
Kintoneアプリにボタン操作で現在日時を記録したい
Kintoneのカスタマイズ要望のお話です。
よくある相談事に「アプリの日時フィールドに現在日時を自動セットするボタンを追加したい」という要望があります。
【結論】
Kintoneの標準機能では実現できません。
Kintoneの標準機能には、Excelで使える「Today関数」や「Now関数」が実装されて無いからです(2023/09/09 現在)
しかし、Javascriptによるカスタマイズ機能で「実現可能」です。

Javascriptカスタマイズのソースコード例を以下に示します。
前提条件として、以下の準備が必要です。
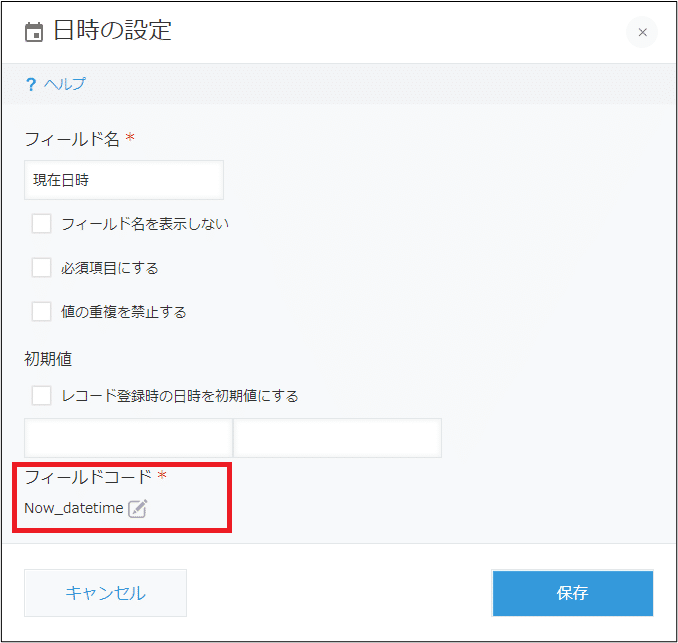
Kintoneアプリのフォーム日時フィールドの「フィールドコード」設定
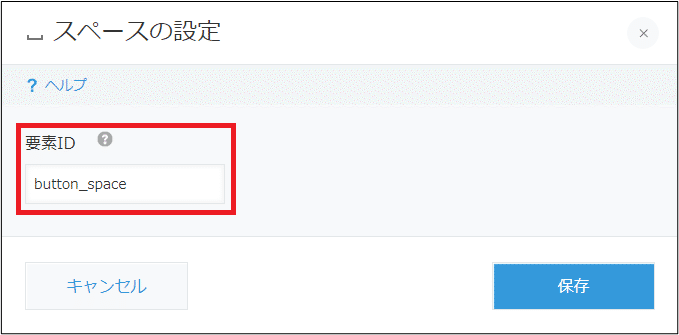
Kintoneアプリのフォームにボタンを配置するスペースと要素ID設定
CDNにある日付処理ライブラリ(Luxon)のURLを利用する
CDNライブラリのluxonを使用する方法は、以下のページをご覧ください。
現在日時ボタン設置のJavascriptコード
2023年10月31日 変数宣言にVarを使わない形式にコードを修正しました。
/* 現在日時入力ボタン */
(function() {
'use strict';
// 初期設定 フィールドコードとボタンのスペースIDの設定
const my_field_code = 'Now_datetime';
const my_space_ID = 'button_space';
// 新規登録と編集画面でイベント発火
const events = [
