
WEBデザイン作成でも使える!アスペクト比(画像・画面比率)のまとめ
アスペクト比とは、画面や画像の短形における長辺と短辺の比率のことです。最近ではWEBデザインでも目的に沿って多様な画像サイズが使用されていますね。そんなWEBデザイン作成でも使える画像サイズを一挙にサクッとご紹介いたします!
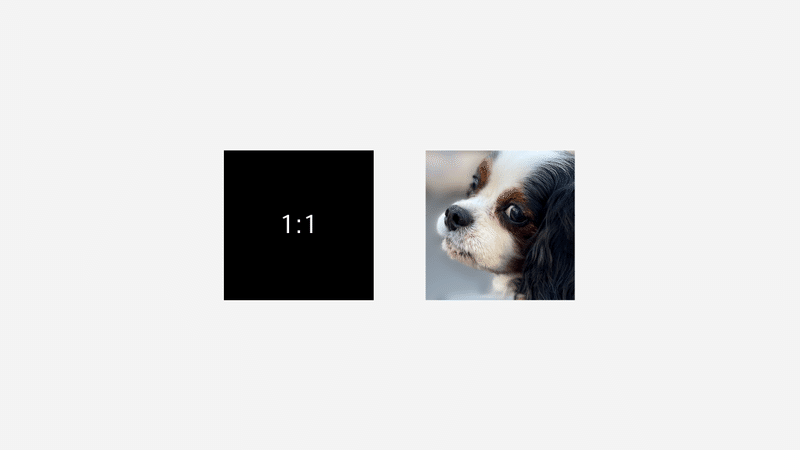
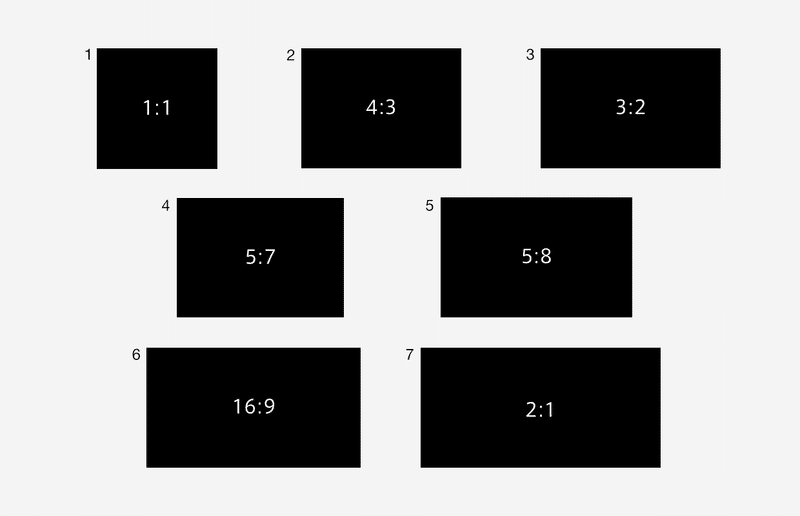
1. 1:1
縦横1:1の比率です。最近ではインスタ画像でも使われていますね。被写体に集中できてとても見やすいですね。

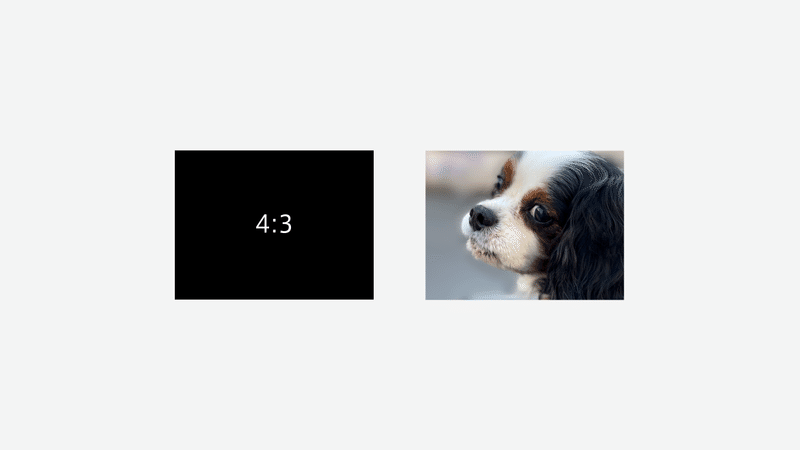
2. 4:3
PCディスプレイ、アナログテレビ、デジカメ、DVDの比率になります。皆さんも見慣れていて1番スタンダードな形ですね。

