
シェーダー勉強内容(7月)
はじめに
7月に勉強した内容です。
過去の勉強内容はこちら
NEORT
学校の課題制作でチーム制作をしていて、自分のやるプログラムが無かったので遊びでローディングのグルグルを作りました。
極座標がやっぱりイマイチ分からないなと思いました。
vec2 rot(vec2 p, float a)
{
return vec2(p.x * cos(a) - p.y * sin(a), p.x * sin(a) + p.y * cos(a));
}
void main(void)
{
vec2 uv = (gl_FragCoord.xy * 2.0 - resolution.xy) / min(resolution.x, resolution.y);
uv = rot(uv, time * 3.0);
float col = 0.0;
col += step(max(c(uv, 0.5), -c(uv, 0.3)), 0.0);
float a = atan(uv.y, uv.x);
float col2 = (a + PI) / (PI * 2.);
gl_FragColor = vec4(vec3(col * col2), 1.0);
}どうやって回転させたらいいのか分からなくて回転行列を使って無理やり回してます。もっと単純で簡単な方法があったと思ってます。
ShaderToy
説明にもあるようにライブコーディングをするための練習として20分でShaderを書きました。矢印の書き方自体はコーディング前からこうじゃないかなと予想をしていたのでスムーズにかけたのですが、これを複製したり、上方向に思い通りに動かすのがうまくいかなかったです。
実際のコーディングはこちら
約20分で書いた。ライブコーディングの道は程遠いけど行動を何かしてみる。
— あやは401【シェーダー勉強中】 (@ayaha__401) July 7, 2021
思ったものは作れなかったけど近いものは作れた。#Shader #GLSL pic.twitter.com/umhwX0vh5E
20分という時間が足りないというより、やれることがなくて何もできないという状況になることがわかりました。
ShaderToyに出してるShaderが思ったよりも見られたりいいねがついていて嬉しいです。
Unity
今月はUnityが多めというか、一番頑張りました。

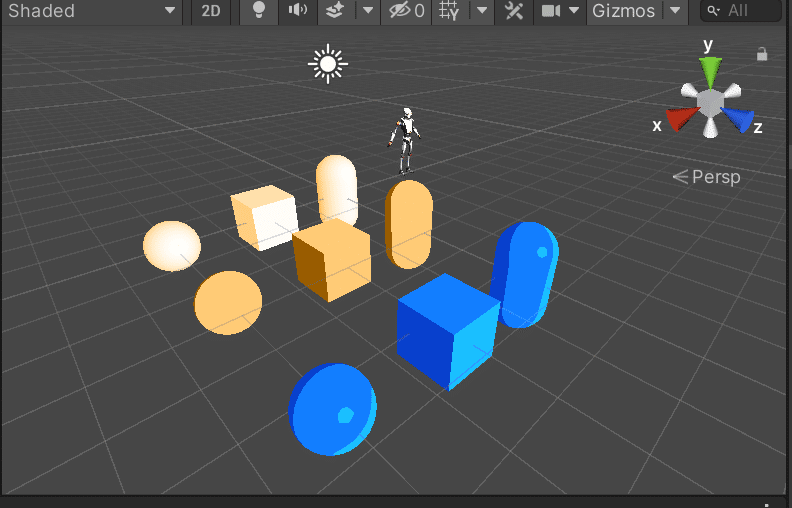
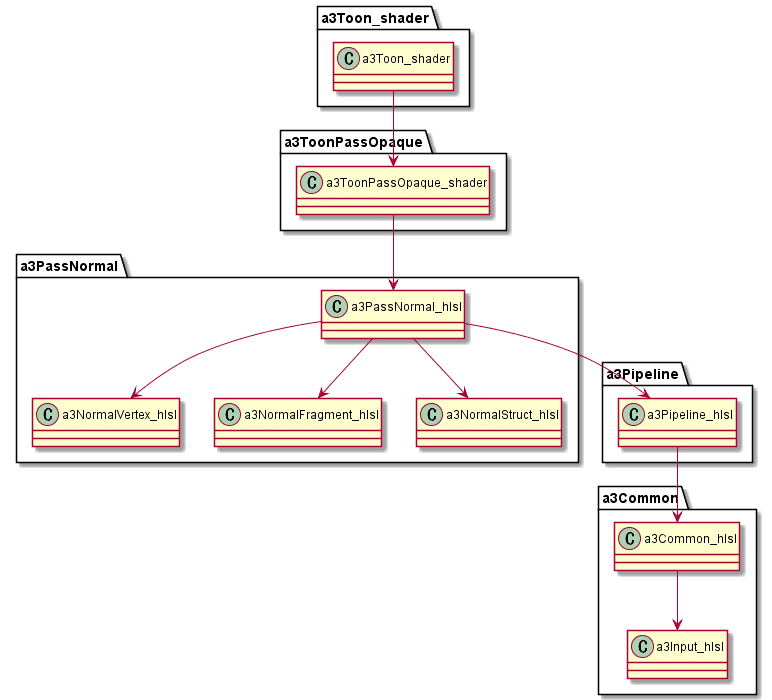
6月に作ったToonShaderをプログラム自体はそのままでスクリプトを分割するようにしました。

