
【色彩】色の基礎知識について
今回は、色について。
デザイナーでない方も知っておくと面白いと思います。
色の三属性(three attributes of color)
・色相(hue)
・明度(lightness)
・彩度(saturation)
色相は、「赤」「黄色」「緑」のような色の違い。
彩度は、色の鮮やかさの度合い。
明度は、色の明るさの度合い。
色をつくるときは、
【色相→明度→彩度→最終調整】という流れが良いと言われている。
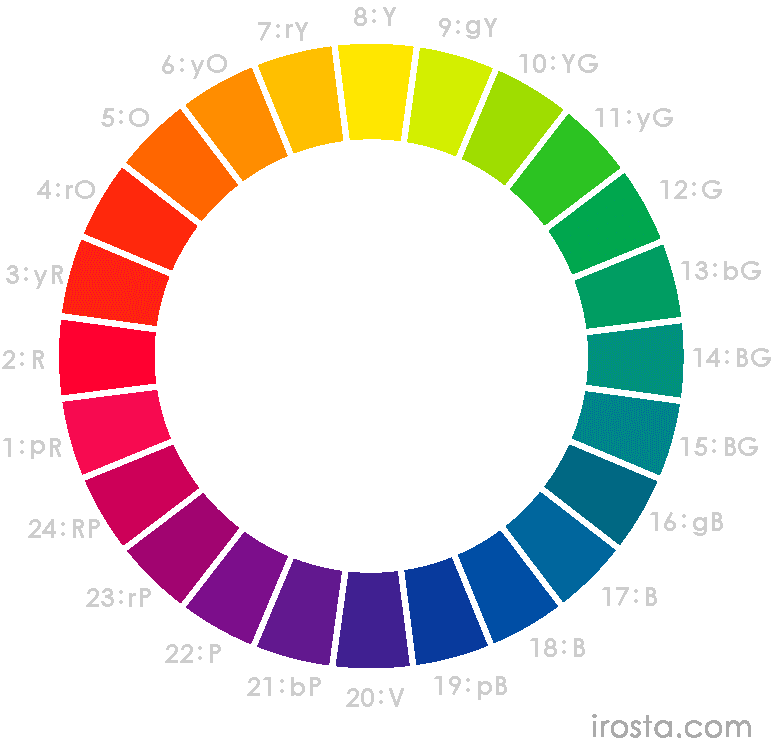
色相環(しきそうかん)

