普段使いのアバターの仕組み
はじめに
最近avatars3.0やEXMenuのおかげで簡単に服を着替えることができるようになって「どうやって着替えてるの?」と聞かれることが多いのですが口頭での説明が難しいのと、私自身あまり機能を理解せずに使っているのでnoteで画像付きで見せた方が分かりやすいのでまとめます。
ギミックの作り方をすべて説明しているわけではないので注意して下さい。
わからない点は私のTwitterのDMで聞くか(あてにならないと思います)だれかすごそうな人に聞いてください。
アバターにギミックを増やし次第、こちらの記事も更新します。
現在のギミック
結構自由度の高い着換えが可能となりました!!
— あやは401 (@ayaha__401) August 16, 2020
動画取る方法間違えたのでいつか取り直します。
新しい機能で服を自由に着せ替えてます!#VRChat #VRC pic.twitter.com/7dGxszmpvP
こちらの動画の通りです。今のところ
・パーカーの脱着
・靴の脱着
・水着の脱着
の三つを仕込んでます。
そしてすべての服を自由に組み合わせることが可能です。
(例)
・パーカーだけ脱ぐ
・パーカーを着た状態で下に水着、靴は脱ぐ
・パーカー、靴を脱いで水着だけになる

(更新)新しくアクセサリーを付けました。耳に付けてるイヤリングです。
自作シェーダーだけで表現されています。
詳しい情報はこちら。
仕組み
服の着替えは何かを出し入れしてると考えるよりも表示/非表示を切り替えてると考えた方が分かりやすいです。
そして表示/非表示はアニメーションを使って制御してます(おそらく)

(上の図)この通り、水着を通常時は非表示にしてます。

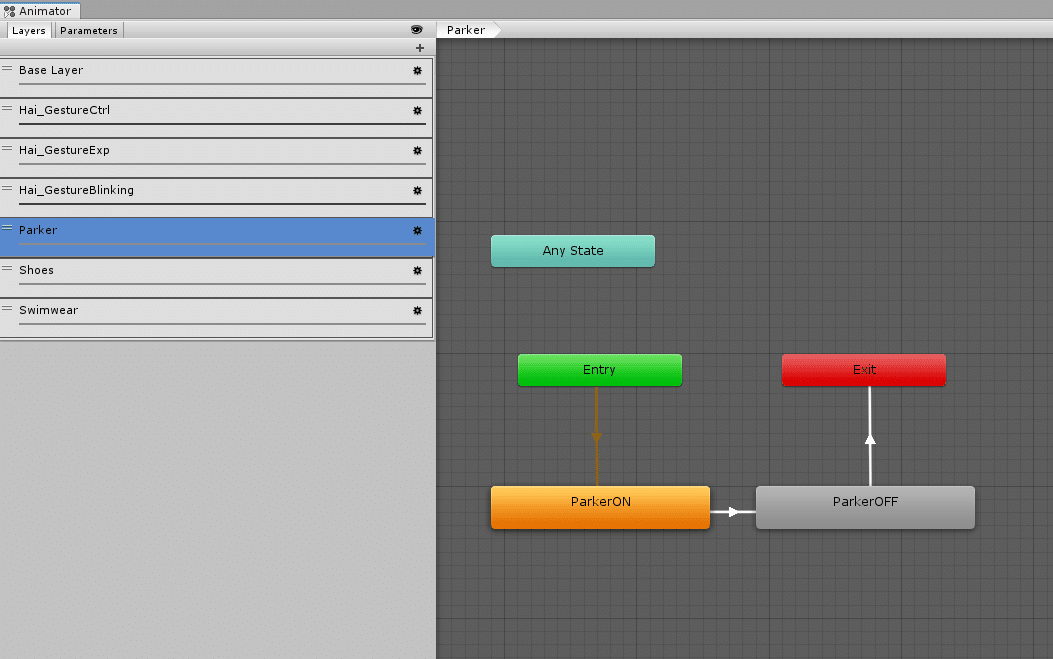
(上の図)現在着替えの服は三つあるのでレイヤーを三つ作り、weightは1にしてます。(1にしないと動かないらしい。本質は理解してないです。)

(上の図)Parameterは一つのレイヤーにつき一種類しか使ってないのでこれも同様3つ作りました。(全部int型)
現在、パーカーと靴は同じような作り、水着だけちょっと作りが違うので先に簡単なパーカー&靴を説明します。

