
【画像1枚】オードリーANN in 東京ドーム・公式HPのサイト分析をしてみた【プロ目線】
業界歴5年になる、WEBデザイナーのあやおり子です。
ANN初回からの古参リトルトゥースです。
今回はデザインではなく、コーディングのお話がメインになります。
「オードリーのオールナイトニッポン in 東京ドーム」が発表され、それに伴い、イベント用の公式HPが公開されましたね!!
2024年2月18日(日)「オードリーのオールナイトニッポン in 東京ドーム」開催決定!
— 【公式】オードリーのオールナイトニッポン in 東京ドーム (@AudreyTokyoDome) March 18, 2023
オードリーのオールナイトニッポンの番組イベントを2024年2月18日(日)に東京ドームで開催します。
◆公式HPhttps://t.co/xRA3zW4Bk3
◆公式ハッシュタグ#オードリーANN東京ドーム#annkw
私は5年前の新卒の就職活動の時に、ニッポン放送の会社説明会に参加していました。
当時からニッポン放送では「WEBに力を入れたい」と言っており、その分野に知見のある新卒社員を募集していましたが、当時のわたしはWEBデザイナーなんて職業を知らず、知識もない自分はこの企業に貢献できない(というか、倍率高くて無理ゲー)と思い、応募を断念。
就職してからも、転職で何度かマスメディア業界にチャレンジしましたが、業界独特のゴリゴリの雰囲気が苦手で断念…
