
【BONO】音声SNSのUIを作ってみた
こんにちは。
今回は、BONOというオンラインコミュニティで制作した音声SNSの制作過程をまとめてみました!
初めてのUI制作で至らない点も多いかと思いますが、興味のある方はぜひ最後まで読んでいただけると嬉しいです。
BONOとは
BONOは、UIUXデザイナーのカイくんが運営するデザインコミュニティです。
私は現在、インハウスデザイナーとして企業で働いていますが、UIUXデザインのスキルをさらに高めるため、このコミュニティに参加しています。
コミュニティとは言っても、オンラインスクールのような面も兼ね備えているのでUIUXデザインのスキルをしっかり身につけることができます。
※初心者にも中級者にもおすすめです!
そして、今回の音声SNSもBONOのコンテンツの一環として制作したものになります。
UIUXデザイナーとして転職・スキルアップしたい、デザイナーのつながりを作りたい、という方にめちゃくちゃおすすめですよ〜!
【BONO】
そして、ここからは実際に制作したUIの制作過程をご紹介します!
BONOではDay1〜Day6まで1日ごとにUIを作っていくロードマップになっているので、その流れに沿って書いていきます。
※追加で軽い要件定義を行ったので、Day0もあり
Day0 - 要件定義

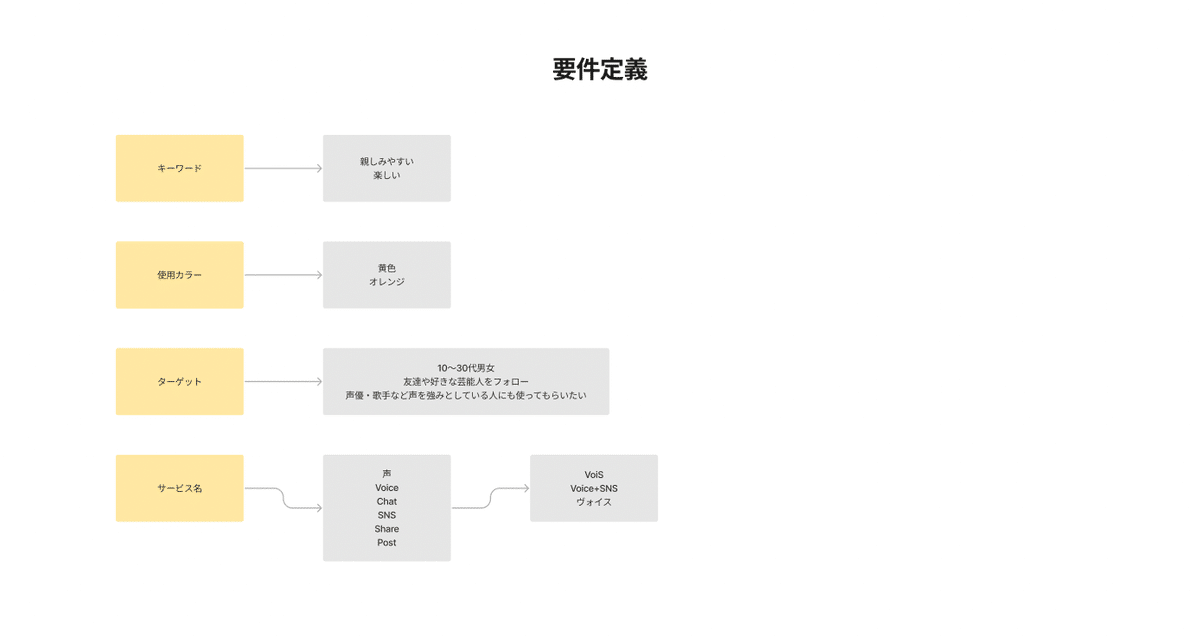
音声SNSのUIを制作するにあたり、まずは要件定義を行いました。
キーワードやターゲットからサービスカラーを選定。
今回は「楽しさ」や「親しみやすさ」を表現したかったのと、Voicyを参考にオレンジをサービスカラーとすることにしました。
また、サービス名に関しても、自分で考案してみました、、、!
「Vois + SNS」でVoiS(ボイス)と名付けています。(ありきたりですね笑)
本来はもっと細かくターゲット設定をするべきですが、今回はUIデザインのトレーニングがメインなので、軽めの要件定義としています。
Day1 - 新規登録画面
Day1では新規登録画面を作成しました。
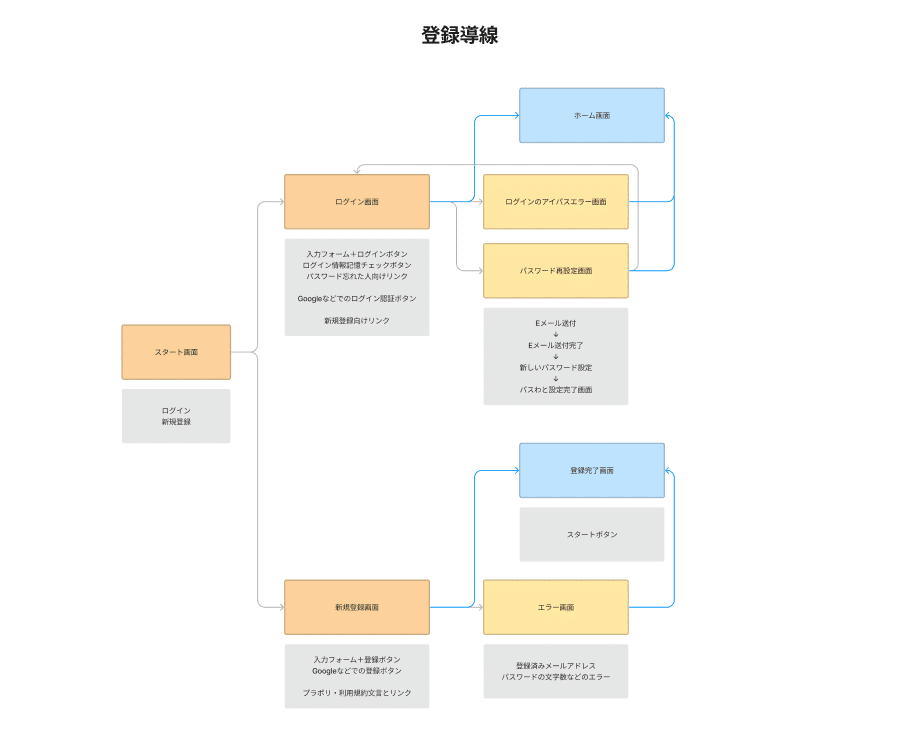
新規登録画面UIを制作するにあたり、まずは他社サービスのリサーチと、登録導線の整理を行いました。

