
【Bubble】リッチテキストエディターから挿入した画像のレスポンシブが効かない場合<Tips>
こんにちは。AppAuto Community メンバーの高橋です。
リッチテキストエディターを通して挿入した画像や動画が、レスポンシブ設定をしているにもかかわらずスマホ画面ではみ出してしまうことがあります。
今回はその対処法をご紹介します。
※有料プランに加入している場合に使用できる機能となります。
画像や動画がはみ出してしまう事象とは
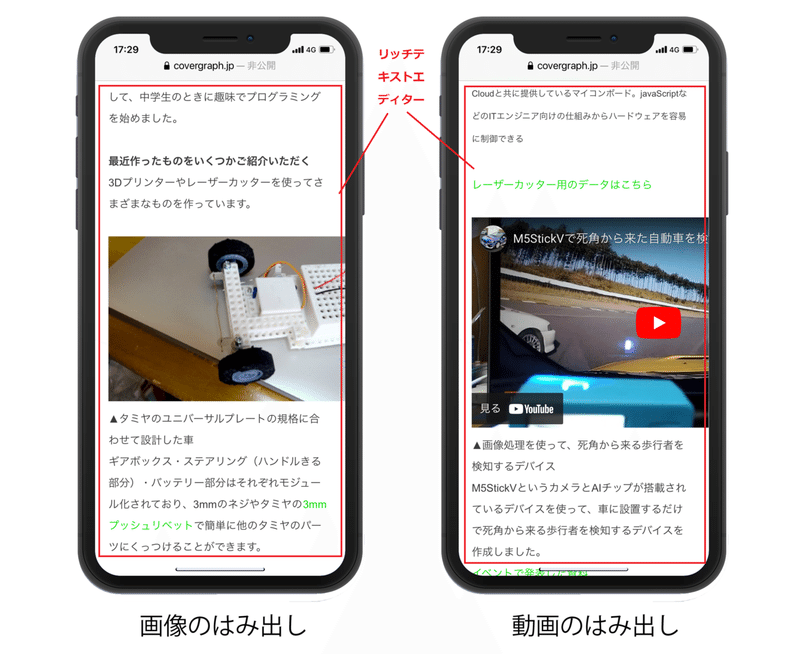
以下は、「Rich Text Editor(Bubble公式)」から入力されたデータを、Textエレメントで表示させた画面です。
レスポンシブ設定済みで、テキストはきちんと画面幅に収まっているのですが、画像(左図)とYouTubeの動画(右図)がはみ出してしまっています。↓

「SEO/metatags」にてCSSを設定
これを解決するには、「Settings」メニューから「SEO/metatags」を開き、「Script in the body」の欄にCSSを記述します。

CSS拡大↓
<style type="text/css">
.content img {
max-width: 100%;
height: auto;
}
.content iframe {
max-width: 100%;
}
</style>画面幅に収まるとこんな感じに
CSSを記述したら、それで完了です。プレビューで見てみましょう。
画像や動画が以下のように画面幅に収まるようになりました。↓

まとめ
今回はwidthの調整でしたが、他にもいろいろと利用できそうですね。
ただし冒頭にも記載させていただいたとおり、「SEO/metatags」を使うには、有料プランに入っていることが条件となるようです。
ご参考になれば幸いです。
投稿者
Yumiko Takahashi
↑ インタビューコンテンツ専用のメディアプラットフォーム「Covergraph」をBubbleで開発しました。コツコツ運用中です。
