
vvvv gamma入門 - 7 画像/動画を書き出し
vvvvで作品を作った後、動画として納品したりSNSなどでシェアしたいと思うかもしれません。
今回はvvvvのStrideレンダリング結果を画像や動画として書き出すパッチを紹介します。
色々な書き出し方法
vvvvのドキュメントには色々な書き出し方法が紹介されています。
今回は上記に記載の方法をいくつか実際のパッチを作成して解説します。
動画: フルスクリーン+XBox Game Bar
Windows標準の画面録画機能を使って動画を作成する方法です。この方法でvvvv以外の他のアプリ等のレンダリング結果以外はキャプチャしたいくない場合はレンダリングウィンドウをフルスクリーンにしなければいけません。
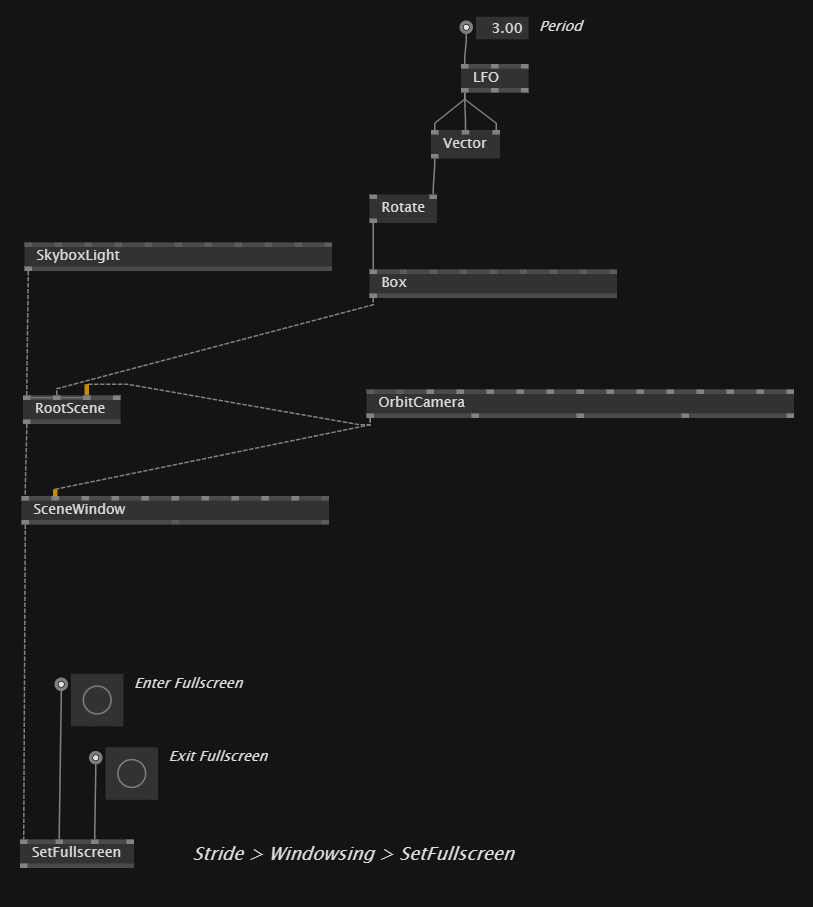
