
Jimdoのトップページにブログの新着記事を表示させる
Jimdoのホームページにはブログの新着記事を載せるウィジェットがありません。古いバージョンではあったらしいですけど消されてしまったんですね。
なぜダウングレードしちゃったのか理由が知りたい。すごく不便😅
とにかく自分で追加するしかないようなので、やってみることにしました。
※これはJimdoクリエイターでの備忘録です。
RSSを使ってトップページに新着記事を載せる
ブログの新着記事をトップページに載せるのはRSSフィードを使ってできるといろんな記事で見かけたので、自分のサイトにも入れてみました。
RSSアドレスを確認する方法はJimdo公式の方でも載っていますが、念のためこちらにも載せておきます。
RSSアドレスを確認
ブログのRSS
https://自分のサイトアドレス/rss/blog/ブログカテゴリのRSS
https://自分のサイトアドレス/rss/blog/カテゴリ名/
ブログテーマのRSSはないみたいですが、カテゴリ(英字)ならRSSで提供されているようです。
テーマごとにRSSを作りたい場合は、テーマ名を英字にしたカテゴリをつけてRSSを表示させます。
例)テーマ「お知らせ」 » カテゴリ「notice」など。
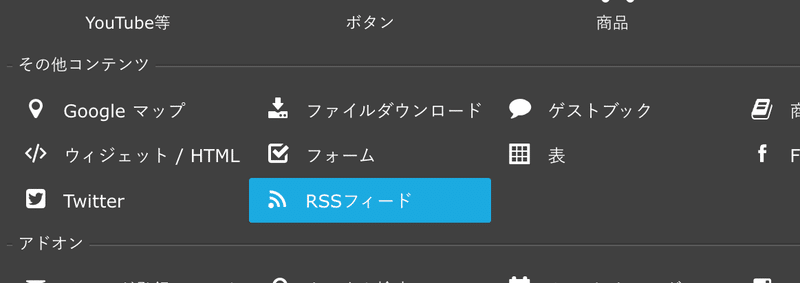
トップページに新着記事を表示させたい場所にRSSフィードを追加します。

