
株式会社グラスト #1日1サイトレビュー
■サイト説明
私たちは、個人・企業・社会の成長を請け負う、プロフェッショナルです。
社員一人ひとりの成長を原動力に、求職者の皆様の成長をサポートし、そして、パートナー企業様の成長を設計・構築すること。
それが、私たちGRUSTの使命です。
■印象やキーワード
かっこいい、スマート、面白い、シンプル
■フォント
NotoSans CJK jp (日本語)
Google と Adobe が共同開発したフォント。Adobe 側は「源ノ角ゴシック」という名称で提供している。ウェイトは 7 種類あります。
Arial(英語)
有名なフォントHelveticaと造作が似ており、代用書体として企画開発されたと考えられているフォントです。Helveticaとの違いは、Arialは斜めに設計されています。Windows、Macどっちにもインストールされているのでよく使われます。
■カラー

初めの2色は文字色、残りは背景。
■学んだこと・素敵だと思ったこと
・色を増やすのではなく、写真の色をしっかり生かしているので、色が数が少なくても華やかに見せました!
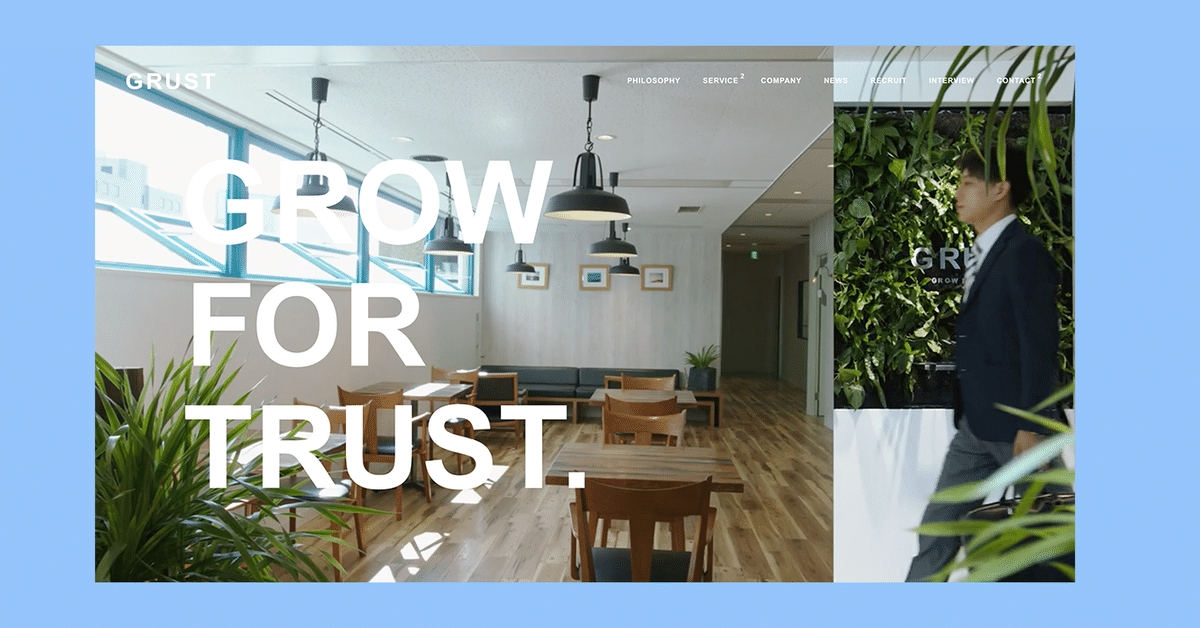
・「HOME」の「PHILOSOPHY」の部分の英語の表現がとっても素敵なアイディアだと思いました!会社名の英語の文字の塗りに動画があって目を引いて、意味のある読ませる文字になっている表現がとっても素敵だと思いました✨
・「HOME」は文字を少なめにして、画像を多く使ってとっても引き締まっていて素敵でした!
→ HOMEは詳しいページへ興味を惹かせることが大事なんだなと感じました
・「PHILOSOPHY」でキャッチコピーの頭文字で写真を切り取っていて、とってもおしゃれだと思いました!
→ 写真に切り取ることでインパクトがあると思いました。
・また「PHILOSOPHY」ページで、ミッションやビジョンがパソコンで1画面で途切れずに見れてスッキリしていてみやすい(^_^)
→ 下にスクロールしなくてもいいくらいの分量がみやすいと学べました!
・コンタクトのボタンは写真を使わずとてもシンプルにしているメリハリが大事だと思いました!
●まとめ
今日は「株式会社グラスト」のサイトをレビューしました!
写真の切り取り方を工夫して、とっても綺麗に見せているアイディアがとても素敵でレビューさせていただきました。写真の見せ方は丸や長方形、平行四辺形、ロゴ意外にも文字で切り抜くというのがあると知れました!
たくさんあるので使いこなせるようになりたいです。
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿33日目 21日中にかいたけれど投稿忘れてました😭
この記事が気に入ったらサポートをしてみませんか?
