
アプリ教室〜その5〜 xcodeの使い方
こんにちは。AppAcademiaの原田です。
今回も前回の続きから勉強しましょう。
今回は、storyboardを使って、簡単なアプリを作りましょう!

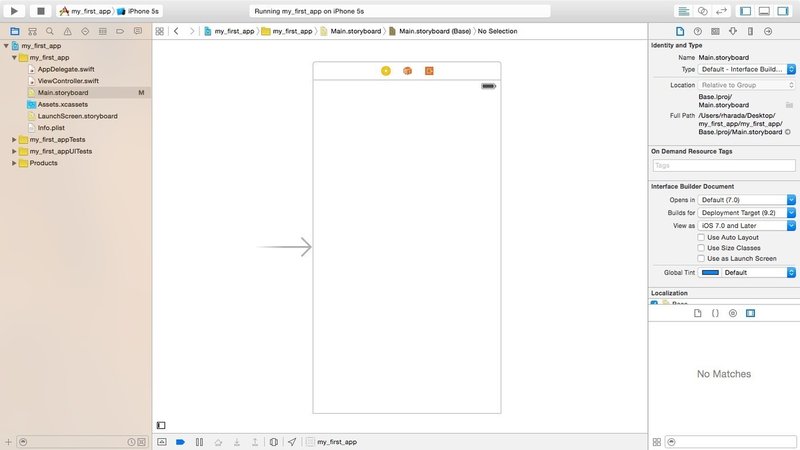
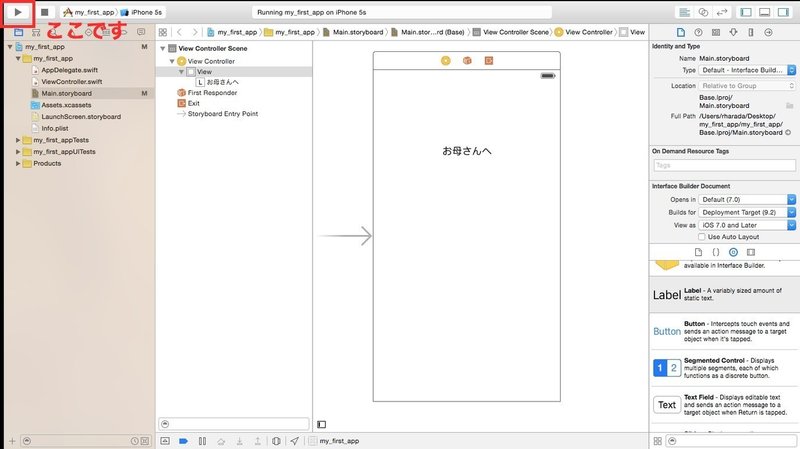
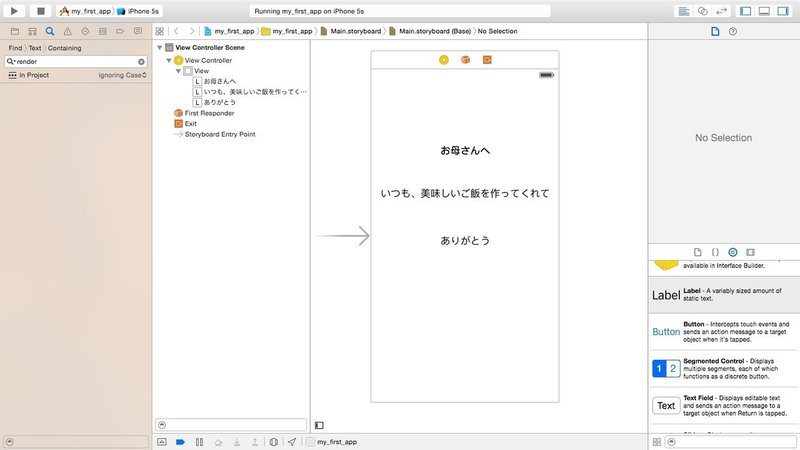
上の画面から、続きをやりましょう。
今日、作るアプリは、大切な人に感謝するアプリを作ります。