色相(色味)の違いを 24段階 に分け、輪っか状に並べたもの。(参考サイトは以下。周りにふってある19:pBなどについても書いてあります)
明度や彩度によって、色相環の色合いも変わる。
最初の色相環は、1666年にアイザック・ニュートンによって考案され、光のスペクトラム(赤、オレンジ、黄、緑、青、紺、紫)の色の順に構成されている。これは虹の色と同じ順。
調和のとれた色の組み合わせは、カラースキーム(色彩調和)と呼ばれます。色相環ではカラースキームを作りやすいです。
参考程度に把握しておく。色相環は虚構のシステムなので、とらわれ過ぎると思考の幅が狭まるとも言われている。
良い配色
デザインする上で最適と言われるカラーバランス
25%:主役の色となるメインカラー
5%:少ないけど全体を引き締めるアクセントカラー
70%:他カラーを引き立てる脇役的なベースカラー
良い配色するには、色相/明度/トーンのいずれかをそろえると良い。
「トーン」は色調のことで、明度と彩度で色の調子を表す。
類似性(共通性)の原理
・ドミナントカラー(1つのカラーで統一)
・ドミナントトーン(1つのトーンで統一)
・トーンオントーン(異なるトーンの似た色)
・トーンイントーン(同じトーンの似た色)
・トーナル(中間色同士の配色)
・カマイユ(単色画法)
・フォカマイユ(偽りの単色画法)
トーンイントーンは、明度差が小さい組み合わせで、ドミナント・トーン配色より統一感を出しやすい。
トーンのイメージが優先で配色する場合は「ドミナントトーン配色」
ある色にトーンを合わせる場合「トーンイントーン配色」
明確な違いはない。
親近性の原理
・ナチュラルハーモニー
・コンプレックスハーモニー
明瞭性の原理
・ビコロール
・トリコロール
・ハレーション
ウォームシェードとクールシェード
・ウォームシェード
・クールシェード
サーモンピンクはオレンジ色に近いので、より暖かく感じる
ローズピンクはベースが紫に近いので、やや寒色系に近い
その他の配色技法
・グラデーション
・モノトーン
・コントラスト
・アクセント
・セパレーション
色相環を使った配色
・補色(ダイアード)→ 色相環の正反対の2色
・分裂補色(スプリット・コンプリメンタリー)→ 色相環で補色の両隣
・三色配色(トライアド)→ 正三角形状に位置する色
・四色配色(テトラード)→ 四角に位置する色
四色配色は、カラフルな配色になるからメインの色が埋もれないように注意が必要な高等テクニック
色の種類と与える印象
有彩色...青や赤、黄などの色味を持った色全て
無彩色...白と黒、グレーなどの色味を持たない色
暖色...暖かさを感じさせる色
寒色...青色や水色などの寒さを感じさせる色
中性色...緑色や紫色、白・黒・グレーの無彩色など温度を感じさせない色
進出色...暖色系は手前に見える性質(ランドセルは赤)
後退色...寒色系は奥に見える性質(インテリアで部屋を広く見せる)
膨張色...高明度の色はふくらんで見える
収縮色...低明度の色は縮んで見える
碁石は、0.3mmだけ黒の方が大きくなっていて見た目を均等に揃えている
各色の与える印象はそれぞれ
ex)黄色:好奇心、紫:神秘など
↓ このサイトが参考になる。
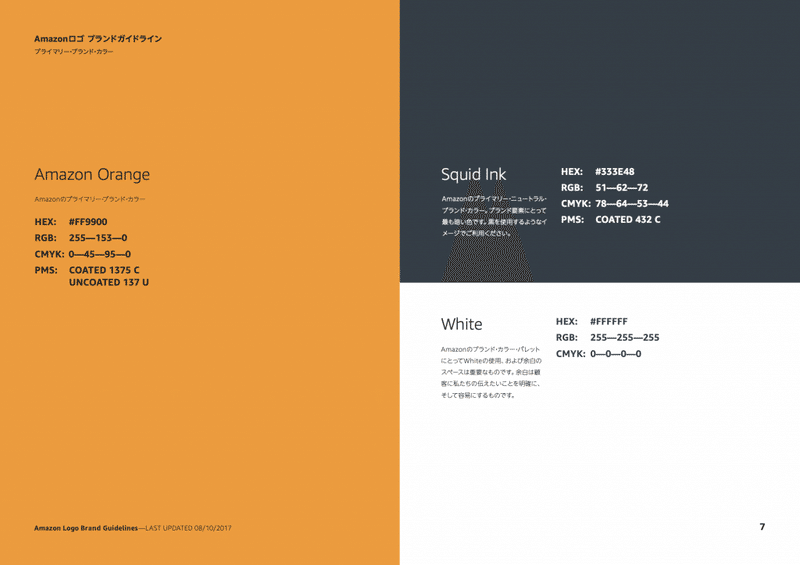
RGB,CMYK,HEX,PMS, HSV
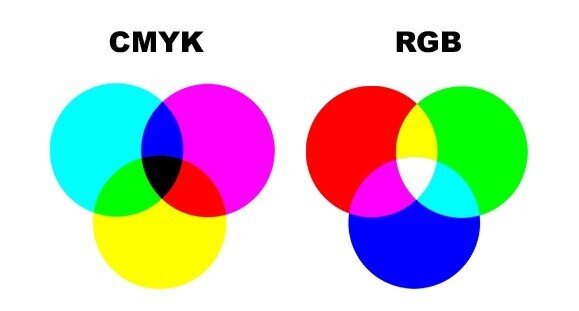
この画像のように、ひとつの色でも表現方法はRGB,CMYK,HEX,PMSなどさまざま。違いを見ていく。

