
【漫画初学者の挑戦】はじめてのクリスタ
我が家にCLIP STUDIOがやって来た。
導入というか購入に至るまで、色々調べて価格や機能を複数のアプリで比較した内容はこちらのnoteにまとめています。
クリスタ導入後初めにやったこと
CLIPSTUDIOを導入すると決めて初めに着手したのはショートカット設定だ。日頃Adobe製品を使っていて癖づいたことだが、とにかく機能が多い場合、最低限はショートカット等の環境整備をしないと、あまりにも作業に時間がかかる。
使いながらより使いやすいように変えていくことを前提に、まずはショートカットを当てられるだけ設定していく。
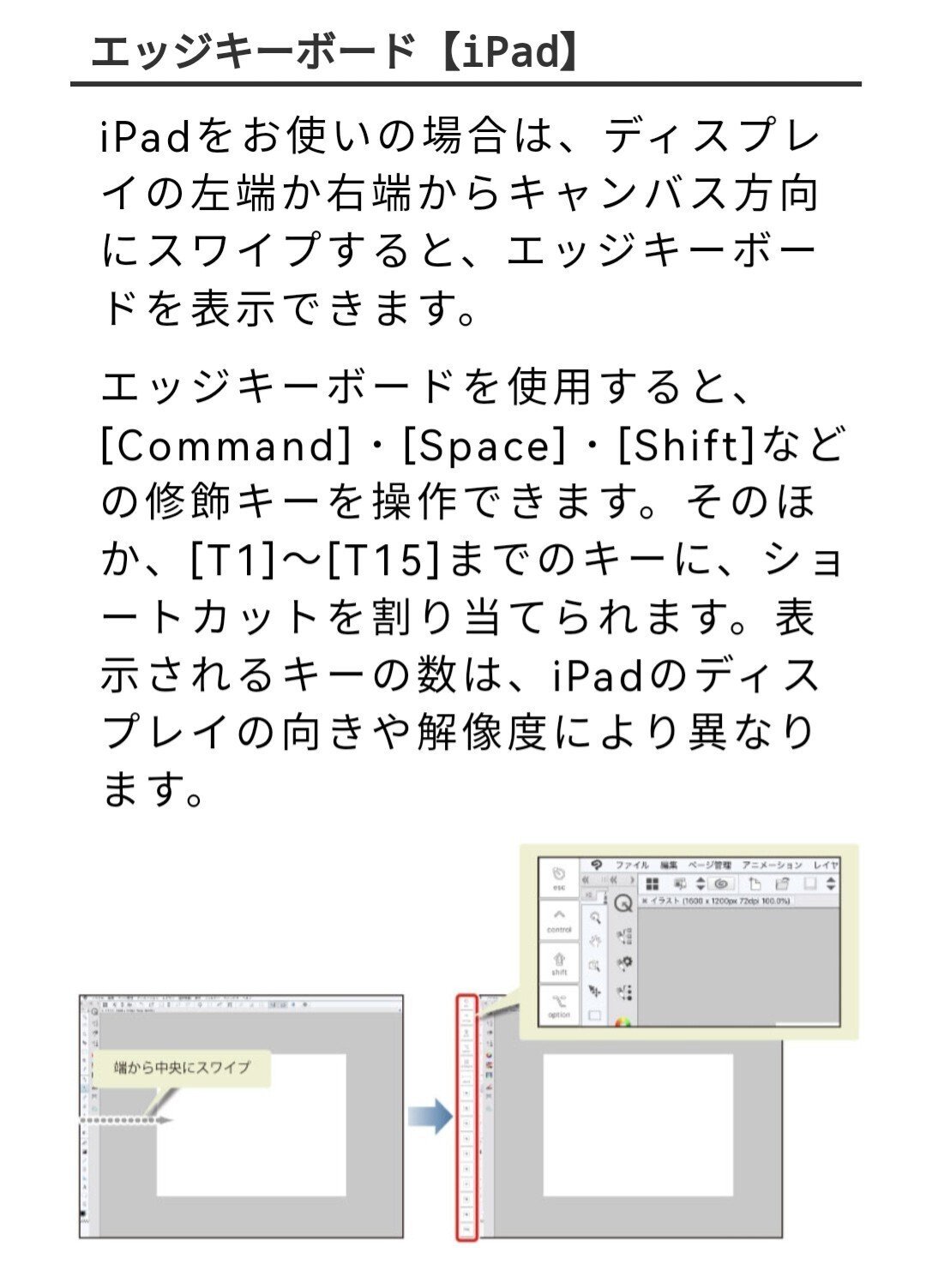
エッジキーボードを使う
ということで、初めに調べたのがコマンドキーの出し方。
こちらは前回の記事でも紹介した、iPadで画面上にコマンドキーを表示する方法だ。