レンダリングウィンドウをフルスクリーンにするにはSetFullscreenノードが使えます。

Enter Fullscreenを右クリックするとフルスクリーンになります。戻すにはAlt+Tabでパッチに戻って、Exit Fullscreenを右クリックします。
画像: Windows標準スクリーンキャプチャ
WindowsではWinキー+Shift+Sを押すと選択した範囲やウィンドウのスクリーンキャプチャを取ることができます。
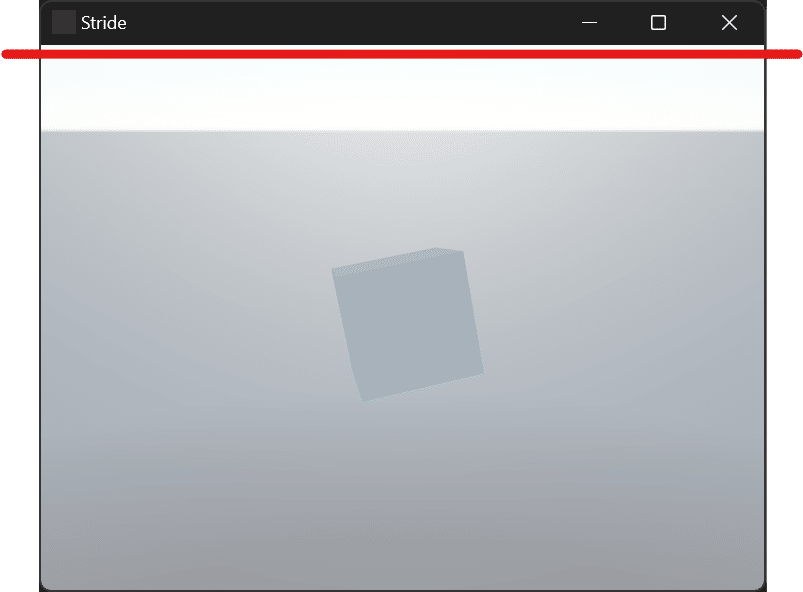
レンダリングウィンドウを選択してキャプチャをとる場合、ウィンドウタイトルや閉じるボタンなどが配置されたヘッダーが邪魔になります。

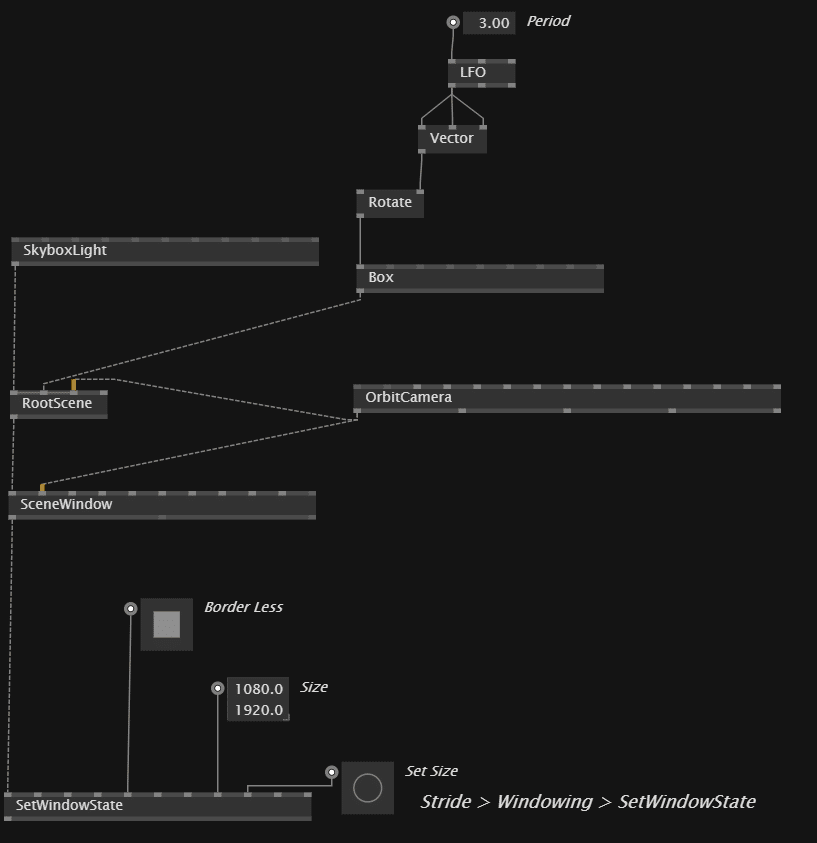
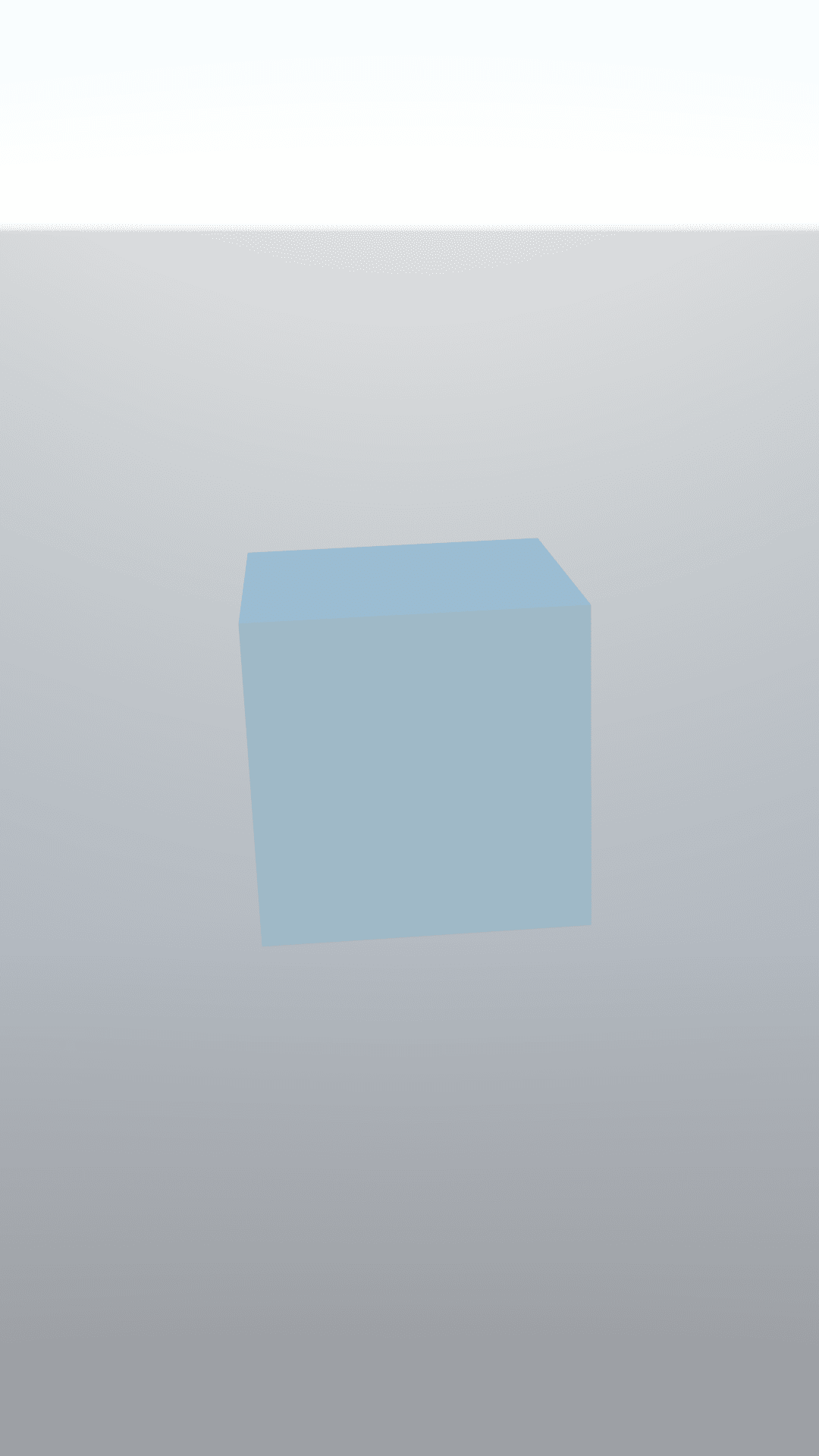
