
「バーチャルメイク」で大躍進! “ビューティーテック”を1から知ろう
みなさんこんにちは、ICTRADの美容担当・新美です(異論は受け付けます)
美容とテクノロジーを融合した「ビューティーテック」という言葉、聞いたことがある人も多いのではないでしょうか?
新型コロナウイルスの影響もあり、どうやら最近このビューティーテックの分野が急速に発展しているらしいのです。これは美容担当として調査せざるを得ませんね。
と、いうわけで「ビューティーテック?なにそれ美味しいの?」という方にも知ってもらえるようにご紹介させていただきます!
ビューティーテックとは
ビューティテックとは、テクノロジーの活用で生まれた新たな美容製品やサービスのこと。 例えばファンデーションやリップをAR(仮想技術)で試すことや、好みや肌状態に合わせた商品をAI技術の活用で紹介するサービスなどを指す。
参照:https://off.company/beautytec
2018年がビューティーテック元年と言われており、ここ数年で化粧品業界に異業種やベンチャー企業が続々と参入しているようです。
どんなサービスが生まれているのでしょうか? 具体的な活用例を紹介を以下にまとめていますが、ビューティーテック自体が商品に活用されている製品系と、商品を販売するために用いられる販売促進系に主に分けられます。
■ 製品系
『HiMirror Mini(ハイミラーミニ)』・・・毎日の肌状態(しみ・しわ・きめ細かさ・赤い斑点(赤み)・クマ・毛穴)を分析し、測定したデータをトラッキングするタッチパネル式のスマートミラー
https://www.himirror.com/ja-JP/
■ 販売促進系
『Modiface(モディフェイス)』・・・化粧品の超大手ブランドのロレアルやランコムなど美容トップブランド100社の内75社で使用されているバーチャルコスメお試しツール
https://modiface.com/
『COFFmi(コフミ)』・・・カネボウ化粧品のメイクアップブランド「コフレドール」が2020年9月に開始した、メイクアイテムのカウンセリングが可能なデジタルサービス
https://www.coffretdor-makeup.jp/coffmi/intro/
などなど
バーチャルメイクって実際どうなの!?
数々の事例の中で、もっともビューティーテックの火付け役となったと言っても過言ではないのがバーチャルメイク機能です。
ウイルス禍でリモートワークが浸透し、オンライン会議用のバーチャルメイク機能も登場したことで注目が高まっています。
このご時世、外出せず家に引きこもり、メイクをしないことが増えた、なんて私のような人間も多いのではないでしょうか。(多いと言ってくれ)
突然会議に召集されて画面オフで参加したなんてこともしばしば・・・
そんな時、バーチャルメイクで手軽に自分好みの化粧を施すことができ、更にバーチャル上で使用した化粧品を購入することができるなんてとても便利ですよね。
そこで、バーチャルメイクって色々あるけどどんな技術で作られているんだろう?と思ったので、調べてみることにしました。
Javascriptを使った顔認識
まず、重要なのがメイクを施したい「顔」を認識することですよね。
そこで使ってみたのが、ブラウザ上で顔検出・顔認識することができるJavascript API「face-api.js」です。「face-api.js」は、畳み込みニューラルネットワークを実行して、顔や顔のランドマーク(目や口などの目印となるところ)を検出・認識するJavaScriptモジュールです。
利用可能な顔検出・顔認識のモデルは以下の通りです。
1. SSD Mobilenet V1
高精度な顔検出モデル。画像内の各顔の位置を計算し、各顔の確率と共に顔の範囲を指定するバウンディングボックスを取得。
2. Tiny Face Detector
高速な顔検出モデル。小型でリソース消費が少ない。
3. 68 Point Face Landmark Detection Models
68ポイントの顔のランドマークを検出するモデル。
4. Face Recognition Model
2つの任意の顔の類似性を判断するモデル。
5. Face Expression Recognition Model
表情認識モデル。返り値は"natural","happy","sad","angry","fearful","disgusted","surprised"。
6. Age and Gender Recognition Model
年齢と性別の認識モデル。
顔検出
まずはブラウザ上でアップロードした画像で顔検出をしてみます。
//画像のアップロード
const imageUpload = document.getElementById('imageUpload')
//モデルの読み込み
Promise.all([
faceapi.nets.faceRecognitionNet.loadFromUri('/models'),
faceapi.nets.faceLandmark68Net.loadFromUri('/models'),
faceapi.nets.ssdMobilenetv1.loadFromUri('/models')
]).then(start)
//顔検出
const detections = await faceapi.detectAllFaces(image).withFaceLandmarks().withFaceDescriptors()集合写真で検出してみた結果がこんな感じです。

顔検出を行った後でモザイクをかけておりますが、きちんと人の顔を検出できていることがわかります。
顔のランドマークと輪郭は以下で取得できます。
const landmarkPositions = landmarks.positions
//個々の輪郭のポイントを取得する
const jawOutline = landmarks.getJawOutline()
const nose = landmarks.getNose()
const mouth = landmarks.getMouth()
const leftEye = landmarks.getLeftEye()
const rightEye = landmarks.getRightEye()
const leftEyeBbrow = landmarks.getLeftEyeBrow()
const rightEyeBrow = landmarks.getRightEyeBrow()
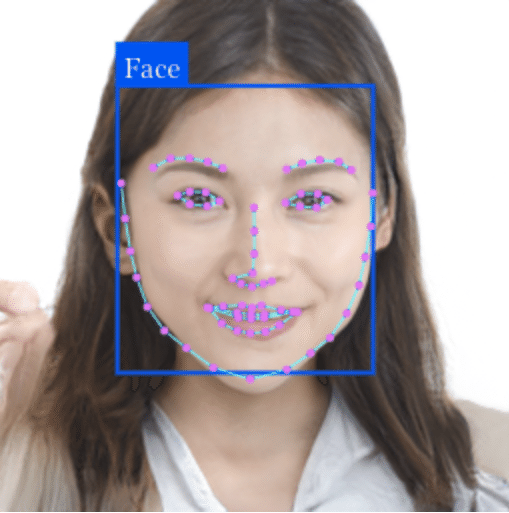
「Generated Photos」で作成した、存在しない人物の顔でランドマークを取得してみた結果がこちらです。

目の位置や唇の輪郭など、とても正確にランドマークが検出されました。
webカメラで顔を検出し、取得したランドマークを塗り潰せば簡単なバーチャルメイク機能ができそうですね。
そこで今後は、取得したランドマークの情報をもとに私の独断と偏見で選んだ化粧品で実際にメイクを施してみたいと思います!次のビューティーテックのエントリをお待ちください。
(ICTRAD・新美茜)
