
【コーディング用】画像の書き出し方
こんにちわ、エンジニアのむーみんです。
エンジニアになって半年がたちました!(はやい....!)
いろんなデザインのコーディングさせていただいている中で、適切な大きさの画像を準備することで、コーディングがより効率的になることを学んだので、今回はコーディングの際の画像の書き出し方法について、私が出会ったいくつかの事例を踏まえて紹介させていただきます!!
ご参考になれば、幸いです!
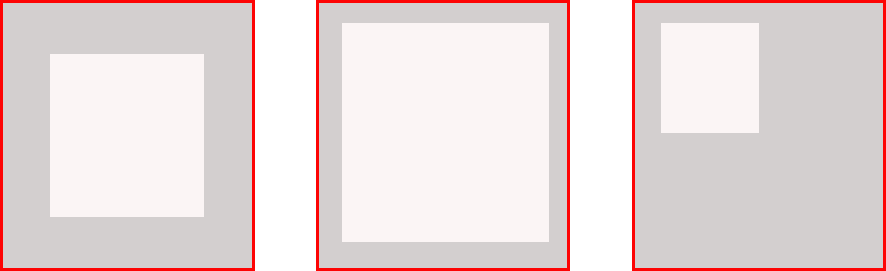
【パターン1】
・書き出した画像のまわりに余白がついてるが、画像ピッタリの画像にして、画像自体の余白をなくしてCSSで余白をあけたい
グレーが余白、白が書き出したい部分

【パターン2】
・画像に一定の余白をつけて書き出したい(縦横のサイズがバラバラな複数の画像に対して、一定のサイズの余白を指定など)
グレーが余白、赤が書き出したい部分

【パターン3】
・1枚の画像を一部は画像で表示、一部はCSSで再現したい
グレーが余白、赤が書き出したい部分

( XDの場合 )
シェイプでマスクを作成の機能を活用することで上記の3パターンとも画像の編集が可能です。
※シェイプでマスク(⌘+shift+M)
参考URL
https://helpx.adobe.com/jp/xd/help/create-a-mask-with-shapes.html
( Photoshop )
※Photoshopは色々とやりかたがあるようなので私が使っている方法となります。
【パターン1】
1)イメージ→選択部分の切り抜き
参考URL
https://at.sachi-web.com/blog-entry-721.html
【パターン2】
サイズを指定して画像を切り抜く
参考URL
https://techacademy.jp/magazine/45918
【パターン3】
スライスツールを使って一部書き出し
参考URL
https://www.itra.co.jp/webmedia/image-assets.html
以上、今回は書き出しについてでした!
ツールもどんどんアップデートされていくので、日々勉強ですね。効率よくコーディングしていけるように、まだまだやり方模索中です💪
みなさんは、上記パターンの場合どんな方法で書き出ししていますか?
ご参考にしたいのでぜひ、コメントください!!♩
ARCHETYPでは、私たちと一緒に働いてくれるエンジニアを大募集中です!Shopify、WordPress、開発....などなど、多様な案件に関わることが可能です!!ご興味を持ってくれた方はぜひ下記を覗いてみてください ^ ^
それではまた!
この記事が気に入ったらサポートをしてみませんか?