こうしてみると、登録導線ひとつとっても分岐がいくつかあって、複雑な構造になっているんだな〜ということがよくわかりました。
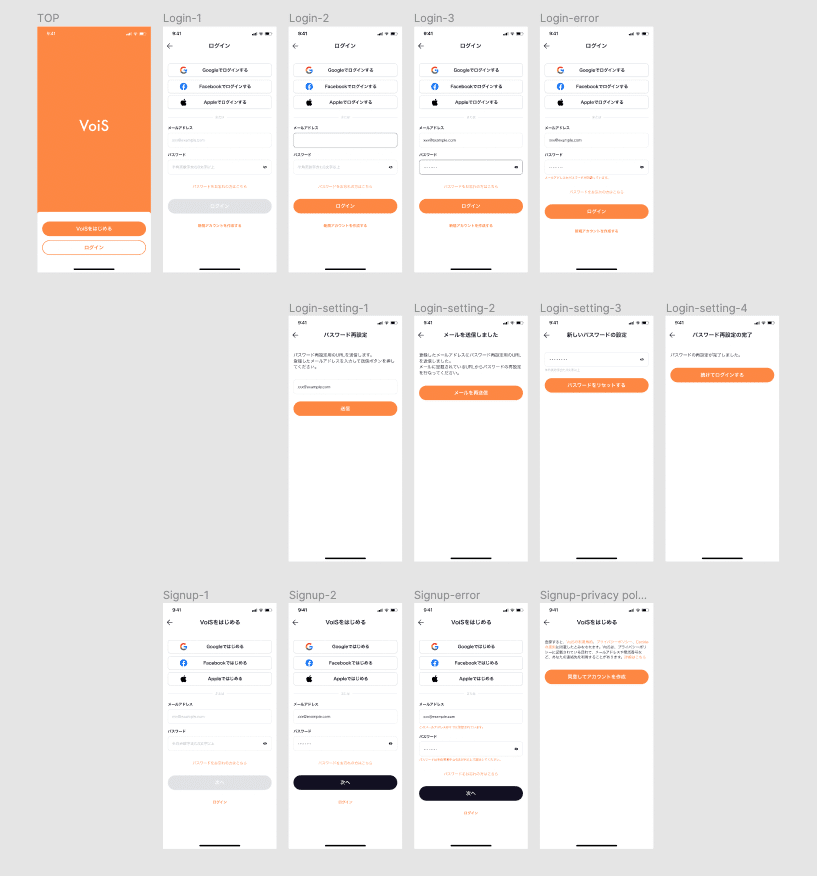
スタート画面からログインと新規登録に分岐し、ログイン導線ではパスワードを忘れた場合の動線も設計。
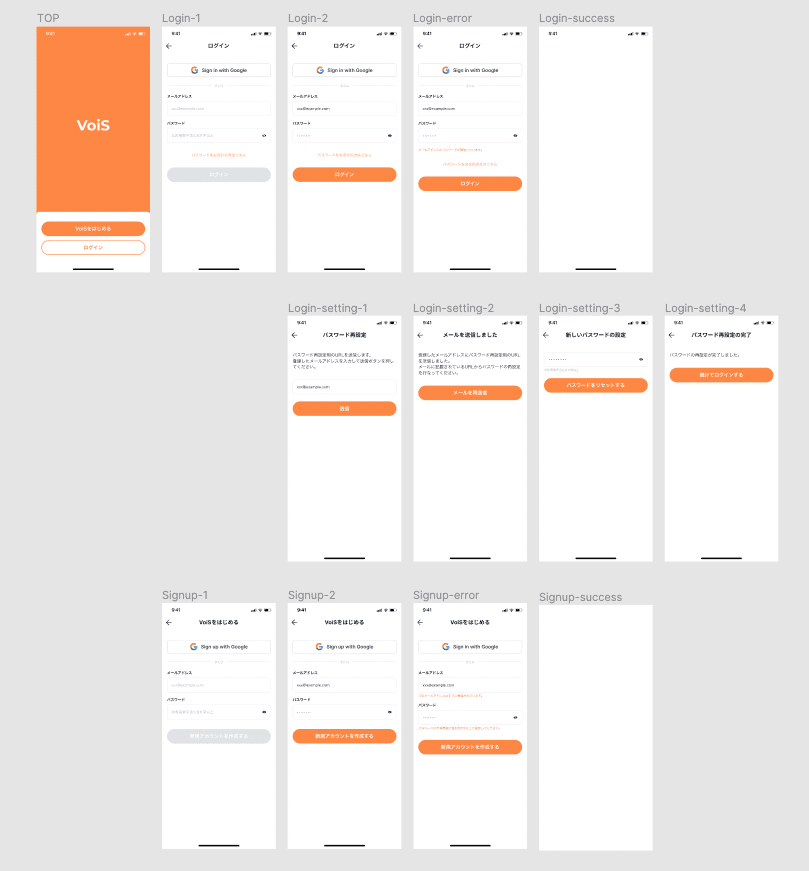
そして、上記で整理した導線をもとに作成したUIの初稿がこちら。