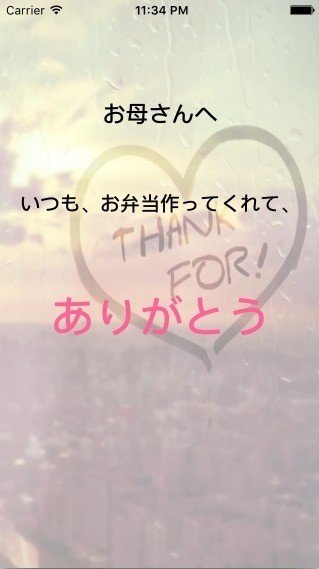
こんな感じのアプリです。
・感謝する相手
・感謝すること
・ありがとうの言葉
・背景画像
があるシンプルなアプリです。
大切な人への感謝の気持ちを込めて、世界に一つだけの「ありがとうアプリ」を作りましょうヽ(=´▽`=)ノ
では、早速作っていきましょう。
ステップ1 ラベルの使い方
まずは、文字を入れていきましょう!
文字の入れ方ですが、実は、難しいことは一切不要です。なぜなら、、、、、
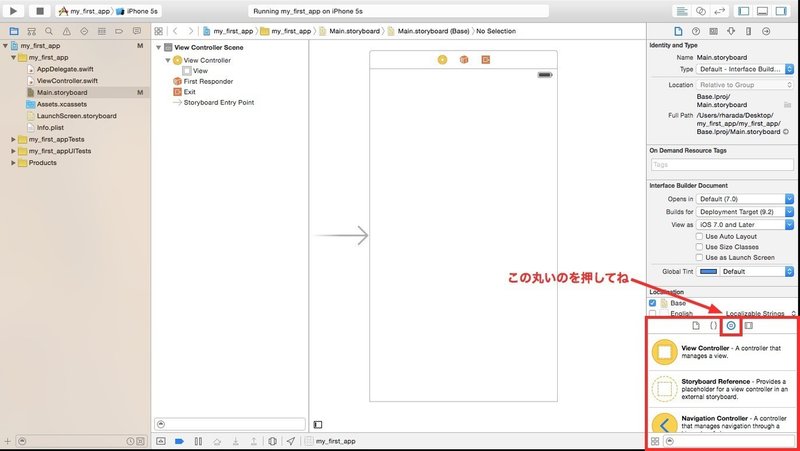
アプリで利用できる部品はすべて、この場所に用意されています!!!

な!!な、、、、なんだってーーーーーーーーーΣ(゚Д゚)
そうなんです。iPhoneアプリを作るための部品はすべてここに用意されているのです。
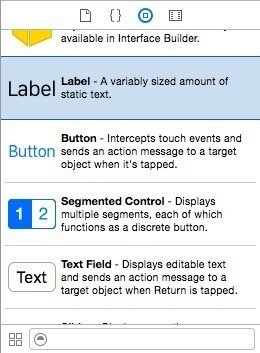
文字を入れる時の部品を探してみましょう。
ありました!このLabelというのが文字を入れる部品です。

文字を入れるときは、このラベルをこんな感じで、ドラッグアンドドロップするだけです!
簡単!!!!!!!!!Σ(゚Д゚)
すごい簡単でしたね。そうなんです。iPhoneアプリはxcodeがあるおかげで、文字入れるのは、こんなに簡単にできるんです。
PowerPointやExcelと同じような感じですよね!
では、文字の中身も編集してみましよう。いれた、Labelをダブルクリックすれば、変えることができます。
下のように、感謝する相手の名前を入れましょう。
It's easy!!!!!!Σ(゚Д゚)
いやぁ〜。iPhoneアプリ作るのは簡単ですね。
この状態で、再生ボタンを押してみてください。

