
Bloggerの海外デザイナーのテーマを使ってオシャレにカスタマイズしてみた
はじめに
先日こんな記事を投稿しました。
完璧ではないのですが、概ね完成しました。リンクはコチラになります。
こんな感じ


素人感が出ているのは、ここ

ここだけサムネイルが表示されないのです。なぜだろう?全く分からない…分からないけど仕方がないです。まぁ誰も気にしないでしょう…。HTML初心者がやるとこんなものです。
日本語を言語とする人をターゲットにしたBloggerテーマは、デザインとしてはシンプルなものが多いように思います。はてなブログやWordPressのようにオシャレなデザインが見当たらないのです。ところが、海外デザイナーはこぞってこのBloggerサイト用のテーマを発表しているのです。どれもオシャレ、どれもカワイイ、きっとあなたも一目見て使いたくなる…そんな作品ばかりです。それでは以下に、オシャレなBloggerテーマをダウンロードできるサイトをご紹介します
オシャレなBloggerテーマをダウンロードするならココ
ThemeXpose
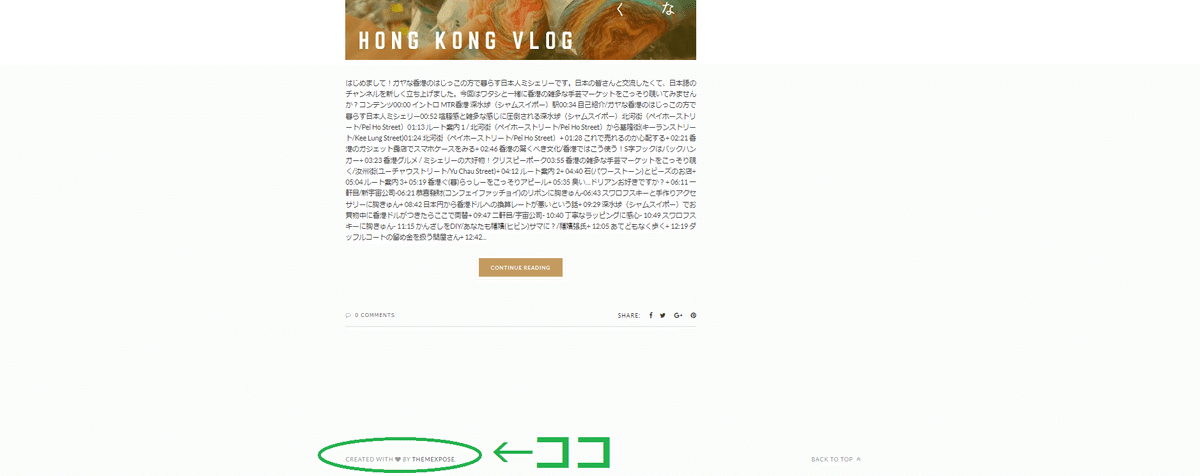
あらびっくり!どれもこれもオシャレ。無料だとフッターのキャッシュが消せない…等若干の規制もありますが、ワタシのようにあまりこだわりのない人からすると大した問題ではありません。ちなみにフッターのキャッシュとはココ…

本来ならここは「CREATED BY Asian View #HKGlossy #Vlog」としたいところですが、無料版の場合はそれが叶わずテーマを提供するサイト名を含んだ「CREATED WITH ♡ BY THEMEXPOSE.」と表示されます。HTMLコードを書き替え「CREATED BY Asian View #HKGlossy #Vlog」とならないか試してみましたが、結果は駄目。一瞬「CREATED BY Asian View #HKGlossy #Vlog」と表示されましたが、ものの数秒で「CREATED WITH ♡ BY THEMEXPOSE.」と戻るようになっているのです。気になる方は有料版をダウンロードするしかないようです。
Beauty Templates
フェミニンな情報を提供する予定の方にぜひ一度目を通すといいのではないかな?と思うサイト。ネイルとか、ファッションとか、視覚的にキャッチーなテーマがそろっています。
Odd Themes
Yahooの記事を観ると、時々目を引くマガジン風記事を目にしませんか?それはワタシですとファッション系になってしまうのですが、例えばmi-molletとかWithOnlineとかViviとかmagacolとか…ファッション誌会社の配信するブログサイトで使われていそうな、視覚的にゆったりとかつ洗練されたテーマを多くシェアしています。
いいなと思ったテーマ5選
CHICKPRO

