
見やすいnote は【デザイン】が違う!「記事」を変身させる記事。
こんにちは。
thread×noteを疑い始めて3週間がたちました。
いまだ疑いは晴れない3児の母、ハナです。
最近は、さまざまな種類の記事を読み漁っているのですが、色々な方の記事を読む中で感じたこと。
それは
『記事のデザイン』って必要かも…
みなさんもいろんな方の note を読んでいると思いますが、
すらすら読めた!と感じる記事と、読み進めるの難しい記事がありませんか?
内容はとってもいいけれど、読みづらいと感じるのは記事の『デザイン』も関係しているのです。
ここをひと工夫すると印象がガラリと変わります。
副業でデザインのオシゴトをしている私の視点でお伝えしますよ~👀

【こちらの記事は】ーーーーーー
初心者さんが書く記事、もしくは初心者さん向けの記事を考えている方が対象です。
知名度のある方、すでに売れる記事を書いている方にはご不要と思いますので、そっと閉じてくださいね🫶
※10部まで→100円
20部まで→300円
現在が最安値です✨
※サムネ作成先着3名さま特典は終了しております🙏
○○○○○○〇〇〇〇〇〇〇
2024.12.20 特典追加しました!
【canvaで作る簡単見出しアクセント素材集】
ーーーーーーーーーーーーーーー
今回は、こちらの3つの項目に着目してみました👇

最後までお読みいただくとサムネイルデザインをお仕事に出来る可能性も!?
webで画像を取り扱う上でのポイントや注意点もお伝えします!
記事内の画像使用。ひと手間加えると、実は隠れたメリットもあるんですよ~
ではでは・・・早速、いってみましょ~!

サムネイルは記事の第一印象を決める大事なツール。
そのサムネイルを見てクリックするかしないかを決める平均時間は1〜2秒と言われています。
目に入ってきた時にいかに脳に印象付けるか。これが大事。
(threads で横のつながりがしっかり作れている方は大きく左右されないかもしれません🙌)
新規の方、もしくは note のおすすめ欄で目に留めてもらうために、まずは『字=フォント』をチェック。
フォントの大きさ・太さや種類、レイアウト、色使いを間違えるとスルーされてしまいます。
下の5つの項目で比較してみましょう!


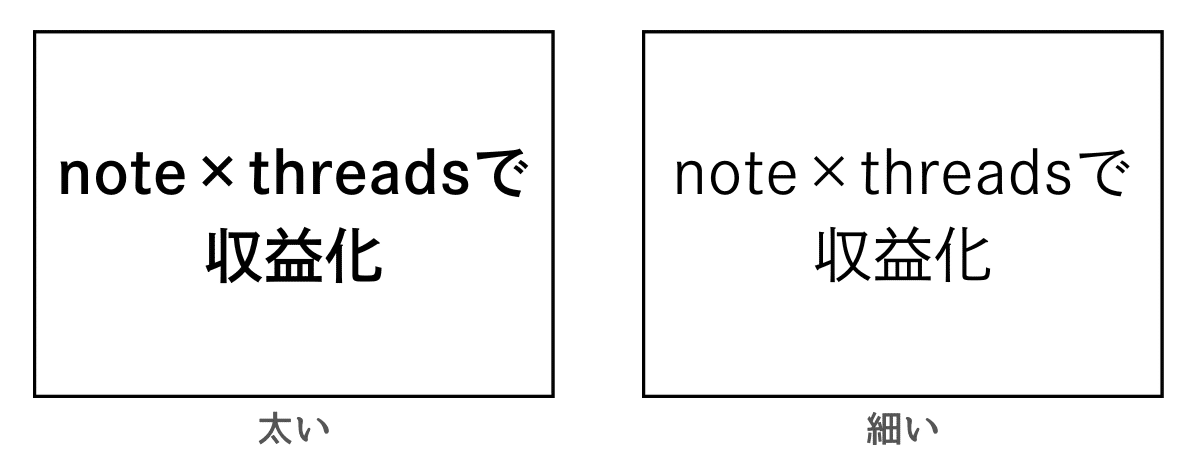
明朝体よりゴシック体のほうがすっきりしていて目立ちます。
また、飾りがついているフォントよりシンプルなフォントのほうが見やすく、印象に残ります。
canvaのエフェクトから選んで設定してみましょう。
明朝体を使用する際はフォントサイズをあげて、太字に設定してアピールしてみるといいですね!
そして、サムネのフォント選択のポイントです👇
複数のフォントを使うと情報が散らばって見えるので、基本的に2種類以内に収めることをおすすめします。
ーーーーーーーーーーーーーーーーーーー
メインフォントは見やすいゴシック体
サブフォントはシンプルで読みやすさ重視
ーーーーーーーーーーーーーーーーーーー
というように、フォントの役割を分けると強めたいワードに注目をあつめられますよ!


