
コード間の依存可視化ツールを作りました
こんにちは、「医療・製薬のインフラを創る」フラジェリンのCTO浅野(@asanoboy)です。
フラジェリンが製薬業界に向けてサービスをリリースしてから2年半が経ちました。この間、継続的にリファクタリングはしてきたものの、ディレクトリ構造が荒れた状態で放置されてきました。
この問題にずっと頭を悩ませていたのですが、可視化ツールを作って運用することで解決の糸口が見えてきました。この記事では依存関係に悩むエンジニアの方に向けて、フラジェリンがこの問題にどう対処しているのかをお伝えします。
コードの依存関係、ちゃんと管理してますか?
この問いに「はい」と答えられる方はここから先を読む必要はないです。
以下ではコードの依存関係という言葉が長ったらしいのでDepsと記します。
Depsが重要であることは広く言われていますが、どうやって管理するかは難しい課題です。例えば既に散らかったDepsを整理しようとすると、さまざまなハードルが立ちはだかります。
どこから手をつけていいかわからない
あるべき依存関係やディレクトリ構造のコンセンサスがない
メンバーによって見えているコードの範囲が異なる
実害が顕在化していない
フラジェリンでもこのような背景でDepsが放置されていたのですが、徐々に実害の足音が聞こえてきました。メンバーの増加に伴い、チームを分割しなければ開発パフォーマンスが低下していくことが明らかになってきたのです。
依存関係の可視化ツールを探してみた
まずは現状を把握することを試みました。
大抵の問題は既に解決されているのが我らがソフトウェア業界です。Depsのように語り尽くされてきたテーマなんて、ググればサクッとソリューションが見つかると思っていました。
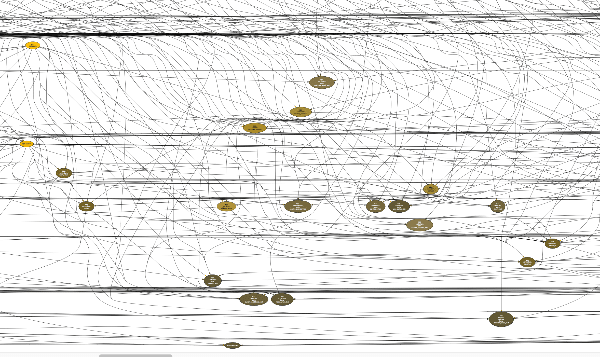
フラジェリンはPythonの会社なのでpydepsがトップに出てきました。このツールで試しに社内のBackendソースコードを可視化すると、こんな感じになります。

うーん、、svg画像内では無数の依存線が交差しており、縦横無尽にスクロールしなければ全体が見えませんね。Zoom Outにより全体像を確認しても、細かすぎ & 情報量が多すぎて把握できません。
ないなら作ってみよう
既存のOSSでいいものが見つからなかったので、内製してみることにしました。求めるDeps可視化ツールの要件を書き出します。
1/3) ファイルだけでなくディレクトリ単位で可視化されること
先ほどのsvg画像を見ればわかるように、ファイル単位で可視化するだけでは依存線に覆われてしまいます。依存線をディレクトリ単位に集約する必要があります。
2/3) ソースルートから階層的にDepsを把握できること
ソースディレクトリ全体をトラバースするためには、ソースルートから階層的にDepsを可視化する必要があります。
3/3) 相互参照や循環参照がハイライトされ特定可能
相互参照や循環参照を解決するために、ディレクトリ間のDepsをファイル単位までブレイクダウンして特定する必要があります。
そこでこれらの要件をもとにdepoconというツールを作成しました。(制作の過程は割愛します)
試しにdepoconでcpythonの標準ライブラリを可視化したノードグラフがこちらです。

ルート階層のファイルとディレクトリのDepsがグラフ化されています。では各要素を説明します。
黒丸: ソースファイル
緑丸: 配下に単方向の依存しか持たないディレクトリ
赤丸: 配下に双方向の依存を含むディレクトリ
緑矢印: 単方向の依存
赤矢印: 双方向の依存
つまり緑がGood👍で赤がBad💣です。なおディレクトリは開閉ができるようになっており、開くと中のDepsも可視化されます。

cpython標準ライブラリほど規模でも、問題のあるDepsが赤くハイライトされているので、シューティングができるような気がしませんか?
なおレイアウトについては工夫していて、各ノードの位置はd3/d3-forceにより適度にまとまるようにチューニングしました。またノードのD&Dで動的に再レイアウトされます。(作るのに苦労した箇所です)
ペアプロでリファクタリング
このdepoconをGithub ActionsのCIに仕込んで、いざペアプロ!
ペアプロではノードグラフを見ながら問題のファイルを確認し、どちら向きの依存を残すべきかディスカッションしながら相互依存を解消していきます。

一本の赤矢印(相互依存)を緑矢印(片側依存)に変えられたらPRにまとめていきます。
やってみてはっきりしましたが、赤矢印(相互依存)が発生するような場所はシステムの中でも複雑性が高く、コア機能やアーキテクチャの要となっている場合が多かったです。ペアプロしながら目線を擦り合わせていくのは非常にいい経験になりました。
正直、可視化するまではぼく自身、コードベースのことを大方把握しているつもりでいたのですが、可視化すると何て雑なイメージでいたんだろう、と反省しました。
一方でコードの質というのは定量化できない場合が多く、チーム内でその課題感を共有することが難しいことも再確認しました。静的コード解析ツールには以前から関心があったのですが、こういった取り組みが開発チームの競争力につながると確信が持てました。
最後に
ここまで読んでいただきありがとうございます。今後は更に以下のようなことにも取り組んでいき、コードの質を高めていく予定です。
依存の制約を定義し、CIで抵触がないか自動チェック
BackendだけでなくFrontendでも運用する
depoconをOSSとして公開する
ですがこれを実現するには圧倒的に開発メンバーが足りていません。
フラジェリンでは「コードは資産」を開発ポリシーとしており、絶賛メンバーを募集しています。興味を持っていただけたら以下も覗いて見てください!
