
CanvaとAdobe Expressの良いところをそれぞれ考えてみた。
一昨日のつぶやきでもお話しましたが、Canvaを久々に使ってみました。
Canvaはヲタク時代はPOPとかお品書きとか印刷系のデザインに使っていましたが、当時の私には合わなくて、フォトショやイラレ、またはCLIP STUDIOやアイビスペイントなどのお絵かき系ソフトを使って作成をしていました。そのためCanvaにはそれらの劣化版というイメージしかなく、実際私にはそっちを合わせ技で使った方が早かったので、数年はCanvaを使用せず過ごしていました。
ただ数ヶ月前からnoteを真剣に取り組むようになってから、サムネイル作成の効率を考えるようになり、Adobe Expressを使うようになりました。
最初はPhotoshopで作成していましたが、起動やら機能の多さから、作成に時間がかかるのがネックになっていました。
しかしAdobe Expressはその簡易版で、SNS制作に特化した機能も多いのが特徴です。その為、まめに投稿をする人間にとってはPhotoshopを使用せず、サクッと質の高いサムネが作れるのは大変有難く、もうなくてはならない存在となりました。
その感動もあって、以前Adobe Expressについての記事も出しました↓
そんな中で、Adobe Expressがこんなに使いやすいならば、類似ソフトであるCanvaを久々に使ってみてはどうだろう?と考え、久々にCanvaにチャレンジしてみることにしました。
Canvaは数年前より機能面はかなり改善しており、利用者が多いのも納得なレベルになっていました!ただCanvaとAdobe Express、「時短で画像が作成できる」という点では類似と言えますが、一部の機能面でいくつか好みが分かれそうだなと感じました。
そこで!今回は、私が感じたこの「違い」を5つの点で挙げて説明します。ちなみにもちろん、無料版同士での比較です。無料でどれだけ使えるかのところもポイント高いかと思います。
⒈ 色調補正(フィルター、加工など)
まず一番気になった箇所は色調補正。
私は画像をODANという無料写真素材検索サイトから探し、その画像をサムネ用に加工しているのですが、その加工方法がそれぞれのソフトによって異なります。
フィルターが豊富!1枚加工ならCanva
まずCanvaですが、デザイン作業や写真加工に慣れてない方でしたら、こちらの方が使いやすいかと思います。
上記にもありますが、スマホのカメラアプリでもよく見られるようなフィルターが沢山あるので、ワンクリックするだけでエモい効果を出すことができます。

あと、色調補正のスライダーもAdobe Expressよりも項目が多く、扱いやすいと思います。個人的には、「自然な彩度」の項目があるのは大きいなと思いました!

Adobeのスライダーは上の画像が全てなので、Canvaの色調補正がいかに項目多いかわかりますね。
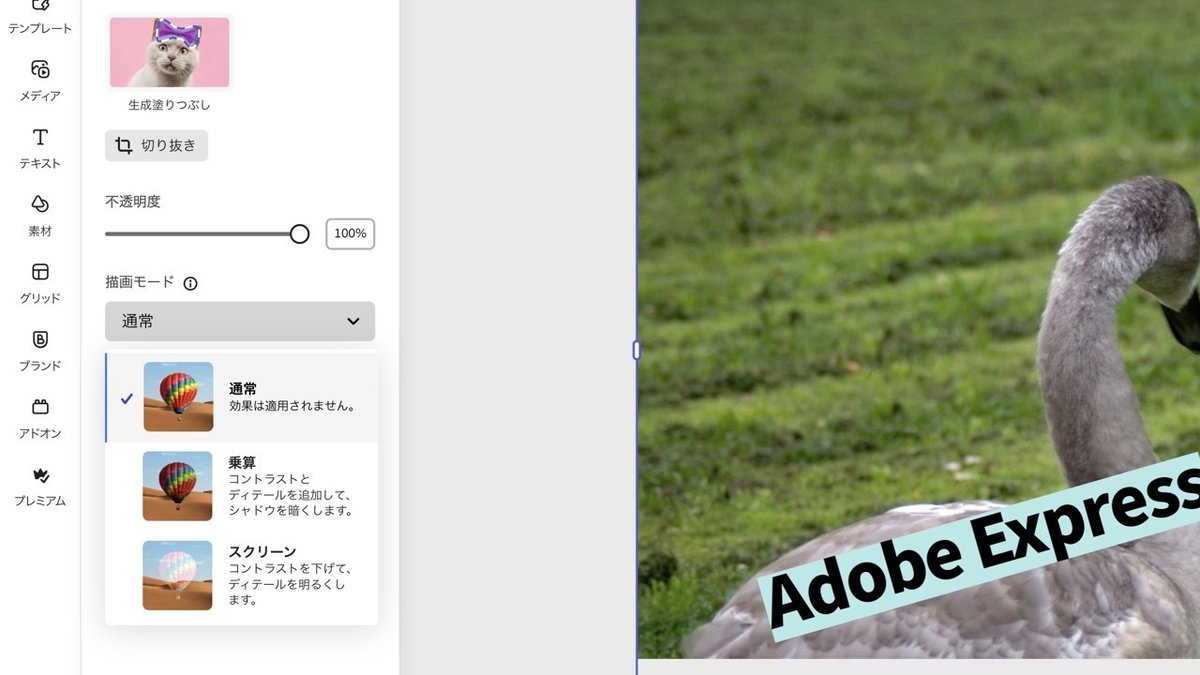
Adobe Expressは部分的なこだわった効果ができて便利!
ただ、これでAdobe Expressが劣っているわけではありません。
Adobeはレイヤーを使った細かい調整が使えます。

