
【Bubble】パスワード入力で表示非表示を切り替える方法
みなさんこんにちは! 株式会社Ganache CEOの中村凌です。
今回はログインや新規登録に必須のパスワードのインプットに表示非表示の切り替え機能をつける方法をご紹介します!
使用するプラグイン
今回使用するプラグインはこちらです!
・Ionic Element
・Reveal & Hide Password
実装方法
まずは通常のパスワードインプットを実装しましょう。

inputを設置し、Content formatを[Password]に設定します。
Content formatをPasswordに設定すると初期状態では入力した値が黒丸で表示されます。

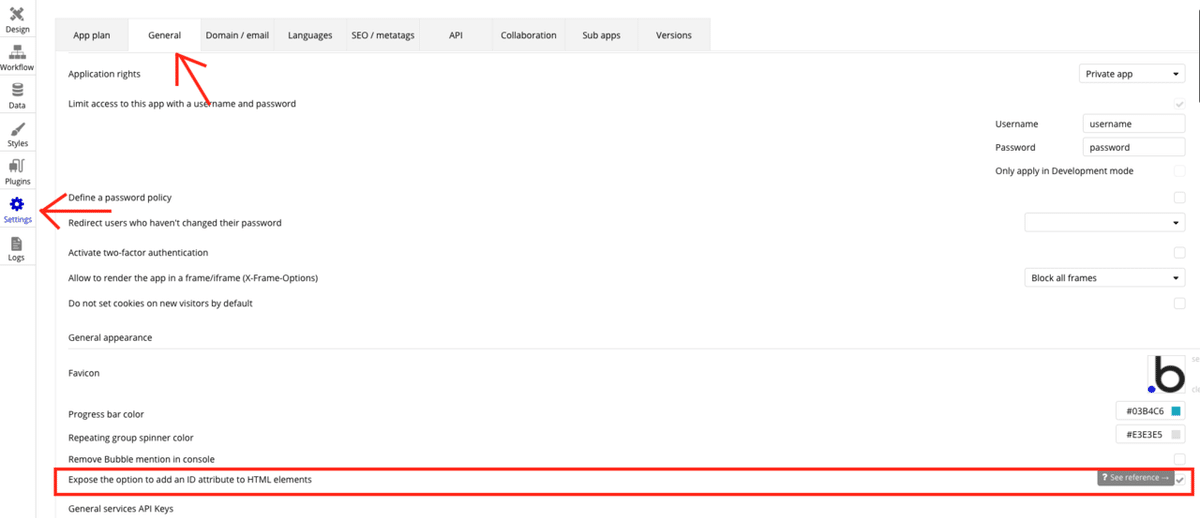
次にSettingsのGeneralに移動し、[Expose the option to add an ID attribute to HTML elements]にチェックを入れます。
これによって各エレメントにID Attributeを設定することができるようになります。
Designに戻ったらパスワードinputにID Attributeを設定しましょう。
今回は[pwd]と入力します。

これにてinputの設定は終了です。
次にVisual elementsからReveralを設置します。
そしてinputの右側にIonic iconで目玉マークを設置しましょう。

Ionic iconはeyeと入力すれば目玉系のアイコンが絞り込めるので便利です。
Ionic iconとinputはグループ化しておきましょう。
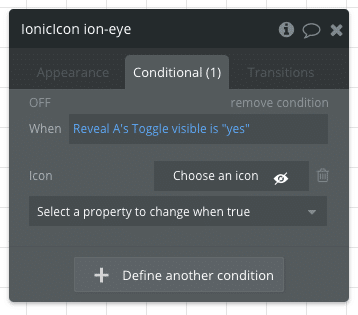
次にIonic iconに条件を追加していきます。

Ionic iconのconditionalに[Reveal A Toggle visible is ""yes"]にてアイコンを変更するよう設定します。
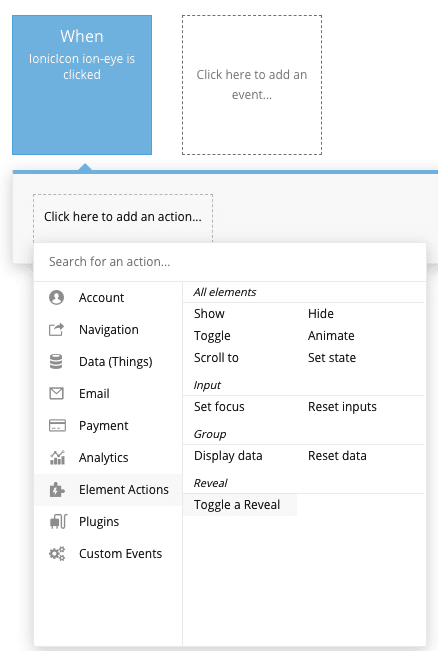
最後にアイコンをクリックした際のワークフローを設定しましょう。

アイコンクリック時ワークフローを作成し、Element ActionsからRevealのToggle a Revealを選択します。

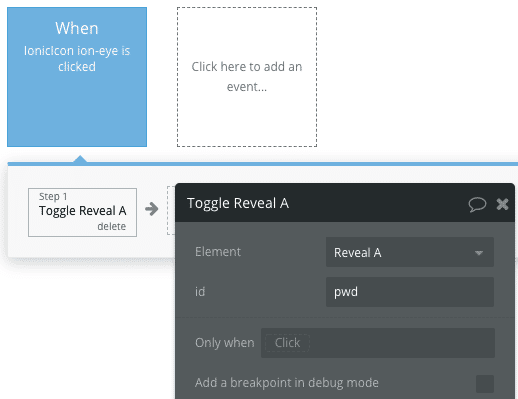
ElementにReveal Aを設定し、idにinputに設定したID Attributeのpwdを設定します。
これで表示非表示切り替えの設定は完了です。
プレビューで確認しましょう。


アイコンクリックでこのように切り替えられたら完成です!
注意点
この機能を実装する上での注意点が1つあります。
今回の機能を実際にみなさんがアプリで利用される場合は、ログイン機能・パスワード機能などでそれぞれ複数のパスワードinputを使用することになるため全てにこの機能を実装する場合は、ID Attributeを複数設定し、切り替える必要が出てくると思いますが、
ID Attributeに"-(ハイフン)"を入れるとReveal $ Hide Passwordがエラーを吐くことが確認されています。
文字を区切る際は"_(アンダーバー)"にて区切ることをお勧めします。
これにてパスワードinputの表示非表示切り替えの方法は終了です!
投稿者
株式会社Ganache CEO 中村凌
Twitter:https://twitter.com/PluginRyosan
