
選択肢が変化するチェックボックス
やりたいこと
kintone UI Component v1を利用して、他のフィールド値の変更で選択肢が変化するチェックボックスのカスタマイズ例を紹介します。
今回は、ドロップダウンリストの「会議種類」を変更すると「会議参加者」のチェックボックスの選択肢が変化するアプリを作ります。
kintone UI Componentについて
kintone UI Componentを使用することで、JavaScript 内で HTML の要素や属性を書いたり、CSS で色や大きさなどを変更する必要なく、簡単に kintone ライクな UI (ユーザーインターフェイス)を作成できます。
kintone UI Component は、V0が2023年12月31日でセキュリティ対策を含むメンテナンス対応が終了したので、kintone UI Component v1の利用が推奨となっています。
本稿では標準のチェックボックスと区別するために、kintone UI Component v1を利用したラジオボタンを「KUC版Chekbox」と呼びます。
まずは、以下のデモ画面をご覧ください。
(文字が小さいのでクリックして拡大してご覧ください)

デモ画面では、比較のために会議参加者(KUC版)と会議参加者(標準版)の2つのチェックボックスを配置しています。
標準ドロップダウンリストの「会議種類」を切り替えると、会議参加者(KUC版)チェックボックスの選択肢が変化します。
標準版チェックボックスと比較すると、不要な選択肢が非表示になるので、「選択ミスの防止」と「選択し易さ」という点でUX(ユーザー体験)向上に貢献できる(かもしれない)カスタム内容です。
KUC版Chekboxには、標準のチェックボックスには無い機能があります。
(1)ラベルと値を別々に定義できます
標準のチェックボックスは、ラベル=値なので別々に設定できませんが、KUC版Chekboxは、ラベルと値を別々に設定できます。
例)ラベル(label):取締役営業部長、値(value):山田 太郎
レコード一覧表や詳細画面では、値(value)で表示されますが、レコード編集画面では、値(value)に対応したラベル(label)が選択された状態のチェックボックスが表示されます。
レコード検索は、値(Value)で検索ができます。
(2)選択項目別に表示や編集プロパティを設定できます
チェックボックスの選択肢の一部を非表示にしたり編集(クリック)不可にすることができます。
今回のカスタマイズでは、ドロップダウンリスト「会議種類」の値に応じて表示プロパティ(visible)のtrue/falseを切り替えて、チェックボックスが変化する様にしています。
更に、今回のカスタマイズでは行ってませんが、製造会議のメンバーとして社長を表示(編集不可)し、専務が不参加の時だけ社長を選択(編集可)できる様に制御するということも出来ます。
(3)変更前と変更後の値を取得できます
KUC版Chekboxのイベントプロパティ(event.detall)で、選択肢のクリックが行われる毎に変更前の値(.old.value)と変更後の値(.value)を取得することができます。
(4)id/classプロパティでCSSコードの適用が可能
文字の大きさや色、マウスオーバーの色を指定できるCSSプロパティを持っていますので、カスタムCSSでデザインの適用が可能です。
kintone入出力画面のDOM操作(HTMLに新しい要素を追加する操作)は、kintoneのバージョンアップで影響を受けるので、kintone開発ガイドラインでは「非推奨」ですが、kintone UI Component を利用したオブジェクトには専用のCSSプロパティが有り、その利用は「非推奨」ではありません。
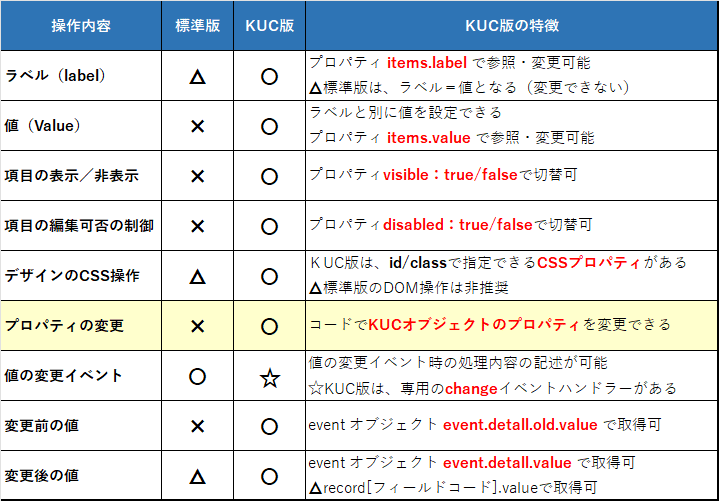
以上の点をまとめると以下の表の様になります。

一番大きな違いは、Javascriptコードでプロパティ(設定値)を変更できることです(デモ画面では、会議種類フィールドの値条件で会議参加者(KUC版)の表示/非表示を切り替えてます。
kintoneの標準フィールドは、Javascriptコードでプロパティ(設定値)を変えることはできませんが、kintone UI Component で生成したオブジェクトは、Javascriptコードでプロパティ(設定値)を変更することが可能です。
プロパティ(設定値)の変更とは、チェックボックスでは、labelとValueの値や表示する/しないの属性などを変えることです。
KUC版checkboxの詳しい仕様は、以下のサイトを参照して下さい。
アプリの設定方法
