
【データポータル応用編】ユーザー行動を「見える化」して「定点観測」する方法
この記事の目的
この記事は、普段Googleアナリティクスを活用してレポート作成などを行っているものの、もっと効率化できないかと考えている方に対して、データポータルを活用することで、今よりも効率的にレポート作成ができるようになるためのヒントをお届けすることを目的としております。
この記事のテーマ
今回のテーマは、ページ内でのユーザーのアクション、いわゆるクリックやスクロールなどの「イベントトラッキング」のデータを、ダッシュボードで可視化することと、その効率化を図ることになります。
この記事の背景
ページ内のクリックやスクロールを細かく取得している場合、どの部分がどれくらいアクションされているかをレポーティングする必要があります。
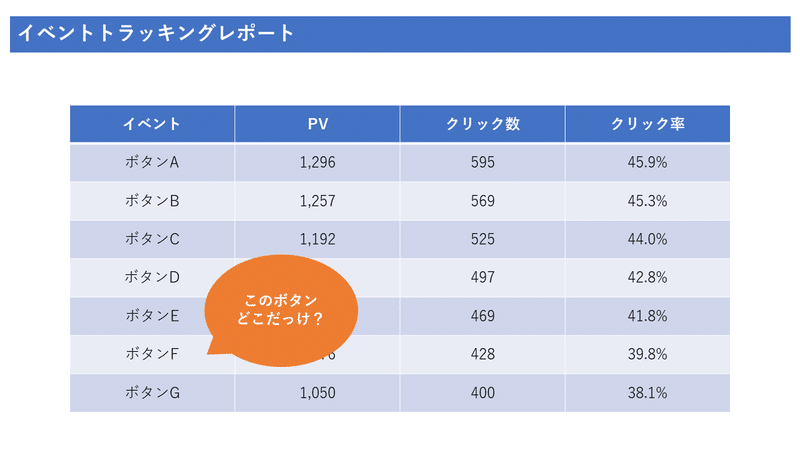
例えば、ページ内のクリック数やクリック率のデータを、表形式に整形してパワーポイントにまとめた場合、どこのクリックなのかが直感的にわからない、という経験はないでしょうか?

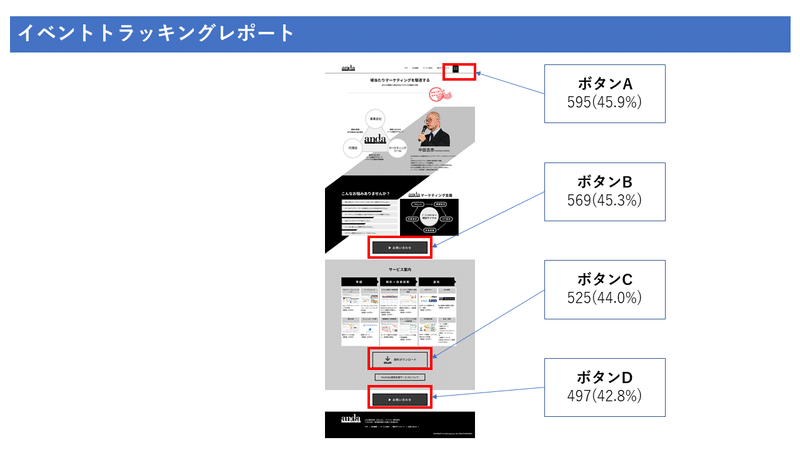
そこで、ページのキャプチャーを掲載し、該当箇所を示しながらクリック数やクリック率を入力する、ということも行ったことがある方もいらっしゃるのではないでしょうか?