一番上の列がログイン、中央の列がパスワード再設定、一番下の列が新規登録の導線となっています。
意識した点としては複数ありますが、ピックアップすると以下になります。
・ボタンの押せる押せないを、情報の入力に合わせて変化させた
・ログイン画面と新規登録画面の行き来ができる導線を設置した
・フォームの入力領域の高さを確保した
また、BONOでは1画面制作するごとに解説があるので、それをみてブラッシュアップしたUIがこちら。

解説を見ると、自分の考えが及んでいない部分が結構あり、たくさん気づきがありました。
ブラッシュアップしたUIでの変更点は、以下になります。
・SNSログインの数を増やした
・Appleでのログインボタンを増やした
・入力中(フォーカス)のUIも追加した
・新規登録のUIは複数あるので、通過点のUIではボタンを黒くした
Day2 - フィード画面
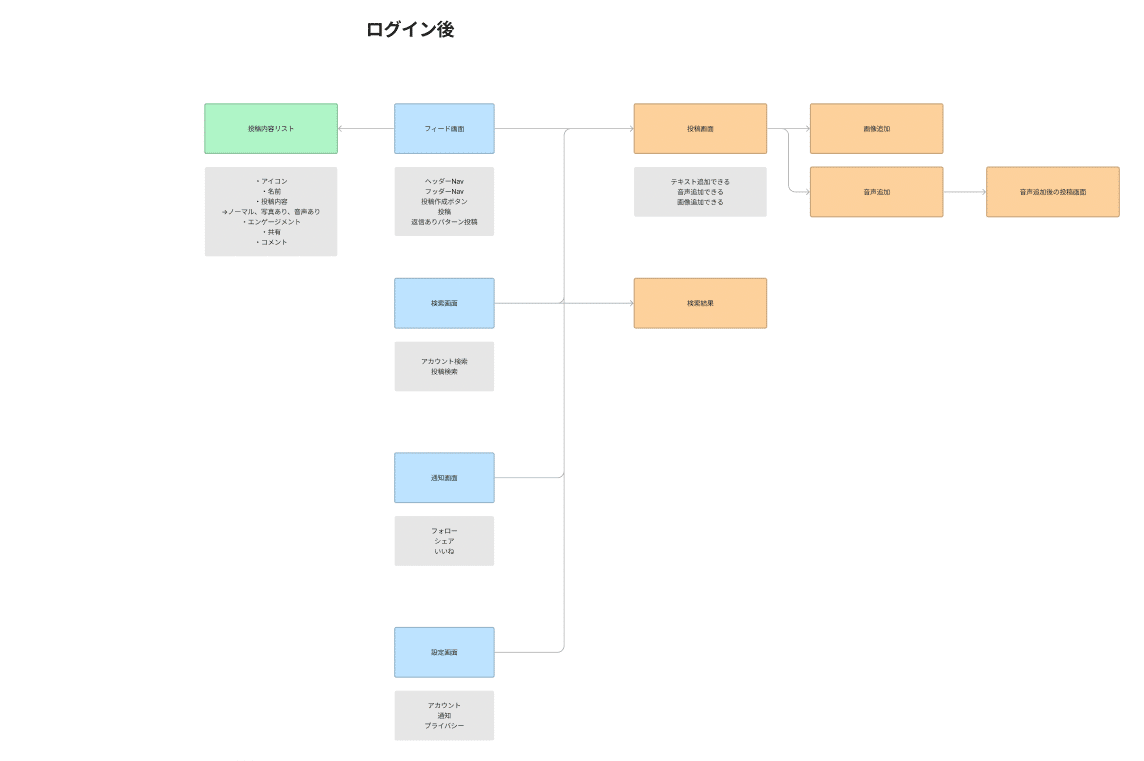
フィード画面を制作するにあたり、どの要素が画面上にある必要があるのかを、まずは定義しました。
フィード画面からの導線は階層が同じのものもあるため、ログイン後としてまとめて整理しています。

色々要素を書き出し、大枠はTwitterのような形になったのですが、今回は音声SNSなので、フィード上で音声が再生できるような形でデザインする必要があります。
そして、上記を踏まえて制作した初稿のUIがこちら。

正直、初稿のUIは自分的には全く納得いかず。。
理由としては、音声コンテンツが目立っていなかったり、再生のUIって本当にこれでいいんだっけ?と感じていました。
また、右下の投稿ボタンを目立たせようと、サービスカラーの補色にしたのもかえって悪目立ちしているような印象があります。
その後解説を見たものの、自分としては上記のデザインが納得いかない状態だったので、デザイナーの先輩にFBをもらい、再生ボタンと投稿ボタンをブラッシュアップしました。

再生ボタンをベタ塗りにしていたことで、投稿ボタンをオレンジにしても目立たないという事象があったのですが、色を反転させることで印象がグッと変わりました。
UIがなんか変だな〜と思う時は、大体ベタ塗りだらけかアウトラインだらけだとのことで、そのバランスをうまく見極めていく必要があるなと感じました。
また、再生エリアに関しては薄いグレーをあしらうことで、コンテンツのまとまりを表現するようにしたり、返信者のアイコンは少し小さくすることでメイン投稿との差分を出したりできるような変更も加えています。
Day3 - 投稿画面
Day3は投稿画面のUI制作です。
要件としては、投稿画面から録音ができ、テキストも一緒に投稿できる設計というもの。
先ほど作った導線に沿って、UIを作成していきます。