オードリーのオールナイトニッポン in 東京ドームのWEB制作に携わってみたかったなぁ!!!
が本音になりますが、私が叶わなかった夢は、どこかの誰かがきっと叶えてくれたでしょう。
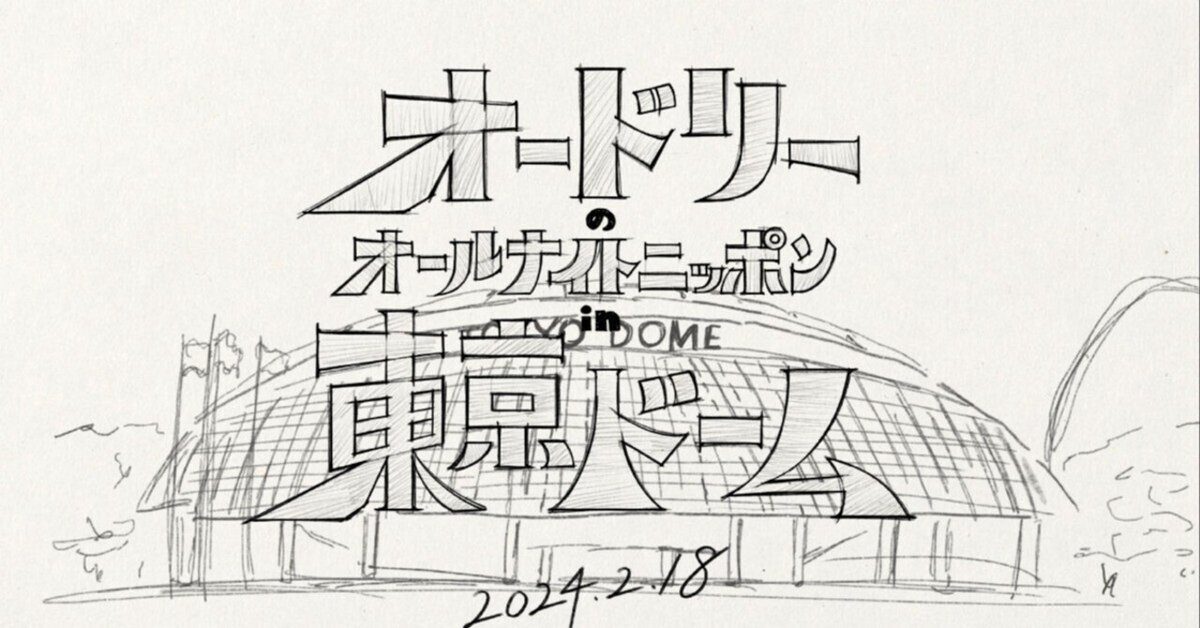
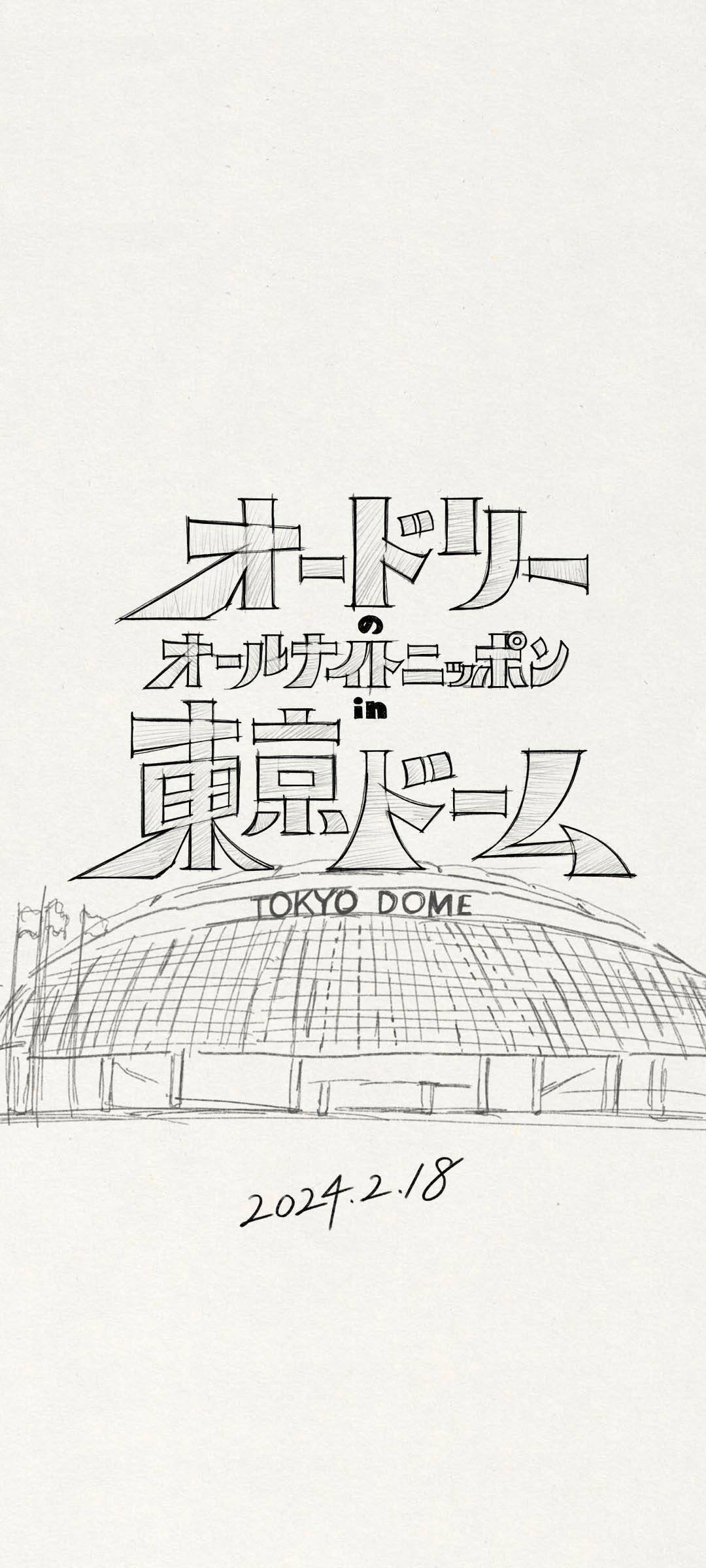
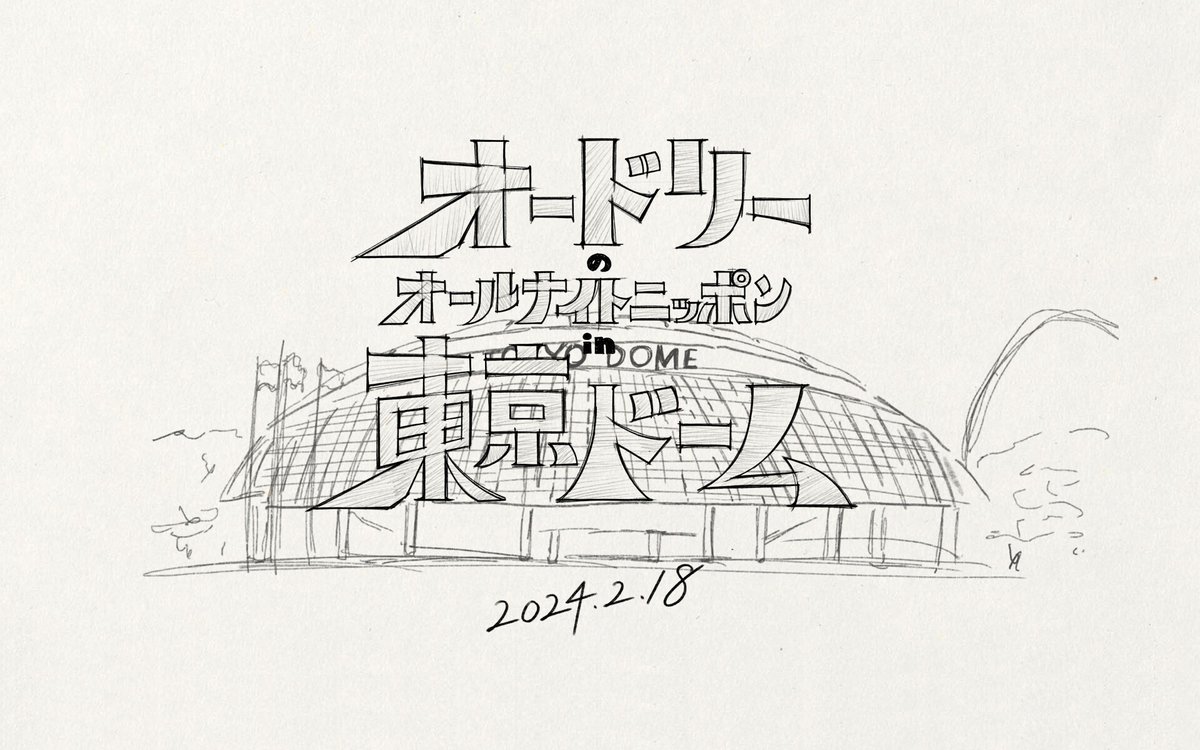
話は飛びましたが、2022年3月19日時点での「オードリーのオールナイトニッポン in 東京ドーム」イベント用の公式HPはこちら!!

ドーン!!!
画像一枚だけ!!!