'app.record.create.show',
'app.record.edit.show'
];
kintone.events.on(events, function(event) {
const record = event.record;
// ボタンの作成
const startButton = document.createElement('button');
startButton.innerText = '打刻ボタン';
startButton.onclick = function() {
const currentDatetime = new Date().toISOString();
record[my_field_code].value = currentDatetime;
kintone.app.record.set(event);
};
// ボタンをフォームに追加
kintone.app.record.getSpaceElement(my_space_ID).appendChild(startButton);
return event;
});
})();上記のJavascriptコードの利用で、現在日時を打刻するボタンをフォーム上に設置できます。
カスタマイズするアプリのフィールドの設定内容を、上記Javascriptコードの初期設定と合わせて下さい。
const my_field_code = 'Now_datetime'; //現在日時のフィールドコード
const my_space_ID = 'button_space'; // ボタン設置スペースの要素ID


現在日時ボタンのアプリテンプレート(有料)
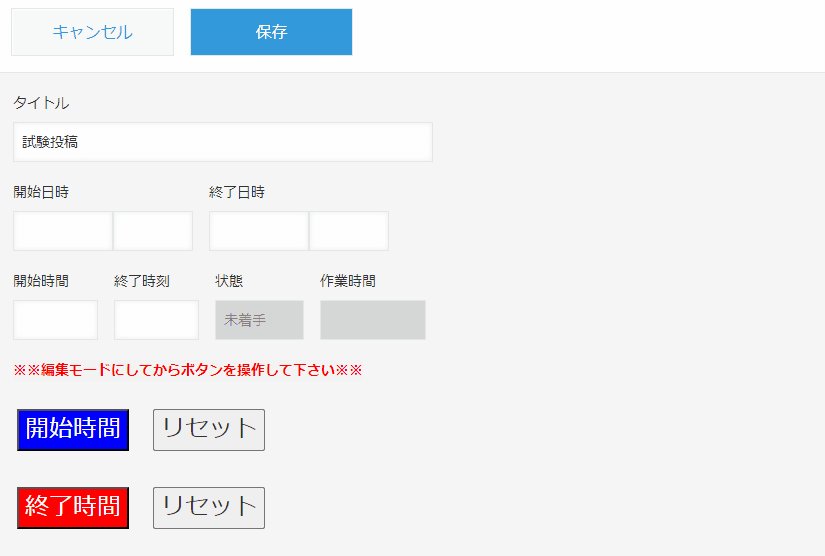