すると、アプリが起動します。いままでは、真っ白い画面のアプリに文字が入りましたヽ(=´▽`=)ノ

引き続き、文字を入れていきましょう!
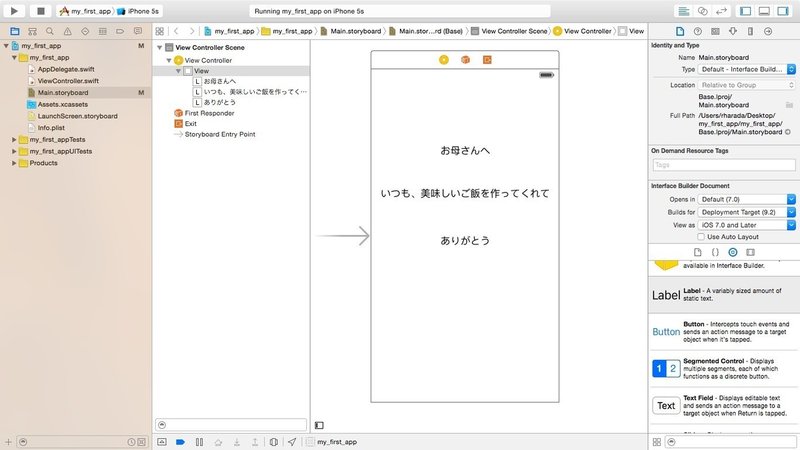
ここまでできたら、次は、感謝の気持ち、「ありがとう」という言葉をLabelを使って入れていきましょう!「ありがとう」をいれるときは、あなたの感謝の気持ちを目一杯込めて、Labelを移動させて、入力してくださいね。

完成です!できたら、再生ボタン(buildボタン)を押して、自分のアプリのデザインを確認しましょう!!
完成したんですが、ちょっと寂しいですね。。。。。
そうだ!文字を太くしてみましょうか。
文字を太くするときは、ユーティリティエリアからできます!!!
(ユーティリティエリアの説明)
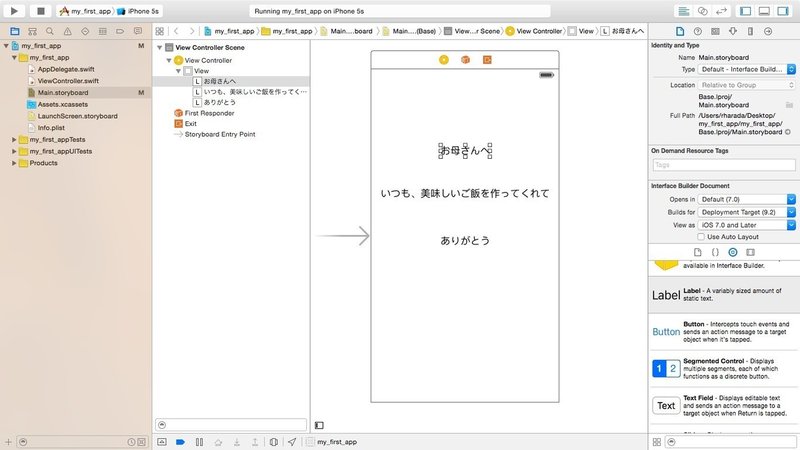
太くしたいLabelを選択します。

右のユーティリティエリアのメニューからattribute inspectorと呼ばれる、五角形のものを選択します。

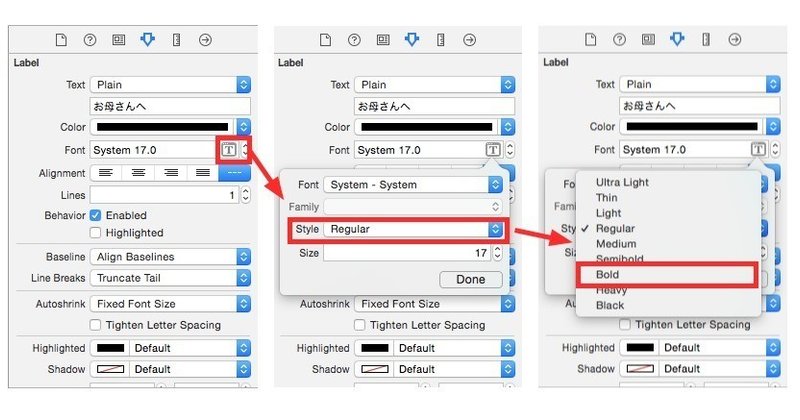
attribute inspectorを選択したら、フォントからTボタンを押してください。
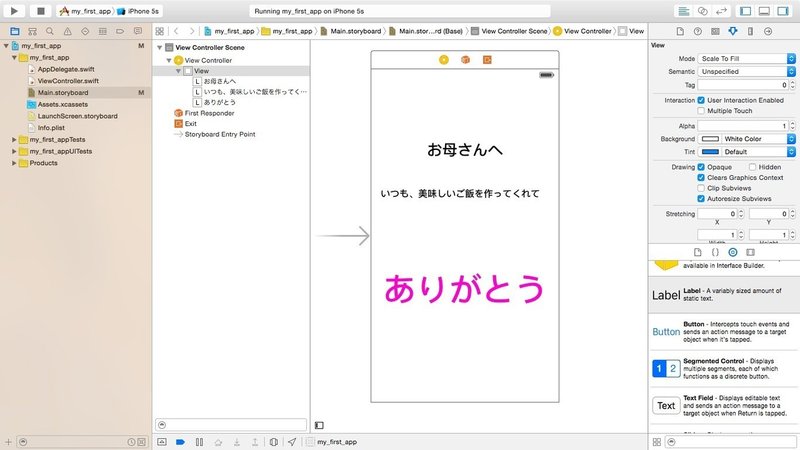
そのあとは、以下の図のように、styleを選択して、Boldを選択します。

