
別アプリの値を参照するドロップダウンリストの実装
やりたいこと
kintone UI Component v1を利用して、別アプリのレコード値を参照できるドロップダウンリストを作成します。
ルックアップフィールドのドロップダウンリスト版を作るイメージです。
標準ドロップダウンリストは、リストから値を選択する入力パーツで、入力の手間を省いたり入力値の表記ゆれを防止するために用いられますが、予めフォームの設計で値リストを作成しておく必要があります。
しかし、社内資産や消耗品リストなど同一内容のドロップダウンリスト値を設置したアプリが増えてくると、アプリの数だけドロップダウンリスト値の保守作業が発生するというも問題も発生します。
そこで、社内資産マスタなどの他アプリを参照できるドロップダウンリストが作れたら、ドロップダウンリスト側の保守が不要になります。
今回は、kintone UI Component v1を利用して外部アプリのレコードを参照する様にカスタマイズした「KUC版Dropdwon」を作成します。
本稿では、標準のドロップダウンリストと区別するために、カスタマイズするドロップダウンリストを「KUC版Dropdwon」と呼びます。
kintone UI Componentについて
kintone UI Componentを使用することで、JavaScript 内で HTML の要素や属性を書いたり、CSS で色や大きさなどを変更する必要なく、簡単に kintone ライクな UI を作成できます。
kintone UI Component は、V0が2023年12月31日でセキュリティ対策を含むメンテナンス対応が終了したので、kintone UI Component v1の利用が推奨となっています。
デモ画面
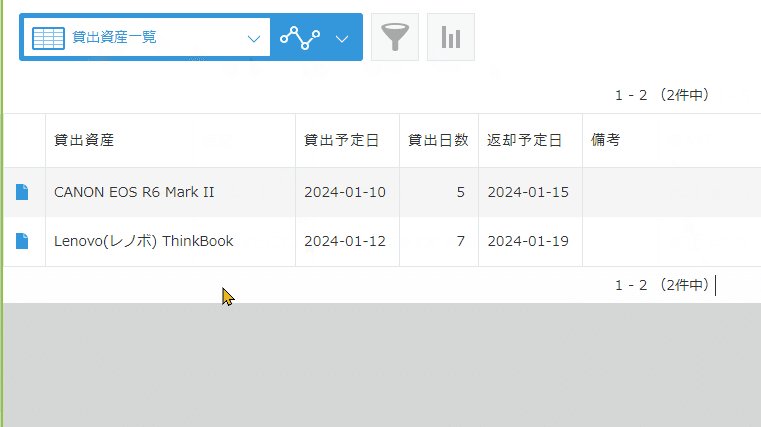
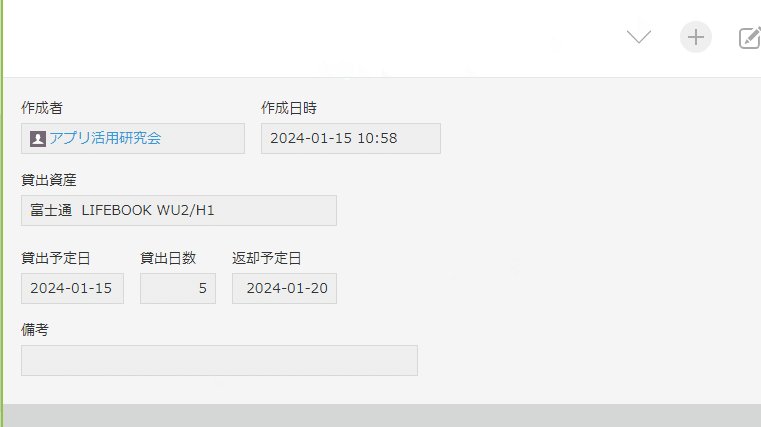
デモ画面は、貸出管理アプリ側で別アプリ(社内資産一覧)のレコード値を参照する「KUC版Dropdwon」を設置した動作例です。

アプリの設定方法
(1)アプリとフォームの準備
kintone UI Componentで作成する「KUC版Dropdwon」で値を参照される側のアプリを準備します。
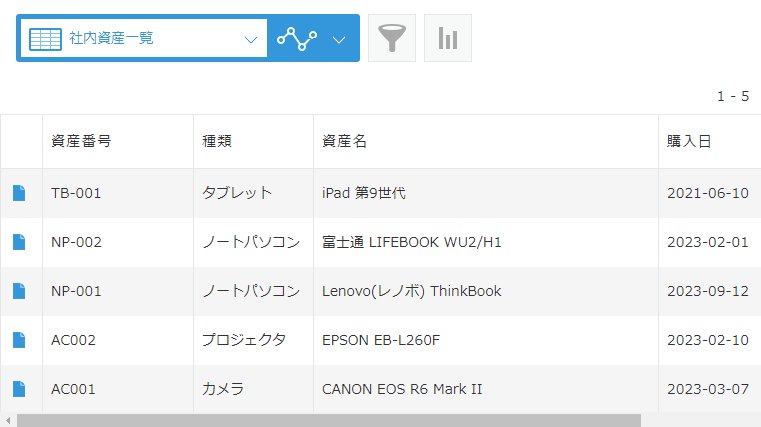
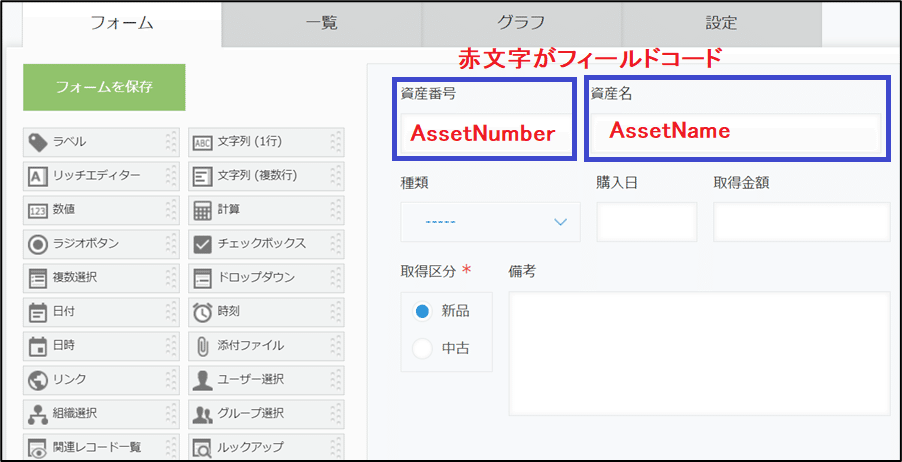
今回は、以下の様な社内資産アプリを用意しました。
動作試験に必要なフィールドは「資産番号」と「資産名」のみです。

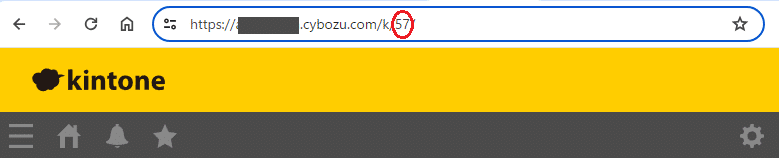
まず社内資産アプリのアプリIDをメモします。
アプリ画面を開き、https://[サブドメイン].cybozu.com/k/に続いて表示されている末尾の数字がアプリIDです。