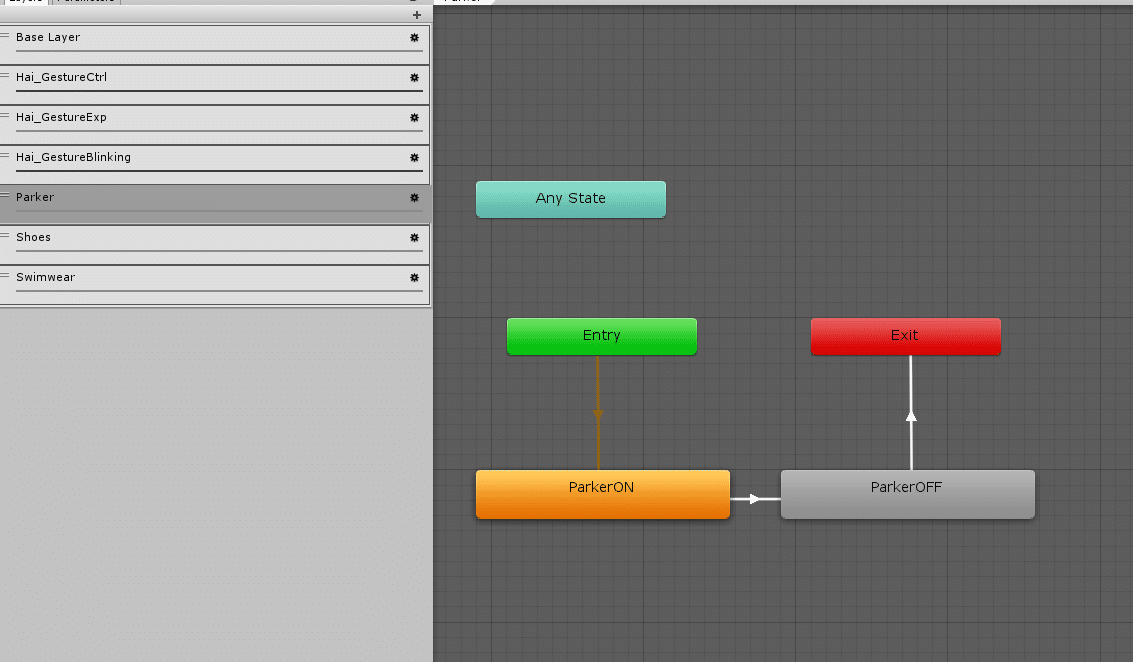
(上の図)StateとTransitionはこんな感じです。

(上の図)EXMenu上でボタンが押されると
・ActiveParkerの値が0から1になる。
・ParkerONからParkerOFFに遷移。
・パーカーが脱げる(靴も同じ)

(上の図)EXMenu上でもう一度ボタンが押されると
・ActiveParkerの値が1から0になる。
・ParkerOFFからExitに遷移。
・パーカーを着る(靴も同じ)
Exitに来たらEntryに戻るので(たしか)もう一度ボタンを押したら服が脱げます。もう一度押したら服を着る…の繰り返しです。
靴も全く同じ作りなのですが、二つ以上を同時にアニメーションするときはConditionsでの遷移の条件の値が重複しないようにする必要があります。


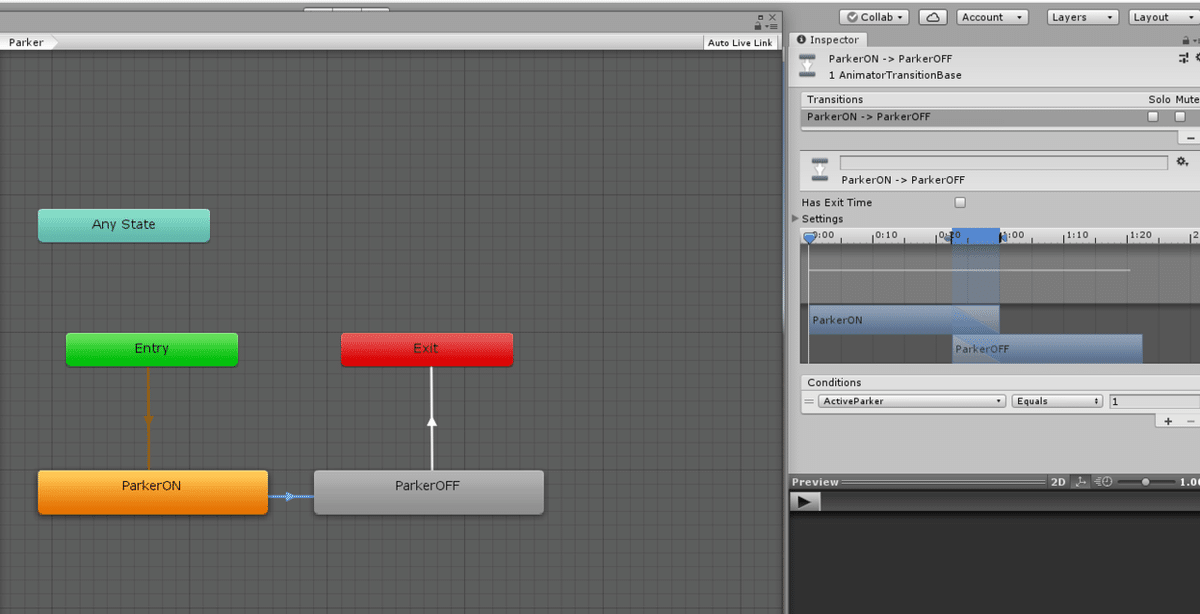
(上の二つの図)このようにパーカーでActiveParker Equal 1に設定したらもう一つはActiveShoes Equal 2にする必要があります。


