
プロダクトデザインのソフトスキル
今回は、ソフトウエア・プロダクト組織で必要なソフトスキルについて書いてみたいと思います(米国🇺🇸、カリフォルニアでの経験ベース)。デザインスクールからB2Bプロダクト組織に入り2年半。学校での授業と実際に仕事で必要になるソフトスキルには差があるように感じ、特に「ステークホルダーコミュニケーション」「フェーズ分け」「効果測定」の3項目について書いていきます。*画像は友人のすすめで読んだUX本。おすすめです!
はじめに:ソフトスキルの定義
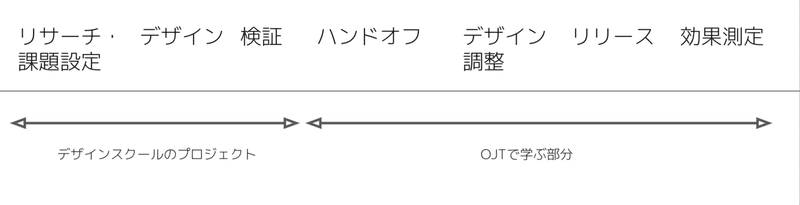
アメリカのデザインスクールでの授業ではプロジェクトに取り組む事も多く、外部の組織と組んでクライアントプロジェクトを回すことも多いです。しかし、時間の制約などで実際に実装まで伴走する事は少ないのでは。こんな感じなんじゃないかと思います。

デザインスクールでは、プロトタイプを作ってリサーチをし、最終デザインを決めるまでを中心に学びます。ここまでに必要なリサーチやソフトウエアを使いこなすといったスキルは、ここではハードスキルとして扱います。ハードスキルは、デザインスクールやブートキャンプなどで十分取得できると思います。
実際の職場では、その後エンジニアチームに渡すデザインスペックを作り(上記ハンドオフ・フェーズ)、開発が始まります。どうしても、デザイン段階の検証では分からなかった実装においての課題などが出てくるので、それに伴いデザインを調整します。実装が無事終わりリリースができたら、デザインの指標を追っていかなければならず、効果測定するためにはタグ付けなどの準備も必要です。このプロセスのうちのハンドオフからの工程は、インターンや実際の仕事を通して学んでいく部分だと思います。
ステークホルダーコミュニケーション
大体ソフトウエアプロダクトチームは、開発コアにPM・SDE・デザイン+リサーチャー、データサイエンティストが加わり、マーケなどのチームと必要に応じてコラボする形で動いている事が多いと思います。(米国の場合)業界や会社の規模によって色々なバリエーションがあって、チームの単位もプロダクト全体を見る所もあれば、大きな企業になるにつれ細分化されていきます。
スピードの速い組織なほど、このコア・プロダクトチームとの連携は密で、数々のデザインプレゼンをこなし作っていきます。さらに、実際の現場では、ビジネスや実装の視点を取り入れた上でデザインの最適解を提案していく事はとても大事です。デザイナーはVoice of the userですが、架空のプロジェクトと違い工数や技術的な制約があるので、ユーザー側に100%立つことはできません。
どんなにデザインのスペックを仔細に書いても、実装とズレる事は多いです。そのほとんどが、エンジニア側が故意に選択したわけではなく、技術的な制約やバグ回避によるものだったりします。そんな時は、制約を理解できればデザイン側でそれを加味した案を出す事ができますが、エンジニアチームとのコミュニケーションが取れていないと、デザイナーとの連携なしに調整されてしまい、デザイナーが発狂する事になってしまいます😱。
私は、制約の中で最適なデザイン提案をするのが、プロダクトデザイナーだと思っているので、こういった調整も結構楽しむタイプです。デザインチーム内の他のデザイナーとの連携も大事ですが、他の職種のメンバーとのコミュニケーションの比重がかなり大きいです。
エンジニアの工数に合わせたデザイン提案・フェーズ分け
制約の中でのデザイン提案という話を掘り下げると、一度のリリースでどこまでを実装するかという話になります。デザイナーは、完成系を見据えながら、各リリースでエクスペリエンスが改善するようにフェーズ分け提案をします。
例えば1、2、3、4、5までの工程を実装する際に、最初は1、3だけというような決定をしてしまうと、全て開発が完了するまでユーザーのタスク(ジョブ)が完了しない工程が発生します。そこで、最初のフェーズでは1.1 、2.1、3.1、4.1、 5.1のエクスペリエンスを定義して、不便だけれど新機能でやりたい事ができる形にします。例えば何かの画像をアップロードする機能を実装のに、最初のフェーズではメール画面が立ち上がってそこから送付できるようにするなどといったイメージです。
この作業は、実際に実装を行わないプロジェクトでは経験できないのでは。フェーズ分けまでデザイン視点で設計しないと、実装に1年かかる分量を全て一度にエンジニア側に渡し、開発が完了するのは1年後といった状況に陥ります。該当機能で期待される分売上は開発が終わるまで入ってきませんし、その機能に関わるフィードバックデータを取得するのが1年先になってしまいます。小分けにしてユーザーフィードバックをこまめに収集し改良に生かすLean UX開発が今は主流だと思います。
デザインの効果測定
新しい機能やデザインの効果を測り、改善していくのがプロダクトチームの仕事です。デザイナーも、デザインの効果測定に責任を持たなければなりません。B2Cのプロダクトだと特に重要なので、既に仕組みができているかもしれませんが、B2Bプロダクトもデザイナー目線の指標を作り追っていく必要があります。
効果測定プロセス作りは、コンサルっぽい作業です。どんな問いに対してどんな数値を測定するかを考え、タグを仕組んでいきます。例えば、同じタスクをするのに2つ以上のエントリーポイントがあったら、どちらが多く使われているか調べたり、数ステップあるフォームの場合はどこでユーザーがドロップオフするか数値化します。数だけでは、なぜそうなるのかが説明つかないので、定性調査と組み合わせて仮説を検証します。
ユーザーリサーチチームとデータサイエンスのチームが全てを担当していれば、デザイナーはデータを読むだけですが、そのような環境はごく一部で、ほとんどの場合は仕組み作りから各所と連携して担当する必要があるのではと思います。こういった作業は得意不得意があるので、デザインチームが大きければ、得意分野で分担すると良いと思います。ただし、機能で細分化されたチームなどの場合には、デザイナー1人ひとりが多くの役割をこなす事になります。
・・・
私は、プロダクトデザインに特化した教育を受けてはいないので、もしかしたらこういった面も学校で網羅しているかもしれません。。周りのデザイナーを見ていておやと感じている+私が特にOJTで学んだと感じている点を挙げてみました。デザイナーというと右脳寄りのイメージを持つ方が多いと思いますが、プロダクトチームのデザイナーはもうちょっとロジカルでビジネス寄りだと私は感じています😃
この記事が気に入ったらサポートをしてみませんか?