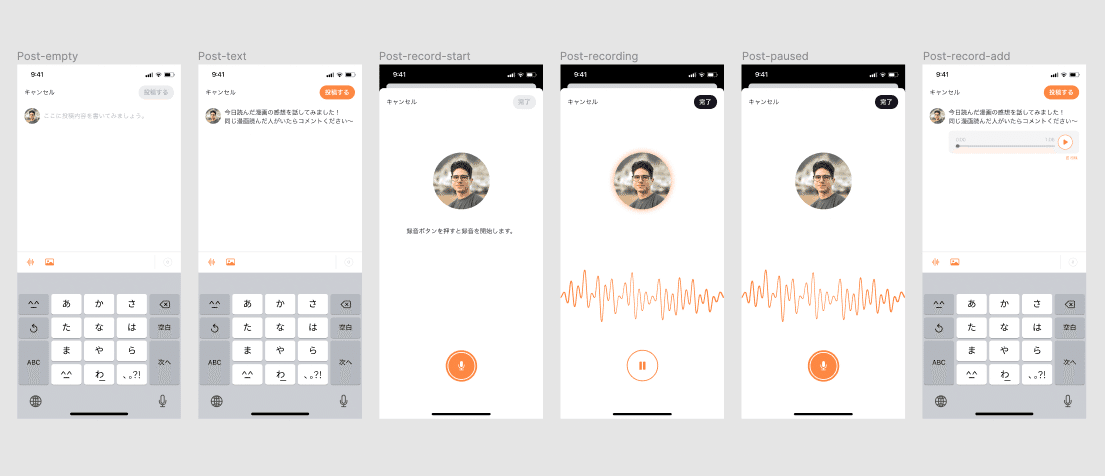
流れとしては、以下の構造になっています。
①投稿画面(テキストなし)
↓
②投稿画面(テキストあり)
↓
③録音開始画面
↓
④録音中画面
↓
⑤録音完了画面
↓
⑥投稿画面(録音ファイルあり)
投稿画面のUIでは、特に階層構造に気をつけて設計を行いました。
特に、録音画面はポップアップにし、ユーザーが録音のみに集中できる設計としています。
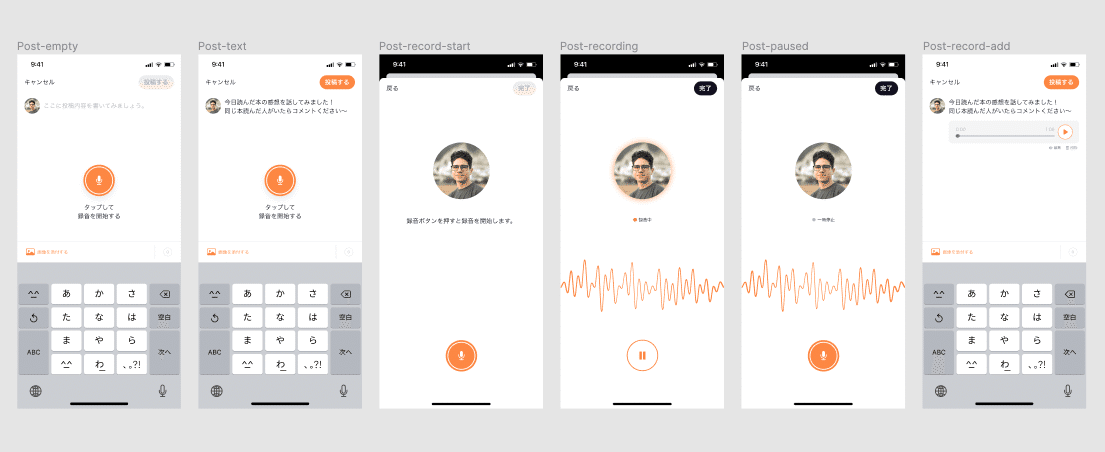
そして、解説を見てブラッシュアップした内容がこちら。