なんだコレ?と思う人もいるとは思いますが、これもきちんとしたマーケティング手法。
事前に断片的な情報を公開して、閲覧者の興味を引くプロモーション用Webサイトのことを「ティザーサイト」と呼びます。
手書きイラスト1枚だけで、いろんな思いが伝わる、素敵なサイトだなぁ…
と思う反面、中には
画像一枚だけじゃねぇかww
と笑う人もいるでしょう。
安心してください。
プロの目から見れば、画像ベタ貼りではなく、ちゃんと作られています。
今回は、たった1枚しかないWEBサイトから分かることと、そこから推測される公式HPの今後の展開について、書いていきます。
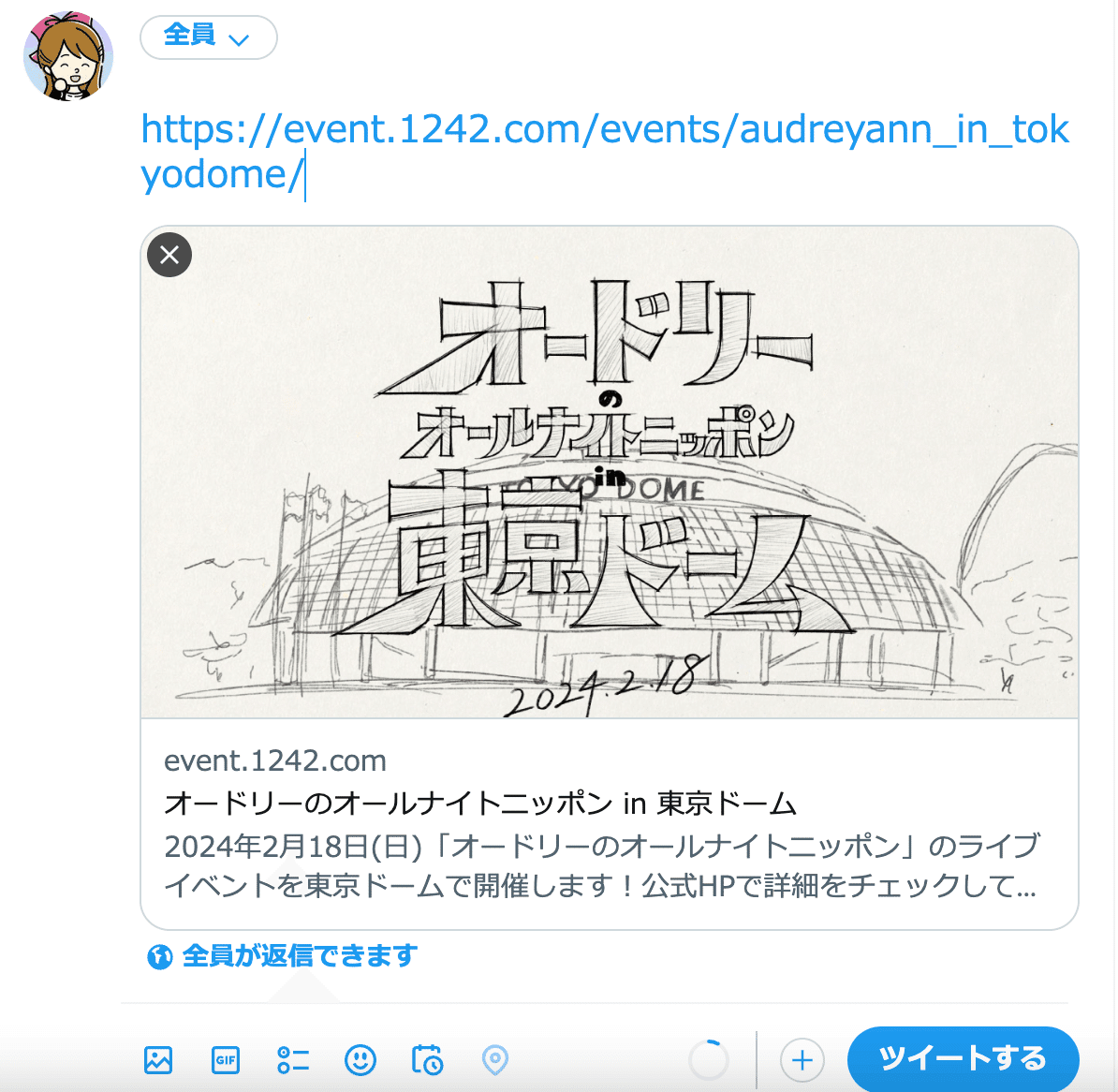
URL
URLがニッポン放送のイベントサイトのディレクトリ内にあることから、ニッポン放送主催のイベントであることは確実に言えるでしょう
https://event.1242.com/events/audreyann_in_tokyodome/
ページURLは、なぜかannkw表記ではなく、audrey表記。
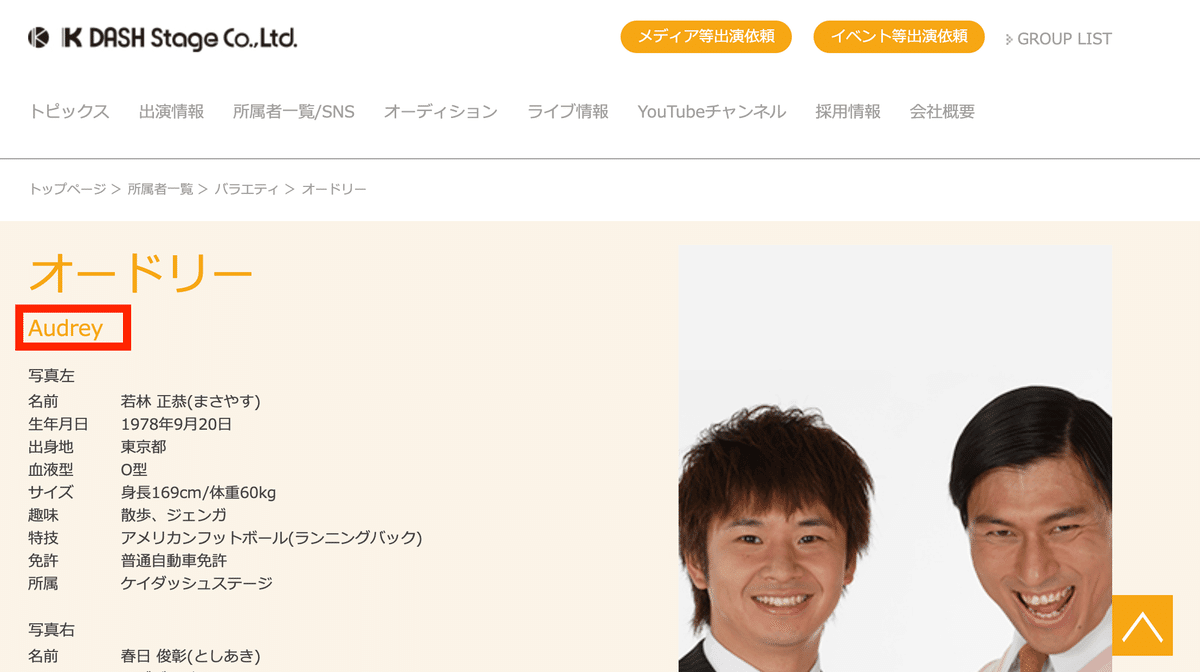
オードリーのコンビ名は、オードリー・ヘップバーンから取ったもので、頭文字はAになります。
公式サイトにちゃんと英語表記がされています。

他の事務所では、事務所プロフィールURLが事実上の英語表記であることが多いです。