RGBは光源色、CMYKは物体色を表現する
・光源色…光そのものの色
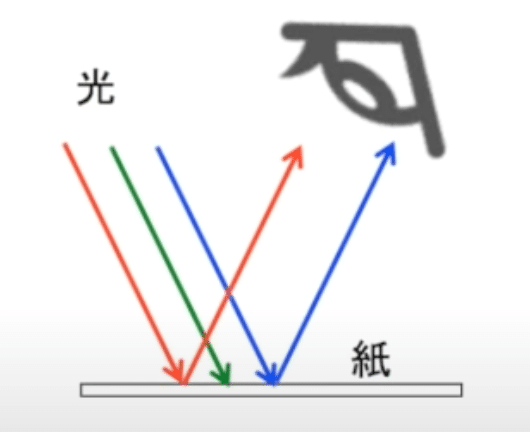
・物体色…光が物体に当たって反射・吸収・透過した際に生じる色(それ自体が発光しない物体の色)

この図を意識して、物体がどの色を吸収してどの色を反射させるか?を考えれると理解が早いはず。光の3原色とRGBの緑の吸収についてはこちらの動画がわかりやすい。
※ 絵具やインキ、フィルターなどの物体色は光を吸収する性質を持ち、そのため透過率が下がり暗い色になる

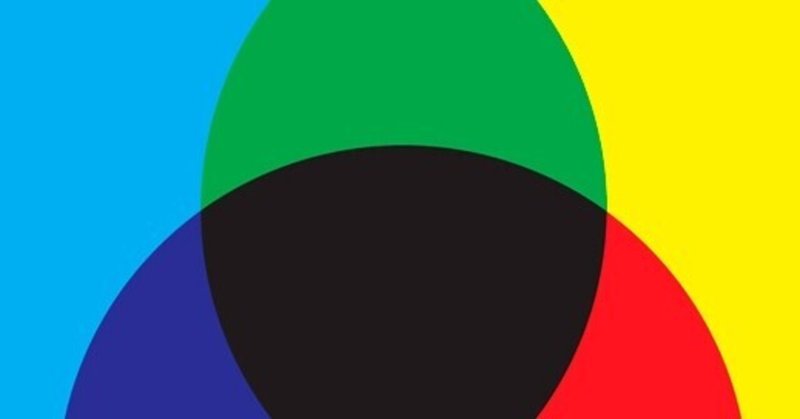
RGB
Red=赤、Green=緑、Blue=青
という3つの原色原色(primary colors)を混ぜて様々な色を再現する。
混色によって明度が上がる「加法混色(加法混合)」
光源色の表現が可能。
各色 0-255で表現
CMYK
Cyan シアン、Magenta マゼンタ、Yellow イエロー、Key plate キープレート(黒) で構成される(カラープリントなど印刷では、三原色で黒を完全に再現することができないためKがある)
混色によって明度が下がる「減法混色(減法混合)」
物体色の表現が可能。
HEX
ウェブ上で使われる#から始まる6桁の数字。
(HTMLやCSSの色指定時など)
16進トリプレット表記「0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F」
2桁ずつRGBの数値で並んでいる
#000000 <!-- ブラック -->
#ff0000 <!-- レッド -->
#00ff00 <!-- ライム(グリーン) -->
#0000ff <!-- ブルー -->
#ffffff <!-- ホワイト -->PMS(PANTONE Matching System)
色指定の共通認識として用いられる。印刷工場ごとに生まれる微妙な色の違いやくすみを防ぐ目的などでも使われる。
CMYKでは表現できない色があり、その場合はPANTONEなどで指定して特色印刷をする必要がある。
特色印刷...4色インク(シアン・マゼンタ・イエロー・ブラック)で印刷する「フルカラー印刷」ではつくることのできない特色インキ(金・銀・蛍光色などは特別に調合されたインキ)を使用して表現すること。(高級感を出したいときなど)
PANTONEの場合は、カラーコードの最後にアルファベッドがある。
コート紙=Coatedの「C」
マット紙=Matte coatedの「M」
上質紙=Uncoatedの「U」
〇〇紙+CMYKのプロセスカラー = Coated paper + Process simulationの「〇P」(例:155CをCMYKで再現すると155CP)
(プロセスカラー」とは、CMYKの4色の標準的なプロセスインキを混合して印刷する際の色のこと。つまりCPは特色なしでCMYKでつくるとこうなるよということを指している)