3. 3:2
35mmフィルムカメラや一眼レフの比率になります。16:9に比べて縦の情報量が多く表示されています。

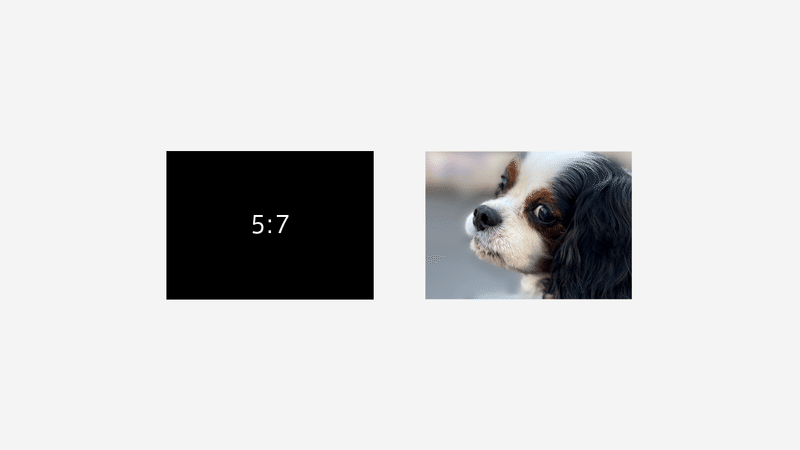
4. 1:1.414 (約5:7)
白銀比になります。日本で古くから使われている比率になり、建造物では法隆寺、ハガキ、用紙ではA4、B5でも採用されています。

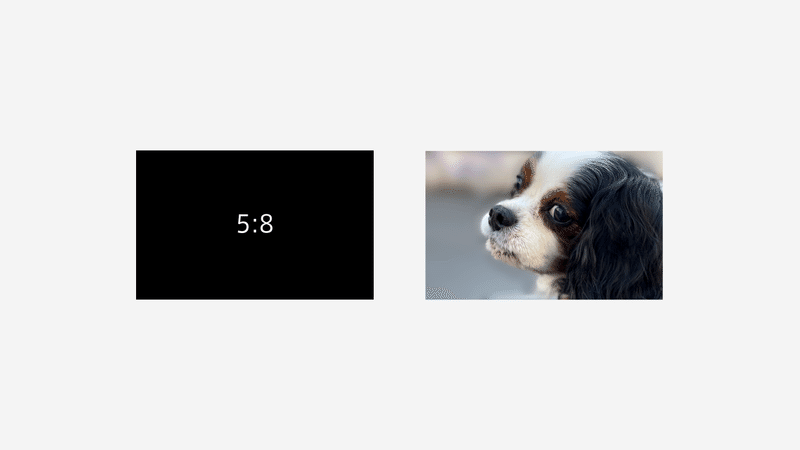
5. 1:1.618 (約5:8)
有名な黄金比になります。歴史は古代ギリシャ時代から使用されていたと言われています。もっとも美しく安定している比率で黄金比はモナリザ、Appleロゴにも使用されています。

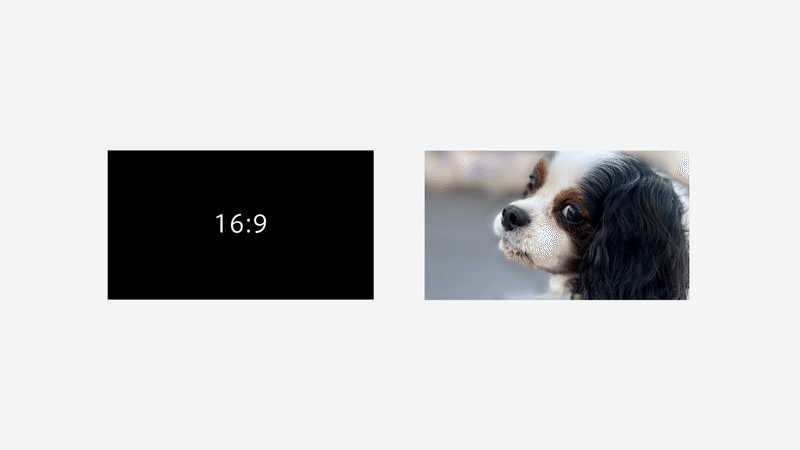
6. 16:9
デジタルテレビのハイビジョン映像やブルーレイディスクも採用されています。比率はワイドになります。現在ではYouTubeにも使われていて標準になりつつありますね。

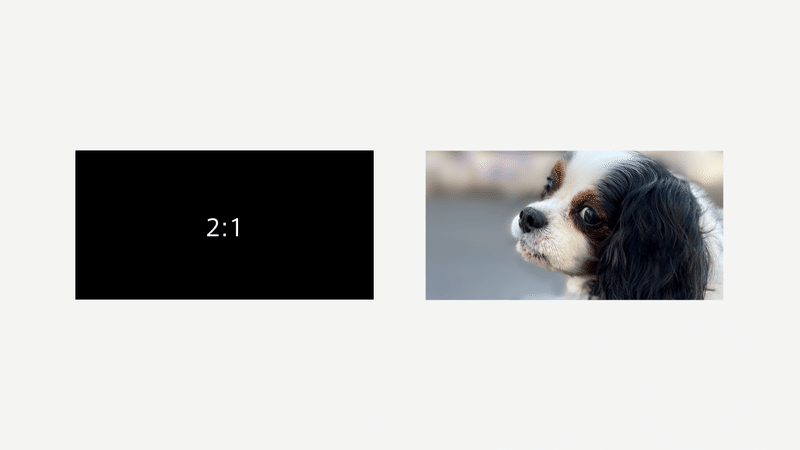
7. 2:1
最も横長の比率になります。映像制作でもよく使われています。通常であれば16:9が多いのですが、スマホの全画面表示であれば2:1の方が横の表示領域が多くなります。

8. まとめ

いかがでしたか?比率が異なると印象が全く変わりますね!様々な用途にご使用ください。
この記事が気に入ったらサポートをしてみませんか?