当然のことながら太い方に目が行きますよね💡注目を集めたいワードは、太めに設定しましょう。
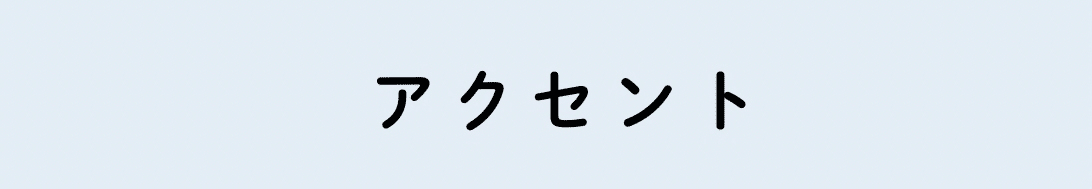
後程【アクセント】の項目でもお伝えしますが、canva内のアプリはご存じですか?そちらではインパクトのあるオリジナル文字を作成することも可能なのです!


文字間隔は広いほうがすっきりとして見えます。狭いと強い印象に。
細めの文字は少し間隔をあけると洗練されたおしゃれな印象になりますね。
特にスマホの場合は、『文字間隔が狭い=読みにくさ』に繋がります。
ただし、サムネのデザインによりますので、デザインにあった文字間隔を設定しましょう。



