
vol.9 WEBデザイン勉強奮起 -デザインのドリル編-
今日も見てくれてありがとうございます!
今回はバレンタインのポスターデザインのトレースです。
街中はクリスマスできらびやかな中、先取りバレンタインですね(笑)
複数の色を使う上で、配色について学びを深めていきます!
色の組み合わせが決まっても、配色一つでイメージがガラッと変わりますよね。
ではではこちらが、こちらがトレース画像になります。

赤系の同系色で合わせることで、まとまりのあるデザインになりますね!
……日付の色間違えてますね。
なんか薄くて、大事な情報の重要度が下がってしまっている感じがあるぅぅ。
同じ色でまとめていても、使う部分が変わるだけで受ける印象が変わってきますね!
1.目標時間
コチラの目標時間は、45分!
対して私は、1時間10分!
まだまだ時間内に終わらせることができないですね。
模写になったらもっと時間かかりそうだ(笑)
2.わたしの解釈
バレンタインは「赤」や「茶色」のイメージが強いため、色からポスター内容を想像できる
シーズン中だったら、遠目からもそうかな?とわかりそう背景に使われている2色に、暗めの色を加える事で締まりがでる
フォントをいくつか使っているけれど、ロゴのようなイメージでドンと構えているから、あまりごちゃごちゃした印象にならない
中心に合わせて視線の誘導が自然と重要度の高い上から下に流れるようになっている
3.苦戦したところ
今回は、そこまで苦戦したところはありませんでした!
文字のカーブは、以前やり方をきめたこちらの方法で作成しました。
4.さいごに
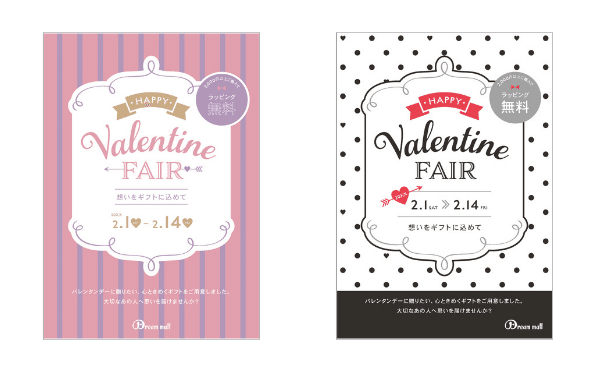
今回のデザインもメインの見本に加え2つ見本がありました!

メインの見本とガラッと印象が変わりますよね!
左のパステルカラーは、同一系統の色ではないけれど「トーン」が同じなので、まとまった配色になっています。
パステルカラーだと可愛らしく幼い印象なデザインになる感じがします。
大人向けなショップというより、小中学生の子に向けたような商品が打ってそうだなと思いました!
対して右は黒を基調としたパキッとした印象に。
全体がモノクロで落ち着いている中、赤色がとても映えてアクセントが際立つようになっています。
パステルカラーに比べて、ターゲットの年齢層が上がりそうだなと思いました!
今回は、「配色の3つのコツ」を学びました。
・同一系統にまとめる
・トーンを統一する
・同系色の中にアクセントカラーを入れる
配色するときは、このコツを頭に入れて適当な配色をしないように気をつけていこうと思います!
ではでは、今回も最後まで読んでくださりありがとうございましたー!
また、明日~!
