
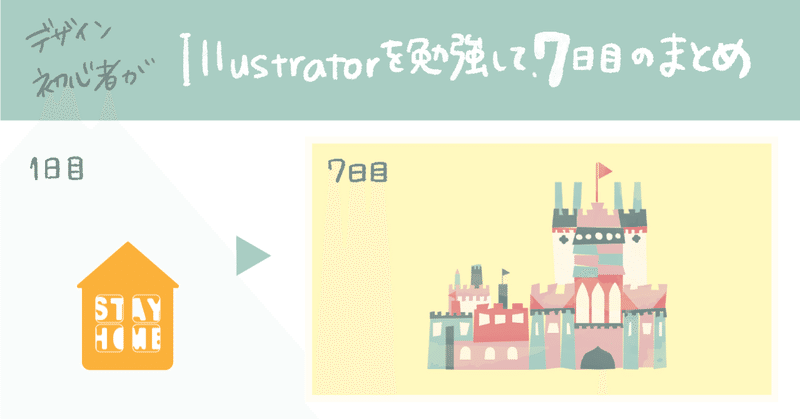
デザイン初心者がIllustratorを勉強して、7日目のまとめ
はじめまして、あめだまほっぺです。
主にiPadでイラストを描いています。
自粛期間ということもあり、学びたかったAdobe Illustratorの勉強を始めました。これは、勉強開始から7日間のまとめです。(この先、1週間ごとにまとめられたらいいな)
学ぶきっかけ
Illustratorへの興味はずっとありました。
ぼんやりと10年前くらいから思っていたような気がします。もしかしたら、もっと前からかもしれません。
そんな重い腰をようやく上げられたのは、自宅にいてもいいという環境でした。どっぷり時間をかけてPCに向かえる、そんな環境を理由にひょっこりとやる気が顔を出しました。
そして、手描きでは描けないようなきっちりとした線や面のイラストを描きたい、作字(タイポグラフィ)もやりたいという思いからIllustratorをインストールしました。
7日間で学んだこと
構造・機能面
1番理解したかった「パス」。まだ全貌を理解したとは言えませんが例えると、全く知らなくて怖かった存在から、会ったら話せるくらいの友達になれたように思います。
パスとはツールで描画する線分などの総称のことです。
Illustratorは、iPadなどの指やペンを走らせる手描きの絵とは違い、四角や丸、線などの図形の組み合わせでイラストなどを作るツールだと私は思っています。
そのため、このパスを理解したいと思って1日目からペンツールを使ったパスの勉強をしました。
ペンツールはマウスを動かしたとおりに曲線が描かれるのではなく、点を打ちながらそれを繋ぐ線を描いていくようなツールです。(これが難しい!)
尊敬するイラストレーターさんのメイキング動画を見ながら、真似することでまずは使い方に慣れようと試みました。
他には、テキストを画像として変形できる機能、指定した角を丸められる機能や影をつけることができる機能、イラストに合わせて余白を取り除いて保存できる機能、アナログ感をだせるような機能などを習得しました。
イラストの描き方
私は、元々下書きをせずに描き始めることが多かったのですが、Illustratorを使うときには下書きを描かずに作品を仕上げることは遠回りになることに気づきました。iPadで描いていたときは単純な絵ばかりでしたので、下書き無しでも簡単に描けました。先述したIllustratorのペンツールで描く線は、下書きがある方がなぞるように点を打てるので、下書きがあるのとないのとでは作業スピードが全く異なります。
時間をかけて下書きから絵を描き、仕上げていく時間の心地よさも知りました。細かいところまで描くのが苦手だったのですが、拡大しながら少しずつ描けるようになってきました。
7日間で描いたイラスト
7日間だけでも継続することでイラストに大きな変化が見られました。何より自分のイメージを表現できる満足感があります。ただ、表現力が乏しく、断念した部分も多くありました。
1日目 STAY HOMEのイラスト/サタケシュンスケさんのイラストの模写(お手本にさせていただいた実物はもっと滑らかで素敵です)