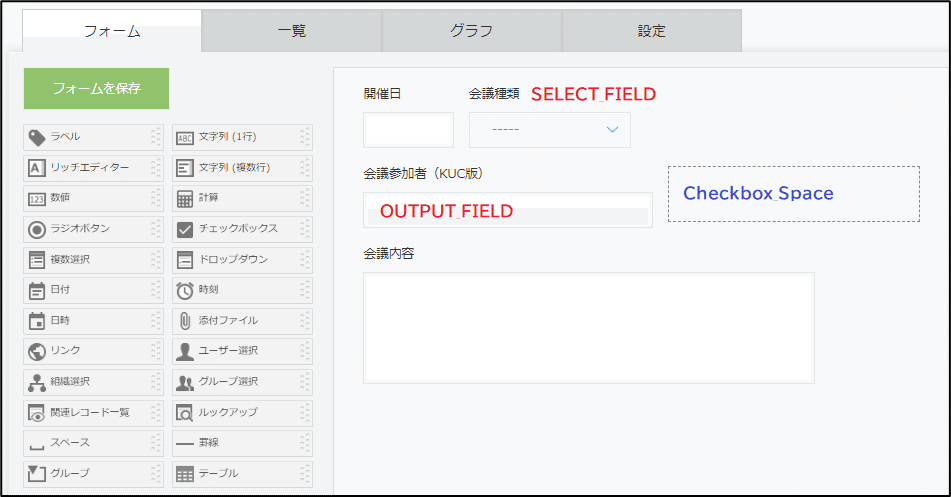
(1)アプリとフォームの準備
KUC版Checkboxを設置するアプリを準備します。

KUC版Checkboxの設置に必要なフィールド名(フィールドコード)は以下の通りです。
フィールド名は自由ですが()内のフィールドコードは、Javascript側の設定と合わせる必要が有ります。
<KUC版Chekboxを設置するアプリ>
・文字列1行 :フィールド名:会議種類(SELECT_FIELD)
・文字列1行 :フィールド名:会議参加者(OUTPUT_FIELD)
・スぺ―ス :スペース要素ID(Checkbox_Space)
(2)KUC版Checkbox設置のJavascriptコード
kintone UI Component v1を利用したカスタマイズ例です。
下記のサンプルコードをコピーして「KUC_Checkbox_Change.js」という名前で保存します(好きなファイル名で大丈夫です)。
初期設定の部分で、設置アプリのフィールドコード及びスペース要素IDと、KUC版Checkboxの要素(label、Value)、会議種類別の参加者を連想配列で指定して下さい。
/* KUC版チェックボックス(選択肢切替)の設置 */
(function() {
'use strict';
// フィールドコードの初期設定
const SELECT_FIELD = 'SELECT_FIELD'; // 会議種類のフィールドコード
const OUTPUT_FIELD = 'OUTPUT_FIELD'; // 会議参加者(KUC版)のフィールドコード
const SPACE_ID = 'Checkbox_Space'; // KUC版Checkboxの表示場所
// KUC版Checkboxのitems初期設定
const items = [
{ label: '社長', value: '社長' },
{ label: '専務', value: '専務' },
{ label: '監査役', value: '監査役' },
{ label: '取締役総務部長', value: '取締役総務部長' },
{ label: '取締役営業部長', value: '取締役営業部長' },
{ label: '第1営業課長', value: '第1営業課長' },
{ label: '第2営業課長', value: '第2営業課長' },
{ label: '製造部工場長', value: '製造部工場長' },
{ label: '製造部管理課長', value: '製造部管理課長' },
{ label: '製造部技術課長', value: '製造部技術課長' }
];
// 会議種類別の参加者の初期設定
const meetingTypeConfig = {
'役員会': ['社長', '専務', '監査役', '取締役総務部長', '取締役営業部長'],
'営業会議': ['取締役営業部長', '第1営業課長', '第2営業課長'],
'製造会議': ['専務', '製造部工場長', '製造部管理課長', '製造部技術課長']
};
//----- 初期設定 ここまで -----
let checkBox; // checkBoxを広いスコープで定義
// OUTPUT_FIELDのフィールドの更新関数
function fieldUpdate(newValue) {
const newRecord = kintone.app.record.get();
newRecord.record[OUTPUT_FIELD].value = newValue.join(', ');
kintone.app.record.set(newRecord);
}
// 新規登録・編集画面のイベント処理
kintone.events.on(['app.record.create.show' , 'app.record.edit.show'], function(event) {
const record = event.record;
const switchValue = record[SELECT_FIELD].value;
const spaceElement = kintone.app.record.getSpaceElement(SPACE_ID);
// KUC版Checkboxの表示
checkBox = new Kuc.Checkbox({
label: '会議参加者(KUC版)',
requiredIcon: true,
items: items,
value: event.type === 'app.record.create.show' ? [] : record[OUTPUT_FIELD].value.split(', '),