次に参照したいフィールドコードをメモで控えます。
今回は、資産名(AssetName)と資産番号(AssetNumber)です。
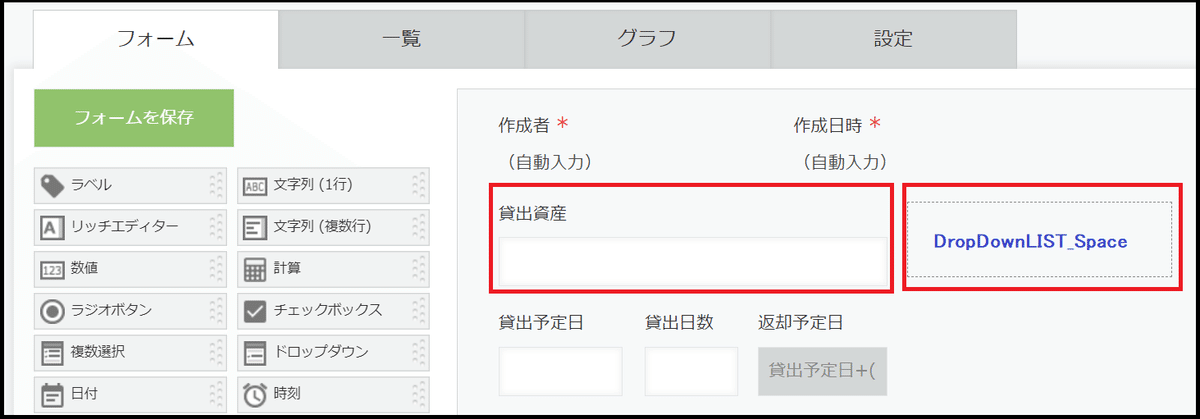
次は「KUC版Dropdwon」を設置する側のアプリを作成します。
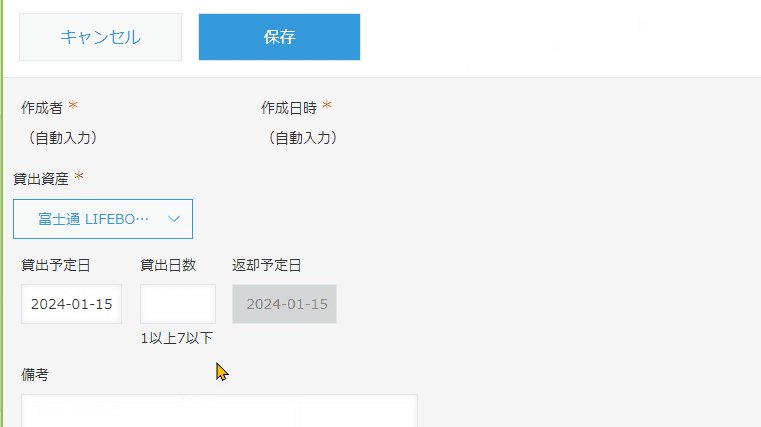
「KUC版Dropdwon」の動作に必須なフィールドは、下記赤枠の2つです(他のフィールドの作成は任意です)

貸出資産の文字一行フィールドコードは「貸出資産」にします。
ここに「KUC版Dropdwon」で選択された値が保存されます。
※このフィールドは、レコードの新規作成と編集画面では非表示にする様にJavascript側で表示制御します。
貸出資産の右横のスペースは「KUC版Dropdwon」の表示場所です。
スペース要素IDは「DropDownLIST_Space」とします。
(2)Javascriptコードの初期設定
下記のサンプルコードをコピーして「KUC_Dropdown.js」という名前で保存します(好きなファイル名で大丈夫です)。
エディタで初期設定をアプリの内容に合わせて修正して上書き保存します。
初期設定の方法
// 初期設定(ドロップダウン設置側アプリ)
「KUC版Dropdwon」パーツを配置する「スペース要素ID」と選択されたリスト値を保存する「出力フィールドコード」 を指定します。
「KUC版Dropdwon」パーツは、値の表示のみで保存ができませんので、選択されたリスト値を格納する文字列1行フィールドを準備してそのフィールドコードを指定します。
// 初期設定(参照側アプリ)
「KUC版Dropdwon」で値を参照する側アプリの「アプリID」 と参照する「フィールドコード」を指定します。
配列の1つ目(ListValue)には「KUC版Dropdwon」に表示したい値が格納されているフィールドコード、2つ目(ListSortKey)は、リスト値の並び順(昇順)のキーに指定するフィールドコードです。
サンプルコードでは、1つ目に「AssetName」、2つ目に「AssetNumber」を指定してますので、資産名のリストを資産番号で昇順ソートします。
他アプリを参照するKUC版DropdwonのJavascriptコード
(kintone UI Component v1利用)
/* 他アプリの値を参照するドロップダウンリストを作成 */
(function() {
'use strict';
// 初期設定(ドロップダウン設置側アプリ)
const spaceElementId = 'Resource_LIST'; // ドロップリストを配置するスペース要素ID
const OUTPUTFIELD = '貸出資産'; // 出力フィールドコード
// 初期設定(参照側アプリ)