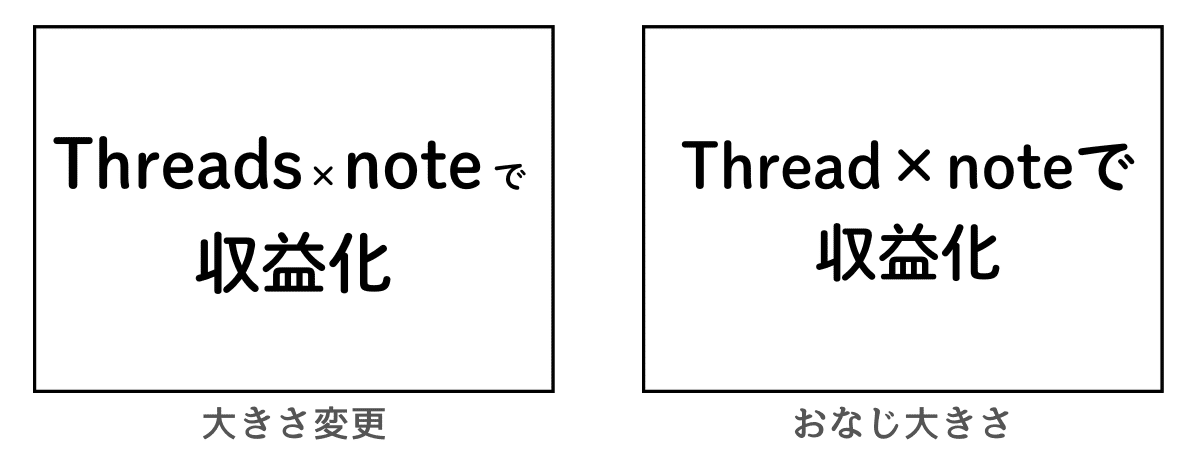
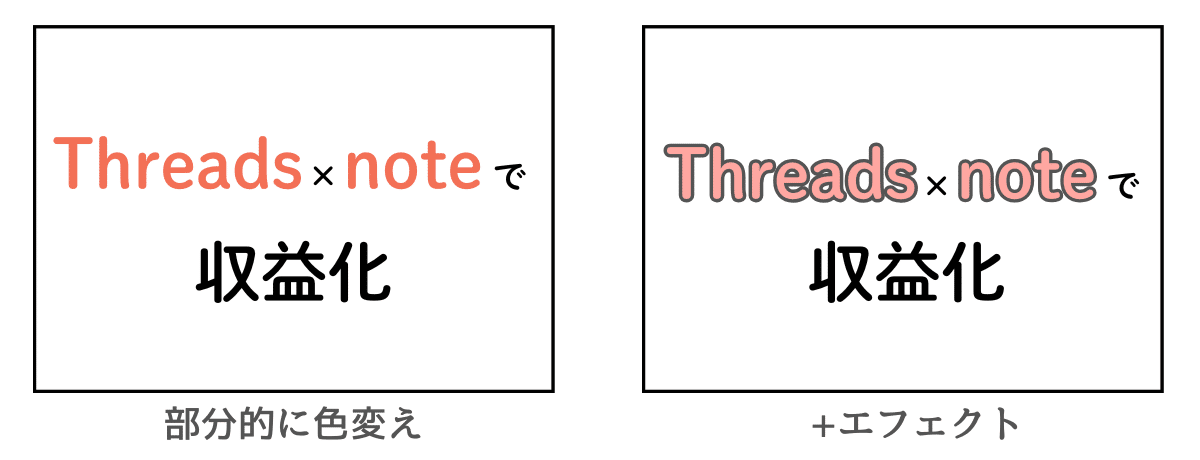
👆のように大きさや色を単語ごとに変えてみるとその単語の視認性が高まります。サムネイルの中で自分が一番伝えたい言葉はなにか。
それをしっかりと目立たせることがポイントです!
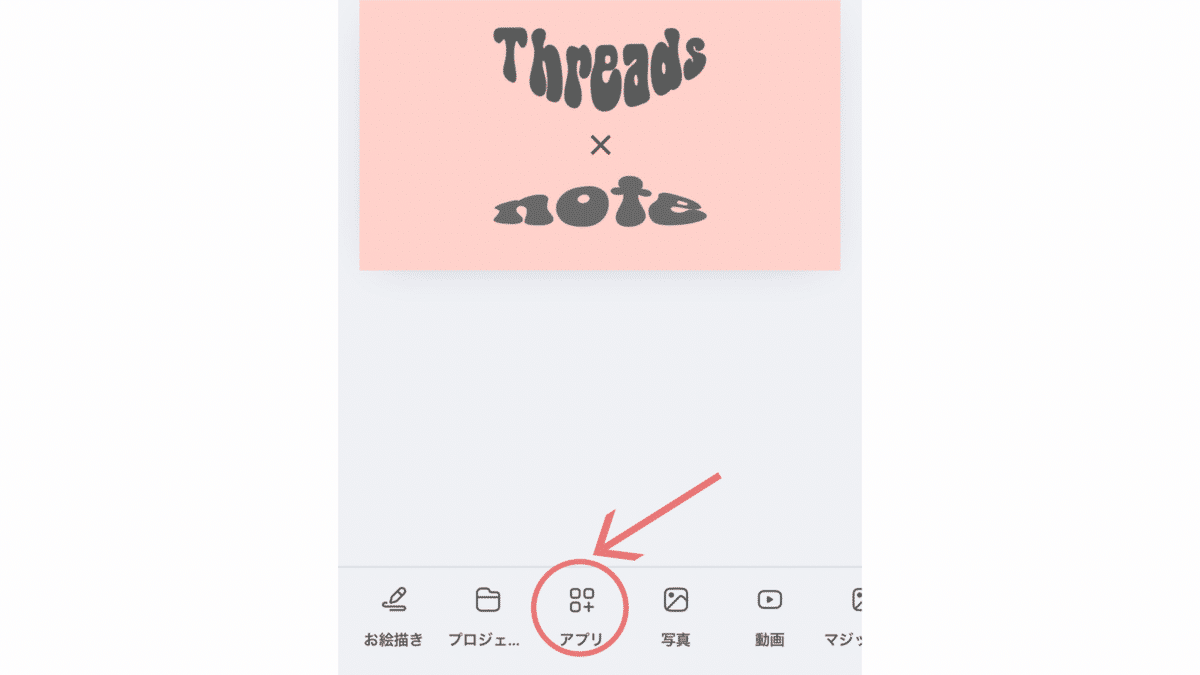
canva内アプリを使うとこんな感じの👇オリジナルフォントが作れちゃいます♪


