屋号のロゴができるまで
屋号のロゴの制作過程を記録として残します。

1. 情報整理
まず初めに、自分ができること / やりたいこと / 強み などを洗い出しました。
・媒体としてはWEB
・デザインとフロントエンドが専門
(デザインはあまり経験がないのですが、意気込みを込めて。。)
・営業の経験もあるので、相手に合ったコミュニケーションができる
・相手にとってどういったものを制作するのがいいのか寄り添って考える方針
・個人的には女性らしい、フェミニン、かわいいデザインが好み
2. コンセプト検討
1. 情報整理 を受けて、コンセプトを考えてみました。
相手にとってぴったり / 最適 / ベスト なものを、いっしょに考えて作ります
3. 屋号検討
いくつか案を出してみて、一番コンセプトに合ったものを選びました。
(採用)Fit in Works
「その人にとってぴったりの」みたいな意味合いに一番合っている気がした。響きも柔らかくて気にいった
(不採用)Optimal / Fit / Match / Perfect / Pitari(ピタリ)Works
「Fit in Works」と比べると、少しニュアンスが違う気がした
(不採用)○○ Design / ○○ Engineering
デザイン、エンジニアリングどちらかに寄ったイメージになってしまう
(不採用)自分の名前を入れる案
自分の好きなもの・テイストを前面に押し出すというよりは、クライアントそれぞれの要望や希望に合わせて制作していく方針のため、自分は全面に出さない
4. デザインのアイディア出し
1. 情報整理 で出てきたワードや、それらから連想できるワードを列挙してみて、
WEB、フロントエンド、デザイン、コミュニケーション、寄り添い、女性らしい、暖かい、柔らかい ...
それらをデザインに結び付けてみました。
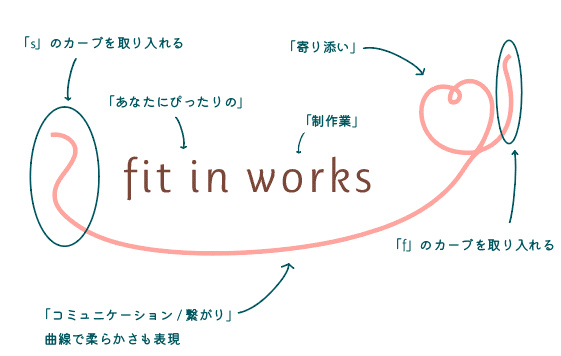
・コミュニケーション → 繋がり → 糸
・寄り添い → 心 → ハート
・女性らしい / 暖かい → パステルカラー / 暖色
・柔らかい → 曲線
・デザイン / フロントエンド → 屋号の「Works」で表現できている?
5. デザインのラフ作成
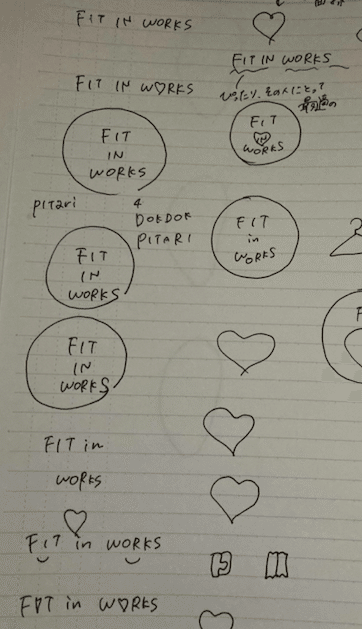
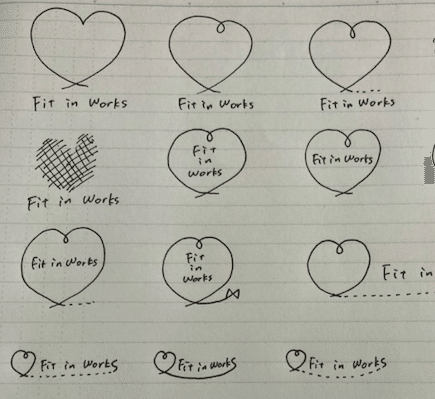
4. デザインのアイディア出し で出てきたイメージを元に、ノートに案を書き出しました。(実際にはもっとたくさん書いた)


いろいろ案を出して、糸のハートのモチーフと屋号の文字の組み合わせでいくことに。ここは完全に自分の好みで決めました。
6. イラストレーターでデータ化 & ブラッシュアップ
糸のハートの部分は手描きしたものを画像トレースして作成しました。
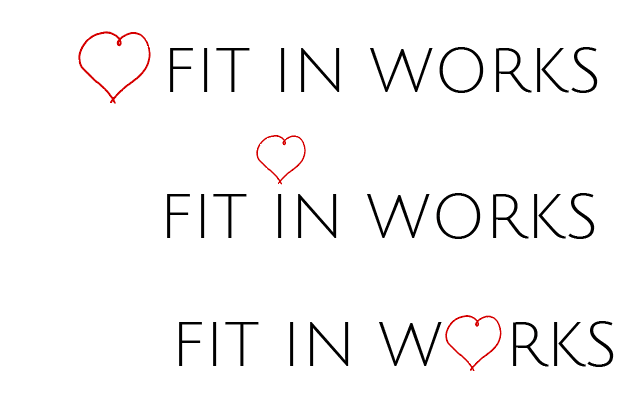
最初に作ったもの↓

・ハートが糸っぽく見えない
・ハートが細すぎてロゴにしては微妙では?
・大文字で直線が多いせいか、硬い印象に見える
(このフォントは大文字しかなかった。。)
次に作ったもの↓

・フォントは最初に作ったものよりも柔らかさ・女性らしさが出た
・ハートの部分は形や配置を工夫できそう
いろいろ試行錯誤したのちに、最終版はこんな感じになりました。

シンプルなデザインですが、コンセプトを盛り込めたかなと思います。

最後に
最後になりましたが、今回のロゴを作成するにあたり、長谷川さん にアドバイスをいただきました。私一人ではここまで作り込めなかったと思うので、本当に感謝です。
引き続きデザインの勉強がんばるぞ〜
この記事が気に入ったらサポートをしてみませんか?