おお!「お母さんへ」が「お母さんへ」と太字になりましたね(*´ω`*)

ここで文字のサイズ、フォントを変えたり、色の変更、位置調整などが行えます。
ぜひ、いろいろいじってみてください。
こんなふうに感謝の気持ちが伝わるように変更してみましょう!

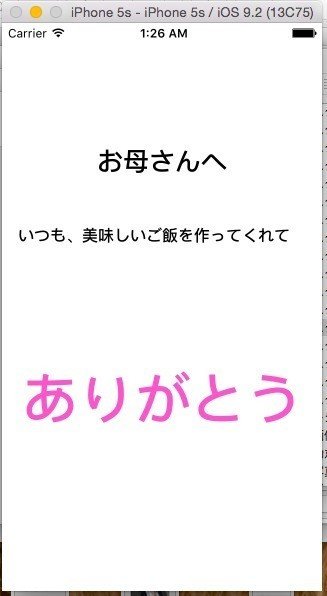
完成したら、再生ボタン(buildボタン)を押して、ちゃんとデザインができているか、確認しましょう!

おお!いい感じに感謝の気持ちが伝わるようにできましたねヽ(=´▽`=)ノ
ステップ2 画像の入れ方
次は、背景画像をいれて、より感謝の気持ちが伝わるように作ってみましょうヽ(=´▽`=)ノ
まず、下のように最初に背景にする画像ファイルを用意します。
ちなみに、「iPhone 壁紙 ◯◯◯◯」なんて、言葉で検索すると、ちょうどいいサイズのものを検索できますよ( ̄ー ̄)ニヤリ

画像ファイルを用意したら、この画像をアプリの中にコピーします。
ナビゲータエリアにあるファイル一覧の中に画像ファイルを追加します。
ん?なにいっとんだ?!(;´Д`)
となってしまった人は、一個前の説明を確認してみてくださいね(^_-)-☆
では、画像ファイルの追加の仕方です。
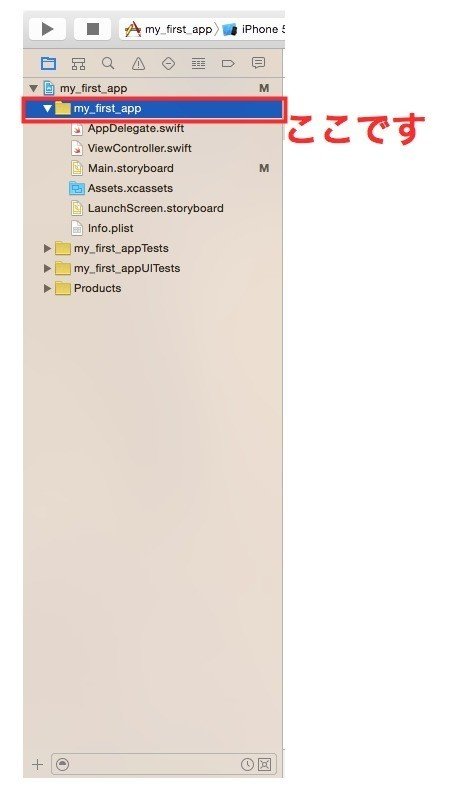
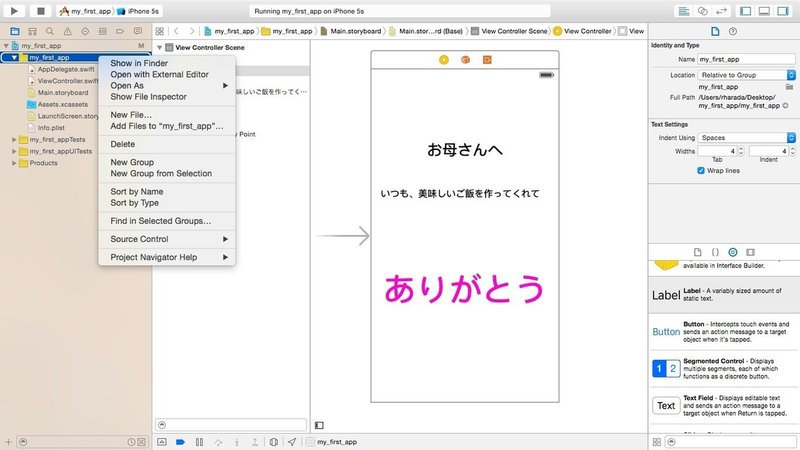
アプリ名のフォルダを選択します。