この描画モードはCanvaにはありませんでした。(見つけられてなかったらすみません)
大まかに言えば、乗算は画面の暗い部分を、スクリーンは明るい部分を強調する効果を出します。ですので、部分的なコントラストをつけることが可能です。Adobe Expressでは背景削除、消しゴム機能が無料プランでも利用可能なので、一部に効果をつけることができます。
ちなみにCanvaでは背景削除と消しゴムが有料版のみの機能になっています。
例えば、背景のみのコントラストを暗めにしたいということもできます。
Before

↓
After

背景の芝生が暗く濃くなったので、白鳥が目立つようになりました!
またダブルトーンを使って乗算 or スクリーンで効果を出せば、よりオシャレな感じにもなります。レイヤーをズラせば、色収差みたいなエモい効果も出ます!


ダブルトーンはCanvaにもありますが、乗算やスクリーンで色や効果を重ねられるのがAdobeの強いところ。(オーバーレイがあればもっと良かったけど!)
おそらく、イラストとかデザインをやられている方はこちらの方が慣れているかもしれません(私もそうです)。1枚で手軽にエモい効果を出したい、画像編集初心者はCanva、部分的とかよりこだわった効果を出したい方はAdobe Expressの方がおすすめだと思います。
⒉ レイヤー表示
2つ目は、先ほどの色調補正でも説明した時にも話題に少し出たレイヤー表示。これは結構大きな差があるかもしれない。
まずAdobe Express。

右上にレイヤーがデフォルト表示されます。最初から表示されているので、普段からレイヤー見ながら作業している方はとても便利です。
一方、Canva。

Canvaでは、レイヤーはデフォルト表示されません。
レイヤーを表示する場合は、素材を右クリックして「レイヤー」→「レイヤーを表示」を選べば画面左に表示されます。

ただこれも一時的なものなので、レイヤー表示を重視する方はAdobe Expressを使用した方がおすすめですね。私もCanvaを久々使ったときにレイヤーをめちゃめちゃ探したので、レイヤーを沢山使う方にはここはすごく大きな差だと思います。
⒊文字調整(カーニング)
3つ目は文字の調整。ここは文字を気にする方にとっては大きな項目かと思います。
一応どちらも「文字間隔」と「行間」のスライダーがあるので調整自体は可能なのですが、それぞれできる範囲が違います。
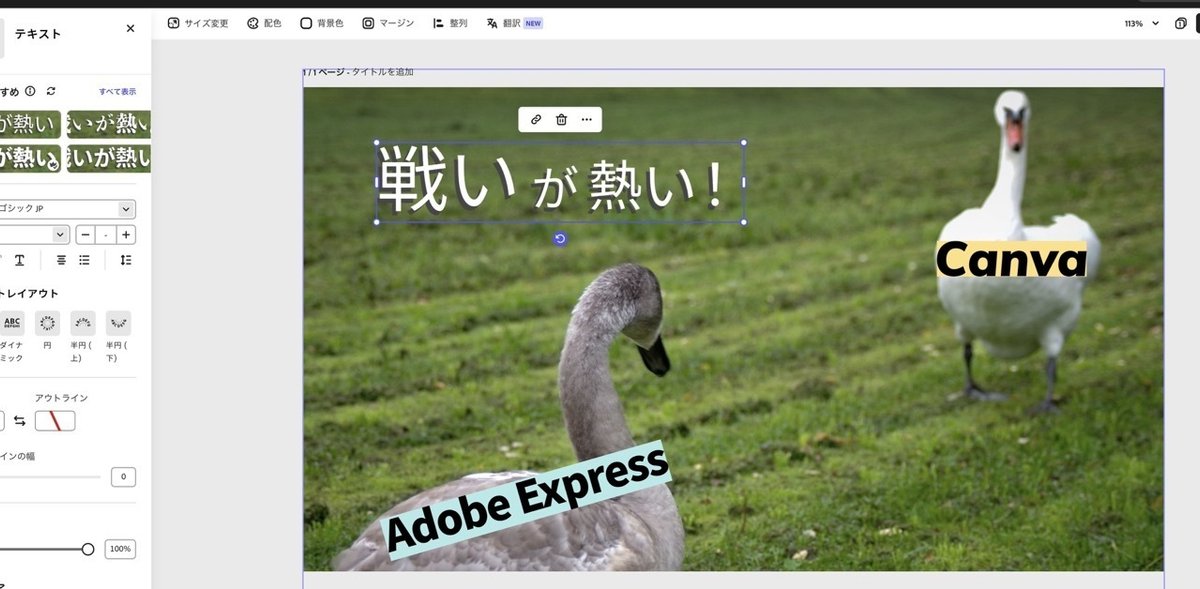
まずAdobe Express。
こちらは同じテキストボックス内での文字の大きさ、文字間隔の調整が可能です。