(上の二つの図)Exitに向かう条件は両方ともEqual 0でOKです。

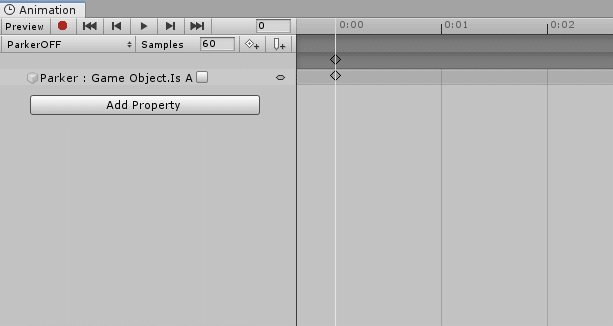
(上の図)パーカーも靴もアニメーションを開始したら非表示になってほしいので非表示のものを録画?して作ってください。

(上の図)作ったanimationはParkerOFFの時に発動してほしいのでここに入れてください。
水着の脱着はパーカーや靴とは違って

(上の図)一つStateが多いです。

(上の図)SwimwearON(服を着る、つまり表示)にしたときにマテリアルを変更しつつ、水着の3パーツを表示&タンクトップを非表示にしてます。
このマテリアルはアバターの下着のテクスチャを消してすっぽんぽんにしてあるマテリアルです。(こうしないと水着着てるのにパンツとブラ付けてるようになってしまう。)


(上の二つの図)SwimwearOFF(服を脱ぐ、つまり非表示)にする際にマテリアルを元に戻さないとパンツとブラ付けてないことになるので元に戻す処理が入ってます。
それ以外はパーカーや靴と変わらない処理です。

(上の図)VRCExpressionParametersでのParameterはAnimatorのParameterと同じ数、同じものを書いておいてください。もちろんint型です。

(上の図)VRCExpressionsMenuでNameはわかりやすく、Iconは何もしてない、TypeはToggleです。(ボタン押したらずっと入力状態が続くイメージ)
一番重要なのがValueで、複数のアニメーションを同時に使いたいときはそれぞれの数値が重複しないようにしてください。だからといってどんな数字でもいいわけではなく、


(上の二つの図)AnimatorのConditionsでの遷移の条件の値と同じにしてください。
(例)
ActiveShoes Equal 2にしたのならばValueも2にする。
軽量化技術
服の脱着が可能になったからといって服をバンバン追加するわけにはいきません。現在の脱着ギミックはあくまでも表示/非表示を切り替えているだけなので容量を食っていきます。
でも私はいつでもどこでも服を脱着、好きに着替え、アクセサリーを付け替えしたいのでどうにか軽量化を考えます。
思いつく軽量化は
・少ないポリゴン
・マテリアルを少なくする
・テクスチャの枚数を少なくする
なのでやってみました。
最初の少ないポリゴンは簡単です。服は毎回自分でモデリングするのでその際に少なく作ってしまえばいいのです。
水着に関しては1000ポリゴン以下で作ってあります。
マテリアルとテクスチャを少なくするには
テクスチャを4Kにしてそれ1枚に着替えたい服やアクセサリーのUVを詰め込んで一つのマテリアルで複数の服を管理することにしました。
(2K複数枚よりも4Kを1枚の方が軽量化できるらしい)

(上の図)現在では水着だけなのですがテクスチャはこんな感じです。影無しのベタ塗りにすることによって同じ色の服やアクセサリーを重ねてUVを置くことができます。(もちろん影がないのでリアリティーは格段に落ちる)さらにまだ色の塗られてない余白部分が95%ぐらいあるのでまだまだ服やアクセサリーを配置できます。

(上の図)そしてあまり人の目につかない細かな装飾部のUVはめちゃくちゃ小さくして数ピクセルで表現してます。4Kある中の16ピクセルで表現されてます。

(上の図)これの正体は水着の胸部をつないでるリングです。16ピクセルですがあまり気にならないと思います。

(上の図)そしてこのテクスチャを一つのマテリアルでどうにかします。欠点として脱着したい服すべてがこのマテリアルで制御されるのでマテリアルによるアバターの表現力はかなり失われます。
おわりに
ギミック説明終了です。
もう一度書きますが、機能を完璧に理解してないので用語が間違ってたり、意味を正しく使えてなかったりすると思います。そしてこの記事では作り方を事細かに書いているわけではないので注意してください。
avatars3.0、EXMenuでこんなことができるんだなと思ってもらえたらうれしいです(現在の段階のことなら以前でもできた気がする。)
この記事が気に入ったらサポートをしてみませんか?
