
阿修羅ワークスプラグイン講座45 テンプレートをカスタマイズして2ch風スレッドにする ゲット・ツイート・イン07

ついでなんで、テンプレートをカスタマイズして2ch風のスレッド表示にもしちゃいましょう。

おおっーーそんなこともできるんですね!?

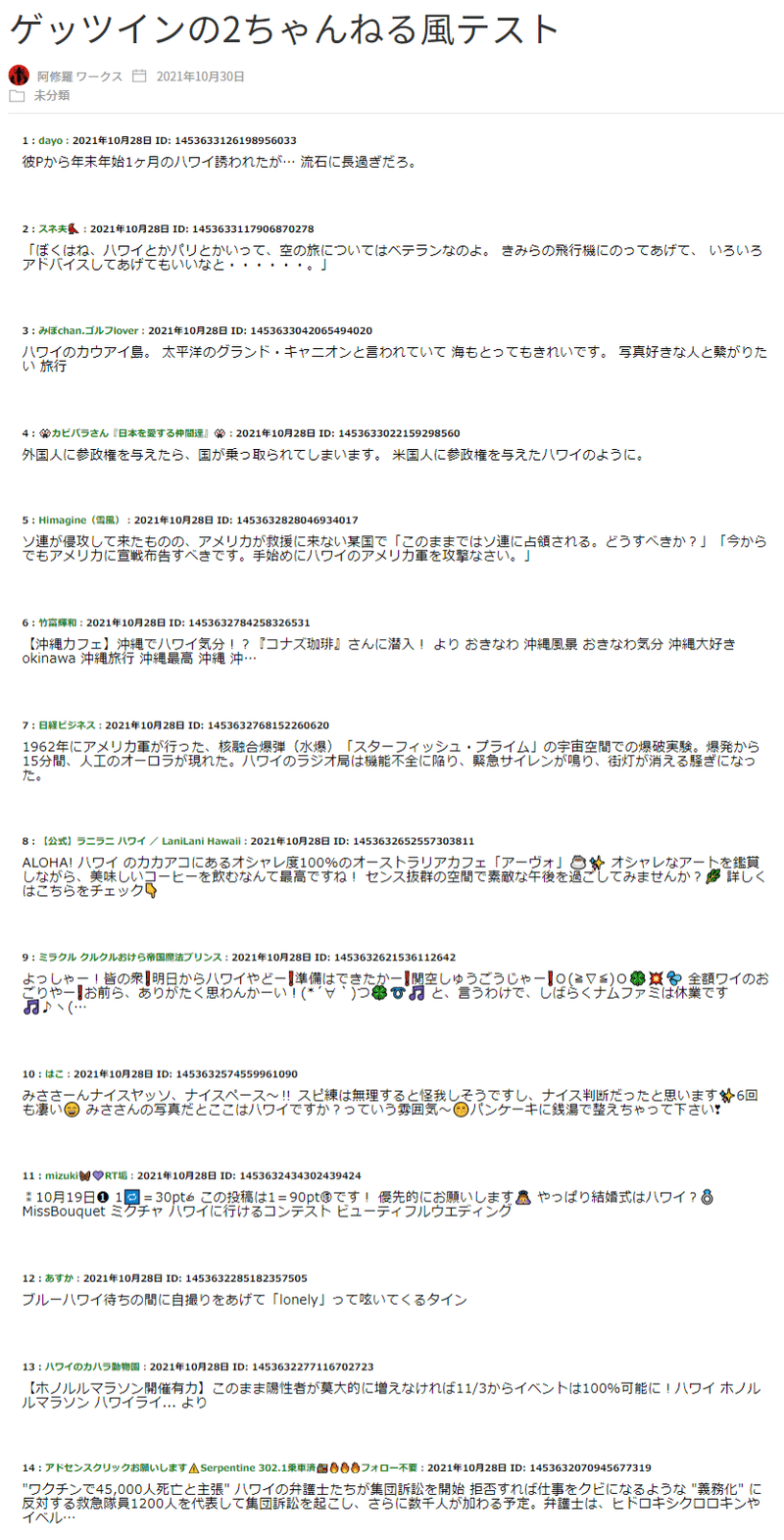
2ch風スレッドは、以下のようにテンプレートをHTMLで作ります。
<div class="getwin-ch2-contents">
<dl class="thread">
<dt id="getwin-ch2-num-{{SCREEN_NAME}}" class="net getwin-ch2-meta">
<span class="getwin-ch2-num">{{NUM}} : </span>
<span class="getwin-ch2-name">{{USER_NAME}}</span>:<span class="getwin-ch2-date">{{DATE}}</span>
<span class="getwin-ch2-id">ID: {{TWEET_ID}}</span>
</dt>
<dd class="getwin-ch2-comment">
{{TWEET_LINKED_TEXT}}
</dd>
</dl>
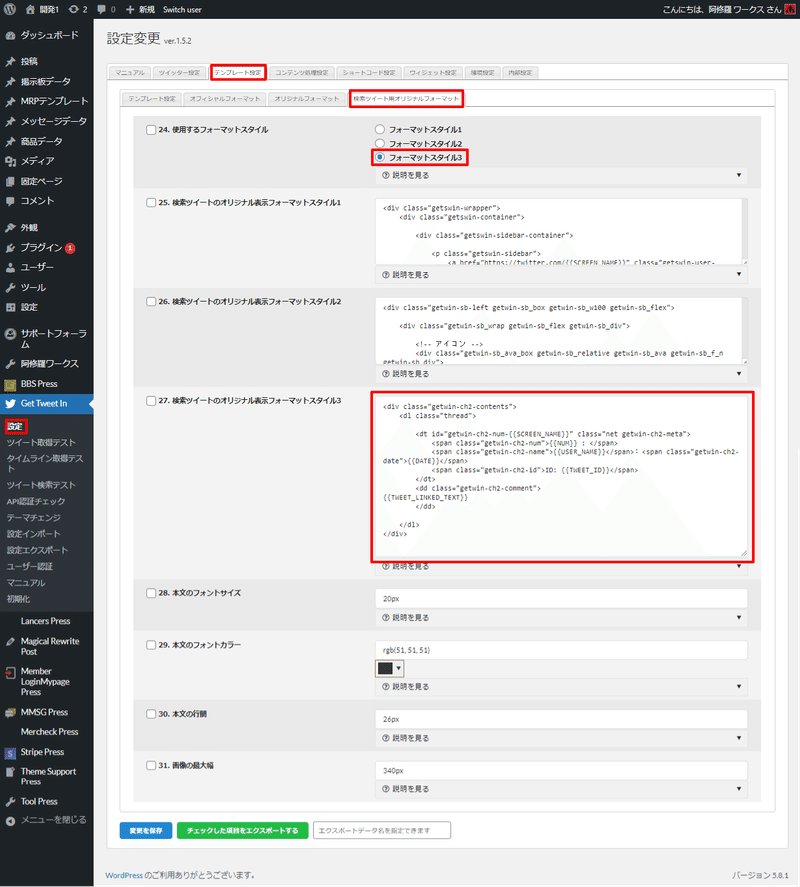
</div>これをダッシュボードの左サイドメニューにある [ Get Tweet In ] → [ 設定 ] をクリックして、 [ テンプレート設定 ] タブ → [ 検索ツイート用オリジナルフォーマット ] タブをクリックします。
「使用するフォーマットスタイル」を「フォーマットスタイル3」に変更し、「検索ツイートのオリジナル表示フォーマットスタイル3」のテキストエリアにさきほどのHTMLを貼り付けます。