テキストボックス内で調整ができるので、強調したい語彙だけ大きくしたい、助詞だけ文字を小さくしたいとか、文字間隔を開けたい or 詰めたいときに便利です。テキストボックスごとに丸ごと調整できるのはありがたいです。
一方のCanvaは同じテキストボックス内では文字の大きさ、文字間隔は調整できません。
文字の大きさとか、語彙ごとの間隔はテキストボックスを別々に作らないといけないです。↓

これは文字にこだわる方にはかなり大きな違いかと思います。
特にカーニング(文字の間隔調整のこと)にこだわるデザイナーさんにとっては、この機能が備わっているAdobe Expressは有難いと思います。私も実際、サムネ作成ではよく使っている機能なので、助かっています。
文字の大きさや間隔とかにこだわらない方であればCanvaでもいいかもしれませんが、特にカーニング機能にこだわる場合は明らかにAdobeがおすすめです!
⒋ フォントのラインナップ
文字にこだわると言えば、フォントが使えるかどうかもかなりの大きなポイント。どちらも無料フォントの数は多いかと思いますが、使用できるフォントの傾向がそれぞれ違います。ここでは日本語フォントを中心に検証していきます。
Canvaのフォントは、有名な無料フォントなら大体使えるといった感じ。
わかりやすく言うなら「ためしがき」というサイトで見本に出てくるような感じのものが多い印象。
↑無料フォントを比較するのに、とても便利なサイトです!

全体的にポップでキャッチーなフォント多め。派手に見せたりとか、目立ちたいときに役に立つフォントが多いです。
一方Adobeは実務的でスタイリッシュなフォントが多いイメージ。

派手じゃないけど、美しくまとめたい方にはちょうど良いタイプのフォントが多めかも。
ちなみに私のおすすめAdobe無料フォントはモッチーポップです!多分これはCanvaでは使えない上に、汎用性が高くて使いやすいです!!

⒌ note用のテンプレート
最後に、2つともnote見出し用の見本テンプレートがたくさんあるので見てみましょう!デザインのアイデアがない場合に、テンプレートがあるのは助かりますね。
Adobe Express

Canva

個人的はCanvaはシンプルスタイルが多め、Adobe ExpressはYouTubeのサムネみたいなキャッチーなものが多めの印象です。
これはもう好みによるので、これを見て参考にしてもらえば良いかな?と思います。
ちなみにCanvaはテンプレート作成者様が表示されるようで、作成者別でチェックできるのも良いですね。Adobeはデザイナーさんが作ったものばかりかな? 私はそのまま使えるものが多くて、とても助かっています。
まとめ
いかがでしたでしょうか?CanvaもAdobe Expressも、現代のSNS事情に考慮した、それぞれにすごく使いやすくて便利なソフトなので、使って損はありません!
noteは文章に力を入れたいものなので、どうしてもサムネを適当にしがちですが、サムネきっかけで見に来てくれる方もいるので、サムネ作成を無駄にしてはもったいないところなんですよね。だからこそ、こういったソフトの力を借りるのも十分にアリです!
今回の検証を経て、私なりに出した見解は、
Canva … ライトにサクッと作りたい初心者向け
Adobe Express … 早く作りたいけどココはこだわりを持たせたい、ちょっとこなれた人向け
Photoshop … 時間かけても良いからとにかく色々こだわりたいプロ向け
こんな感じでしょうか?
今回の記事が参考になれば嬉しいです。最後まで読んでくださりありがとうございました〜!
けいてぃ(書いた人)の詳細はこちら↓
有料級⁉︎の記事を集めたマガジンもあります↓
一応、X(エックス)もやっていますので、よろしくお願いします!
更新しました!珍しく、旬の話題です↓
— けいてぃ (@katyomochi) August 10, 2024
無課金おじさんの興味深いインタビュー|けいてぃ@Katy_Omochi @katyomochi #note https://t.co/vXudyMEUZr
↑前回の記事です!