SetWindowStateというノードを使うとこのヘッダーを非表示にすることができます。Border LessをOnにするとヘッダーが非表示なります。
またこのノードはレンダリングウィンドウの解像度も指定することができるので大変便利です。Sizeに解像度を設定して、Set Sizeを右クリックすると適用されます。


動画: ScreenRecorderを使う
これはフルスクリーンではない任意のサイズの動画を書き出す方法です。
ScreenRecorderライブラリの追加
vvvvで動画書き出し用のノードを使用するにはScreenRecorderというライブラリを追加する必要がります。
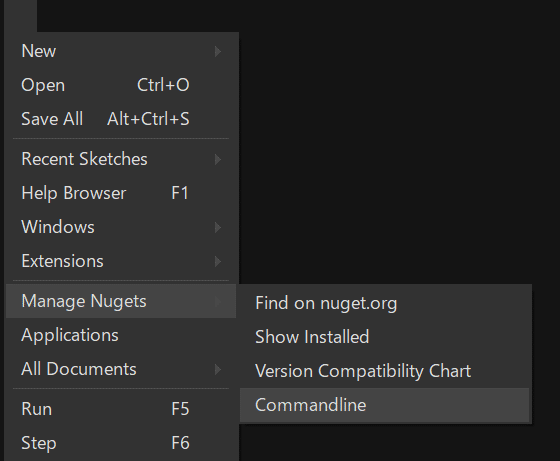
メニューからNuGets用のコンソールを立ち上げて、コマンドを実行します。

