
【Bubble】無料版リッチテキストエディター比較 <2021年8月>
こんにちは。AppAuto Community メンバーの高橋です。
今回は、Bubbleで利用できる無料版のリッチテキストエディターをご紹介します。
リッチテキストエディターとは
テキストの入力画面において、文字の装飾やレイアウト、画像の埋め込みといった編集をツールボタンの操作で簡単に行うことができます。
こういうものです↓

ブログのようなユーザー投稿型のサービスでよく使われていますよね。表現の幅が広がるし、内容にメリハリをつけられるのでとても便利です。
2021年8月16日現在、Bubbleのプラグインとして展開されている以下4種類の無料版リッチテキストエディターについて、画面イメージや特徴などをご紹介していきます。
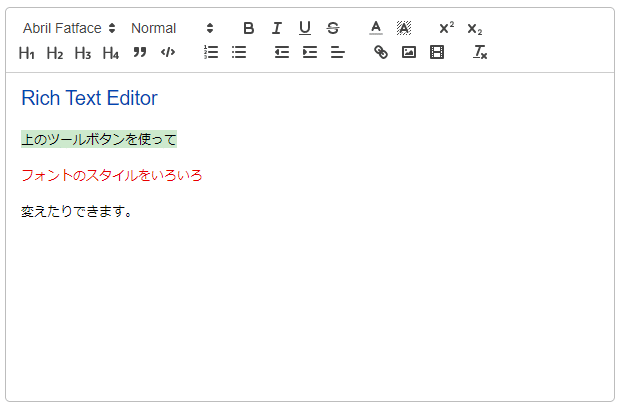
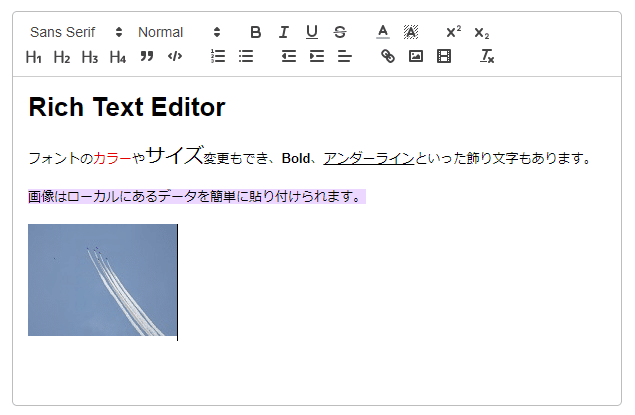
1. Rich Text Editor(Bubble公式)
【特徴】
・フォントのスタイル設定が豊富
・画像挿入では、ローカルからデータアップロードができる
・動画の埋め込みも簡単 など

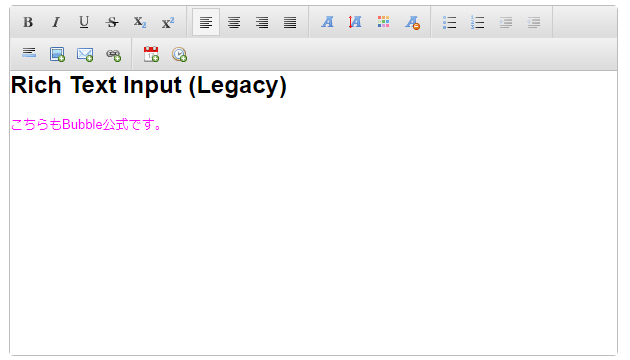
2. Rich Text Input (Legacy)(Bubble公式)
【特徴】
・フォントのスタイル設定が豊富
・画像挿入はできるが、Web上の画像URLを設定する仕様(ローカルからの直アップロードは不可)
・区切り線(水平のライン)、Current Date, Timeの挿入ができる

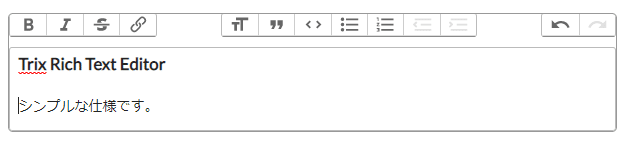
3. Trix Rich Text Editor(by AirDev)
【特徴】
・シンプルでミニマムなエディター
・フォントのタイプやカラーは変更不可。エレメントプロパティにてあらかじめ設定したタイプとカラーが適用される
・サイズは大小2種類の切り替え
・画像の挿入は不可
・インプットフォームは、改行すると縦に伸びる仕様

