
Kintoneアプリで年齢計算したい
Kintoneのカスタマイズ要望のお話です。
よくある相談事に日付フィールドの値から現在の経過年数を計算したい。
例えば、誕生日で現在の年齢を計算したいという要望があります。
しかし、Kintoneアプリに「日付」フィールドで「誕生日」と計算フィールドで「年齢」を設定しても、年齢を自動計算してくれません。
【結論】
Kintoneの標準機能では実現できません。
Kintoneの標準機能には、Excelで使える「Today()関数」や「Now()関数」が実装されて無いからです(2023/09/09 現在)
しかし、Javascriptによるカスタマイズ機能で「実現可能」です。

Javascriptカスタマイズのソースコード例を以下に示します。
前提条件として、以下の準備が必要です。
CDNにある日付処理ライブラリ(Luxon)のURLを利用する
Kintoneアプリのフォーム日時フィールドの「フィールドコード」設定
Kintoneアプリのフォームに年齢を表示するスペースと要素ID設定
CDNライブラリのluxonを使用する方法は、以下のページをご覧ください。
年齢計算のJavascrpitコード
/*
* 年齢計算 Luxonライブラリを利用
*/
(function() {
"use strict";
//アプリの初期設定
const BIRTHDATE_FIELD_CODE = 'BirthDate'; // 誕生日のフィールドコードを初期宣言
const AGE_SPACE_ID = 'AgeSpace'; //年齢表示のスペース要素IDの初期宣言
// Luxonのライブラリを読み込む前提で宣言します
const { DateTime } = luxon;
//年齢計算
const calculateAge = (record) => {
if (!record[BIRTHDATE_FIELD_CODE].value) return;
const birthDate = DateTime.fromISO(record[BIRTHDATE_FIELD_CODE].value);
const now = DateTime.now();
const ageDiff = now.diff(birthDate, ['years', 'months']);
const flooredMonths = Math.floor(ageDiff.months); // 月数を小数点以下で切り捨て
return `${ageDiff.years}歳 ${flooredMonths}ヶ月`;
};
// レコード詳細表示画面で年齢を表示する
kintone.events.on('app.record.detail.show', (event) => {
const record = event.record;
const ageString = calculateAge(record);
// 年齢計算の結果が真ならば、計算結果をスペース要素にセット
if (ageString) {
const spaceElement = kintone.app.record.getSpaceElement(AGE_SPACE_ID);
if (spaceElement) {
spaceElement.innerHTML = ageString;
}
}
return event;
});
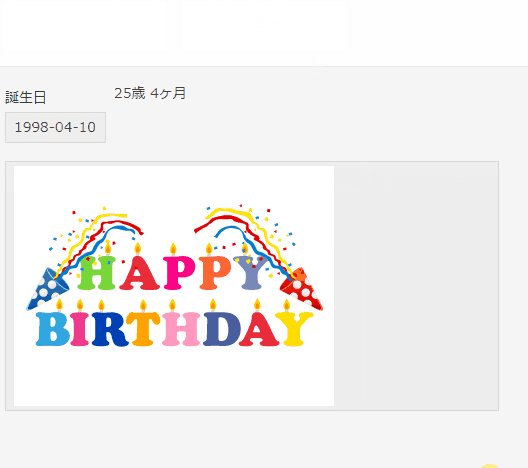
})();上記のJavascriptコードを実装することで、誕生日フィールド値から現在の年齢を計算して表示する機能を実装出来ます。
(有料)レコード詳細画面と一覧表で年齢を表示するアプリテンプレート
自力でカスタマイズするのが難しい方のために、アプリテンプレートを用意しました。生年月日フィールドで計算した年齢をレコード詳細画面と一覧表画面で表示します。

名前と生年月日フィールドだけを配置しているアプリテンプレートですので、好きなフィールドを追加すれば、従業員や会員管理アプリ等の作成に利用できると思います。
アプリのテンプレートのダウンロードと設定方法については、以下の有料記事に記載しています。
本アプリテンプレートは、note有料記事の購読料金だけでご利用いただけますが、以下の注意事項にご留意ください。
【ご注意事項と免責事項】
本アプリテンプレートは、Javascriptでカスタマイズされていますので、利用するには「kintoneスタンダードコース」の契約とkintoneシステム管理者権限が必要です。
本アプリテンプレートは、PCデスクトップ版でのみ動作確認済です。
本アプリテンプレートは1つのドメインでのみご利用ください。
本アプリテンプレート購入後のサポートは行っていませんので、予めご承知おき下さい。
本アプリテンプレートの導入で生じたいかなる損害にも、当方は一切の責任を負いません。自己責任でご利用ください。
ここから先は
¥ 1,000
よろしければサポートお願いします! いただいたサポートは、note記事制作の活動費に使わせていただきます!