選択したら、キーボードのcontrolを押しながら、このフォルダをクリックします。(control押しながらクリック=マウスの右クリックです)
すると、メニューが表示されます。

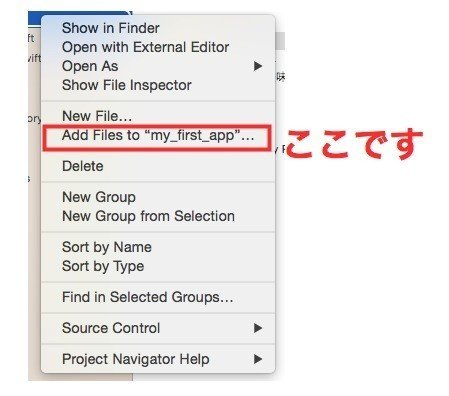
この中から、「Add Files to "アプリ名"」を選択してください。
そうです。ファイル追加ですね!

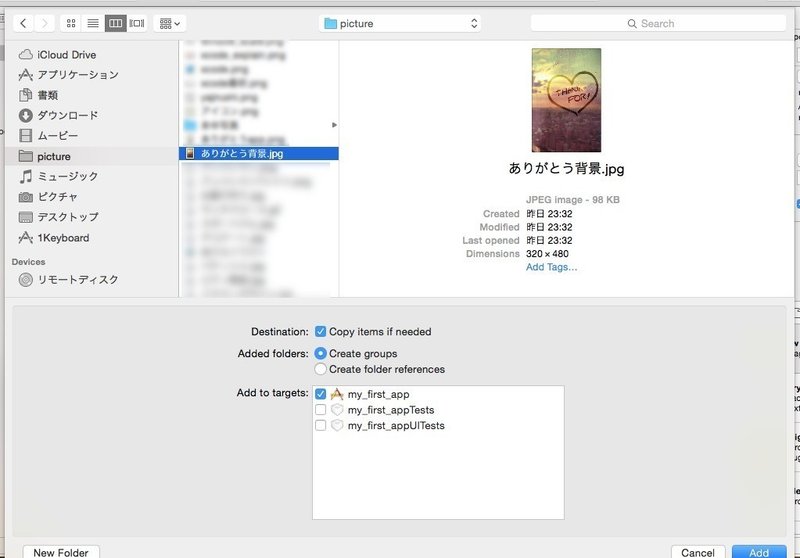
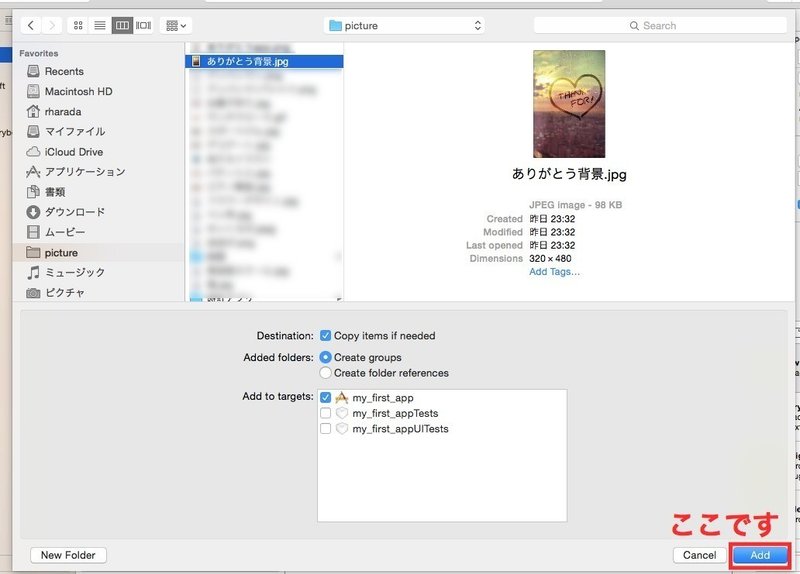
すると、以下の様な画面がでてきます。