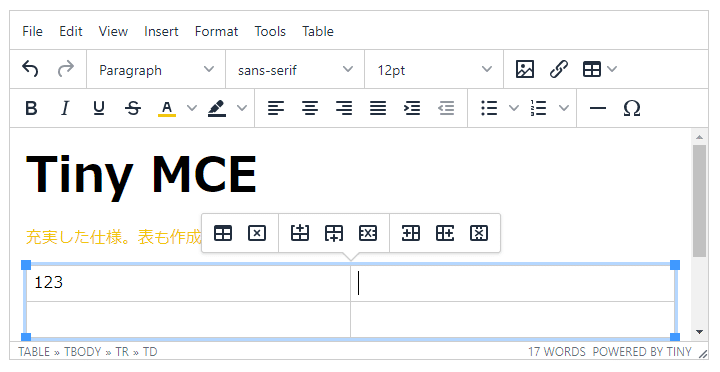
4. Tiny MCE - Rich Text Editor(by gongora.me)
【特徴】
・充実した仕様。書式に関してはたいていのことが実現できそう
・フォントのスタイル設定がとても豊富
・画像挿入も簡単(ローカルからのアップロード可能)
・表の作成と編集ができる
・ソースコードの表示と編集が可能
・利用にはAPI Keyの取得が必要(無料)
・Demo版:https://plugins.gongora.me/version-test/tinymce

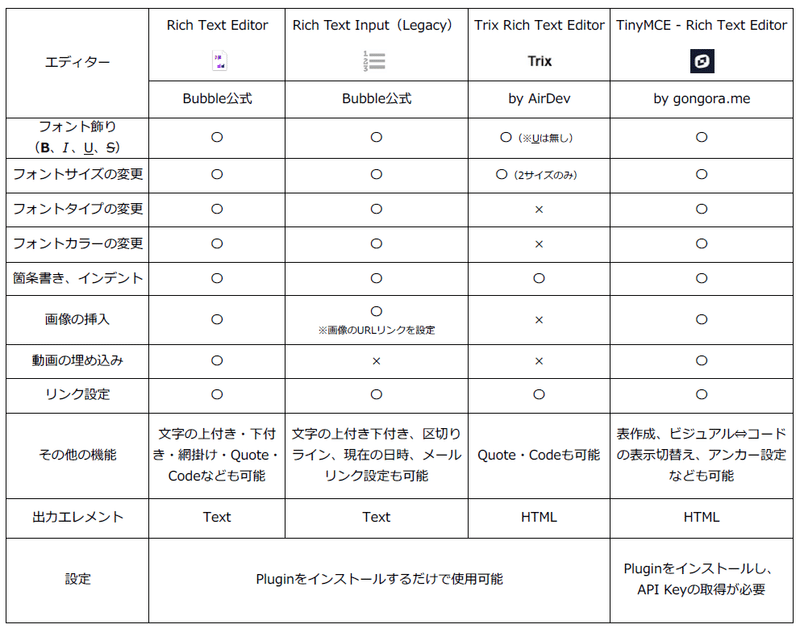
4種類のエディター 比較表
上記でご紹介したエディターそれぞれの仕様を表にまとめてみました。

以上、4種類のリッチテキストエディターをご紹介させていただきました。
ちなみに、4の「Tiny MCE - Rich Text Editor」と同じような名称で「Rich Text Editor - TinyMCE(by wj Kim)」というプラグインもありますが、こちらはMultiline Inputエレメントをリッチテキストエディターに変換するプラグインのようなので今回のご紹介には含めませんでした。
ざっくりした内容ではありますが、参考にしていただけたら幸いです!
投稿者
Yumiko Takahashi
↑ インタビューコンテンツ専用のメディアプラットフォーム「Covergraph」をBubbleで開発しました。コツコツ運用中です。
