
株式会社GIG #1日1サイトレビュー
■概要
Web制作、Webマーケティング、コンテンツ制作、サービス開発など、
Web戦略をトータルで支援するデジタルコンサルティング企業です。
また、フリーランスとプロジェクトをつなげるスキルシェアサービス「Workship」を展開しています。
■目的予想
・このサイトを通して、企業・サービスを知ってもらう
・興味を持ってもらって、申し込み・採用をする
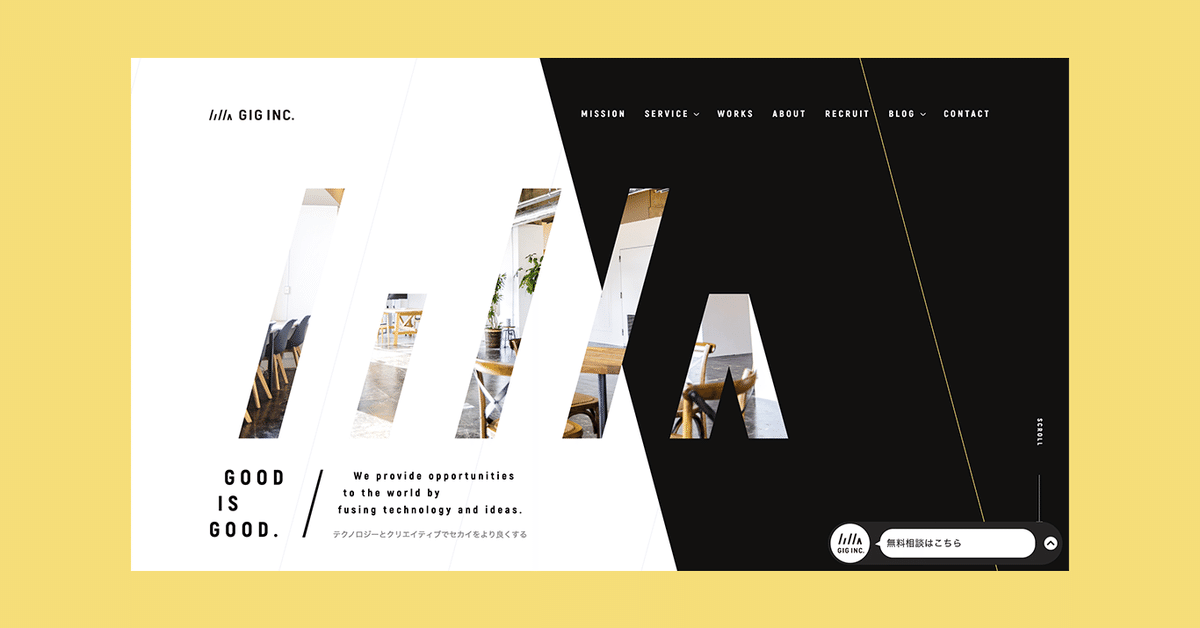
■印象やキーワード
スマート、スタイリッシュ、シンプル、シャープ
■フォント
Hiragino Sans(日本語)
OS X El Capitan及びiOS 9以降から搭載されたフォント。なのでHiragino Kaku Gothic Proと一緒に指定する必要があります。
Hiragino Kaku Gothic ProNは、ウェイトのバリエーションがW3とW6の2段階しかないが、Hiragino SansはW1からW9までの9段階あるのが違いです。
類似:"Hiragino Sans", "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro"
akrobat(英語)
DINやTrade Gothicを想起させるような、モダンなサンセリフフォントです。
直線と円で構成された幾何学的なデザインで、クセがなく可読性も高く、ウェイトも豊富なのでさまざまな用途で使用できそうです。
■カラー

■ナビゲーション(ヘッター)
縦幅:98px
フォントサイズ:14px
ホバー後のテキストリンクのフォントサイズ:16px
✅ポイント①
ホバーすると下線と下層ページのテキストが中央揃えで表示される
→子ページのリンクだから重要かどうかで考えたら見出しの方がフォントサイズを大きくすると思うけど、選びやすいしやすいようナビゲーションと子ページのテキストは少し大きめにする方がいいと思った!
✅ポイント②
ナビゲーションの背景がグレーになる
→ナビゲーションが見やすくなる!
✅ポイント③
・はじめはナビゲーションの上の余白が80pxだけど、下でナビゲーションを出したときは、余白が50pxになっていた。
→ こうゆうちょっとしたことをしっかり気にすることが大事だと思った!
■メインビジュアル
・フォントサイズ:GOOD IS GOOD. 32px
:英語文 16px
:日本語文 12px
・写真をロゴの形に切り抜いている工夫がとってもかっこいい✨
→ キャチコピーなのでメッセージで引きつけるのではく、ビジュアルで引き付けていると思った。
・左右で色を斜め線で区切っている表現もおしゃれで、一本の黄色の線があるので引き締められてると思った。
→ 斜め線は下に誘導する感じにも見えると感じた。
■気づいたこと・感想
・全体的に斜めのラインをコンセプトにして、ロゴの印象を残すようにしているかも
・背景で線が回っているだけで、とてもおしゃれに感じる
→ これを入れることでサイトに奥行きが生まれている!

・何でもかんでも斜めにすのではなく、適度に丸や四角を入れることが大事たと思った。
→ それそれのまとまりをこのボタンの横ラインでビシっと区切っている!
・フッターは、2カラムにしてサイトマップとロゴを入れるのもいいけどこのサイトのように上下で分けるのも素敵だと思った!
→上下に並べるのもいいと知れた(ง⁎˃ ᵕ ˂ )ง
まとめ
今日は「株式会社スマートドライブ」のサイトをレビューしてみました!
メインビジュアルがとても印象的だったので選ばせていただきました。やっぱりパターンを決めて繰り返し、たまには柔軟に変えてバランスを取ることが大事だと学びました!
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
記録:毎日投稿9日目 (昨日の記事で宣言した通り5:30に起きれました✨)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