このようにすることで、この箇所が何回クリックされたのか、ということを、誰にでもわかりやすく伝えることができるようになります。
しかし、このレポートを作成する担当者の方は大変です。該当箇所のクリック数とクリック率を集計して、パワーポイントに手動で転記することになります。クリック箇所が多ければ多いほど労力がかかりますし、手動で行っているため、ミスが生じる可能性も考えられます。このように、レポートを受け取る側にとってはありがたい見せ方も、作成する際にはそれなりの労力がかかってしまうという現状があります。そこで、この作業をデータポータルに置き換えてみるということを試みたいと思います。
データポータルでダッシュボードを作る
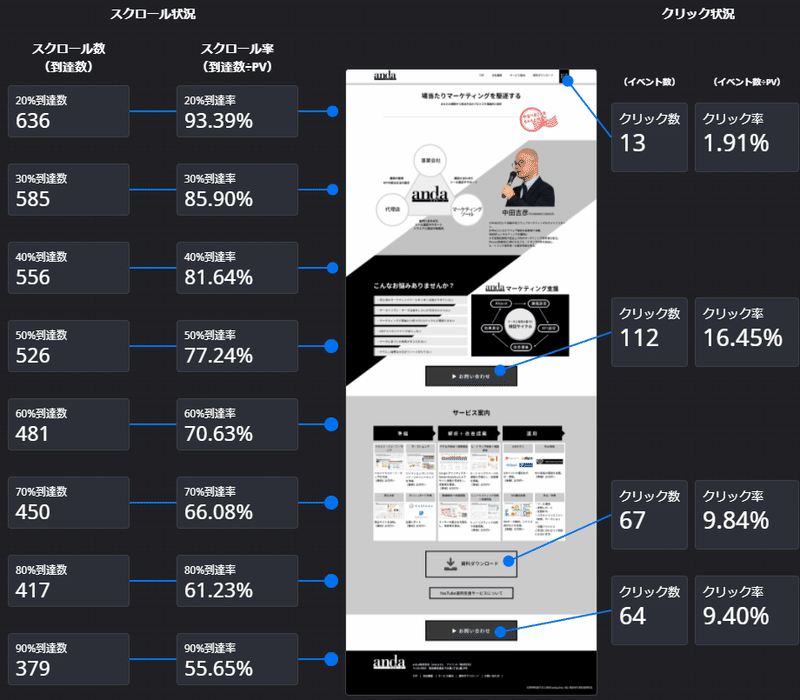
では、弊社サイトを例に、スクロールやクリックなどを確認するためのダッシュボードを作成してみます。今回は、合計イベント数とページビュー数を利用して、スクロール率やクリック率を算出することにします。
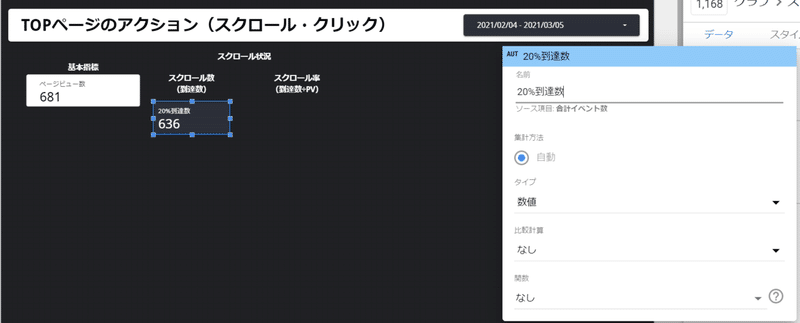
まずはスクロール系の指標から作成してみます。指標として使う、ページビュー数とスクロールの合計イベント数の「スコアカード」を作成していきます。
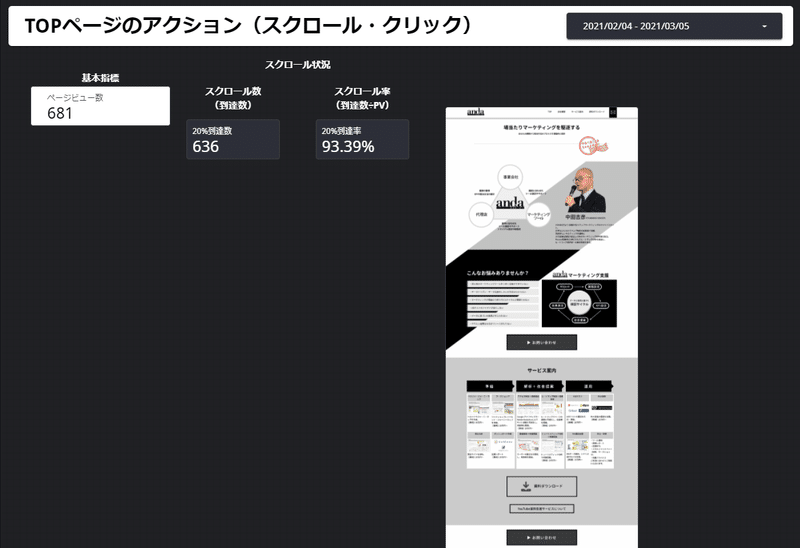
今回は便宜上20%スクロール位置から作成します。もともとの項目は、「合計イベント数」なのですが、30%位置、40%位置などでも「合計イベント数」を使うため、名前を変えておきます。今回は「20%到達数」と設定しました。(下記の図は、日付変更、ページビュー数のスコアカードは追加したという前提になっています)

