
株式会社リンケージ 1日1サイトレビュー
サイトへのリンク
※ブックマークで貼れませんでした
■概要
オンライン健康支援事業会社
■目的予想
・このサイトを通して、サービス・企業を知ってもらう
・共感してもらう
・興味を持ってもらって、申し込み・採用をする
■印象やキーワード
優しい、健康、明るい、柔らかい感じ
■フォント
Quicksand(英語)
シンプルなデザインのサンセリフ体のフォント。丸みがあり、親近感を感じる文字です。フォントファミリーが、bold,book,light,dash,その各Italicと収録してあり豊富でとても使いやすくオススメです。
游ゴシック体(日本語)
スタンダードな角ゴシック体です。 ややフトコロがせまい漢字と、伝統的なスタイルを持ったすこし小さな仮名の組み合わせが、大きな特徴です。
■カラー

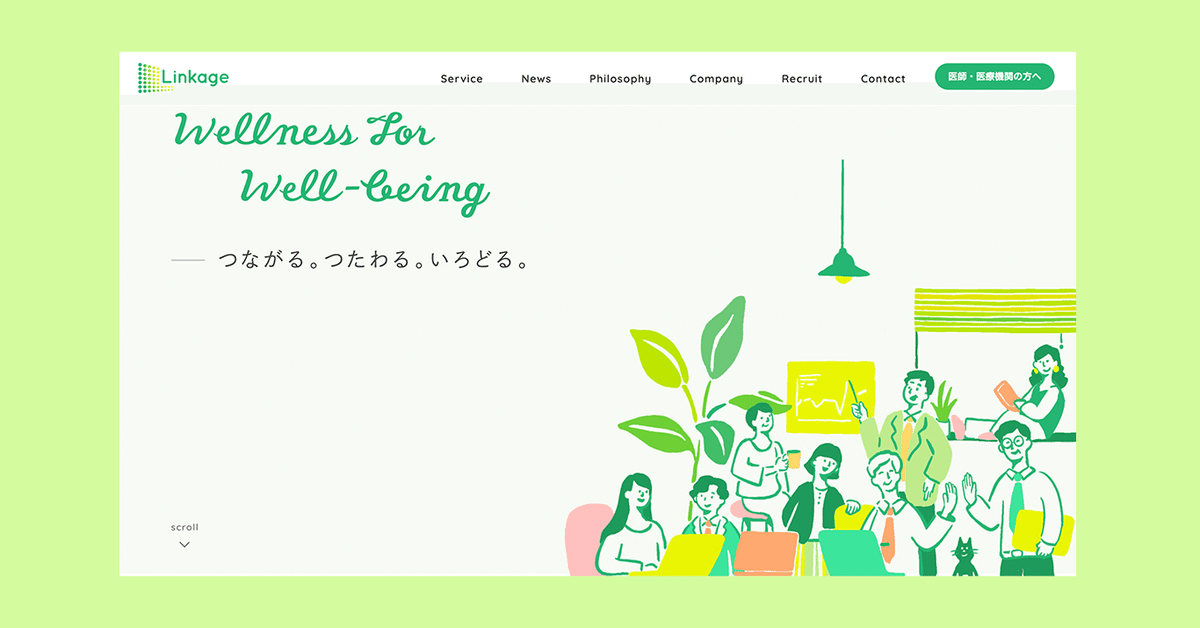
■ナビゲーション(ヘッター)

縦幅:154px
フォントサイズ:16px
✅ポイント①
ホバーするとテキストの色が変わる & 丸点が一つ下に出る
→控えめな動きもとてもいいと思った。丸は優しい雰囲気が伝わると思いました。
✅ポイント②
右端のボタンの上にメッセージがある
→これがあるだけで寄り添ってくれるような感じがして好印象な気がする!
✅ポイント③
Quicksandの丸みがある感じと、茶色黒っぽい感じのフォントの色
→ 目に優しい色と丸みが親しみやすい雰囲気を出せている。
■メインビジュアル
・フォントサイズ:英語文 約50px ※画像だったので縦の長さ
:日本語文 約28px
・筆記体が実際に書いているように一文字ずつ表示される
→ 筆記体の滑らかな感じを書く表現で表している!素敵✨
・右下の人のビジュアルが1人からどんどん増えていく!
→ どんどん伝わって周りに人が増えていって、暖かい雰囲気になっていく感じが表現されているのがいい!
■気づいたこと・感想
・何個か記事が並んでいるときは、それぞれの記事に「詳細はこちら」などを書くのではなく矢印などのアイコンをつけることで、すぐに記事が見れて見た目もすっきりする。
・「一般向け」や「企業向け」などの分類にアイコンをつけることでよりわかりやすい表現になっている。
→ アイコンは小さいからこそいいのかも知れないと思った。
・ビジュアルをオリジナルで作ることで、その会社らしさも出せるので作ることも大事だと思った。
・TOPのお問い合わせの背景や、Philosophyの存在意義の背景が3色の色が時間差で変わるのがとても綺麗だった!
→この表現真似したいと思った(ง⁎˃ ᵕ ˂ )ง
まとめ
今日は「株式会社リンケージ」のサイトをレビューしてみました!
とっても優しい親しみのあるサイトが素敵だったので選ばせていただきました。優しい表現を学ぶことができました!この雰囲気はどうやって出しているんだろう?と考えながら今後もレビューしたいと思います!
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
記録:毎日投稿10日目 (今日も5時半に起きれました✨朝活2日目)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