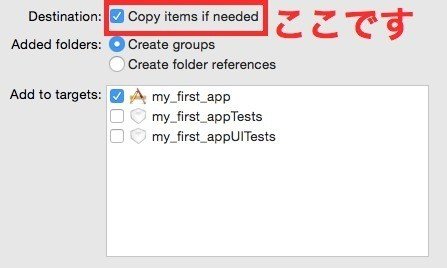
追加したい画像を選択してください。追加したあとは、このチェックがついてることを必ず、確認してください。

このcopy items if neededは、アプリ内に画像をコピーしますか?ってチェックです。これがついてないと、画像ファイルがアプリ内にコピーされません。気をつけてください><
画像を選んで、copy items if neededにチェックを入れたら、Addボタンを押してください。

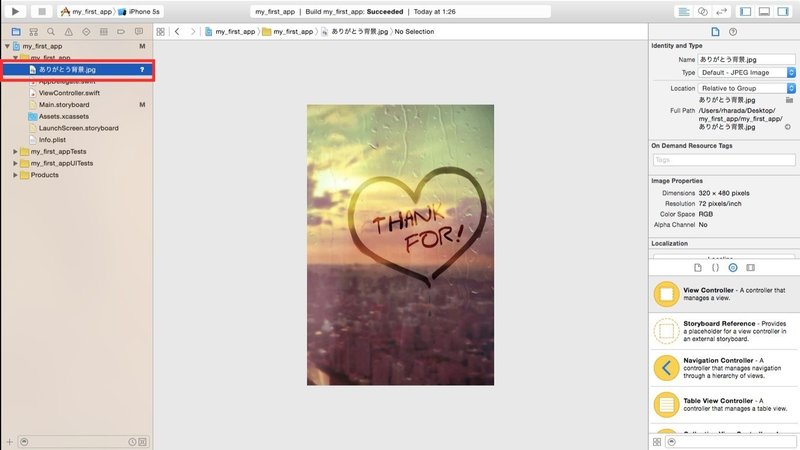
画像がナビゲータエリアに追加されました。選択すると、追加した画像が表示されます。

これで画像が入りました( ´ー`)フゥー...
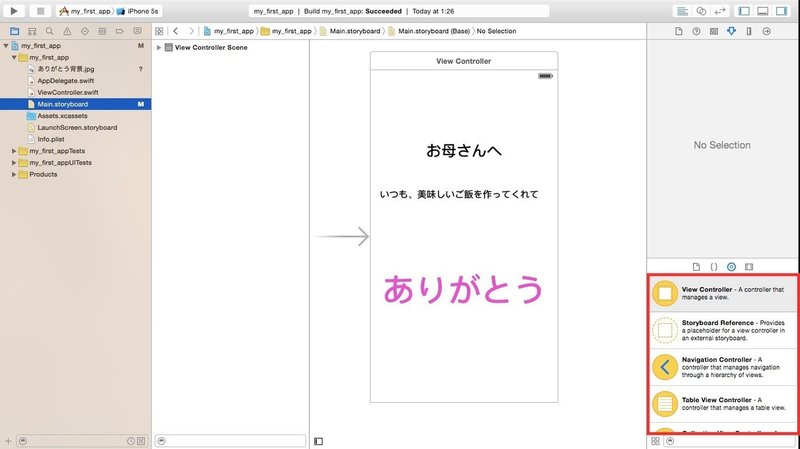
次は、story board上でアプリの画面に画像を追加しましょう。
アプリに画像をいれる部品もここに用意されています。