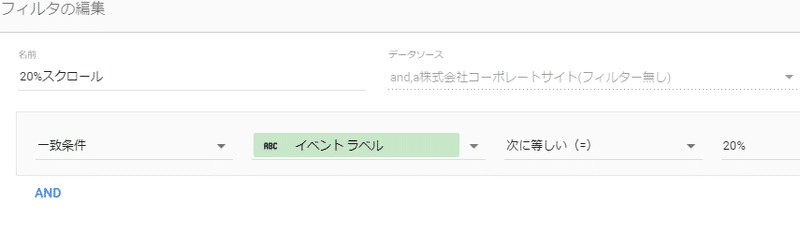
また、このままだと、本当の「合計イベント数」になってしまうため、20%位置だけの「合計イベント数」を表示できません。そのため、「フィルタ」をかけましょう。適宜名前をつけて、設定されているイベント項目で、20%位置を指定する条件を設定します。例えばこのような形になります。

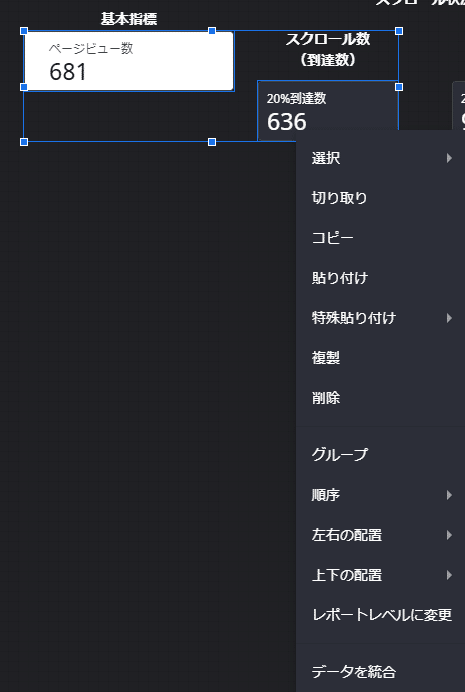
次に、スクロールの割合(到達率やスクロール率などと呼ばれます)を算出します。先程作成した、20%到達数のスコアカードと、ページビュー数のスコアカードを同時に選択した状態で右クリックし、「データを結合」を選択します。

