうです。
次にストーリーを考えます。
まずは舞台を決めます。
推理ゲームっぽくしたいので、何か事件が起きそうな場所を考えます。
また、前回のu1wではややシリアスなストーリーだったので、今回はコメディ寄りにしたいと思いました。
なにか事件が起きそうで、コメディが合いそうで、できれば素材探しが楽そうな舞台・・・。
と考えたときに真っ先に学校が思い浮かんだので、舞台は学校で決まりです!
舞台が決まったら次はキャラを考えます。
まず、キャラが何人必要なのかアタリをつけます。
主人公・助手・被害者・容疑者x3 くらいは必要かなぁと思ったので、最低でも6人はキャラが必要そうです。
「よし、じゃあキャラを考えよう!」と思ったのですが、自分は絵を描くことができず、描いてもらえる知り合いもいないので、キャラの立ち絵をどこかから探してこないといけません。
なので、細かいキャラの設定は素材に合わせて考えることにしました。
そうして素材を探し始めたのですが、ここで思った以上に苦しむことになります。
絵柄が統一されていて、表情差分が用意されている立ち絵素材を6人分も探すのはなかなか難しいものでした・・・。
学生キャラの素材自体はそこそこ見つかるのですが、作者が同じでも着ている制服が違ったりして、結局使えないということが多かったです。
そうしていろいろな素材サイトを数時間かけて彷徨った結果、どうにか条件を満たしている素材を見つけることができました!
絵柄がかわいくて、キャラ数も十分。
表情差分もあって、制服がちゃんと統一されている。
それぞれキャラも立っていて動かしやすそうで、この上なく理想的な立ち絵素材です!
今回はこの素材を使用させていただくことにしました!
舞台が決まって、キャラが決まったので、後はストーリーを考えます。
具体的な内容は後で詰めていくとして、とりあえず起承転結の「起」と「結」だけざっくり決めます。
・起 → なにかしらの盗難事件が発生!
・結 → 実は主人公が原因だった!
このときに決めたのはこれくらいでした。超ざっくり!
「起」と「結」が決まったので、あとはストーリがそうなるように各キャラの役割や、「承」と「転」を考えていきます。
この日のうちに、人物の名前や性格、役割がある程度決まりました!
「承」と「転」はパッと思い浮かばなかったので後に回すことにしました。
9/8(4日目) 情報関連のシステム作成
会話パートだけであればもう作り始められそうですが、他にも必要なものがあります。
情報を集めたり、くっつけたりするシステムです。
現在持っている情報を管理するクラスや、情報の組み合わせ判定をするクラスなどを作成します。
ここまでできればゲームの基礎システムはほぼ完成です!
空いた時間でストーリーをもうちょっと詰めます。
盗まれたのは体操着でいこう!とか、るる子が自販機横に置き忘れたことにしよう!など、だんだん形になっていきます。
そうやって考えていくうちに、「あれ?るる子が本当の犯人なら、どうやって容疑者を問い詰めればいいんだ?」と気づきます。
よく考えたら容疑者の中に犯人はいないので、どうにかして別の罪を被せる必要がありました。
そこで、窓が割れたことにして、どうにかこれをドロボーになすりつけて、その窓を割った犯人を捜させることにしました。
これで生徒会メンバーを問い詰める流れを作ることができました。
おおよそのストーリーの流れは見えてきました。
9/9(5日目) 捜査パート画面作成
捜査パートの画面を作っていきます。
実際に動作させるのは後にして、ひとまずUIのパーツを並べてみます。
画面切り替えタブやメッセージウィンドウ、情報表示の枠など、UI素材を作成していきます。
このUI素材の作成になかなか時間がかかりました・・・。
毎度のことながら、画像作成はあまり得意ではないのでどうしても時間がかかります・・・。
(それでも、ちょっとした画像を3枚作るのに2日もかけていた初回参加のときに比べると、だいぶGIMPと仲良くなってきました)
そうして作成した素材を作ってUIを並べたときに、「背景をスクロールさせたいなー」と思いました。
そんなわけで、今回初めてShaderGraphを使ってみることにしました。
ShaderGraphでメニュー背景の画像をUVスクロールさせてみます。
正直大した内容では無いと思いますが、ここで想定以上に時間を取られてしまいました。
自分は今までシェーダーから逃げ続けてきた人間なので、UVスクロールさせるだけでも一苦労でした・・・。
いろいろ調べつつ手探りで試しながら、あれこれやっているうちに一日が終わりました。
ただ、苦労した甲斐あって画面の見た目がかなり良くなったのではないかと思います!