選ばなかったのに恐縮ですが、個人的にはこのレイアウトが一番使いやすいかなと思いました。なぜならば、サムネイルのサイズが、日本人ブロガーの多くが好む横長長方形サイズだから。では、なぜワタシがCHICKPROを選ばなかったかというと、サムネイルの左下にカテゴリーが赤色の背景をともなって表示されるからです。これがCHICKPRO の魅力でありかわいいところだと分かっているのですが、これをワタシのサムネイルに適用しますと、大事なタイトルが隠れてしまうのです。きっと上級になれば、このカテゴリーの表示の場所も変更できるのでしょうが、初心者のワタシにはお手あげ…コードが見つからない、見つけられない💦時間がかかることは避けたかったので今回は利用を見送りました。
VTrick



ユニセックスで老若男女問わず愛されるデザイン。これも、日本人ブロガーの方々に広く使われているサムネイルにぴったりの横長長方形サイズのレイアウト。
LineMag



一番上の記事のサムネイルが大きく表示されます。コードの設定により、ハイライト記事をここにもってくることもできますし、最新記事を表示させることもできます。noteにはありませんが、他のブログサイトを見てみますと、投稿にあたっては記事をカテゴリーに分けることができるようになっているのですが、このレイアウトですと、上中下のパートに分けて、カテゴリー別に表示させることも可能です。画像と記事のレイアウトが大、中、細長いレイアウト、小…といろんな形を組み合わせているので、スクロールしてページの全体を眺めるのが楽しくなるテーマです。
Aeon


写真で勝負したい人にはとってもオススメのテーマ。微妙に長方形なのですが、ほぼ1×1サイズのサムネイルを使ってこんなにオシャレなブログサイトが仕上がります。いつも用意していたブログ用のサムネイルの在り方を見直そうかとまで思わせられたテーマ。サムネイルが正方形に近くなるだけでこんなにオシャレになるものかとギリギリまで悩んだレイアウトです。もしかすると、今後思い切ってこれにするかも…それくらい好きなレイアウトです。インスタグラムがメインの人にもいいと思う。
Best Clean Blogger Template



結局ワタシが選びましたのは、このデザイン「Best Clean Blogger Template」でした。スッキリして見やすく、女性らしい優しさも感じられていいなと。
テーマの導入の仕方
テーマの導入は、次のとおりです
バックアップをとる

ダッシュボード→テーマ→カスタマイズ横の▼マーク…の順にクリックしますと「バックアップ」が出てきますので、まずはそこをクリックしてバックアップをとります。
HTMLコードを削除
バックアップをとりましたらもう一度▼マークをクリックし、「HTMLを編集」をクリックします。そうしますと、画面いっぱいにコードが表示されますので、Ctrl+Aで全選択し削除します。

テーマをダウンロードしコードを書き替える
次に好きなテーマをダウンロードします。ダウンロードしましたら圧縮ファイルを展開し、そのなかにあるXMLドキュメントをメモ帳のアプリで開きます。

コードが記載されていますのでコピーをし、BloggerサイトのHTMLを編集で開いたページにペーストして保存します。
文字にリンクを指定したり、細かいレイアウトを調整する


文字にリンクを指定したり、細かいレイアウトを調整する必要があるわけですが、それはレイアウトタブのなかにある各編集ボタンを開いて調整することになります。文字にリンクをつけたいものは、リンク先のアドレスを貼付したり、表示させたいテキストを変更したい場合は入力しなおしたりします。これは、正直なところ、テーマにより求められる能力が変わってきます。ワタシが今回使いましたBest Clean Blogger Templateは、そんなに難しくなかったのですが、スタイリッシュなデザインになればなるほどこのレイアウトタブだけの調整では自分の理想とするデザインに仕上げることは難しくなり、先にコードを貼りましたHTMLコードを書き替える必要がでてきます。ここで一つ気を付けなければなりませんのは、テーマを配信しているデザイナーは無料版と有料版を用意しており、ワタシのように無料版を使用しますと、コードにロックがかかっており、lockを解除するコードに書き換えても、変更されないようになっています。具体的には、ThemeXposeの段でも記載したフッターの表示についてです。試しにロックを解除し「CREATED BY Asian View #HKGlossy #Vlog」と表示されるようにコードを書き替えてみたのですが、変更した後5秒ほどは変更後のキャッシュに表示されますが、あっという間に「CREATED WITH ♡ BY THEMEXPOSE.」に戻ってしまいました。ここをこだわりたい方は、ぜひ有料版のダウンロードすることをおススメいたします。
テーマ変更に要した時間
これは今回ワタシが使ったBest Clean Blogger Templateにあっての話なのですが、HTML素人のワタシでも1時間程で完成しました。そんなに難しくなく設定できました。手間がかかったな…という感じはしませんでした。もしワタシのように「BloggerテーマをオシャレにカスタマイズしたいけどHTMLやCSSに詳しくないから腰が上がらずにいる」という方おられましたら、まずはものの試しにトライしてみるのもありかな?と思います。うまくできなかったとしても、バックアップさえとっておけば、すぐ戻せますしね。
アドセンスの申請をする2つのポイント

