
UIトレースで学んだこと♯4 Twitter(web) SignUpモーダル
0. はじめに
こんにちは。実践経験を積むために、dailyUIを始めましたが、
初っ端から経験が少ないサインアップ画面がお題で出たためこれを機に、
Twitterのサインアップ画面をトレースしてみることにしました。

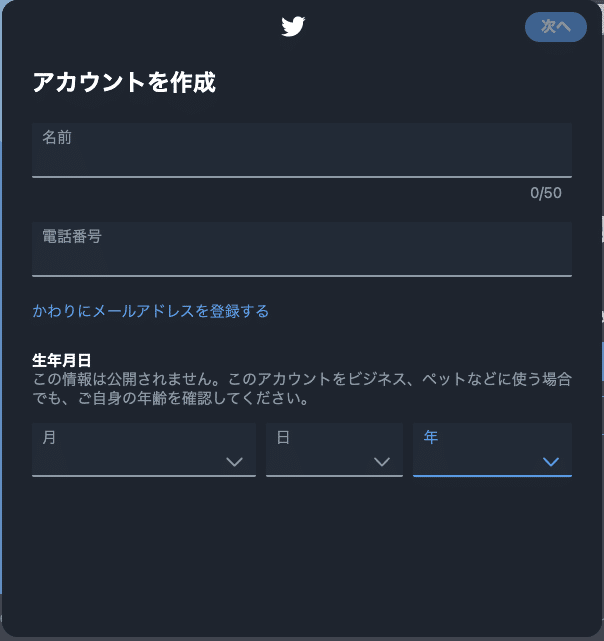
1. モーダル各要素の配置について

・モーダルのサイズ及び要素間の配置
W500×H540pxで丸みが15px。
要素が多い中で上記のように、
要素間の余白がバランスよく取られていました。
・次へボタンの配置
通常記入欄の下に来ると思われる「次へ」が右上に配置されています。
これは勢い余ってのミス登録を防ぐ効果を狙ってのことでしょうか。
確かにサインアップ画面って面倒で、さらにchromeの機能で自動入力がされたりすると確かめずに登録ボタン押したりしてしまうのでこういう配慮は必要かもしれません。
2. 配色について
背景⇨#15202B
ブラックに見えるがブラックではない、ブルーよりの色を使用しています。
モダンなwebサービスではよくみる色系統です。
テキストボックス⇨#192734
背景と同系ですが、薄めになっています。
ここのバランス難しいので参考にさせていただきます。
カラーではないですが、角の丸みが1ptでした。
アクセントカラー(文字のアクティブ時等)⇨#1b95e0
いわゆるTwitterカラー。
ちなみに非アクティブ時や注意書きの文字は#8899A6の同系の薄いグレーを使っています。
3. ブレイクポイント(及びレスポンシブ対応におけるモーダルの挙動について)
703px以下から、モーダルではなくなります。
スマホ最適にするためにモーダルではない画面になっています。
web画面の時に気になった挙動として、
モーダルの外をクリックしても、モーダルが消えませんし、
ブラウザの「戻る」ボタンを押さないと、モーダルを消すことができません。
あくまで推測ですが、スマホ対応にするために、非モーダル(モーダル特有の挙動を排除する)のような扱いになっていると思われます。
最後に
Twitterのトレースは基本だと界隈で言われているのを目にしますが、
サインアップ画面からすることになるとは思っていませんでした。
正しい言い方か分かりませんが、こういうマテリアルデザイン的なサービスをトレースするのはUIの教科書をみているようでとてもワクワクします。
モデルにしながらとことんUIについての理解を深めていこうと思います。
Twitterに関しては引き続き別ページもトレースする予定です。
この記事が気に入ったらサポートをしてみませんか?