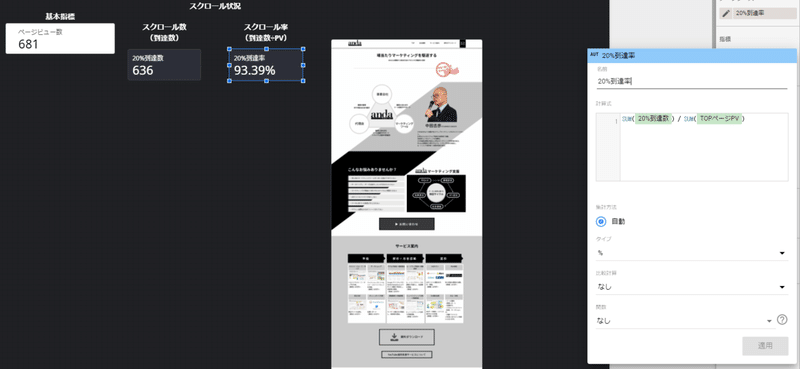
新たにスコアカードが作成されますので、適宜名前を変更し、計算式が到達率を計算できるようになっているかを確認してください。(下記の図にはページのキャプチャーが掲載されていますが、次のステップで解説します)

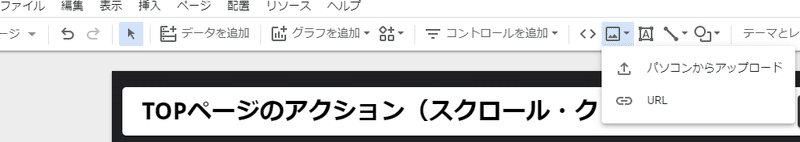
次に、どの箇所が20%到達位置なのか、また、次に説明しますクリック箇所を視覚的に確認するために、該当ページのキャプチャーを掲載します。自分のPCに画像があればそれをアップロードできますし、URLを指定することも可能です。