解説を見て、投稿画面に録音のボタンを設置しています。
音声SNSでは優先順位が録音の方が高いので、そのアクションをわかりやすいようにする必要があったにも関わらず、画像追加と同じエリアに録音導線を置いていました。。
サービスがユーザーに何をして欲しいのか?をもっと解像度を上げてUIを作っていく必要があるな、と改めて感じました。
また、録音中と録音完了のキャプションも追加しています。(こういった些細な気遣いが重要だと実感)
Day4 - 検索画面
検索画面のUIを制作するにあたり、TwitterやVoicyの検索画面をリサーチ。
検索画面TOPでのトレンド表示や、検索中の検索履歴表示などの特徴が見受けられました。
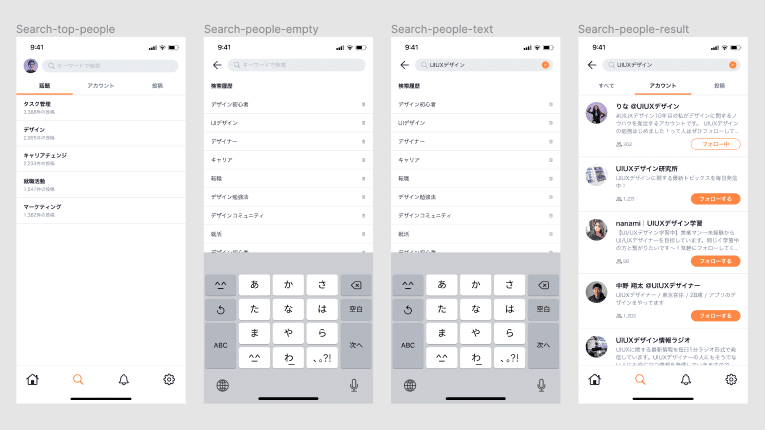
リサーチ内容を参考に、作成した初稿のUIがこちら。

検索画面TOPでは、タブごとに情報が見れるように設計し、トレンドのキーワードが表示されるようになっています。
また、キーワード入力画面では、検索履歴の表示とそれを一つずつ削除できるようにしました。
検索結果画面では、検索画面TOPと同じくタブごとに情報が見れる設計にしており、キーワードに合ったアカウントが表示されている画面を制作しました。
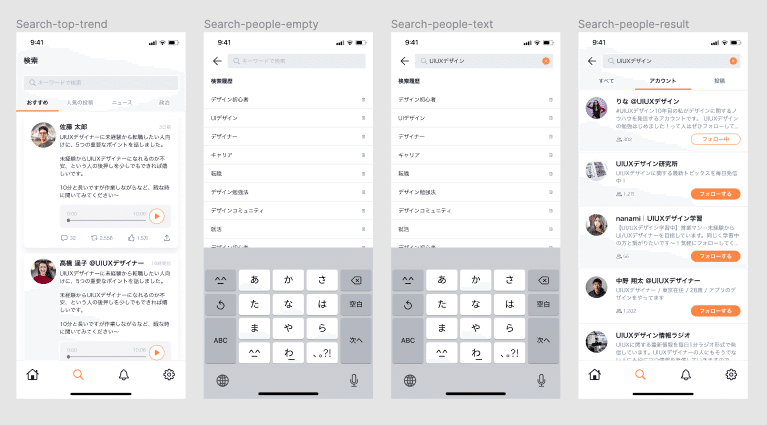
そして、解説を見た後のブラッシュアップしたUIがこちら。

解説内容を見て、タブの内容を精査しきれていなかったことに気がつき、修正しています。
また、Twitterを参考にトレンドのキーワードを表示する形をとっていましたが、ユーザー視点になったときに話題の投稿が見れた方が確かに良さそう、ということで、おすすめ投稿をカード形式で表示するように変更しています。
Twitterの場合は「つぶやき」というテキストがメインのSNSのため、トレンドキーワードという表示でも良いですが、音声SNSの場合は「音声」がメインのSNSのため、それを発見できる表示方法にする必要があったな、と思っています。
Day5 - 通知画面
通知画面のUIを制作するにあたり、まずはTwitterをリサーチ。
Twitterでは誰が何のアクションをしたのか、一目で見てわかりやすい設計になっていたので、参考にしました。
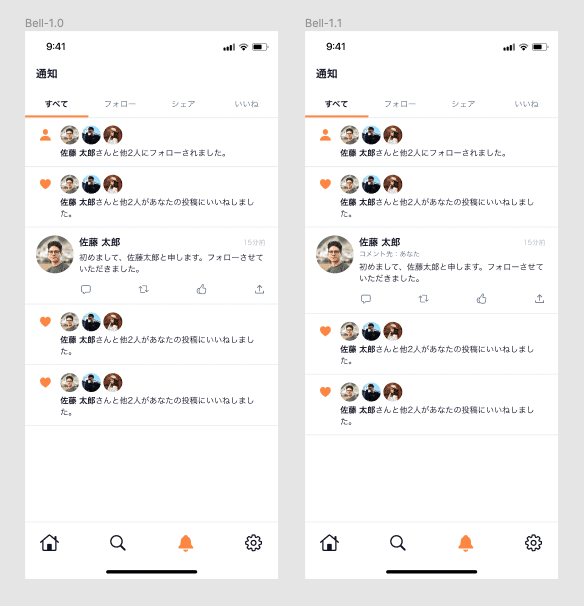
そして、Twitterを参考に作成したUIがこちら。
※今回はBefore Afterで変化がほとんどないので、横並びで添付します