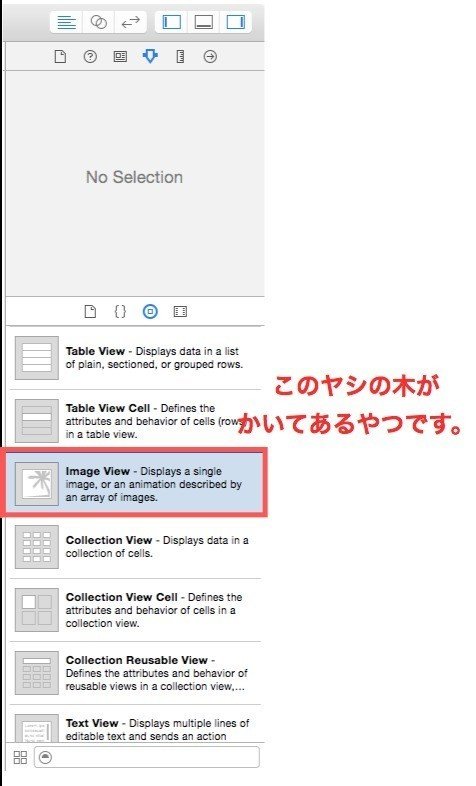
この部品の中の、Image Viewを探してください。
このImage Viewが画像をいれる部品になります。

ヤシの木が書いてある部品です!なんか、ハワイアンな気分になりますね〜
アロハ〜〜〜〜〜ヽ(=´▽`=)ノ
このImageViewを画面上に持ってきてください。
操作は下の動画を参考にしてください。
あれ?!おや?!
画像入ってないやんけ〜〜〜〜〜ヽ(`Д´)ノプンプン
まぁ、まぁ、そんなに怒らないでくださいΣ(゚Д゚)
まだ、続きがあるんです。
Image Viewをいれたあとに、どの画像をいれるか選択しなくてはなりません。
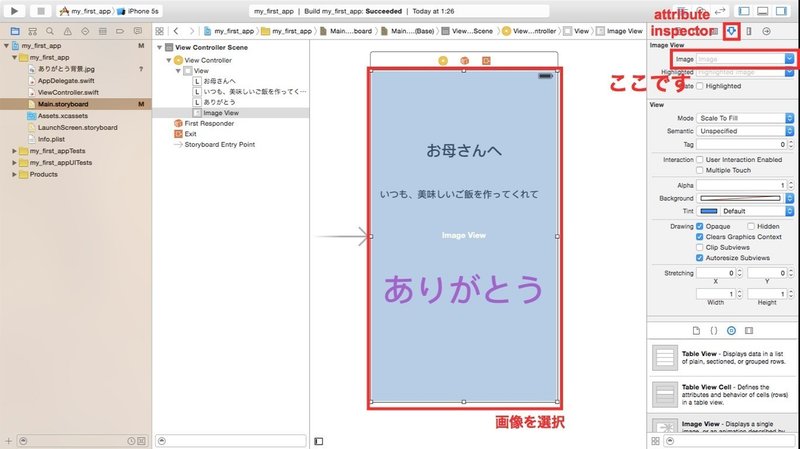
画像を選択して、ユーティリティエリアのattribute inspectorから、
Imageをみてください。

