
36歳建設業がプログラミングを始めてみる 3. CSS vol.1 padding,magin,position
CSSはHTMLという表示したものを装飾するやつという認識であるが改めて整理しよう。
3‐1 CSSとは
CSS(Cascading Style Sheets)とは、 Webサイトのサイズや色、レイアウトなどを設定 するためのプログラミング言語
HTMLにて表示したWebページの文字の色や大きさ、背景、配置といったスタイル(見た目)を設定する言語することでより見やすいおしゃれなページになるということだね。
では具体的にどうやるのか?正直詳細のやり方はProgateをやればよいと思うのでここでは割愛する。HTMLと同様にタグを利用するが、<>で囲うわけではなく、むしろHTMLにて要素分けしたものに対して行っていく。
その中でよくつかわれるものを記入していく。
フォント関連
font-size :文字サイズを変更
font-weight :文字の太さを指定
font-family :フォントの種類を変更
color :フォントの色を指定
2-4 SEOのやり方
テキスト関連
text-align :文字の位置を指定
text-decoration:アンダーラインのような装飾を付けたり消したりできる
line-height :テキストの行間を調節
width :横幅を調整
height :高さを調整
余白 / 背景
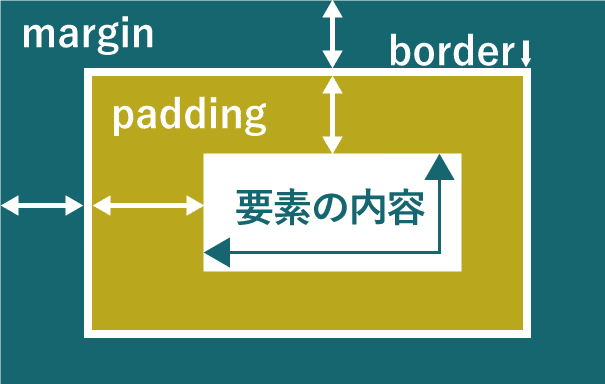
padding :HTML要素内部の余白を調節するときに利用するプロパティ
margin :HTML要素外部の余白を調節できます
background-color:指定した要素の背景色を変更
background-image:指定した要素の背景に画像を挿入

paddingとmarginはborderを線引きとして、内側をpadding、外側をmarginと覚えれば良さそうだ。
レイアウトの調整
displayプロパティを使うと、HTML要素の使用を変更できます。
block:指定した要素をブロック要素に変更できる
inline:指定した要素をインライン要素に変更できる
inline-block:指定した要素をインラインブロック要素に変更できる
flex:指定した要素をフレックスレイアウトへ変更できる
まとめると
CSSはHTMLで書いた文字や画像を装飾、調整したりできる中で、幅広く色々なことが出来るので、やりながら覚えていくというのを徹底し、繰り返し行っていくことが大事だと理解した。
つづく
この記事が気に入ったらサポートをしてみませんか?