9/10(6日目) 各種システムつなぎこみ
各種システムと画面がある程度できたので、それらをつなぎこみます。
会話中に情報を手に入れられるようにしたり、情報を一覧表示できるようにしたりしました。
また、必要なタイミングで会話を呼び出せるようにしたり、シーン遷移をできるようにしたりなど、一通りゲームシステムが動作するようにします。
ある程度ゲームが形になってきました。
あとは、情報を温めたり固めたりできるようになれば、捜査画面は完成です!
9/11(7日目) 捜査画面完成、タイトル作成
昨日に続きシステムのつなぎこみです。
情報を温めたり、固めたりできるようにします。
ちょこちょこ不具合に見舞われながらも、無事つなぎこみできました!
そうしてできたものを確認していたのですが、「なんか地味だな・・・」と感じました。
温めるや固めるを行った際の見た目が地味で、いまいち盛り上がりに欠けます。
ここで、カットインを表示することを思いつきます。
(完全に逆転検事リスペクトです)
慣れないShaderGraphをあれこれいじくり回して、どうにかそれらしいものを表示してみます。
かなり派手になったのではないでしょうか!
これで捜査画面は完成です!
また、タイトル画面も作成しました。
これでゲームサイクルも出来上がりました!
・・・しかし喜ぶのもつかの間、残念ながらここで締め切りが来てしまいました。
遅刻してしまいましたが、もちろん完成を目指します。
ちなみに、この日は進捗を適宜Twitterにアップしていました。
開発中のテストシナリオが見られるのはここだけ!
ようやく基本システムが7割ぐらいできた!
— AZ. (@az_period) September 11, 2022
間違いなく間に合いません。#unity1week pic.twitter.com/GQmR8TJdJK
ようやくシステムがほぼ完成しました!
— AZ. (@az_period) September 11, 2022
あとは中身を作っていくだけ!#unity1week pic.twitter.com/Xt2jk2J8Tn
9/12(7+1日目) 会話作成 + ????
この日は念のため有給を取っていたので、たっぷり作業できます!
さあ、会話を作っていくぞ!
・・・と思っていたのですが、ここでふと思い立ちます。
「そういえば、クリア画面どうしよう」と。
どうせ遅刻だし、せっかくだからそれっぽいもの作りたいなぁ・・・。
そういえば、UnityにはTimelineなるものがあるらしいなぁ・・・。
いろいろ夢が膨らみます。
というわけで、この日はTimelineと格闘することになりました。
ちなみにTimelineも今回初めて使います。
キャラの画像をいい感じに動かして、エンディングっぽいものを作っていきます。
あーだこーだ試しながら、どうにかエンディングを作る事ができました!
が、エンディング作成で1日をほとんど使ってしまいました・・・。
どんどん自分の首を締めています。
ただ、Timellineが非常に便利なことがわかったのは大きな収穫でした!
一応、この後にシナリオの導入~チュートリアルまでは作成しました。
9/13~(7+?日目) シナリオ作成
まだまだ開発は続きます。
こんなこともあろうかと、9/13も有給を取っていました!
土曜日から4連休です!
まあその間はカンヅメ状態でしたが・・・。
この4日間は食事と睡眠以外の時間はほとんど制作をしていたので、正直かなり辛かったです・・・。
しかも無理が祟ったのか、この日は朝からひどい頭痛がありました。
バファリンでごまかしながらどうにか制作を続けます。
(※決して無理をせず、適度に休憩を取りながら楽しく制作しましょう!
自分もこんな無茶はもうしたくないです!)