ありきたりなフォント以外で単語を目立たせたい時はcanvaの中のアプリを使ってみるのもアリ♡
canva内アプリはここにありますよ👇




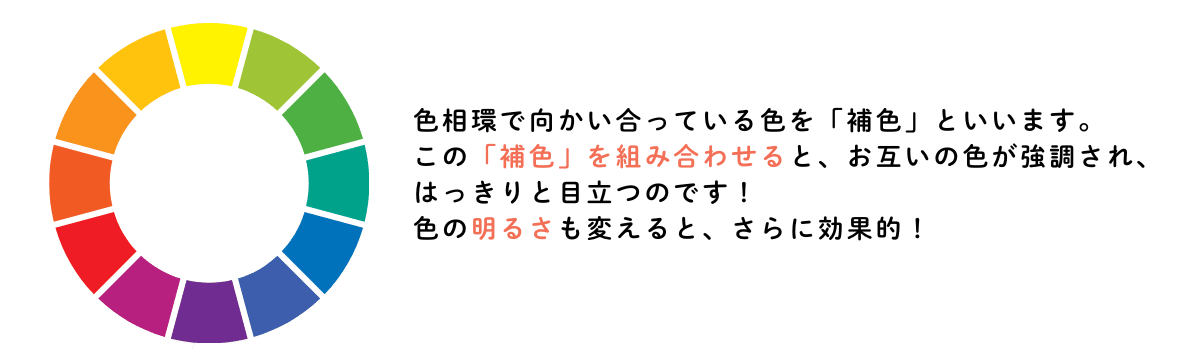
このようにテキスト(=文字)と背景の色の選び方は色相環👇の反対側にある色で選ぶと目立ちやすくなります。

補色だとイメージが合わない。もう少しこんな色味がいい。目立つとはいえ、この配色よりこっちのほうが…
うんうん、わかります!
そんな時に役立つのがこちらのカラーコントラストチェッカー👈こちらをclick
こちらのサイト。
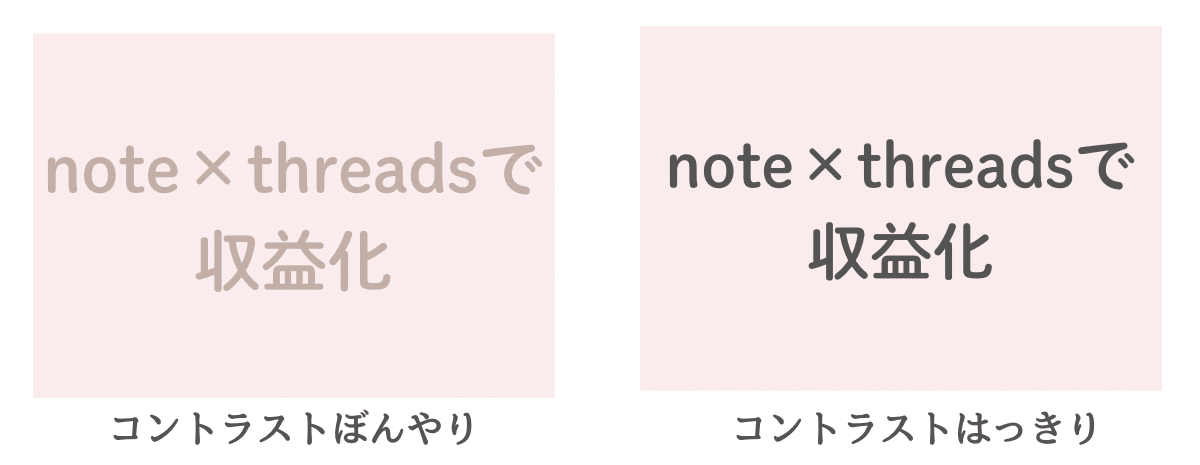
使用したいテキストカラーと背景色を選ぶと、右側にコントラスト比が出ます。
これが『7:1』以上だと読みやすいという認識です💡