PANTONE社が提供している「PANTONE(パントン)」の他にも、大日本インキが提供している「DIC(ディック)」というものもある。PANTONEやDICには対応していない印刷会社もある。
PANTONEの種類は様々あるようで、このサイトがよくまとまってる。
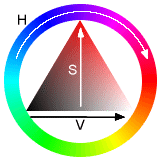
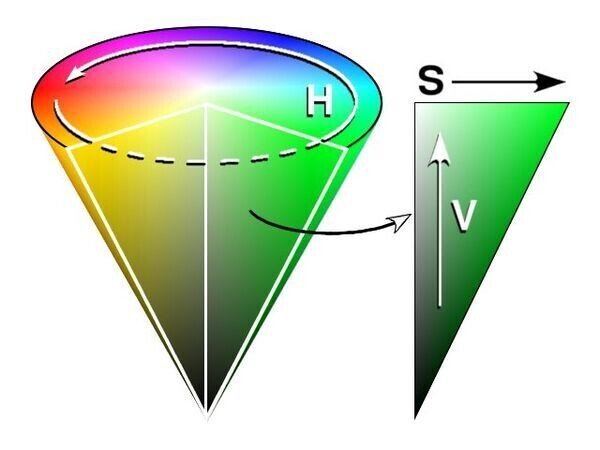
HSV(HSB)モデル
「色相(Hue)」「彩度(Saturation)」「明度(Value・Brightness)」の3要素から成る色空間。

↓
色空間を三角錐で視覚化することが多い
↓

RGBとCMYKは、どちらも原色の組み合わせによって色が定義されるが、HSVはより人間と親和性のある内容(この色は何色か・鮮やかさはどのくらいか・明るくしたり暗くするにはどうしたらいいか)で色についての情報をカプセル化。人間が色を知覚する方法と似ていることからデザイナーの間で広く使われています。
RYB
現在の色理論に先行するRYBカラーモデルに関して、現在はCMYが本当の3原色として捉えられている。元々は、学校で教えられていた原色も、印刷物に関しても、RYBが用いられていたらしい。
↓ カラーコード変換ツール
黒について
明度差が大きすぎて"目への負担"が大きいため、デザインで真黒を使わない方がいいと言われてる。瞳孔を調整で目が酷使されて疲れてしまうためだそう。
<真黒の定義>
・ピュアブラック(Pure Black)
・明度0
・#000000
影は、黒ではなく「色のあるダークグレー」でできている。
(自然界には真黒も真白も存在しないので目立ちすぎる)
おまけ(色をどのように感知するか)
目の奥にある網膜には、光を感じる2種類の細胞がある
・かん体...光の明るさを感じる細胞(明暗に対応)
・すい体...光の色を感じる細胞(光の3原色に対応)
すい体は「光の3原色」(赤、青、緑)それぞれに対応して、3種類のすい体がある。すい体細胞で感じたそれぞれの信号の強さを脳で処理して色を感知している。
元々夜行性で小動物だった我々の祖先は2色型だったが、その後、果実が熟した時などの赤を識別するために3色型になったと言われてる。詳しくはこちらの記事へ。
参考サイト
色についての基本的知識が体系的に知れる
色について網羅されている(英語)
記事内の参考サイトが特に優秀
用語などについても細かく書かれていて参考になる
この記事が気に入ったらサポートをしてみませんか?
