
UIデザイン - ホーム画面、プロジェクト一覧
今回はUIデザインのお話です。
KanbanGantt(仮)では、まずはとりあえず使えるものを目指してUIは割と適当に作ってたりします。デザインに正解は無いので、まずはリリースを目指し、その後少しずつ改善していきます。
人気のあるwebサービスやアプリはリリース後も継続的にUIが変更されています。それってかなりスゴイことです。それまで十分使えていたものに対して(言い方は悪いですが)必ずしもやらなくて良い変更を加えるのですから。それ相応の利益が出ていて人的リソースを割く余裕のあるプロダクトでないとそんなことは不可能です。時に改悪と呼ばれることもありますが、サービスが生き続けていくためにそういった施策は必要なのかなと思います。
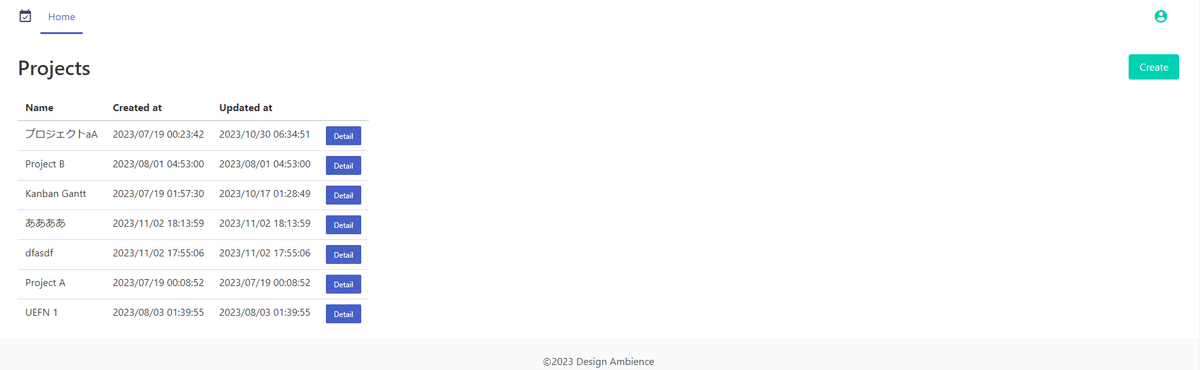
さて、本サービスでは気になったところからちょっとずつ改善していくスタイルです。まず目につくのはログイン後に表示されるホーム画面でのプロジェクト一覧。ハッカソンの時に取り合えず作ったテーブルビューです。かなり雑。今回はこの部分のUIデザイン改善を作業ログ的に書いてみます。