const REF_APPID = 123; // ドロップダウンの値を参照するアプリID
const REF_FIELDS = {
ListValue: 'AssetName', // リスト値のフィールドコード
ListSortKey: 'AssetNumber' // リスト値の並び替えのフィールドコード
};
// ドロップダウンリストのデータを取得して設置する関数
function setupDropdown() {
const body = {
"app": REF_APPID,
"fields": REF_FIELDS,
"query": "order by " + REF_FIELDS.ListSortKey + " asc" // 資産番号で昇順ソート
};
kintone.api(kintone.api.url('/k/v1/records', true), 'GET', body, function(resp) {
// Success
console.log(resp);
const records = resp.records;
let items = records.map(record => ({
'label': record[REF_FIELDS.ListValue].value,// 資産名をlabelに設定
'value': record[REF_FIELDS.ListValue].value // 資産名をvalueに設定
}));
// ドロップダウンリストの先頭に未選択項目を追加
items.unshift({label: '----', value: ''});
// ドロップダウンリスト作成
const dropdown = new Kuc.Dropdown({
label: OUTPUT_FIELD,
requiredIcon: true,
items: items,
value: kintone.app.record.get().record[OUTPUT_FIELD].value || "", // 編集時の初期値をフィールドから設定
visible: true,
disabled: false
});
// スペースへドロップダウンリストを追加
const space = kintone.app.record.getSpaceElement(spaceElementId);
if (space) {
space.appendChild(dropdown);
}
// ドロップダウンリストのイベント処理
dropdown.addEventListener('change', event => {
let record = kintone.app.record.get();
record.record[OUTPUT_FIELD].value = event.detail.value; // ドロップダウンで選択された項目の値(資産名)