サイト情報(サイトのmetaタグ情報)
次に、サイトのmetaタグから、サイト情報を探っていきましょう。
※ metaタグとは、Webページの情報をWebブラウザや検索エンジンに伝えるためHTMLに記述されるタグのこと。
タイトル
オードリーのオールナイトニッポン in 東京ドーム
今の段階での正式名称はこれっぽいです。
詳細文
2024年2月18日(日)「オードリーのオールナイトニッポン」のライブイベントを東京ドームで開催します!公式HPで詳細をチェックしてください!!#annkw #オードリーANN東京ドーム
#オードリーANN東京ドーム と #annkwのハッシュタグを併用して使うことを、公式が推奨しているようです。
OGP画像:
※OGPとはSNSで使われる画像のこと。


OGP画像はコンテンツ画像と同様の素材ではなく、ちゃんとOGP用に作成しています。
OGP画像のURLは、ニッポン放送のイベントサイトで使われているWordPress内の画像が使われています。
※ ここで言うWordPressとは、HPを誰でも簡単に更新できるシステムと認識してください。
https://event.1242.com/wp-content/uploads/2023/03/annkw_tokyodome_web_ogp01.jpg
このことは、metaタグの最初に記載されているコメントからも分かります。
※ All in One SEO はWordPressのプラグイン(拡張機能)です。
<!-- All in One SEO 4.2.9 - aioseo.com -->他にもWordPressの記述がところどころあり、WordPress内のテンプレートとして作られている可能性が高いです。
これらの内容から、本番のページを別のURLに準備している可能性は低く、このページに新しい内容が随時追加・更新されるのではないかと思われます。
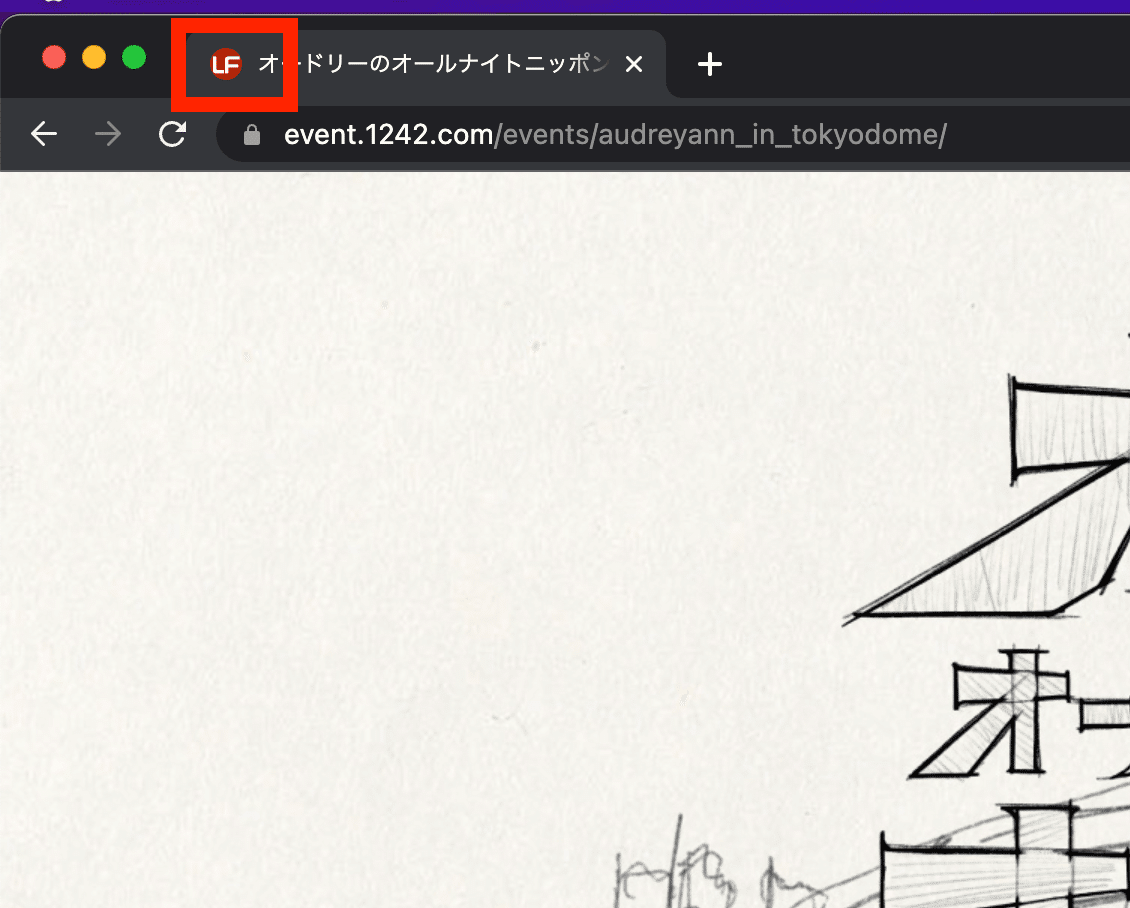
favicon(ファビコン)
faviconとは、ブックマークやタブで表示されるアイコンのこと。

こちらは、ニッポン放送のfaviconが使われています。

コンテンツ
画像ベタ貼り!!!ではありますが…笑
CSSできちんとコーディングされていますので、解説していきます。
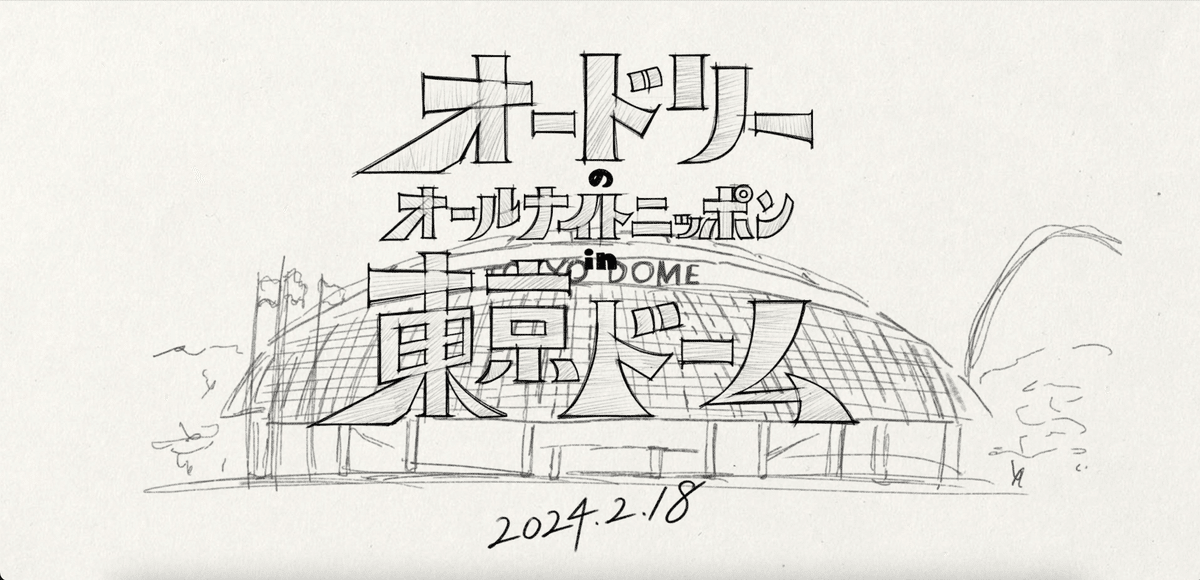
パット見て同じに見えますが、スマホ用とパソコン用と、2種類の画像を使い分けています。
背景
画像と同じ、藁半紙の背景が使われています。

縦長のスマホで閲覧する際に、切り取られた印象を与えないように使われています。
この背景素材は、普段使っているデバイスの確認では、なかなか必要性を感じることが少ない素材になります。
そのため、細かいところまでこだわりをもって、丁寧に確認していることが分かります。
さらに、単なるティザーサイトだとここまで確認しないと思うため、今後の運用も視野に入れていることが推測されます。
スマホ(横幅767px未満)
画像サイズは、1080 × 2400 px
サイズは 横幅100%で指定されています。
WEBデザインでは2倍サイズで書き出すことが主流になっています。
今回は、スマホのデザインカンプ(デザインの完成見本)を2倍サイズで作成している可能性は低く、横幅540pxの実寸サイズで作っている可能性が高いです。

パソコン(横幅768px以上)
画像サイズは、1920 × 1200 px。
サイズは coverで指定されています。
※ coverとは横に合わせて伸張し、領域を埋め尽くすように表示される指定のこと

デザイン
東京ドームドームを強く押し出している
緑が多い = 有楽町のオフィス街との対比?
手書きで、消しゴムの後を残している = 計画途上な感じ
下方向に大きいフォントを使って、奥行きを出している = 夢に向かっていく感じ
これらを意識したデザインなのではと考えられます。
その他記述内容
コンテンツの他に気になった記述について書いていきます。
Instagramの埋め込み設定
サイトの中には、instagramの情報を表示させる設定が組み込まれていました。
たしか、オードリーのANNには公式のインスタグラムがなかったはず…
Instagramの開設か…???