システムは完成しているので、とにかくひたすら会話を作成していきます。
ストーリーはある程度考えてあるので、あとはそれを形にしていくだけ。
よし、これならなんとかなりそう!
・・・そんなふうに考えていた時代が俺にもありました。
残念ながら作業量の見通しが甘く、全然この日に終わる気配はありませんでした。
4日間丸々作業して終わらないのか・・・、どんだけ見通しが甘かったんだ・・・。とうなだれました。
ただ、ここまで来た以上、なんとしてでも完成させます。
更に引き続いて次の日も作業です!
さすがに9/14は有給を取っていなかったので、へろへろの状態で仕事を終えてから、ぐでぐでの状態で会話の作成をします。
そして・・・。
9/15(7+4日目) ついに完成!!
9/15 午前5時。
ようやく、とうとう、ついに、完成しました!!!
念入りにテキストのミスが無いか確認してからアップします!
アイコンはもう適当にキャラの画像を並べて作成しました。
そしてunityroomにアップして、11日間にわたる長き戦いに終止符が打たれました・・・!
アップした後すぐ寝ました。
アプリサイズの削減
その後、ふと気になってゲームのアプリサイズを見てみると70MB近くあることに気が付きました。
ページを開いてからゲームが起動するまでにやや時間がかかっているように感じたので、アプリサイズを削減することにしました。
以下の3つの対応を行いました
圧縮テクスチャの適用
特に容量を占めていたのは立ち絵画像でした。
これらの画像をどうにかします。
はじめに検討したのは圧縮テクスチャです。
Unityには圧縮テクスチャという仕組みが用意されていて、これを使うとテクスチャのサイズを圧縮できます。
さっそく設定してみよう!と思って見てみると・・・、もう設定されていました。
どうやらデフォルトで圧縮テクスチャにしてくれているようです。
しかし、それにしては容量が大きいような・・・。
調べてみると、画像の縦横のサイズがそれぞれ2のべき乗でないと圧縮テクスチャは適用されないみたいでした。
よく見たらちゃんと警告も表示されていました・・・。
なので、画像をトリミングしてサイズが2のべき乗になるようにします。
これで圧縮テクスチャが適用され、ある程度サイズが小さくなりました。クランチ圧縮
圧縮テクスチャはさらにもう一段階進化を残しています。
それはクランチ圧縮です!
これを設定して、圧縮率を設定することで大幅にサイズを抑える事ができます。
ただし、圧縮率を上げすぎると画像が劣化してしまう諸刃の剣です。
適切な圧縮率を設定してあげましょう!サウンドの圧縮
BGMなどのサウンドデータもサイズが大きくなりがちです。
音声データも圧縮率の設定ができるので調整します。
もちろんこちらも圧縮率を上げるすぎると劣化してしまうので、注意しながら調整しましょう!
上記の対応を行うことで、アプリサイズを 70MB から 37MB まで落とすことができました!ダイエット大成功です!
結果にコミットできたので、改めてunityroomにアップしました。
ハードリロードして読み込み時間を確認してみると、おおよそ半分くらいに短くなっていたので満足です!
アイコンの調整
ゲーム一覧画面で自分のゲームを見たときに、アイコンのやっつけ感が否めなかったので改めて作り直します。
(さすがに午前5時に急いで作成したアイコンでは良くないですね・・・)
色が灰色だとちょっとイメージと違うので、黄色に変えてみます。
また、タイトルの文字がごちゃごちゃしているように感じたので、思い切って外しました。
いったんこれでいいかーと思ったのですが、いざ一覧に並んでみるとなんとなく目に入りづらいような・・・。
もうちょっと調整してみます。
以前どこかで、アイコンは青色の方が目に入りやすいと聞いたことがあったので、背景を青にしてみます。
(どこで聞いたのかは忘れました・・・)
また、キャラに白い輪郭をつけて、コントラストをつけます。
さらに、トーンカーブなるもので色を調整してみました。
何の知識も無いので、なんとなく感覚でいじってみます。
・・・うーん、それっぽくなったような気がする、かも?
少なくとも最初よりはよくなったと思います!