kintone.app.record.set(record);
});
}, function(error) {
// Error
console.log(error);
});
}
// イベントリスナーの設定
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
const record = event.record;
if (record[OUTPUT_FIELD].value) {
// 編集モードでフィールドに値がある場合、その値をドロップダウンの初期値として設定
setupDropdown(record[OUTPUT_FIELD].value);
} else {
// 新規作成モードまたはフィールドが空の場合
setupDropdown();
}
kintone.app.record.setFieldShown(OUTPUT_FIELD, false);
return event;
});
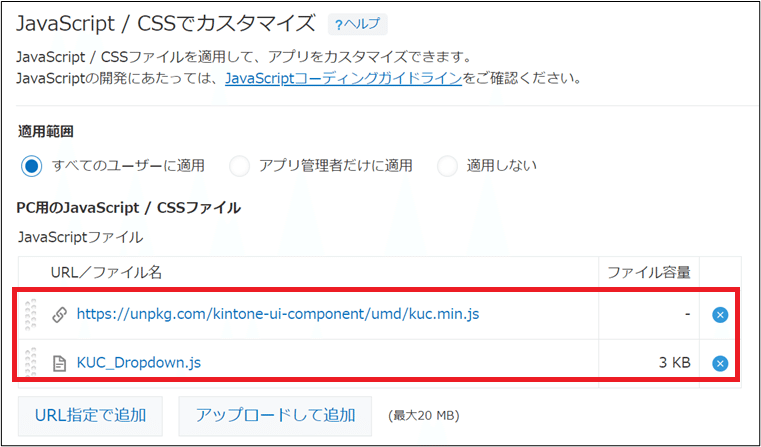
})();(3)アプリの設定>JavaScript / CSSでカスタマイズ
「KUC版Dropdwon」を設置する側アプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

最後に、アプリの更新を完了させれば、設定は完了です。
もしエラーで動作しない場合は、フィールドコードやスペース要素IDの設定が正しいか見直してください。
【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
カスタマイズした感想
kintone UI Component を用いたカスタマイズは、今回が初挑戦でしたが、
kintone UI Component の入力パーツに標準のドロップダウンリストに近い動作をさせるためには、色々な処理コードの追加が必要でした。
例えば、未選択「ーーー」の表示、選択された値を保存する処理、ドロップダウンのリスト値の並び替え(資産番号の昇順で並び替えする処理)、レコード編集画面でドロップダウンリストの値を保存済の値で表示する処理などの追加等、とても勉強になりましたが、動作確認の都度、不具合の細かい修正を繰り返したので、少々長いコードになってしまいました。
kintone UI Componentを利用することで、ドロップダウンリストだけではなく、ラジオボタンやチェックボックスなども同じ方法で色々なカスタマイズが出来そうです。
工夫すれば、別のフィールド値で表示範囲を絞り込み出来るドロップダウンリストなんかも作れると思います。
※2024年2月1日に動的ドロップダウンの記事を公開しました。
最後まで読んでいただいて、ありがとうございました。
よろしければサポートお願いします! いただいたサポートは、note記事制作の活動費に使わせていただきます!
