
【BONO】出張申請サービスのUIを作ってみた
こんにちは。
今回は、BONOというオンラインコミュニティで制作したUIの制作過程をまとめてみました!
今回は出張申請サービスのUIを作成しましたので、ぜひ読んでいただけると嬉しいです。
BONOとは
BONOは、UIUXデザイナーのカイくんが運営するデザインコミュニティです。
私は現在、インハウスデザイナーとして企業で働いていますが、UIUXデザインのスキルをさらに高めるため、このコミュニティに参加しています。
コミュニティとは言っても、オンラインスクールのような面も兼ね備えているのでUIUXデザインのスキルをしっかり身につけることができます。
※初心者にも中級者にもおすすめです!
そして、今回の出張申請サービスもBONOのコンテンツの一環として制作したものになります。
UIUXデザイナーとして転職・スキルアップしたい、デザイナーのつながりを作りたい、という方にめちゃくちゃおすすめですよ〜!
【BONO】
ここからは実際に制作したUIの制作過程をご紹介します!
はじめに、お題をもとに自分で考えたUIを、その後にデザイナーのFBをもらいブラッシュアップしたUIをご紹介します。
要件整理
まずはじめに、いつも通り要件を整理しました。
BONOでは先にある程度の要件は決まっていたのですが、そこから追加で要件を定義したりしました。
Beforeでは出張申請を会社に行かないとできない、といった課題があり、Afterではそれを解消したい要件となります。
また、BONOからはコロナワクチンの証明書を添付する要件もありましたが、制作時に5類への移行があったため、割愛することとしました。

また、この時点で全体のフローを整理しています。
出張申請サービスということで、申請側と承認側で大きく2つの分岐が発生しうると想定しました。

新規申請の作成画面
BONOのフローに沿って、まずは新規申請作成画面からUIの制作を行いました。
UIを制作するにあたり、先ほどまとめた全体のフローの中で、新規申請作成のフローをさらに細分化しました。

新規作成に関しては、ページではなくモードでの操作になることを前提に、申請内容の入力と、その途中で申請をやめることも視野に入れたフローとなっています。
さらに、このフローをもとに各フローでの必要な情報とアクションを整理しました。
フローごとに情報とアクションを整理することで、UIに抜け漏れがあったり、意味の取りづらい構造が発生することを防いでいきます。

各フローの情報とアクションが出たところで、申請のステップが5ステップになりそうだな、というところまで掴むことができました。
そして、上記の情報整理をもとに作成したUIがこちらです。
※画面繊維が多く、画像では伝わりにくいのでプロトタイプの動画もぜひご覧ください!

意識した部分としては、大きく以下4点が挙げられます。
・ステップの全体像がわかるバーを表示させ、自分がどのステップにいるのかが、一目で分かるようにした
・1ステップの情報量が多くなりすぎず、その上で意味ごとにまとまるようにした
・必須項目を入れないと次に進めない仕様になっており、確認画面でのエラーが何度も発生する、という事象が起こらないようにした
・確認画面までいかなくとも、一つ前に戻ることができる
また、今回は細かい選択肢の部分(所属部署や日付など)をモードで選択するような仕様にしました。
申請の詳細画面
次に、申請の詳細画面UIを制作しました。
申請の詳細では、申請一覧→詳細→編集までの流れを制作しています。
まずは、先ほどと同じく情報整理から行いました。
申請詳細では、フローが単純ではあるものの、どういった情報やアクションを入れるか、という部分が最も重要になりそうでしたので、そこを重点的に整理しました。

こちらは申請一覧に必要な情報とアクションを整理したものです。
マネーフォワードの一覧画面を参考に、申請番号や申請日などの基本的な情報が表示されるように設計しています。

そして、こちらは申請詳細の情報とアクションを整理したものになります。
承認前と承認後で編集ができたりできなかったりすることを考慮し、状態ごとに整理をしました。
そして、上記の情報整理をもとに作成したUIがこちらです。
※コメントが入っており、見づらく申し訳ないです><

申請詳細画面で意識したことは以下です。
・申請ステータスや承認日がわかりやすい位置に設置
・変更履歴が更新されるような設計に
・承認者からコメントがあると、詳細画面のコンテンツ横に「コメントあり」と表示されるようにした
・変更がなかった場合は更新ボタンは押せず、キャンセルに促すようにした
また、ここまではMinimal UIをコンポーネントの参考にし、UIを作成しています。
申請の承認画面
最後は、申請の承認画面のUI作成になります。
今までは申請側のUIでしたが、ここからは承認側のUIになるため、色分けをした形でフローの整理を行っています。

承認フローでは1人目と2人目の承認があり、各ステップで承認か再提出のアクションを行います。

また、情報とアクションの整理では、基本的に新規の申請フローと同じステップを踏みつつ、各セクションで気になる部分があればコメントができる仕様にしたいなと決定しました。
そして、上記の情報整理をもとに作成したUIがこちらです。
※こちらもコメントが入っており、見づらく申し訳ないです><