ブログのRSSアドレスを入れて表示させたい記事数やタイトル、日付などを設定します。コンテンツ(本文)を表示させると全て表示されてしまうので外しておきます。

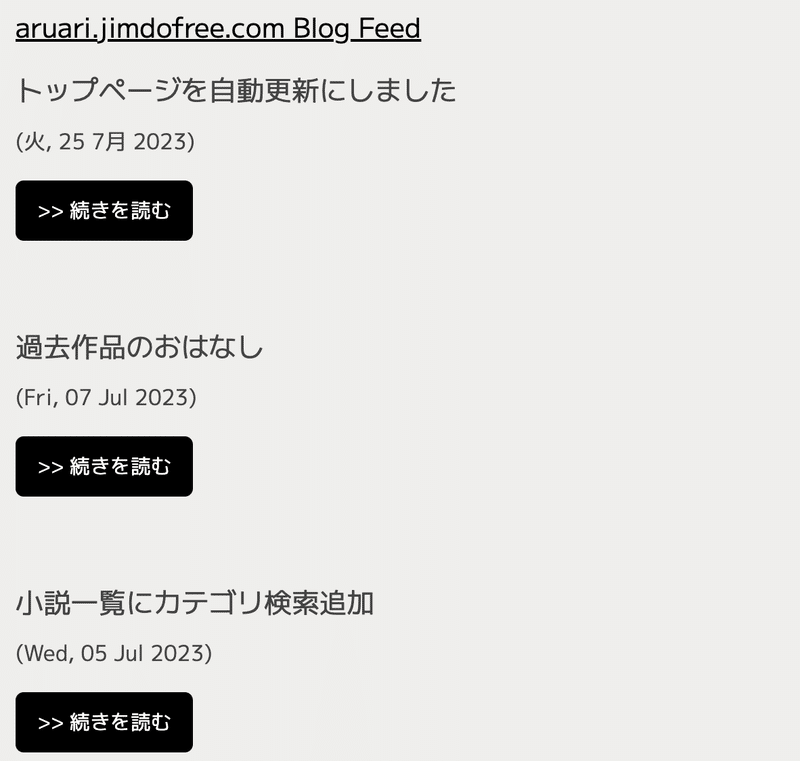
何もデザインしていないとテンプレートデザインが適用されます。
このままだと見づらいのでCSSで表示を整えていきます。
まず「>>続きを読む」リンクを右側へ回り込むようにして無駄なスペースを省きたい。
RSSのHTML
<div id="コンテンツID" class="j-module n j-rss ">
<div>
<div class="rssFeed">
<h3><a href="サイトURL" target="_blank">サイトURL Blog Feed</a></h3>
<span class="rssFeedTitle j-rss-feed-title">記事タイトル</span>
日付<br>
コンテンツ<br>
<a href="記事URL" target="_blank">>> 続きを読む</a><br><br>
</div>
</div>
</div>RSSを表示するとこのようにマークアップされています。
フィードタイトル(h3タグ)*
記事タイトル(spanタグ)
日付
コンテンツ*
続きを読む(aタグ)
*のフィードタイトル、コンテンツはフィード設定でチェックを外しておくと表示されません。
spanから続きを読むまでが、設定した記事数分繰り返し表示されます。
CSSで整える
Jimdo管理メニューから基本設定>ヘッダー編集を開いて、以下のCSSを追加しました。
#cc-m-11437306936 .rssFeed {
padding: 0 0 10px;
color: #666666;
font-size: 80%;
border-bottom: 1px dotted #b9b9b9;
}
#cc-m-11437306936 .rssFeed .rssFeedTitle {
margin: 10px 0 0;
padding: 10px 0 0;
border-top: 1px dotted #b9b9b9;
font-size: 140%;
}
#cc-m-11437306936 .rssFeed br + a {
float: right;
font-size: 120%;
}
#cc-m-11437306936 .rssFeed br {
display: none;
}floatに対する回り込み解除指定は
#content_area>div>div {clear: both;}
がテンプレートの指定にあるので特に入れていませんが、使用しているテンプレートによっては回り込み解除の指定が必要になるかもしれません。
#cc-m-11437306936
これはコンテンツ追加から文章などを追加した時に付与されるコンテンツidです(上記は適当な数字を入れた架空id)。
RSSを複数表示している時に.rssFeedに対して直接指定をすると全てのRSSに影響してしまうのを防ぐため、idを指定します。
個別に装飾を変える場合は上のCSSをコピーしてコンテンツidを書き換えます。
ページ内に複数のRSSを表示させ共通の装飾にする
編集エリアに付与されるidがあります。
<div id="content_start"></div>の下辺りに。
例:#cc-matrix-1234567809
これで指定するとページ内のRSS全てに同じCSSを適用できます。
#cc-matrix-1234567809 .rssFeed { }
のように。
これはページごとに変わるはずなので他のページには影響しません。
ブログ個別記事に関連カテゴリを表示させる
ブログページも同じく独自のclassがあるので、ブログページだけに表示させるRSSをまとめて装飾することもできます。
ブログページに関連カテゴリ記事のRSSを表示する場合は、
idではなく .j-blog-content を使います。
.j-blog-content .rssFeed { }
これでブログに表示するRSSは共通の装飾を適用できます。
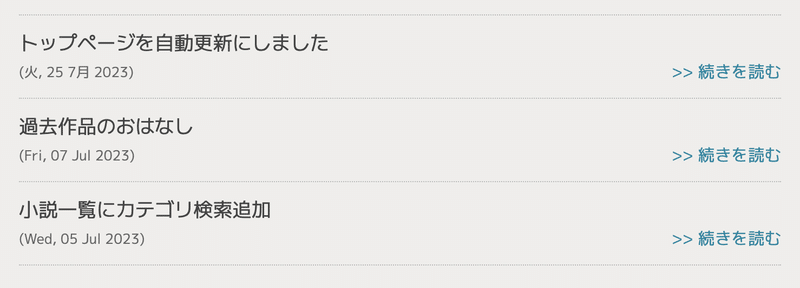
表示サンプル

CSSを適用するとこのように表示されます。最低限の装飾しかしていませんが、無駄な余白などをなくしてすっきりしました。
RSSフィードの日付を日本の日付に修正する
日付が日本向けの表示ではありませんが、scriptを使って表示を変更することができます。(例:2023年7月29日)
まほろば様のサイトでjQueryのコードが公開されているので、日付の表示方法を変える場合はこちらが参考になります。
Jimdo RSSフィードの不満点
記事タイトルにリンクできない
日付の表示はscriptを使わないと修正できない
本文の表示文字数を調整できない(全文出てしまう)
日付や本文がhtmlでマークアップされていない
などでしょうか。
同じページにRSSを複数置くと情報取得しにいく分、ページの表示も遅くなるので(特にスマートフォン)たくさん設置しない方がいいですね。
ひとまず更新したブログがトップの新着に表示されたのも確認できたので、自動更新になってちょっと編集の手間が省けました。
私のサイトは現在記事タイトルにリンクさせているんですけど、試運転中なので様子見しています。
これらの機能が全部Jimdoに標準装備されるのが理想なんですけどね。