感覚的には同じ力加減
上半分にはスペースやシフトなど、PCでは必須となるコマンドキーが表示されるようになる。これでiPadでも【円ツールでシフトを押しながら正円を作る】のような作業が可能になる。
加えて、iPadでは使わないだろうなというコマンドにショートカットを設定した。
ツール設定:【共通】
Option:
ツールの一時切り替え>投げ縄ツール
スペース:
ツールの一時切り替え>消しゴムツール
(※デフォルトでは手のひらツールだが、iPadは二本指スワイプで操作できるため)
そして、下半分は【T1〜T6】というオリジナルキーになっており、自由にショートカットを当てることが出来る。
設定方法はこちらが参考になる。
私の場合は【T1〜T6】を以下の設定にした。
T1:ブラシの不透明度を上げる
T2:ブラシの不透明度を下げる
T3:ブラシサイズを上げる
T4:ブラシサイズを下げる
T5:筆 / ペン / えんぴつ / スポイトツール
T6:一つ前に戻る
これをすることで何が変わるかというと、ブラシ関連のウィンドウパレットを開く必要が(ほぼ)なくなる。
つまり、画面が広く使えるわけだ。
指とペンで異なるツールを使用する
これはデフォルトでそうなっているのであまり意識しないかもしれないが、指のツールもカスタムすると使いやすくなる。
デフォルトでは
一本指:スライド
長押し:スポイト
らしいが、私は一旦Frescoの頃の設定に合わせて変更することにした。
一本指:消しゴムツール
長押し:スポイト
長押しは同じだが、一本指で消しゴムは癖になっているので設定できると非常に助かる。
二本指・三本…などもっと設定できるらしいが、そこまでの操作はあまり慣れてないので指はこれくらいにしておく。
ショートカットをあらかた設定したので、次はウィンドウの位置を決めていく。
ワークスペースの設定
これまで設定したショートカットを含め、ウィンドウパネルの大きさや位置なんかもまとめてワークスペースを設定することが出来る。
今までAdobeで苦労してきた身としては、これは割と気軽にいろんな設定を作ってみるのが良いと思っている。作るというか、少し変えたら別名で保存しておくと後々使いやすかった組み合わせに戻れるので、なかなか便利だ。
私の場合は、ブラシツールを主にショートカット設定済のため、その他の最低限必要なウィンドウを左に固めて出すことにした。
右や下にも配置できるようだが、右手で描くため誤操作を起こす可能性が高くなる。
外で空き時間に描いたりすることを考えると、素手(絵描き用の手袋等使わず)でさっと描ける環境を重視した形だ。

もっと機能を使いたくなったら、左手デバイスを検討しようと思う。
ちなみに、こちらの記事で紹介されていたスマホでの代替もなかなか良さそうなので、ぜひ一度試してみたい。
https://note.com/saki_813/n/n7552e0c7e101
お試しがてら1枚絵を描いてみる
まずは手馴しとして、イラストを1枚描いてみることにした。漫画はそもそもクリスタしか描けないが、イラストを描く場合に関しては今までのツールと何が違うのか興味がある。
今回はもともと描こうと思っていた【葬送のフリーレン】のファンアートをクリスタ初イラストに選んだ。
まずは下描き。
こちらはいつもと変わらない。