(余談) ついでなので、このときに自分自身のアイコンも作ってみました。
けっこう気に入ってます。

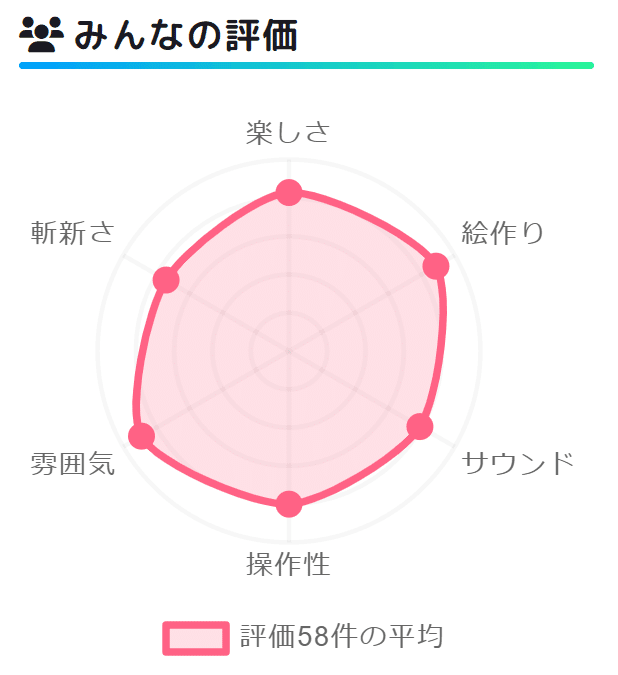
評価

今回もたくさんの評価ありがとうございました!
結果は以下のようになりました!(結果は9/25時点のものです)
【楽しさ 】4.138 (+0.056) 15位!
【絵作り 】4.431 (+0.398) 23位!
【サウンド】3.948 ( -0.036) 37位!
【操作性 】4.000 ( -0.131) 20位!
【雰囲気 】4.448 (+0.169) 12位!
【斬新さ 】3.707 (- 0.441)
平均値は 4.112 (+0.003)で、総合ランキング13位でした!うおおー!!
前回を更に上回る結果となりました!!
魂を削って制作した11日間が報われました・・・!
・絵作り、雰囲気大幅アップ!!!
まさかこの2つの項目がここまで高くなるとは思いませんでした・・・!
絵作りについてはお借りした素材の力が非常に大きいと思いますが、それら素材が持つ魅力を損なわないようにうまく組み合わせることができたのかな、と思います。
雰囲気については、前回のu1wに引き続いてストーリーをしっかり組み上げることができたのが評価されたのではないでしょうか。
今までに作ってきたゲームとは全く違う雰囲気のゲームでしたが、どうにかきれいにまとめることができて本当に良かったと思います!!
・楽しさ、サウンド、操作性は現状維持!
前回も思いましたが、楽しさが4を超えているのは本当にうれしいです!
ゲームはやっぱり楽しいものであってほしいと思っているので、遊んでくださった方に「楽しい!」と思ってもらえることは開発者冥利に尽きます!!
サウンド、操作性は前回と比べるとやや下がっていますが、概ね現状維持と見てよい数値なのではないでしょうか。
特に操作性については、今回のゲームではこれ以上工夫できる余地が少ないことを考えると、十分な数値だと思います!
・斬新さがダウン
これに関しては、以前より下がるだろうという前提で制作していました。
ここしばらくは斬新さが50位以内に入っていたので、ちょっとだけ寂しい気持ちはあります・・・。
とは言いつつも、3.5を超えているので個人的には満足いく数値です!
以上、振り返りでした!
今回は作業の見通しが甘かったり、欲張りすぎて自分の首を締めまくっていたので、今後の反省にしたいと思いました。
本当はもっとコンパクトなゲームを作りたいのですが、心のままに作っていくとややボリュームが多いゲームになってしまいます。悪いクセですね。
次回参加するときは、サクッと遊べて、無理なく制作できるゲームを作れるといいなぁ。
というわけで、また次回のunity1weekでお会いしましょう!
