
R&C株式会社 1日1サイトレビュー
■サイト説明
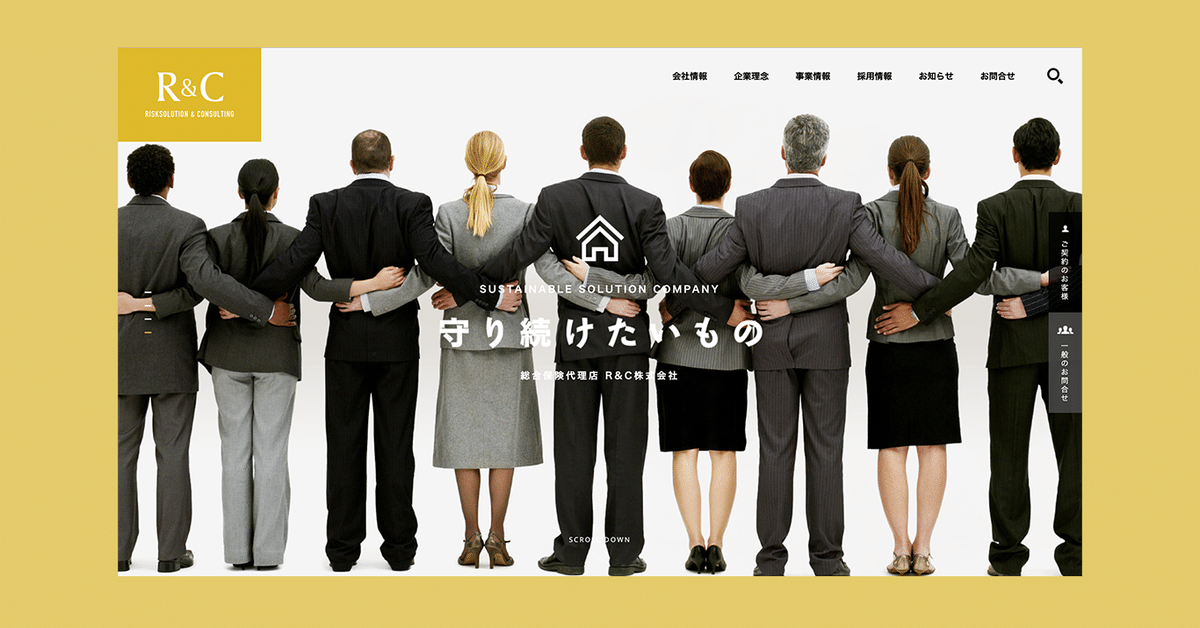
「法人様・個人様向けのサステイナブルソリューション」および、「お客様向けのコンサルティングサービス」を提供する総合保険代理店のR&C株式会社です。
■印象やキーワード
シンプル、スタイリッシュ、安心感
■フォント
ヒラギノ角ゴ pro (日本語・見出し・本文)
やや広めのフトコロと、画線両端のアクセントにより、読みやすさと存在感を両立しています。 明るくつぶれにくく、多彩なウエイトバリエーションで、極小サイズから特大サイズの見出しまで、幅広く対応します。 また、「ヒラギノ明朝」と組合せても違和感がないように設計されています。
Open Sans(英語)
Steve Mattesonにより開発されたサンセリフフォントです。Googleのウェブサイトの一部または印刷広告書類とウェブ広告で使用されます。オーソドックスなサンセリフ系のフォント。「Gill Sans」にそっくり。
Ameretto(英語・装飾見出し)
活版印刷初期の頃を思わせる、非常にクラシカルなローマン。コントラストは弱めで、手書きの雰囲気が多分に残っておりクセが強いが、可読性は意外と良好。当時はこういうゴシックの雰囲気を持ったローマンが結構あった。
■カラー

ほぼ3色の配色でした。透過にしたり写真を生かしているところが素敵だと思いました。
■学んだこと・素敵だと思ったこと
・角を落とさず長方形が多く、横の線を意識するとどっしりした感じで安心感が出ると感じました。
→ 見出しの下の横線もしっかり引き締めてる感じがしました
・「R&Cのサービス」のとこの表現が素敵だと思いました。
→ 普通の横並びの中に少し変化をつけることが大事なんだと思いました。
・英語は、私の中では上に大きく表示するのが多いと思っていましたが、見出しの下(日本語の間)に入れるのもバランスが取れていいなと思いました→ 英語を入れると要素間の余白があまり開けなくても、大きさが小さく隙間があるので広く見えると思いました。
・パートナー会社のロゴ全てに、それぞれのホームページのリンクを貼っていることに驚きました!
→ 画像だけかと思ってしまいました😅少しロゴが多いと思ったけれど、階層が深くならないように考えられていると感じました。
・最後にお問い合わせはサブみたいな感じで、あまり大きくはしていないけれど、下まで下がった時に見切れないように考えられているのかなと思いました(^_^)
→ お問い合わせは必ず大きくしなくても、アクセントカラーを1色に絞ることと、黒と黄色の組み合わせでしっかり目に入ると学べました。
・ビジョンのところなど、写真や動きが一切ないけれど、線など入れずに余白だけで区切っているのでのっぺりした感じがしませんでした。
→ フォントを一部変えて変化をつけることも大切だと思いました。
・ファーストビューはその会社のビジョンや思いを伝える大事なとこだと感じました。
→ 写真は文字よりも情報が多く、伝わるものが多いと思うのでしっかり選ばなければと思いました。
●まとめ
今日は「R&C株式会社」のサイトをレビューしました!
安心感のあるサイトはどんなサイトだろうと思ってレビューしました。
・写真の配置など規則性がありながらも少し変化を出しバランスを取ること
・写真でしっかりと雰囲気を伝えること
・文字をデカくしすぎないこと
が大事なのかなと思いました( *´꒳`* )
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿38日目 明日も投稿していきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