プロジェクト名、作成日時、更新日時が表示されてますが、他にどんな情報があれば良いだろうか。そもそも作成日時、更新日時って要るのか…?
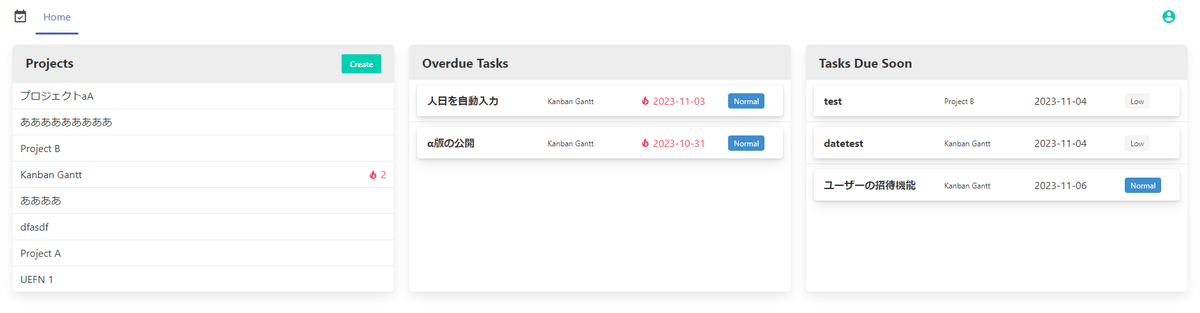
タスク管理サービスなのでもう少しタスクに関する情報があったら良さそう。少なくとも期限切れのタスク数あたりがあれば良いかも。
期限切れタスクについてはタスクのサマリーも表示したい。
ここで「期限切れタスク」をどう定義しようか悩みます。「期限切れタスク」を定義する前に「未完了タスク」を定義しなければいけませんが、
KanbanGantt(仮)ではステータスをユーザーが自由に定義できるようにしたい。シンプルな場合は、「未対応」、「処理中」、「完了」の様になるが、ユーザーによっては「処理中」の後に「レビュー中」などのフェーズを挟みたいケースもあるかもしれません。
そこでステータスにそれ自体が完了ステータスなのかどうかのフラグ(isCompleted)を持たせることにします。
そうしたうえで、isCompleted=falseのステータスに属するタスクを「未完了」タスクと定義します。
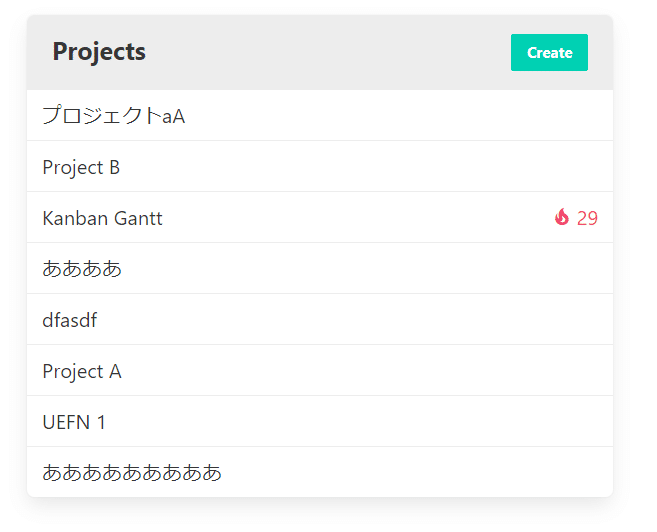
見た目の部分でいえば、現状テーブルを置いただけなのでどうにかしたい。KanbanGantt(仮)ではCSSフレームワークにBlumaを採用しているので、Blumaのコンポーネントで何か使えそうなものを探します。Panelが良さそう。
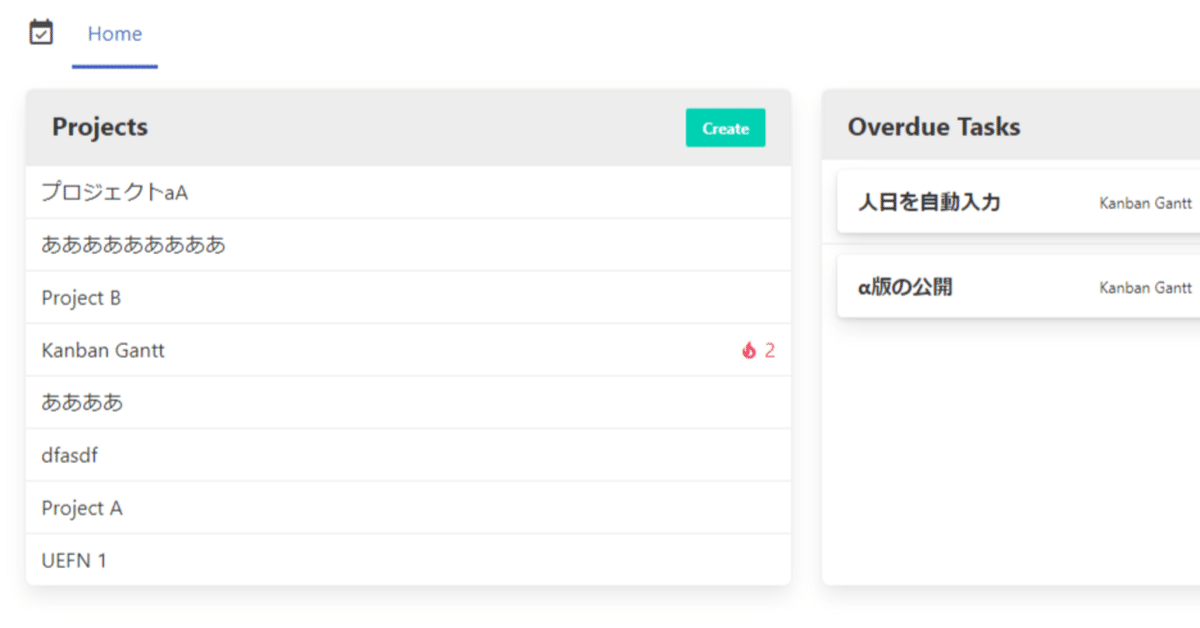
ということでプロジェクト一覧の部分はこうなりました。

プロジェクトが増えた時にはページャーが必要になりそうだけどそれはまた増えたときに考えます、笑
期限切れのタスクはアイコンで表すことにしました。
後は期限切れのタスクの内容とついでに期限前のタスクも表示するようにしてひと段落。

他にも修正したいところは沢山ありますが今回はこの辺で。
本当は先月中にアルファ版をリリースしたかったですが、まだまだかかりそう…。
もしこの記事があなたのお役に立てたなら幸いです。 よろしければサポートをお願いします。今後の制作資金にさせていただきます!
