
デザイナーとして働く上で私が無意識にしていたこと
これはマネフォデザイナーAdvent Calendar2021🎄⛄️ の18日目の記事です。本日はあやねが担当します!
みなさん、自分のクセはご存知ですか?
足を組んでしまう、髪の毛をよく触るなど。
上記の例はプライベートでの話ですが、最近になって仕事でも
/
あやねさんは◯◯だよね
\
と言われることがありました。
自分で思い返してみると「確かにそうかも…?」と思うことがあったので、この記事で自分では意識してなかった仕事のクセを振り返ってみます。
無意識でやっていること
思考のプロセスや実施手順をまとめる

性格的な部分があるのかもしれませんが、自分が何を見て・何を考え・何をしたかが可視化されていないとすごくモヤっとします。
なので、自分の仕事の足跡を都度まとめるのが習慣になっています。
まとめる媒体は何でもOK!
会社でKibelaという記事投稿ツールが導入されているので、私はそこに書いています。
書き起こすタイミングは大きく分けると以下の3つです。
1.案件を始めたいなー、始まりそうだなと思ったタイミング
2.案件の中間地点
3.案件終了後
1.何かを始めたいなー、始まりそうだなと思ったタイミング
案件が始まると最初に計画やスケジュールを引くと思うのですが、私の場合は計画より前に頭の中に浮かんだことをバーッと文字に起こします。
ざっくり項目を書き出して、ここでこんなことやりたいなと思った内容を項目毎につらつらと書いていきます。
大まかな構成ができたら各カテゴリでの懸念点や確認事項をメモしたり、具体的な計画を人と話して詰めていきます。
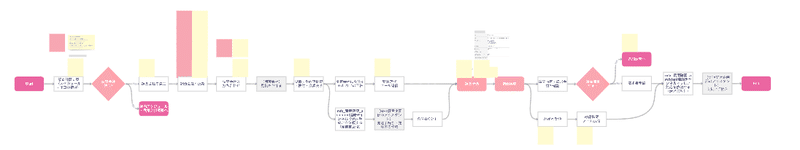
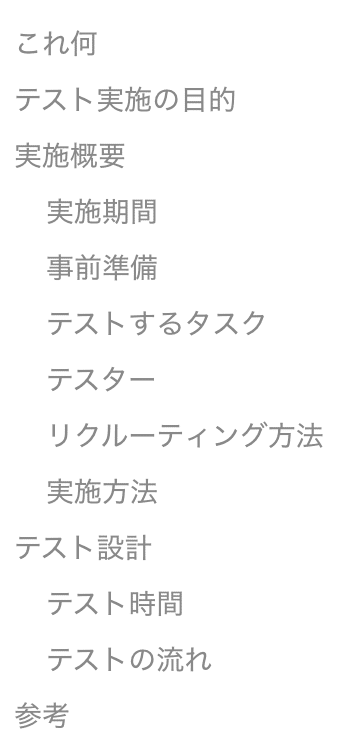
現在検討中のユーザーテストの場合、全体構成はこんな感じです。何をやるにしても大体同じようなことを検討するので、私が書いた他のまとめも同じような構成になってます。

POINT
自分の頭の中を他人に見える形で出す。ひたすら出す。出し切る!
2.案件の中間地点
案件途中にここまでの成果物やプロセスをざっくりまとめます。
なぜこのタイミングか?というと、案件の終盤は忙しいし、案件が終わってしまうと大幅に遡って「この時何やったっけ?」と思い出す作業が必要になるのでここでさっとやっておきたいからです。
そうすることで後が楽になります。
案件の中間地点で余力なんかない!ってときは、いろんな場所に散らばっている資料のリンク集になってもOKなので作っておくといいです。
POINT
つまずいた点、些細なことほどきちんと書きましょう!自分の記憶は万能ではありません。すぐに忘れます。
私の場合、インタビューのスケジュールが記載されている箇所の最後に会社の空調申請のことを書いてました 笑