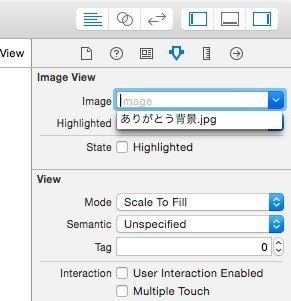
ここで、画像を選択することができます。

挿入したい画像を選択します。
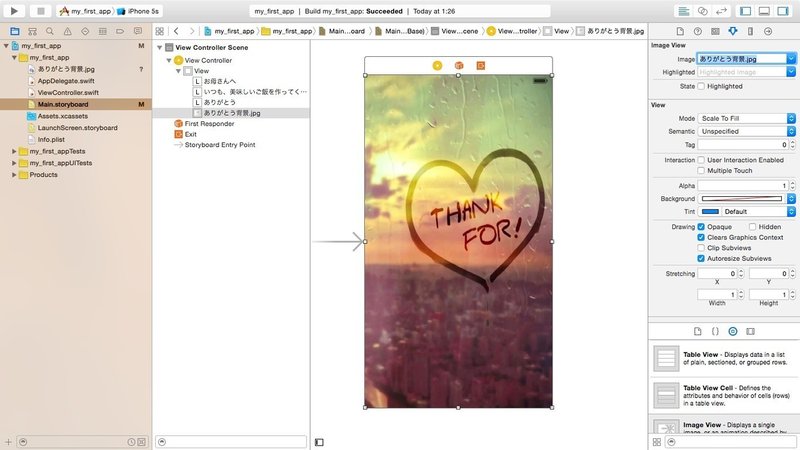
これで画像が入りましたヽ(=´▽`=)ノ

って、画像が入りましたじゃねぇぇぇよ!後ろの文字見えないじゃんΣ(゚Д゚)
あらら、こんなときは、レイヤーの順番を変えます。
下の用な感じです。
これで、画像が背景になりましたね。
画像をいれるときは、Image Viewを使ってあげくださいね(^_-)-☆
ただ、、、うーん。画像が入ったことで、なんか文字が見づらくなってしまいましたね(´・ω・`)
そんなときは、alpha値を変更しましょう。
画像を選択して、ユーティリティエリアのattribute inspectorのAlphaといところの数値を0.3くらいにしてあげましょう。


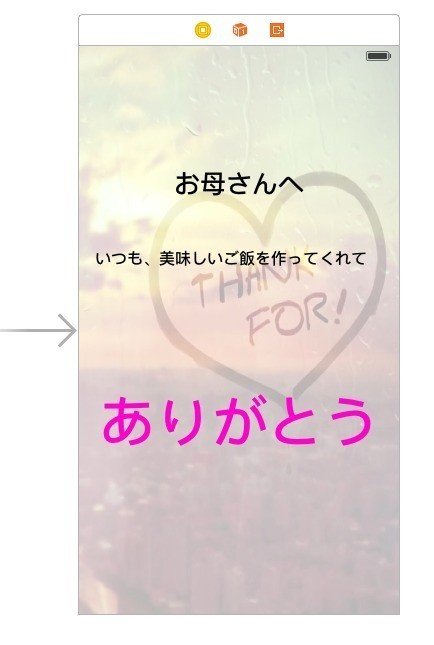
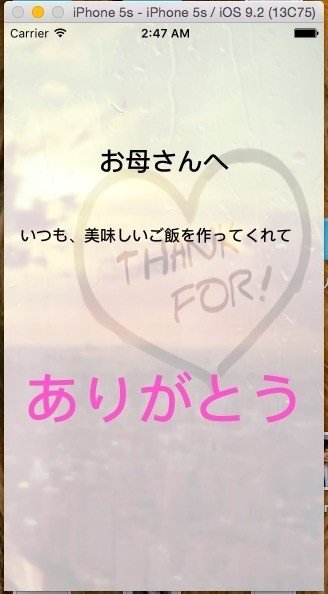
おおおお!!!いい感じになりました(*´ω`*)
これで完成ですね。
最後に再生ボタン(buildボタン)を押して、自分の完成したアプリを確認しましょう!

あとは、できたアプリを、
感謝したい大切なあの人に見せてあげてくださいねヽ(=´▽`=)ノ
これで、xcodeの使い方がだいぶわかってきましたかね。
AppAcademiaでは、今回やってきたような感じで、楽しく、わかりやすくアプリの勉強会をしております。
ストリートアカデミー AppAcademia オリジナルiPhoneアプリを作る教室
AppAcademiaでは、毎回、簡単なアプリを作って、アプリの作り方を勉強するスタイルになっています。
第一回 告白アプリ〜swiftの文法、hiddenを使う〜
第二回 おみくじアプリ〜乱数でガチャを作る〜
第三回 ペットアプリ〜タッチ、スワイプ、ジャンプ〜
第四回 時計アプリ〜NSTimerの使い方〜
第五回 鬼ごっこアプリ〜第一回から第四回までのまとめ〜
第六回 紙芝居アプリ〜複数画面のアプリを作る〜
第七回 辞書アプリ〜UITableViewの使い方〜
第八回 ニュースアプリ〜UITableViewCellのカスタマイズ〜
第九回 LINEアプリ〜UITableViewCellのカスタマイズ2〜
第十回 メモアプリ〜NSUserDefaultsの使い方〜こんなカリキュラムでやっております!
次回は、第一回、告白アプリの作り方をご紹介しますね。
楽しみに待っててくださいねヽ(=´▽`=)ノ
引き続き、よろしくお願い致します。
この記事が気に入ったらサポートをしてみませんか?