このようにすることで、どの位置が20%位置で、どのくらいスクロールされているかを、視覚的に確認することができそうです。

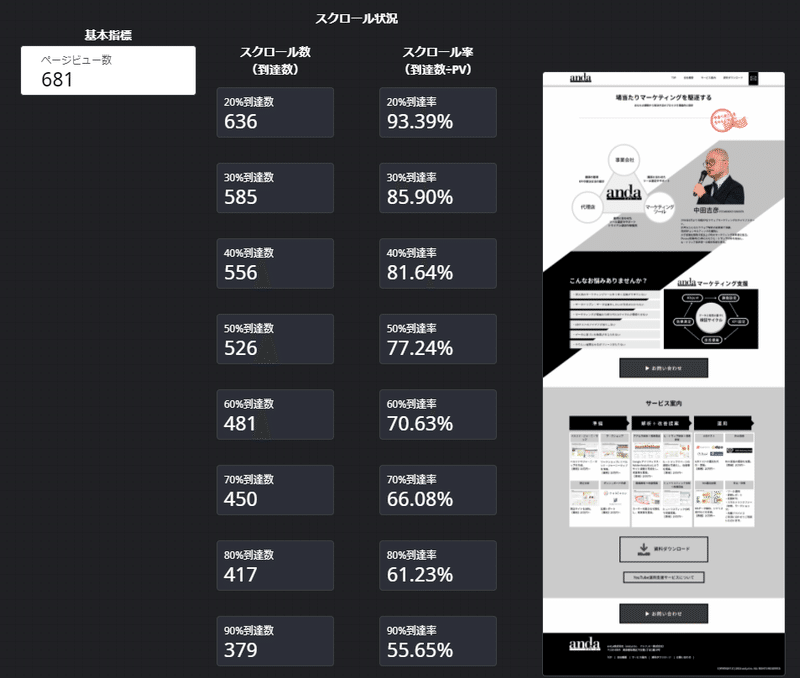
あとは、他の位置に関するデータを、同様の手順で追加していきます。

それぞれの位置で、どのくらいスクロールされているのかがわかるようになったと思います。
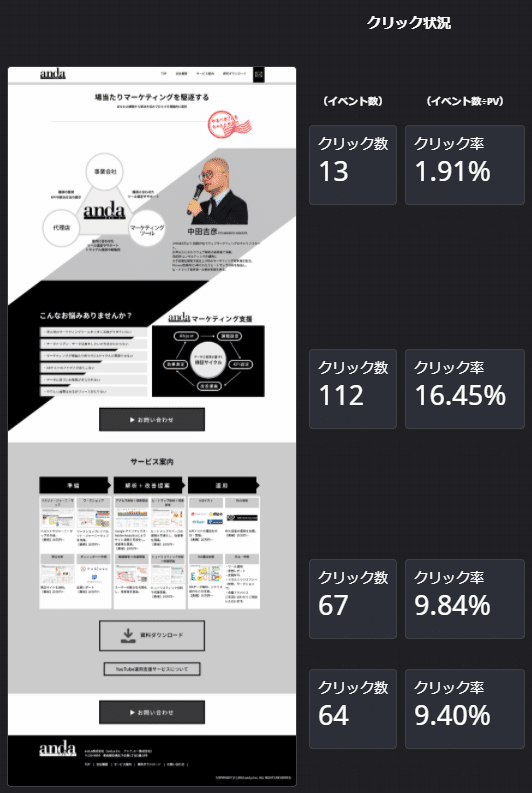
同じ手順(スクロールでやったことをクリックに置き換えてください)で、クリックについてもスコアカードを追加していきましょう。今回は4箇所指定してみました。

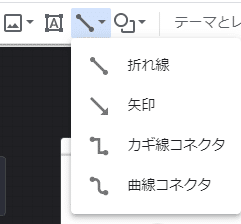
ここまでで、ある程度のデータは見れるようになっていますが、もう少し視覚的にわかりやすくしてみます。図や矢印なども追加することもできますので、それを利用してみます。

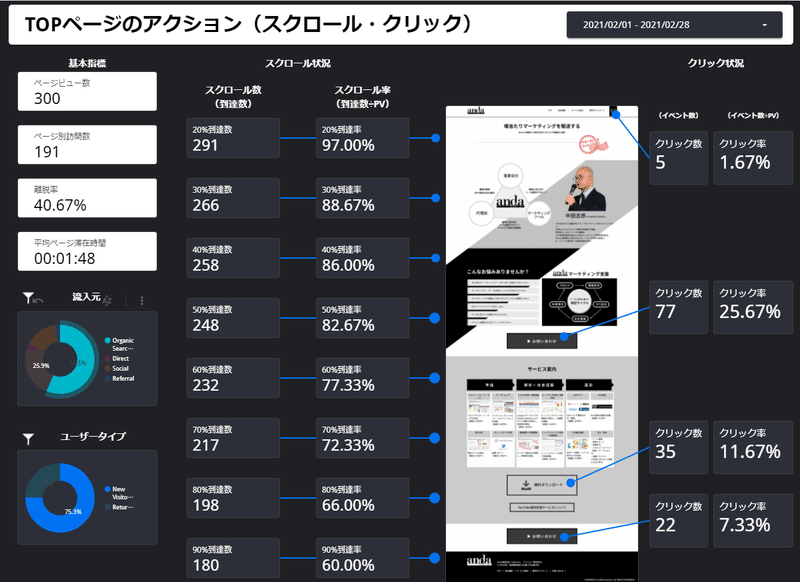
この位置が◯%到達位置、このボタンがクリック箇所、というように、矢印で指定してみました。これだけでもわかりやすさが変わるのではないでしょうか。