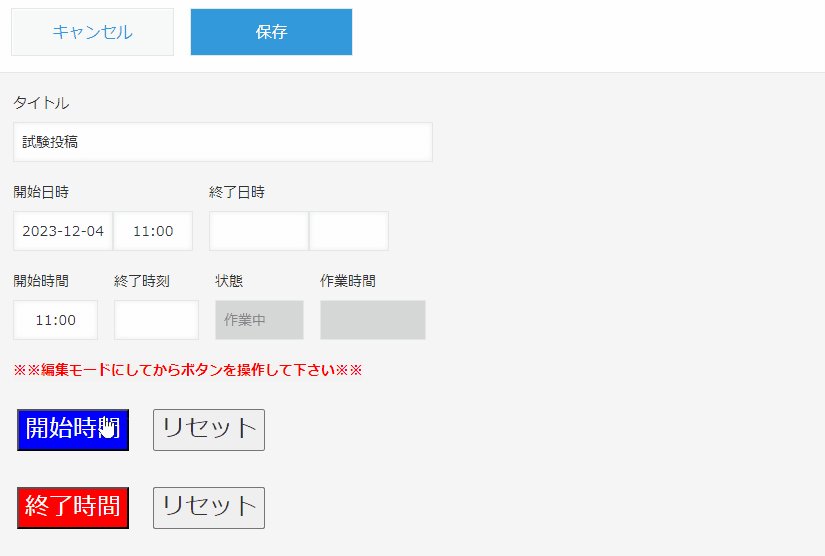
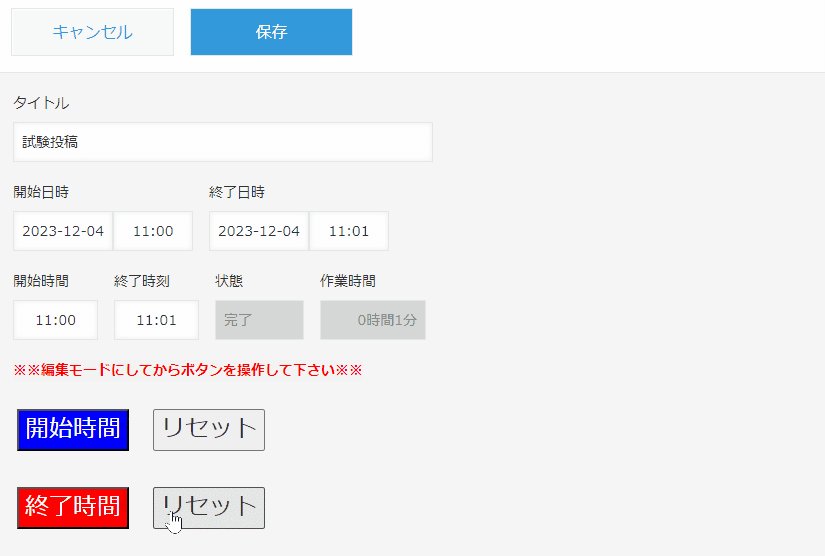
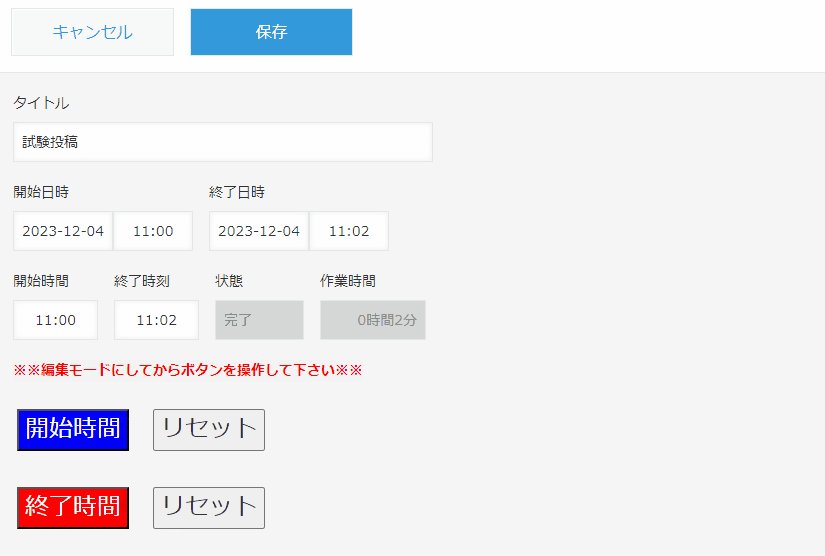
どうしても自力でカスタマイズするのが難しい方のために、「開始時間」と「終了時間」の2つのボタンで現在日時をセットするアプリのテンプレート(有料版)を作成しました。
必要最小限の部品(フィールド)だけを配置しているアプリテンプレートですので、好きなフィールドを追加すれば、日報アプリ等の作成に利用できると思います。
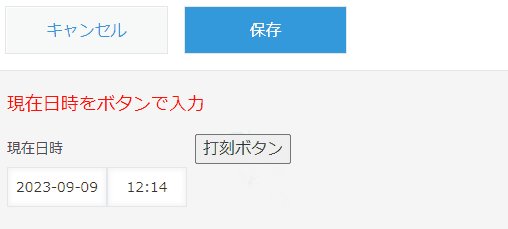
デモ画面

上記アプリのテンプレートのダウンロードと設定方法については、以下の有料記事に記載しています。
本アプリテンプレートは、note有料記事の購読料金だけでご利用いただけますが、以下の注意事項にご留意ください。
【ご注意事項と免責事項】
本アプリテンプレートは、Javascriptでカスタマイズされていますので、利用するには「kintoneスタンダードコース」の契約とkintoneシステム管理者権限が必要です。
本アプリテンプレートは、PCデスクトップ版とモバイル版の両方で動作確認済です。
本アプリテンプレートは1つのドメインでのみご利用ください。
本アプリテンプレート購入後のサポートは行っていませんので、予めご承知おき下さい。
本アプリテンプレートの導入で生じたいかなる損害にも、当方は一切の責任を負いません。自己責任でご利用ください。
ここから先は
¥ 3,000
よろしければサポートお願いします! いただいたサポートは、note記事制作の活動費に使わせていただきます!