次は折角なので3Dでアタリを整える事にした。

調整した下描きと並べるとこんな感じ。

いかがだろうか?
立体感に説得力が生まれた気がする。
3D機能は実はお試し時に少し使って、あまりの難しさに一回使用を諦めようと思っていた。慣れた頃に再挑戦する気だったが、単一のオブジェクトを参考程度に使うだけなら何とかなりそうだ。
次はカラーラフの作成
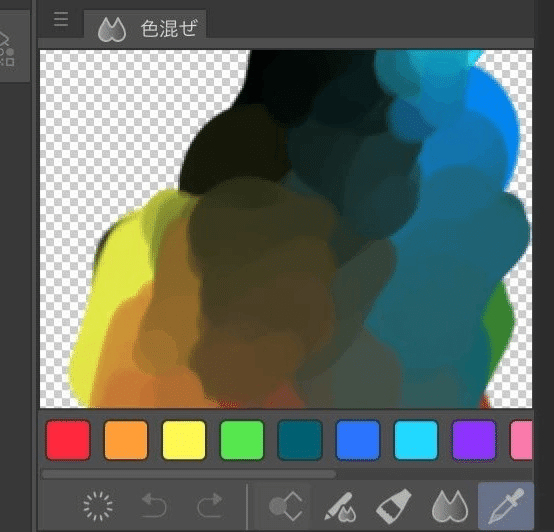
これはかなり【色混ぜ】という機能が楽しかった。パレットのようなもので色を作ることが出来る機能で、個人的にはかなり使いやすい。
もともとアナログでの色塗りが好きだったので、今までのデジタルツールでは出来なかった『アナログ感覚な色の調整』が出来るようになった。

このパレット、イラストごとでなくアプリ自体の設定として保存されるため、他の絵でそのまま使えるのも地味に嬉しい。

そして最後に描き込み
ブラシはカラーラフから一貫して【粗い水彩】を使うことにした。理由は筆圧で操作できる不透明度の幅が広いから。
塗りと線画を整えて完成。

手順としては
①『粗い水彩』でざっと描く
②『水彩丸筆』で整える
③『ざらつきペン』で上から加筆修正
④『グラデーションマップ』とレイヤー効果で色味調整
てな感じ。
ここからアプリで加工してX(ついったー)に上げた。
今思えば、わざわざ別アプリに移動しなくても良かったかも。色味の最終調整とぼかし加工なので、次は調べてクリスタ内で完結できると良いな。
混色のおかげでめちゃくちゃ塗りやすかった。最後の色調整でグラデーションマップが使えるのも良い。
ブラシはまだ全てデフォルトの状態なので、そろそろ無料で公開されてるものからまず漁ってみたい。
今まで使っていたFrescoとの比較
総評。
CLIP STUDIO、やるやんけ……
基本的にかゆいところに手が届くツール。
アタリが上手く取れない
→3Dがあるやん
線画が上手く描けない
→描いてから調整すればええやん(※ベクターレイヤー)
色選び分からん
→色んなタイプのパレットあるから使い易いの選びな、グラデーションマップもありやでブラシが欲しい
→色んな人が有料&無料で公開してるの使いな
選択ツールめっちゃ使いたい
→投げ縄塗りにも対応してるで、選択範囲でトリミングも自由変形も可能や
仕上げ前の修正を鬼のようにする
→ゆがみツールというものがあってだな
クリスタ独自の機能もあれば、大体のアプリにはあってもFrescoには無かった機能が沢山あって、正直うはうはだった。
Fresco地味つらポイント
※Frescoには選択範囲でトリミングは無い
※Frescoは有料版しかブラシ追加できない。但しブラシの種類自体デフォルトで沢山ある※Frescoに色混ぜパレット&ツールは無い(指ツールのみ)
ついでにグラデーションマップも無い
※Frescoは拡大縮小するとピクセルが荒れる
この感じでいくと、今後絵を描くアプリはFrescoからCLIPSTUDIOに移していくことになるだろう。
とはいえ、初期ハードルの低さ、手軽さ・UIのわかりやすさなどは圧倒的にFrescoに軍配が上がる。あれはあれでとっても良いアプリなのも確かだ。
折角なので、数年Frescoひとつで絵を描いてきて培ったノウハウ(無い機能をどうカバーするかなど)をまとめてメイキングのようなものを作成するのも良いかもしれない。クリスタに移って色々忘れないうちに、自分の備忘録も兼ねてのんびり作ってみたいと思う。
2020年頃くらいかな?からネットに上げた絵は全てAdobe Frescoで描いているので、なるべく直近からピックアップしようと思う。
初心者向けレベルで丁寧にまとめるとさすがにやるやる詐欺になりそうなので、ある程度知識のある中級者向けになるかも?
興味のある方は程々に楽しみに待っていてもらえると、私のモチベが上がる。
この記事が気に入ったらサポートをしてみませんか?