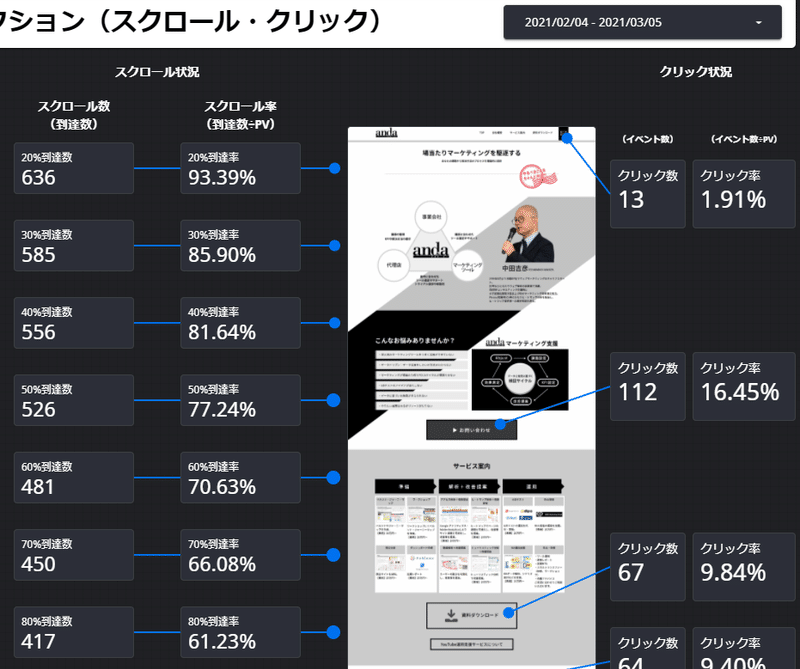
あとは日付を変えるだけで、確認したい期間のデータを表示することができます。

このように、ユーザーのアクションを、データポータルで可視化することで、作業効率とわかりやすさを向上させることができるかと思います。
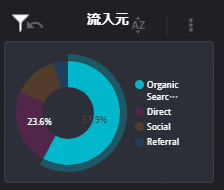
また、他の指標も併せてみたい、という要望にも応えることができますので、空いているスペースにいくつかのデータを追加してみたいと思います。

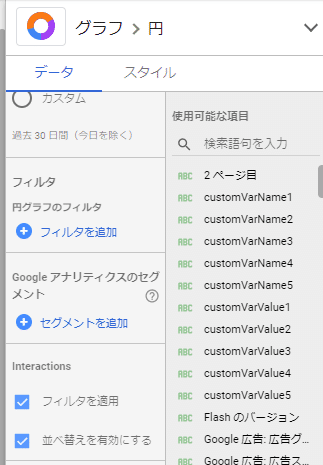
さらに、”自然検索流入のユーザーの動きは?”、"新規ユーザーの動きは?"などと急に聞かれても対応できるように、先程追加した円グラフにフィルタもつけてしまいましょう。該当の円グラフの「データ」の「interactions」の「フィルタを適用」にチェックを入れます。

そうすると、円グラフの該当箇所をクリックすることで、フィルタがかかるようになり、すべてのデータが変わるようになります。

このように、ユーザーアクションを定点観測することの効率化ができたのではないかと思います。
試しにこんなお題に答えてみましょう。
"2月の自然検索流入で新規ユーザーのアクションってどうなってる?"
今までは、"明日までにまとめます!"と言って、資料を作成していましたが、会議中であっても、日付を指定、流入元を自然検索に指定、ユーザータイプを新規に指定することで、下記のように、すぐに確認することができます。

まとめ
このようなダッシュボードを作成しておくと、レポートの度に集計してパワーポイントを手動で整形して、という手間が省けるかと思います。このままレポートとしても使うこともできると思いますので、見た目を整えたり、自分に必要なデータを適宜カスタマイズして、各々応用していただければ幸いです。
以上、「データポータル応用編:ユーザーアクションを定点観測する方法」でした。
皆様のお役に立てれば幸いです。
また、データポータルの構築やウェブ解析に関するご支援を行っておりますので、お悩みがございましたら、ぜひご相談いただければと思います。
初心者向けのデータポータルの記事はこちら
データポータル応用編:GAのデータで「動線図」を定点観測する方法はこちら
------------------------------------
弊社への「データポータル」「ウェブ解析」等のご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
この記事が気に入ったらサポートをしてみませんか?