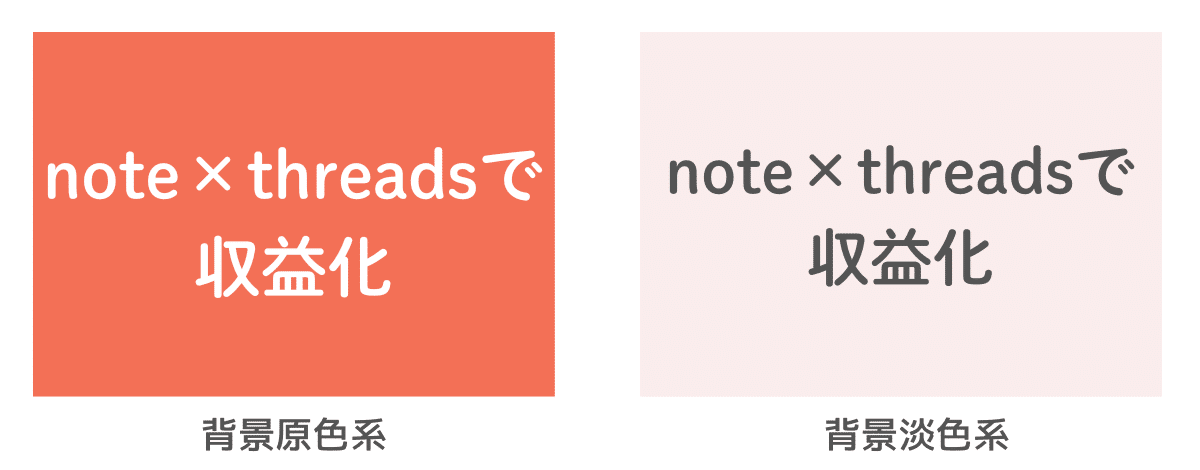
私はインテリアなどは淡色好きですが、それでも並んでいるサムネは原色に目がいきがち👀
そして脳はサムネが見やすい=記事も見やすい(読みやすいではない)と連想します。
最後に、「黒」について。
真っ黒って実はきついんです。コントラストが強すぎて、目が疲れます。この note の記事や、Chat GPT をはじめ、多くのサイトでは真っ黒を採用していません。

違い、わかりますか?上が真っ黒。下が濃グレー。微妙に印象変わりますよね?
ですから、サムネも記事内画像も黒ではなくて、黒に近いグレーなどを選ぶことをおすすめします!
サムネイル作成のポイントは以上となります!
質問などありましたらお気軽にコメントくださいね♪
サムネイルなどの画像は作り始めるときのサイズ設定や、ダウンロードする際に注意が必要です。
間違えてしまうと記事にアップロードしたときに、画像があらくなり、
せっかくの文字やイラストがギザギザに…なんてことも!
👇の『画像の挿入』で一緒にお伝えしますね♪
さぁ!!
サムネ構成が整って、「この記事読みやすそうだな」と思ってもらえたら
まずは note を開いてもらえる!第一関門突破です!!
にも関わらず、記事全体のイメージがぎゅぎゅっと詰め込まれた印象を与えてしまうと読み進めるのが困難に…
それを回避するために、次は読みやすくなる「記事のデザイン」についてお伝えします。
ここから先は
¥ 300
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