nuget install VL.ScreenRecorder -pre動画書き出しのパッチ
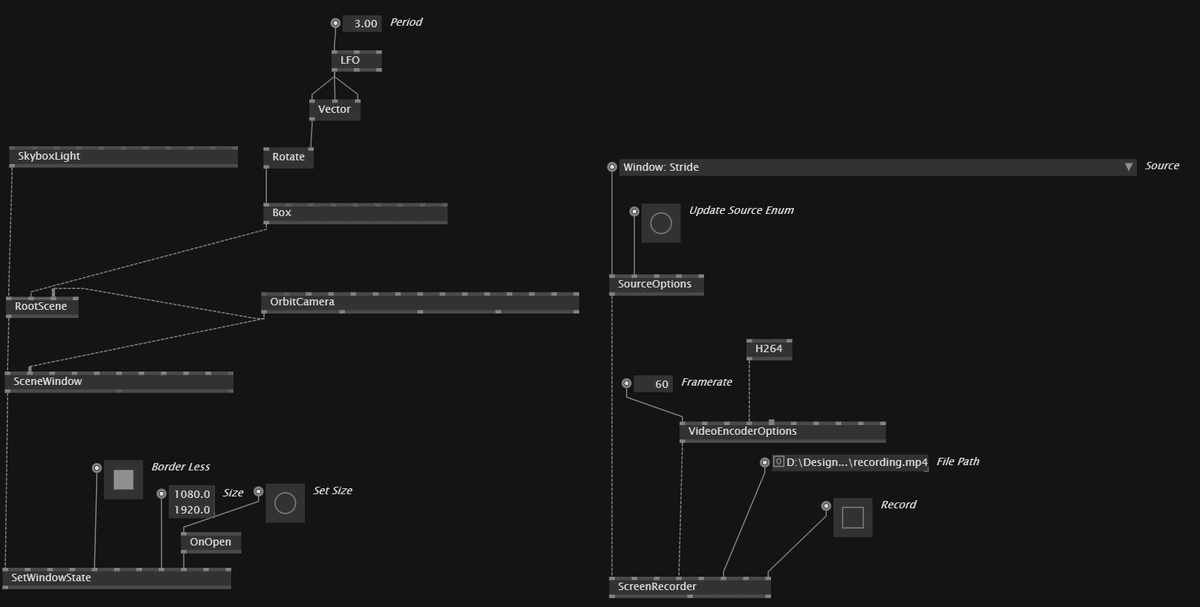
率直に完成したパッチを載せます。以下の様になります。

SourceOptionsで録画したいウィンドウを指定します。ウィンドウのヘッダーも録画されてしまうため、SetWindowStateノードで非表示にします。
ScreenRecorderのFile Pathに書き出し先のファイルパスを指定します。右クリックするとエクスプローラーを立ち上げて選択することができます。
ScreenRecorderのヘルプパッチも参考になりますので確認してみてください。
今回は以上です。
素敵な作品を作ってどんどん公開していきましょう!
いいなと思ったら応援しよう!