申請リストは割愛していますが、申請詳細〜承認までのステップを作成しています。
ステップごとにデフォルトでコメントの記載エリアが設置されており、コメントを入れると確認画面にて「コメントあり」と表示される仕様になっています。
※申請者の画面にも反映される
また、コメントの入れた入れないにかかわらず、確認画面では差し戻すか、承認するのかを選べる形をとっています。
デザイナーの先輩よりフィードバック
ここまで自分1人で各機能のUIを作成してきましたが、全体的に納得感がなく、デザイナーの先輩にFBをもらうことにしました。
自分の中で納得がいっていなかったポイントが以下。
・全体のデザインに関して違和感がある
・カードデザインだらけになっている
・詳細→編集(新規作成)モードのUIの切り替えはこれで大丈夫なのか?
・承認者のコメントの入れ方がしっくりこない
・申請者と承認者のUIに差分がなさすぎる感じがする
上記踏まえてFBのmtgをしたのですが、結果として以下のようなFBをもらうことができました。
・Minimal UIだけに頼らず、ゼロイチで作るのが良いのでは
・世の中にあるサービスをもっと見たら良いアイデアが出るかも
・ここに表示しなきゃいけない、というルールはない
・ユーザーが使いやすければおく、使いづらければ置かない、を徹底する
・ユーザーに口頭補足はできないので、UIだけで伝わる設計にする
・似たようなサービスをもっと触った方がよさそう
結構初歩的なFBもありつつですが(笑)、とても有意義なFBをいただけました。
特に今回Minimal UIをかなり参考にUIを制作していたのですが、逆にMinimal UIのデザインから逸脱しないデザインとなってしまっていました。
また、カードデザインだらけになってしまっていたのも、Minimal UIを参考にしすぎたせいだと思います。
もっと色々なサービスを触る必要があるし、自分の持っている限りのアイデアに固執しすぎないようにしようと、自分を戒めることができました。
そして、特に印象的だったのが
・ここに表示しなきゃいけない、というルールはない
・ユーザーが使いやすければおく、使いづらければ置かない、を徹底する
というFBでした。
私は最初のUIでサイドバーにナビゲーションを置いていたのですが、そもそも申請と承認ってそんなに簡単に行き来できていいんだっけ?という疑問もありました。
そこで、
申請者と承認者のUIに差分がなさすぎる感じがする
といった懸念点が出たわけなのですが、これはナビゲーションバーを入れることに固執していたことが要因でした。
本来、UIはユーザーが使いやすいかの観点で制作するべきであるのにも関わらず「ここに置かなきゃいけない気がする」といった考え方になっていました。
FBを受けて、UI制作時のテクニックもそうですが、考え方の部分をかなりアップデートすることができたので、ここから作ったUIをブラッシュアップしていきます。
新規申請の作成画面:ブラッシュアップ版
上記でもらったFBを元に各機能ブラッシュアップを行いました。
行動フロー等の大きな情報設計はそのままに、UIのみ改善をしています。