itemLayout: 'horizontal',
className: 'options-class',
id: 'options-id',
borderVisible: true
});
checkBox.items = changeCheckboxItems(switchValue, items);
spaceElement.appendChild(checkBox);
kintone.app.record.setFieldShown(OUTPUT_FIELD, false);
// KUC版Checkboxの変更イベント
checkBox.addEventListener('change', event => {
console.log("変更前:", event.detail.oldValue);
console.log("変更後:", event.detail.value);
fieldUpdate(newValue); // フィールドの更新
});
})
// 会議の種類で参加者の選択肢を変更する処理
function changeCheckboxItems(switchValue, items) {
const config = meetingTypeConfig[switchValue];
if (!config) {
return items.map(item => ({ ...item, visible: true, disabled: false }));
}
return items.map(item => {
const isVisible = config.includes(item.label);
return { ...item, visible: isVisible };
}).filter(item => item.visible);
}
// SELECT_FIELD変更のイベント処理
kintone.events.on([
'app.record.create.change.' + SELECT_FIELD, 'app.record.edit.change.' + SELECT_FIELD], function(event) {
const record = event.record;
const switchValue = record[SELECT_FIELD].value;
// チェックボックスのアイテムを更新
checkBox.items = changeCheckboxItems(switchValue, items);
return event;
});
})();上記コードのKUC版Checkboxの変更イベントの処理は、console.logの出力とフィールド更新処理だけ記述しています。編集画面でKUC版Checkboxの値読込と再表示する処理が未実装ですので、ご自身で工夫して必要な機能を追加して下さい。
【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
スタイルのCSSカスタムコード
KUC版Checkboxの文字色(緑)とマウスオーバー色(赤)を指定するCSSコードの例を掲載しておきます。id値をKUC版Checkboxのプロパティのid値と合わせて利用して下さい。
#options-id {
--kuc-checkbox-menu-color: green;
--kuc-checkbox-menu-color-hover:red;
}カスタマイズした感想
kintone UI Component を用いたKUC版Chekboxのカスタマイズは、最初はKUC版ラジオボタンのカスタマイズコードを応用して簡単にできると思っていたのですが、ラジオボタンと同じ処理コードでは出来ませんでした。
理由は、チェックボックスの値は「配列型」だからです。
ラジオボタンは値が1つだけですが、チェックボックスは複数の値を持つ配列型なので、値の読み込み、保存、条件比較等を「配列型」で操作する必要がありました。
初期設定のitemsとmeetingTypeConfigが、配列型の変数です。
登場人物が多いと初期設定値の保守作業が大変かもしれませんね。
別アプリで、社員番号、氏名、役職名、参加する会議(複数選択)のデータを作成して、初期設定の変数を別アプリから読み込む様に改造すれば、チェックボックスの設定値であるラベル(label)と値(Value)を別アプリのレコードと動的に連動する仕掛けも実現できると思います。
今回も最後まで読んで頂き、ありがとうございました。
よろしければサポートお願いします! いただいたサポートは、note記事制作の活動費に使わせていただきます!