矢印の向きでIncludeだったりしています。VRChatに存在する有名なShaderはスクリプトが分割されているので自分のToonShaderも汎用性を上げたいと思い、まずはスクリプトを分割することから始めました。
急にUnityShaderに力を入れ始めたのには理由があります。
7月の真ん中ぐらいの時にliltoonというめっちゃ綺麗なToonShaderがTwitterに流れてきました。
『こんなにも綺麗に描画できるShader開発させてるのに自分まだなにもやってないじゃん』ってなって電車の中で泣きました。
とにかく何もしないのは嫌だったし、悔しいのでliltoonをDLしてFragmentなどを理解するのはキツイと思ったのでIncludeする方法やスクリプトの分割方法を勉強しました。
もっと勉強したかったのですが結構ボリュームのある学校の課題によって少ししかできませんでした。
今は自作のToonShaderを複数光源に対応させたり、VRCで使えるようにできないかと考えたり、自分の目指しているToon表現を作ろうとしています。
一番興味があるけど分からないのはForwardBaseパスが何やってるのかだったりします。Unityのリファレンスを見て大体分かったのですがOnlyDirectionalを使うとどんなライトが優先されるのかイマイチわかってなかかったり、球面調和関数がよく分からなかったりいろいろ困ってます。
その他
急に自分のサイトを作り始めました。
ライブコーディングするための知識をまとめたサイトをGithub ioを使って作ろう!って取り組みだったのですが自分のShaderを見れるようにしたらいいんじゃないかとか思っていたらポートフォリオみたいになってきました。そんなつもりはないのに。
HTML&CSSはよくわかってないですが気分で書いてます。
スマホとかで見るとレイアウト壊れますがまぁ…いいでしょう。いつか直します。
iqさんのサイトにSDFの式などは一式書いてあるのですがライブコーディングに使えそうなアバウトな式じゃない気がして自分が勉強した知識をまとめてます。
ライブコーディングに使えそうなテクニックみたいなのも見つけたらまとめていきたいなと思ってます。
Artの中の作品たちはカーソルを合わせるとどんなShaderなのかプレビューできたり、クリックすると投稿サイトまでジャンプできたりするのでArtページは気に入ってます。
これからの予定
夏休みに入ったのでどんどんShaderを勉強したいところですがゲームを作るためのC#も勉強したり、プログラムの設計を勉強していたりといろんなことを同時進行でやってるので忙しいです。
主に自作ToonShaderを作っていきたいです。自分の学校でのゲーム制作に流用できるので。
この記事が気に入ったらサポートをしてみませんか?