ブラッシュアップ版では以下の変更を加えています。
▼申請一覧
・サイドナビゲーションの削除
・ユーザーごとに名前と社員コードを表示
・一覧画面でのフィルターと並べ替え機能の追加
・ページネーションデザインの変更
▼新規申請
・申請モードでの編集に変更
・モードでの表示になったため、選択肢や日付など、モードで選択させていた部分をプルダウンで表示
・行動予定と費用のデザインを大幅に変更
・確認画面の最後にコメントを追加できるようにした
サイドナビゲーションをなくしたことで、ユーザーがコンテンツのみに集中できるような設計にしたのが大きな変更となっています。
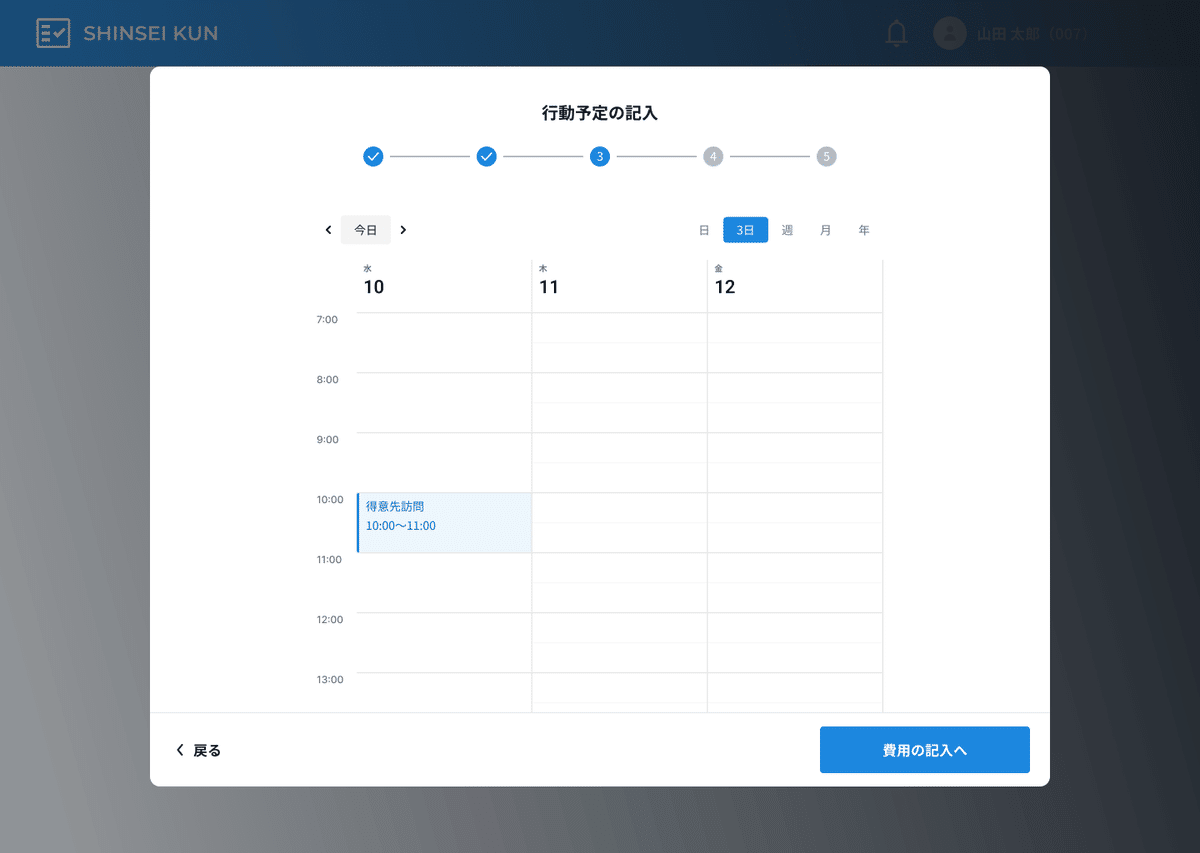
また、申請画面では行動予定と費用のデザインを大幅に変更しています。
今まではスケジュールが1つずつになっていたため、1日に複数のスケジュールがあった場合、非常に見づらいUIとなっていました。
また、費用に関しても編集ボタンを押さないと記入ができず、無駄なステップを踏ませていたように感じます。


まず、行動予定に関しては、カレンダー表示形式に変更しました。
表示方法は1日〜年単位まで用意しており、Googleカレンダーのようにユーザーがカスタムできるようにしています。
また、新規の行動予定を追加する際は、該当の時間をクリックすればスライドインで編集画面が出現するので感覚的に操作ができるようになりました。

費用の入力画面では、直接項目や金額が打ち込めるように変更しました。
今まではある程度項目を表示して記載をする形になっていましたが、完全自由記入型になっています。
項目の追加も制限なくできるので、より細かく記載することができるようにしました。
申請の詳細画面:ブラッシュアップ版
次に、申請の詳細画面のブラッシュアップUIです。

申請の詳細画面でのブラッシュアップ版では、以下の変更を加えています。
・カードデザインをやめた
・差し戻しエリアはエラー文言が出ることで、一目で修正部分が分かるようにした
・編集する際は、新規申請と同じステップを踏むのではなく、詳細画面のまま編集モードになるようにした
一番大きな変化はカードUIを辞めたことです。
カードUIにすると、セクションごとの区切りはわかりやすいですが、何枚もあるとくどくなってしまいます。
また、カードUIにしていたことで、やりたい表現が制限されてしまっていた部分もあるように感じます。
また、編集はモードが切り替わって新規申請と同じUIに移ってしまうのは、使いにくいですし、ユーザーが混乱しやすいと感じたため、そのままのUIで編集モードに入るよう変更しています。
申請の承認画面:ブラッシュアップ版
最後は申請の承認画面のブラッシュアップUIです。

申請の承認画面でのブラッシュアップ版では、以下の変更を加えています。
・セクションごとに承認するのか、却下するのかを判断するようにした
・却下した部分は確認画面でエラー文言が出るようにした
・気になる部分は確認画面でコメントをできるようにした
→各セクションずつコメントできるようにするのをやめた
承認画面はブラッシュアップの際にかなり悩んだ部分になります。
コメントは残したいが各セクションに入れる必要はなさそう、ということや、コメントは詳細画面で見れるようにするべきか、などコメント関連の調整で一番思考を行いました。
また、各セクションでのコメント機能をなくしたことで「コメントあり」といった文言を表示できなくなり、エラー文言を出すという形で対応しています。
まとめ
今回はBONOで制作した出張申請サービスの制作過程をまとめてみました。
今後もデザインの制作物やトピックに関して発信していければと思いますので、ぜひフォローやスキをお待ちしています!
この記事が気に入ったらサポートをしてみませんか?