2日目 愛猫
ハチワレの模様に苦戦しました。

3日目 角食(食パン)
パン屋のロゴを作りたかったが断念しました。

4日目 「ココア」の作字
マグカップをイメージして作りました。

5日目 ジャーマントレーナー(スニーカー)
エアーソールの表現を断念しました。

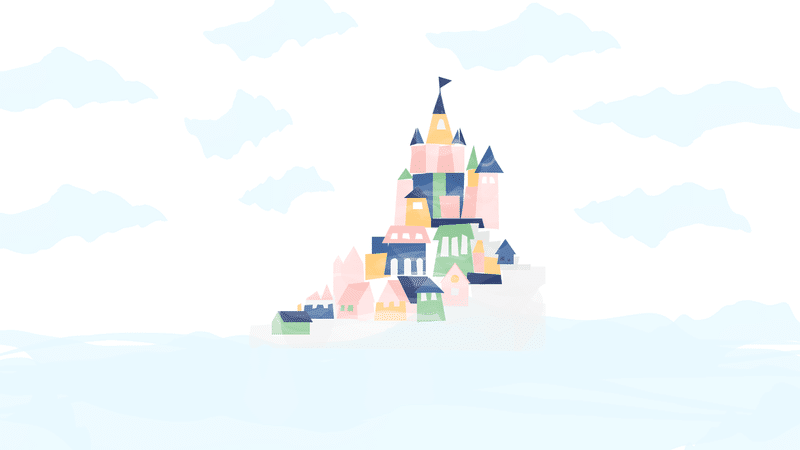
6日目 モンサンミッシェル(城)
イメージ通りの絵が描けるようになってきました。

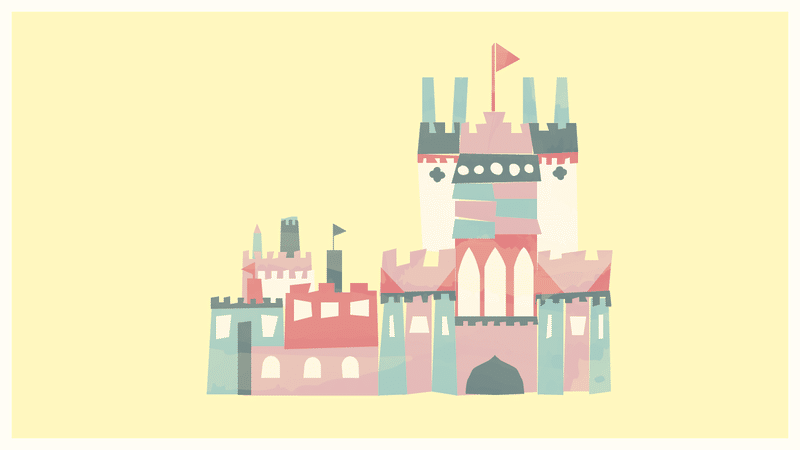
7日目 キルケニー城
前日の絵が気に入ったので、復習も兼ねて別のお城を描きました。

描くものを決めるまでのプロセス
ほとんどが、何を描こうか探して描いています。
好きなものなら描けるかなという観点で探すので、出来上がるイラストは私の好きなものばかりです。飼っている猫はもちろん、ココアも角食もすきです。スニーカーは履きすぎてエアーソールに穴が空きました。
身近なものを描く一方で、webで検索して写真を見ながら描くものもあります。6日目のお城は、高校生の時に世界史の授業でモンサンミッシェルの美しさを思い出して検索しました。そこから世界には美しいお城がまだまだあると思って翌日もお城をお題にしています。(お城シリーズはまだまだ描きたいです)
色は、配色パターンのサイトを参考にすることが多いです。(後述で紹介しています)ただ、色を乗せてみて違和感があるときは、自分の納得いく色に調整していきます。
参考図書・参考動画・参考サイト
・Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応]/高野 雅弘
教科書代わりに電子書籍で購入しました。図も多く、説明文もわかりやすいです。基本的な機能などはこれ一冊で学べそうです。最初から最後まで一通り目を通し、描きたいものでつまずいた時に本に戻ってくるという使い方をしています。
・サタケシュンスケさんのメイキング動画
サタケさんは私が好きなイラストレーターさんの1人であり、家にサタケさんのイラストを飾るほどのファンです。フラットなデザインと可愛らしい動物のイラストが魅力的です。noteも書かれていますので、気になる方はぜひご覧ください。(練習させていただいたことをTwitterでの事後報告でお許しいただき、ありがとうございました)
ペンタブを使わず、マウスだけで描いた方がはやいことも多い。#illustrator #イラレ芸人 pic.twitter.com/rYWDd0Ub3Q
— サタケシュンスケ|イラストレーター (@satakeshunsuke) April 2, 2020
・サワタリタツヤさんのレクチャー動画
音声付きで初心者にもわかりやすく説明してくださっています。デザインのポイントも一緒に説明してくださるので、作字の心得も教えていただきました。
・配色パターンサイト Color Hunt
iPadで絵を描いているときからお世話になっているサイトです。センスある配色パターンが無数と言ってよいほど、たくさんのパターンが掲載されています。
さいごに
Illustratorでのイラストは、専門的に学んだ人しか描けないのでは…と自分で勝手なイメージを作り上げていましたが、触ってみると以外にも初心者でも使いやすいツールでした。まだまだたくさんの機能があるので、これから学んでいきます。
最後まで読んでくださり、ありがとうございました!
いただいたサポートは、2回目の個展の会場費や制作費に使わせていただきます。よかったらサポートをよろしくお願いします!