と思いきや、ニッポン放送のイベントサイトにも同様の記述がされており、Instagramを使用していないCreepy Nutsの日本語ラップ紹介ライブページでも、同様の記述がされていました。
そのことから、他で設定している内容が、このサイトにも反映されているだけの可能性が高く、Instagramアカウントの開設やキャンペーンをやる可能性は低いかと思われます。
HTML、CSSの書き方について
特に違和感がなく、むしろキレイだと思います。
アニメーションの指定を取り消した後があるので、本当は画像ベタ貼りではなく、もっと凝って作りたかったのでは…?と思います笑

SNS画像
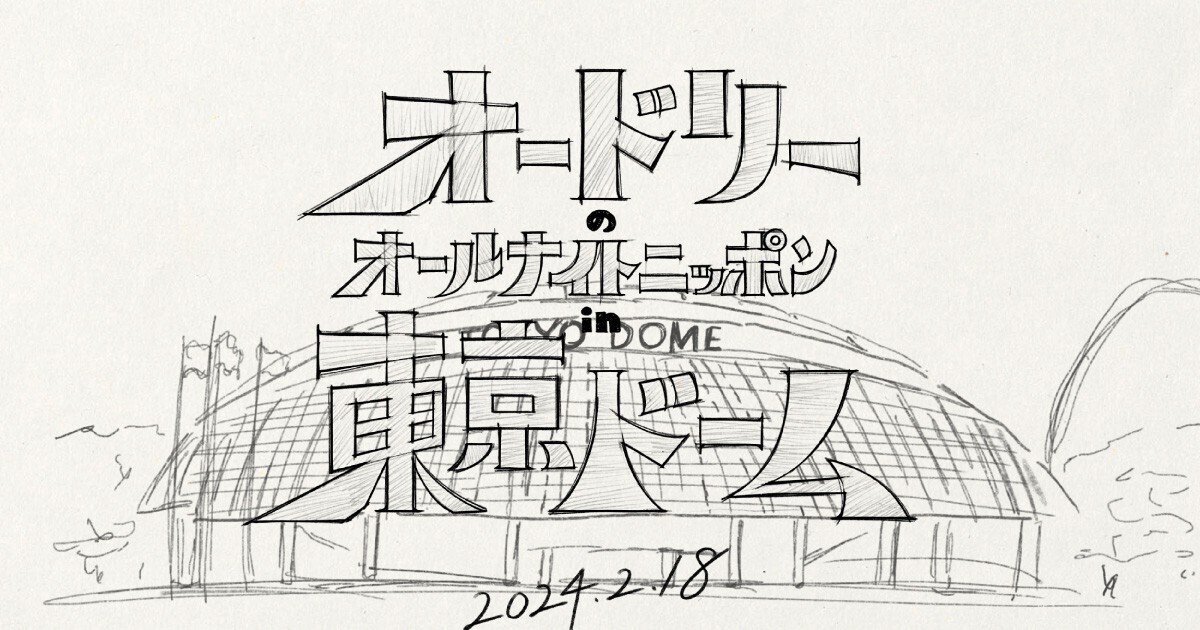
イベント公式SNSに使われている画像は背景がなく、ロゴのみの素材が使われています。

改めてPCとSPの画像を見比べると、ロゴと背景の位置が若干ずれていることが分かります。
スタッフの誰かが手書きで作成したものをそのまま採用したのではなく、ロゴと背景を分けて作成したあと、合成して作ったことが考えられます。
今後はロゴのみ更新、または背景のみ更新といった可能性もあり得るかと思います。
まとめ
ニッポン放送主催のイベントであることは確実
本番のページを別のURLに準備している可能性は低く、このページに新しい内容が随時追加・更新される可能性が高い
スマホ用とパソコン用と、2種類の画像を使い分けている
ロゴと背景を分けて作成している
つまりは、このサイトはまだまだ制作段階であり、今後の更新に期待してよさそうですね!!
ここから先は
あやおり子的エンタメマーケティング調査
WEBデザイナー・あやおり子の視点から、エンタメに関するマーケティング調査を報告します。
この記事が気に入ったらサポートをしてみませんか?
