
”連絡先一覧”のUI画面を作成してみた
こんにちは、あやさいです。
今回はカイクンさんが運営しているBONOからのお題「”連絡先一覧”画面を作成 新規連絡先の追加をできるUIデザイン」に挑戦してみました。
実際に作成したUI画面は、以下のものです。
・トーク画面一覧
・連絡先一覧
・新規連絡先の追加〜詳細〜編集
動画を見ながら、UIの知識やプロトタイプ機能について学びつつ、Figmaで作成していき、完成した後にBONOに参加すると見れる解説を見ています。
参考探しと分析
まず最初に取り掛かったことは、連絡先のUI画面の参考探し&触ってみること。
実際には下記の5つを触りました。(iOSのみ)
・iPhoneの連絡先
・メッセージ
・LINE
・連絡先SS(アプリ)
・Simpler(アプリ)
現時点で自分が考えるUI画面を作成する際に大切なことは、ユーザーが使いやすい画面にすることなので、主にクリックできる箇所の配置だったり、導線を観察しながら、共通する部分を探しました。
共通する点としては、
①連絡先一覧のデザインは違えど、新規登録や編集はiPhoneのものに繋がっている。
②クリックできる場所の配置や色。
まず①はDLしたアプリ2つとも、連絡先を新規登録するのも編集するのも、iPhone内にある連絡先と繋がっていました。
これはそもそもメインが連絡先の管理なので、登録元は新しく作る必要なく、既存のものを使えばいいよねということだと推測できました。
②もやはりiPhoneに合わせて配置されてたり、クリックできる色も同じ色でした。
そして導線は右が新規のもの、左は戻るやキャンセルが多く、統一されることで間違うことがなくなり、ユーザーが考えなくても使えるものになっていると感じました。
唯一LINEだけが、クリックできる色や選択されているものの色が違いましたが、配置されてる場所や導線の作り方は同じでした。
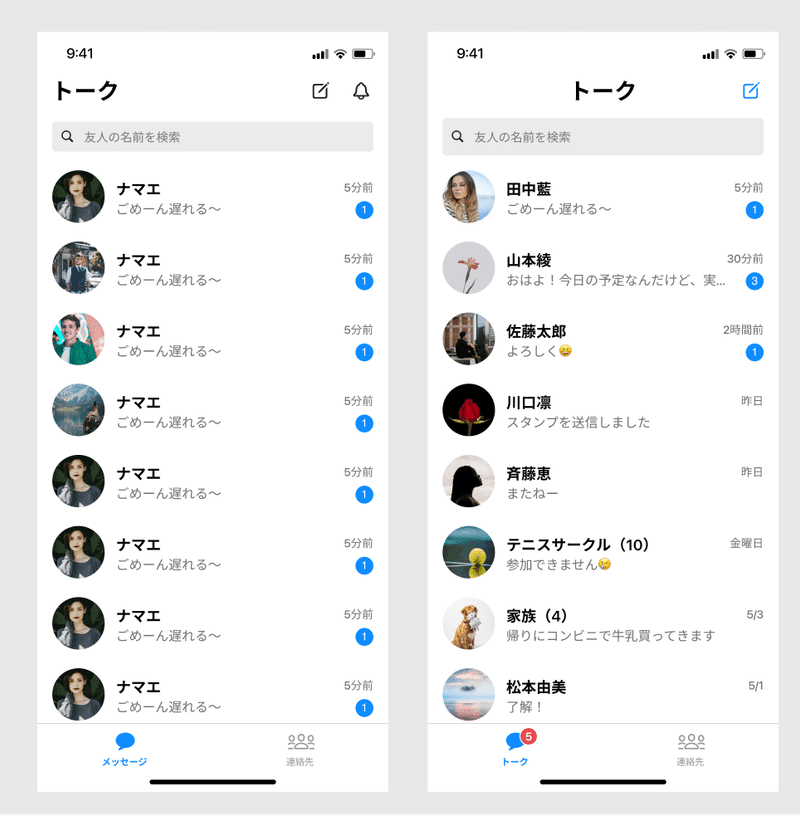
トーク一覧画面
まず作成したのがトーク一覧画面。
カイクンさんが動画内で作成していたトーク一覧画面を真似して作ったものを、参考アプリを探した後で改善しました。

まずカイクンさんのものと比べて、ヘッダー内の配置を変更しました。
iPhoneではほぼ真ん中にページタイトルが来ていたので真ん中に変更したのと、右のアイコンは新規作成しか必要ないと思い1つのみにし、色も参考にした共通点のクリックできる色に変更しました。
そしてトークがメインなので未読のトークが分かりやすいように、下のアイコンに未読数を付けました。
また1対1のやりとりだけでなく、LINEのようにグループを作ってトークをできることも想定しました。
連絡先一覧
次に連絡先一覧です。

ここはLINEの一覧を参考にしました。
メインはトークなので、トークするために必要な最低限のものだけあればいいと判断し、アイコンと名前だけで表示させ、シンプルさの中に引き締めの効果を持たせようと仕切り線を入れました。
またシステムがどうなっているか分からなかったので、あくまで想像になりますが、フリガナを入れなくとも勝手に読みを判断してくれて、あいうえお順に並べてくれることを想定しています。
新規連絡先の追加〜詳細〜編集
最後は新規連絡先の追加〜詳細〜編集です。

ここはiPhone内の連絡先を参考にしました。
名前と電話番号とアドレスのみなので、あまり間違えることもないと想定し、「名前」という名称はプレースホルダーに入れ、スッキリさと簡単に登録できることを優先させました。
ただ「何を登録すればトークできるようになるのか」のシステム面が分からずモヤっとしました。
詳細ではクリックできる箇所ばかりになってしまうので、名称を付けて押せない箇所の色を見せています。
そして新規登録はページを移動ではなく、モックアップみたいな感覚で入力でき、編集ではページを移動する感覚で作成しました。
作成したプロトタイプはこちら。
解説を見て
自分で一通り作成できたので、解説動画を視聴。
実際にカイさんの画面は載せられませんが、UI画面を作成することで大切なのは次の2点でした。
・アクション導線:タップがしやすいか
・階層関係であるページとそうではないページで分ける:「別ページ」ということがわかるように
「アクション導線」に関しては、参考になるものの共通する部分を探し出し作成したので意識はできていたと思います。
「階層関係であるページとそうでないページを分ける」ことは、作成している時になんとなくな考えだったので、新規入力画面は別ページを立ち上げるからモックアップ風、編集ではすでに登録してあるページを編集するので、階層関係に当たるため画面ごとに切り替わる仕様、になることなのかと理解しました。
まとめ
今回はUIの基礎的な部分、カイクンさんが動画でも言っていた基本構成・情報設計・スタイリングを手を動かしながら、UIの構造理解をしていこうという目的でした。
作成するのにかかった時間は正確に測っていませんが、5〜6時間ぐらいです。
参考アプリなどを触ってメモしている時間で3時間くらいだったかなと。
ただそれ以外にも、誰が・何のために・どんな目的でなどまで気にかかったため、亀のようなスピードだったと思います。
特に既存のサービスでLINEやメッセージがある中で、トークメインで連絡先一覧も見れる新規アプリの価値を見出せられなかったり、システム面が分からないので「これでいいのか?」などの疑問も残りました。
ただ、今回初めてUI画面を作って見て、アプリやサービスはユーザーが使用することを第一に考えるので、使いやすさを重視する画面設計をもっと学んでいきたいと思いました。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