これはもうご存知の方も多いでしょうが、その2つとはプライバシーポリシーとお問い合わせフォームを分かりやすい場所に用意することです。
プライバシーポリシー
まずプライバシーポリシーについては、ワタシのページに定型文を用意しましたので、文章の起案が煩わしいと思われる方は、名前と日付だけ変更し、コピペして使ってください。
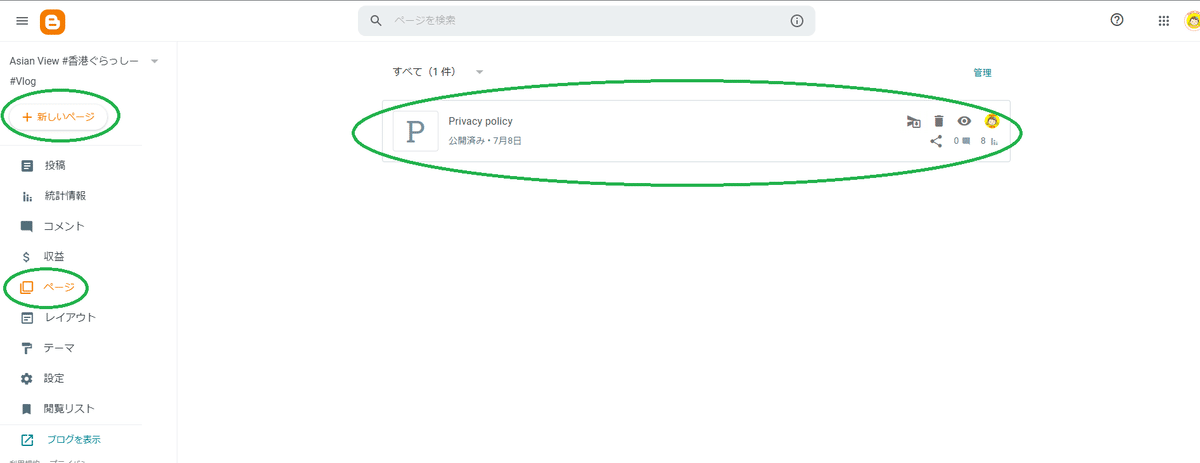
設定はとっても簡単!ダッシュボードのなかにページというタブがありますのでそこをクリックし、新しいページを作ります。新しいページのなかに、上記リンク先の定型文をペーストし保存します。ページを公開しますと、そのページにアドレスがつきますので、そのアドレスをレイアウトで作ったプライバシーポリシーのテキストにリンクさせればよいのです。

お問い合わせフォーム
お問い合わせフォームについては、様々な設定方法がありますでしょうが、ワタシはGoogleフォームを使用しました。
このサイト、なにかと便利。イベントの出欠をとったり、アンケートをとったり、しかも回答方法が、肢別にもできるし記述にもできる、なんとでもなってくれるよく出来たサービスです。ワタシは、このGoogleフォームにお問い合わせフォームを作りました。フォームを公開しますと、そのページにアドレスがつきますので、そのアドレスをレイアウトで作ったお問い合わせのテキストにリンクさせればよいのです。
おわりに
Blogger(blogspot)のテーマをカスタマイズする日本語の記事が少なかったので、記事にしてみました。せっかくならBloggerサイトに投稿した方がアクセス数が増えてよかったかな?とも思いましたが、Blogger(blogspot)のサイトでは、また少し趣向を変えた香港に関する記事を投稿してもいいかなという考えもあって、やめました。Blogger(blogspot)の情報を日本語で探していらっしゃる方はおそらく本当にお困りの方だとも思いますので、SEOが優秀なnoteで投稿した方が、そういった方には有用かな?とも思いまして、少しでもお役にたてますと幸いです。
長文を読んで下さり、ありがとうございました。
YouTube Asian Viewはガヤな香港のはじっこの方で暮らす日本人です。香港での海外生活の模様をVlogにして投稿しています。ぜひチャンネルへ遊びにいらしてください。応援よろしくお願いします。
+最新のVlog「飲茶っていいな」
YouTube Asian Viewを運営し香港での海外生活の模様をVLOGにして投稿しています。できればお金よりも「チャンネル登録」や「拡散」でのサポートを望みます。あなたの1ポチっとで、ワタシの動画編集への情熱は100倍増し♪ヨロタノ♪♪
