
UIトレースで学んだこと♯8 ブルーボトルコーヒー 主にレイアウトとShopifyについて
0. はじめに
飲食店のレイアウト及び、ShopifyのECサイトについて観察したかったこともあり、今回はブルーボトルコーヒーのオンラインショップについて分析。
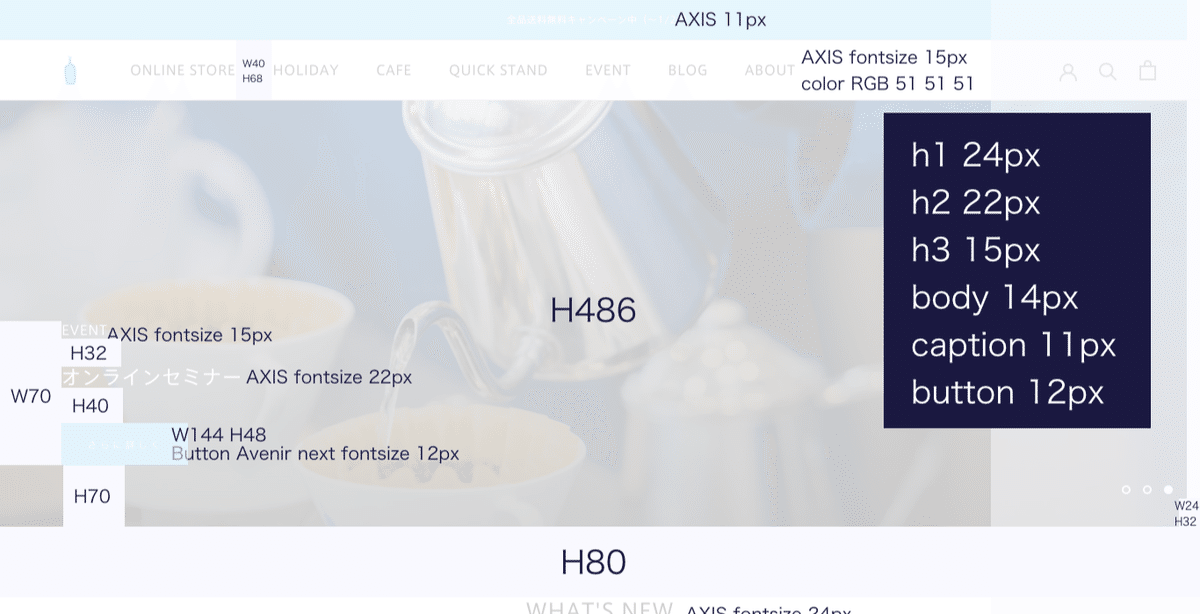
1. レイアウト・文字

全体的に余白を生かしたモバイルファーストな構成で、
モバイルとPCでは微調整程度でほぼシームレスなレイアウトとなっている。
(変化があるのは、メインナビゲーションがハンバーガーメニューになったり、イメージリンクが2列⇨1列になる程度)
・十分な余白
・タイポグラフィ(AXIS&小さめのフォントサイズ)
・テイストが統一された画像群
この3点が上手く調和し、ブルーボトルの世界観が表現されている。
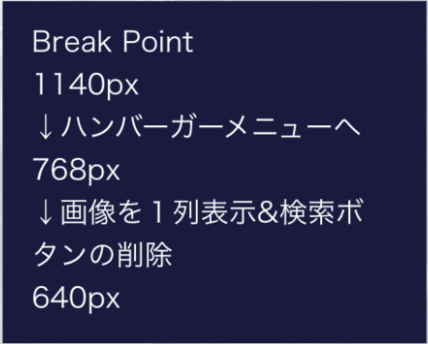
2. レスポンシブ対応

ブレイクポイントは上記3画面。
上述した通り、変更点が少ない。
気になったのは、タブレット⇨モバイルでの検索ボタンの削除。モバイルユーザーは検索という導線をあまり取らない、という判断なのだろうか。
3. 最後に(Shopifyを観察してみると...)
Shopifyが現れたECの世界では、
よりデザインの意図の伝達やマーケティングといった、
+1の提供価値が必要になる。
さらにいうと、マークアップやコーディングといった機械的な実装スキルはデザイナーとしては強い+1ではなくなってしまいそう。。。
(もちろん現時点ではマークアップを知ることで、Shopifyでのデザインの幅は広がるのだろうが時間の問題と感じる)
顧客への提供価値を追求する、本来の意味でのデザイナーしか生き残っていけないとすると、よりUX・マーケティングの視点を踏まえた、学習や分析がこれからの潮流になってきそうと感じた。
今後のトレースではビジュアルだけではなく、少しずつでもUI・マーケ視点でのデザインというところも考察要素として加えて行きたいと思う。
この記事が気に入ったらサポートをしてみませんか?