3.案件終了後
ここではもう、お客様や社内の報告書をドーンと貼るだけでもいいです。大事なのはちゃんと最後までまとめきることです。諦めないで。
そして、まとめたものは案件メンバーや他のデザイナーに共有するとなおgoodです。
POINT
ただの資料リンク集になってるとかなり見づらいので、要点は画像を貼り付けておいてまとめ内で直接参照できるようにしましょう。
頑張る / 頑張らないのメリハリをつける
UXデザイナーをやっていると中間成果物がものすごく多いなぁと感じます。
なので、自分がデザイナーとして頑張る部分と頑張らない部分をなんとなく分けています。
具体的にはこんな感じ。
頑張る💪
・リサーチ前の計画作成
・インタビュー結果の分析の試行錯誤
・コンセプト資料のワーディング
頑張らない😇
・インタビューの記録表やアンケートフォーマットなど、過去の成果物が社内にありそうなものを一から作る、無意味なオリジナリティを出す
・社内で一時的に必要な資料のイラスト作成

超ハイスペックデザイナーは全部できるかもしれませんが、私はできないのでデザイナーとして強みを出すべき箇所の優先度付けをしています。
楽できるところは楽していこう!の精神です。
デザイナーのやってることにエンジニアを巻き込む
エンジニアと話をするとユーザーの生の声を聞いたことがない、アプリを触ってる姿を見たことないということがあります。
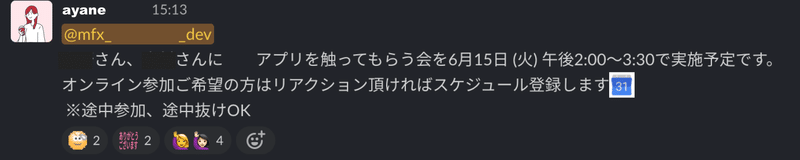
同じ会社で色々やってるのにもったいない!ということで、ユーザーテストやインタビューの機会がある時に「気軽に参加してください🙂」とお声がけして、エンジニアにもできるだけ参加してもらうようにしています。ペルソナ作成のワークショップも一緒にやったり。

実際のユーザーテスト中には
「タップで明細開くことがわからないユーザーが多いと思ってた」
「ホーム画面に入って急にポップアップが出ると戸惑うね」
といった意見がエンジニア陣で交わされていました。
このように、ユーザーの声に直接触れたり考えたりすることでエンジニアもデザイナー同様にユーザーフォーカスしやすくなります。
結果、ユーザーに対する共通認識がとりやすくなるので、施策を進めるときにデザイナーも説明しやすくなりエンジニアも理解しやすくなる、というお互いwin-winな関係が築けます。
開発が忙しいときはエンジニアも参加してくれないかもしれませんが、ダメ元で誘ってみると案外お誘いに乗ってくれるのでみなさんもぜひ。
意識してやっていること
ここまでは無意識でやっていることを書いてきましたが、ちゃんと意識してやっていることもあるのでそれも書いておきます。
自分の思考パターンや仕事の進め方の型を把握する
私の場合、例えば打ち合わせの場で急に「他にアイデアない?」と言われるとすごく困って発言できないときがあります。
逆に、時間をしっかりとってアイデアを考えるのは好きです。
この場合にどうするかというと、私は結構早めに諦めちゃいます 笑
(最低限の努力はするとして!)
代わりに、後からチャットでコメントしたり、次の打ち合わせ時にその話題を話してみたりします。
こういうとき楽しい、この進め方だと自分のペースで仕事が進められるな、ということを把握して自分の得意領域でアクションすることを心がけると仕事が楽しくなると思っています!
まとめ
「デザイナーとして」と表題に書いていますが、デザイナーだから、デザイナーならではということはなく、どんな仕事でも同じようなことが言えるのではないかな?と思いました。
私自身は、この記事を書いて無意識に習慣化していること/意識しないとできないことがはっきりしただけでもとてもよかったです。
自分では気づいてないけれど人の役に立ちそうなこと、すでに立っていることは意外とありそうなので、これからも社内外で発信していきます!
マネーフォワードでは、一緒に働くメンバーを募集しています。
カジュアル面談やMeetyも行っておりますので、一度話が聞いてみたいという方もお気軽にお声掛けください。(Meetyは応募多数の際は対応できかねる場合がございます🙇♂️)
次回のアドベントカレンダー
アドベントカレンダー19日目は、ゆるふわUXer はたけちゃんです!お楽しみに!
この記事が気に入ったらサポートをしてみませんか?