
株式会社CRISP #1日1サイトレビュー
■概要
カスタムサラダレストラン「CRISP SALAD WORKS」の展開を通じて、テクノロジーで顧客体験を非連続な成長と高い収益率を実現する新しい外食企業「コネクティッド・レストラン」をつくろうとしている会社のサイト
■目的予想
・このサイトを通して、企業を知ってもらう
・興味を持ってもらって、資料ダウンロード・お問い合わせをしてもらう
■印象やキーワード
・スッキリ→アイコンを多く使っていたり、背景に縦にしたロゴを入れているところ
・フレッシュな感じ→オレンジと黄色のグラデーション
■フォント
Noto Sans JP(日本語)
世界中の言語をサポートすることを目標にGoogleがadobeと共同開発したフォントシリーズのサンセリフバージョン。 そしてその日本語対応版が「Noto Sans JP」です。
※見出しなど多くが画像
■カラー

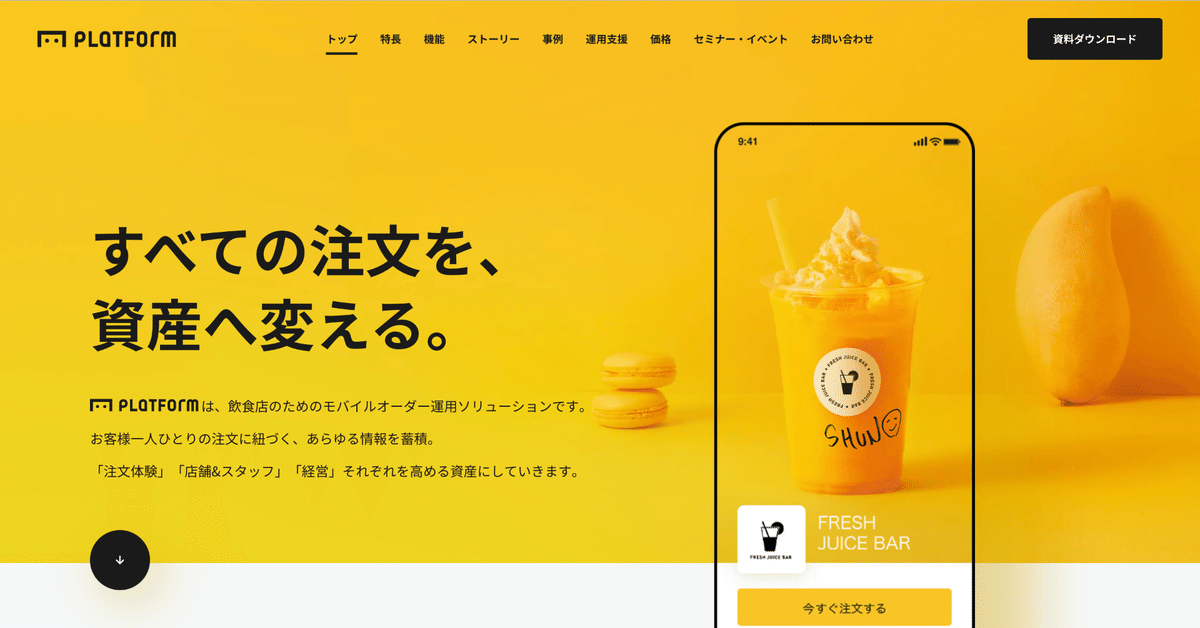
■ナビゲーション(ヘッター)

縦幅:94px
フォントサイズ:13px
・ホバーすると下線が出てきて上にちょっと動くのが可愛い
・一度タップすると下層ページのテキスト(説明が出てくる)のはとても選びやすいと思った。(ずっとカーソルを上に置いておかなくていい)
・右にロゴ、左に資料請求で、ナビテキストが中央寄せになっているのは、吹き出し形式にしたときにバランスがいいと思った
・フォントを工夫することでリズムをつけているのが素敵だと思った
■メインビジュアル
・フォントサイズ:キャッチコピー 68px
:サブテキスト 16px
・ただ画像を入れるのではなくて切り抜きにして、スマホの縁を入れる工夫がとても素敵
・スマホの縁、テキスト、スクロールダウンボタン、ロゴを黒で統一することで引き締められている
・オレンジで影を入れることで、階層がしっかり判断できる
■気づいたこと・感想
・メインビジュアルは画面の下まで同じ色で埋めなくてもバランスを取れば素敵になるんだと学べた。メインビジュアルはとても奥が深いと思いました。
・背景に英語の文字やロゴを大きくして薄く入れると、とてもおしゃれだと思いました

・「DOWNLOAD」と「MAIL FORM」をホバーしたときのパラパラした動きがとてもしなやかで素敵だと思いました。
・グラデーションをただ単に上から下ではなくて斜めにするのもいいと思いました。

・「お問い合わせはこちら」などではなく「一緒に働きませんか?」という言葉を選んでいるのも、見るひとに呼びかけている表現が素敵だと思いました。またホバーすると「是非」が追加され絵文字が「?😆」に変わり、絵文字が動くという小さな工夫をしているのもとてもいいと思いました。
今日は「株式会社CRISP」のサイトをレビューしてみました!
色がとても好みで、スマホを入れているメインビジュアルに引かれてこのサイトを選ばせていただきました。小さな動きを少しずつ入れるのが丁度良い動きがあるサイトだと思いました。小さな工夫の引き出しをたくさん集めて実践して、自分のものにしていきたいと思いました。
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
記録:毎日投稿5日目 (良い調子だ(^^)/ )
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