次にスタイルシートを追加します。
[ テンプレート設定 ] タブをクリックして「オリジナルツイートフォーマットのCSSスタイル」のテキストエリアに以下のスタイルシートを最後に追加します。
/*2ちゃんねる風*/
.getwin-ch2-contents
{
width: 100%;
background-color: #FFF;
margin: 0;
padding: 1em;
}
.getwin-ch2-contents dd
{
margin-bottom: 2em;
font-family : submona, sans-serif;
line-height: 1.1;
overflow-wrap: break-word;
word-break:break-word;
}
.getwin-ch2-contents dt
{
margin-bottom: 1em;
font-family : submona, sans-serif;
line-height: 1.1;
overflow-wrap: break-word;
word-break:break-word;
}
.getwin-ch2-meta
{
font-size: .7rem;
}
.getwin-ch2-num
{
color: #000;
}
.getwin-ch2-name
{
color: #008000;
font-weight: bold;
}
.getwin-ch2-date
{
color: #000;
}
.getwin-ch2-id
{
color: #000;
}
.getwin-ch2-comment
{
color: #000;
}
最後に [ 変更を保存 ] ボタンで保存して完了です。
細かいところはお好みで調整して下さい。


おおーーーできたっーーー!!
【宣伝】WordPress魔改造阿修羅ワークスのサークルやってます
https://note.com/asuraworks/circle
この記事が気に入ったらサポートをしてみませんか?