誰が何のアクションをしたのか分かるよう、シンボルアイコンとユーザーアイコンの他に、テキストでアクション内容の記載をしました。
そして、タブごとにフォローとシェア、いいねのアクションが別で見れるような設計にしています。
また、返信をもらった際に、コメント先が誰なのかを明記していなかったため、解説を見た後に追記しています。
Day6 - 設定画面
いよいよDay6、最後の画面のUI制作です!
最後の画面は設定画面ということで、InstagramとTiktokのUIを参考にしました。
項目ごとのグループ分けとアイコンでの表示、詳細ボタンが共通点としてあったため、参考にしています。
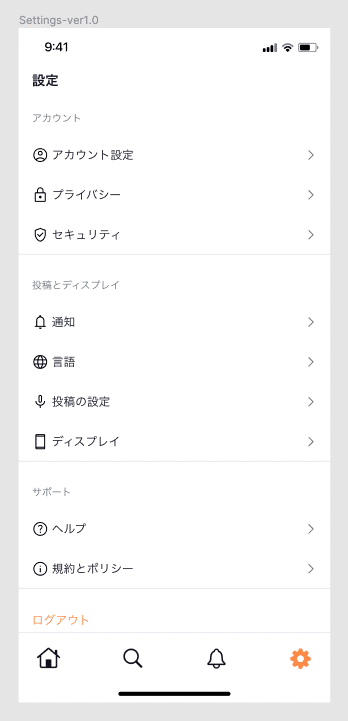
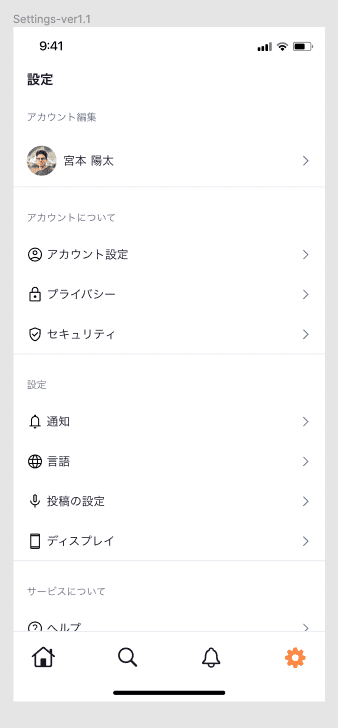
そして、制作した初稿のUIがこちら。

グループごとにアクションを分けることで、何に対しての設定なのかがすぐに分かるように設計しました。
また、ログアウトのみすぐ見つけられるようにする必要があるため、単独表示とし、カラーも強調しています。
そして、解説を見た後のブラッシュアップしたUIがこちら。

肝心のアカウント編集の項目が抜けてしまっていました、、、!
各カテゴリーのタイトルも少々文言を変更しています。
Day6になってくるにつれ、だんだんUIの仕組みに慣れてきたのか修正が減ってきたように感じます。
また、UIを作る前にリサーチと情報設計を念入りに行うことで、さらにユーザー視点のUIができる実感があったので、制作前の準備段階で時間をいっぱい使う、ということが大事だなと思いました!
まとめ
今回はBONOで制作した音声SNSの制作過程をまとめてみました。
これからもBONOやそれ以外で制作したUIに関して、このような形で残していければと思っています!
※「スキ」ボタン押してくれるとめちゃくちゃ喜びます。笑
この記事が気に入ったらサポートをしてみませんか?
