
GoodNotes5 活用術 #21 テキストのサイズを変更する方法
こんにちは、Sakiです。
今日はGoodNotesの
テキストのサイズを変更する方法をご紹介します。

文字の大きさを変える方法は
大雑把な方法と正確な方法があります。
まずは大雑把な方法から紹介します。
■ なげなわを使って文字の大きさを変える
・細かいことは気にしない
・とにかく大きくなれば良い
そんな時は下段ツールのなげなわを使って
文字の大きさを変えましょう。

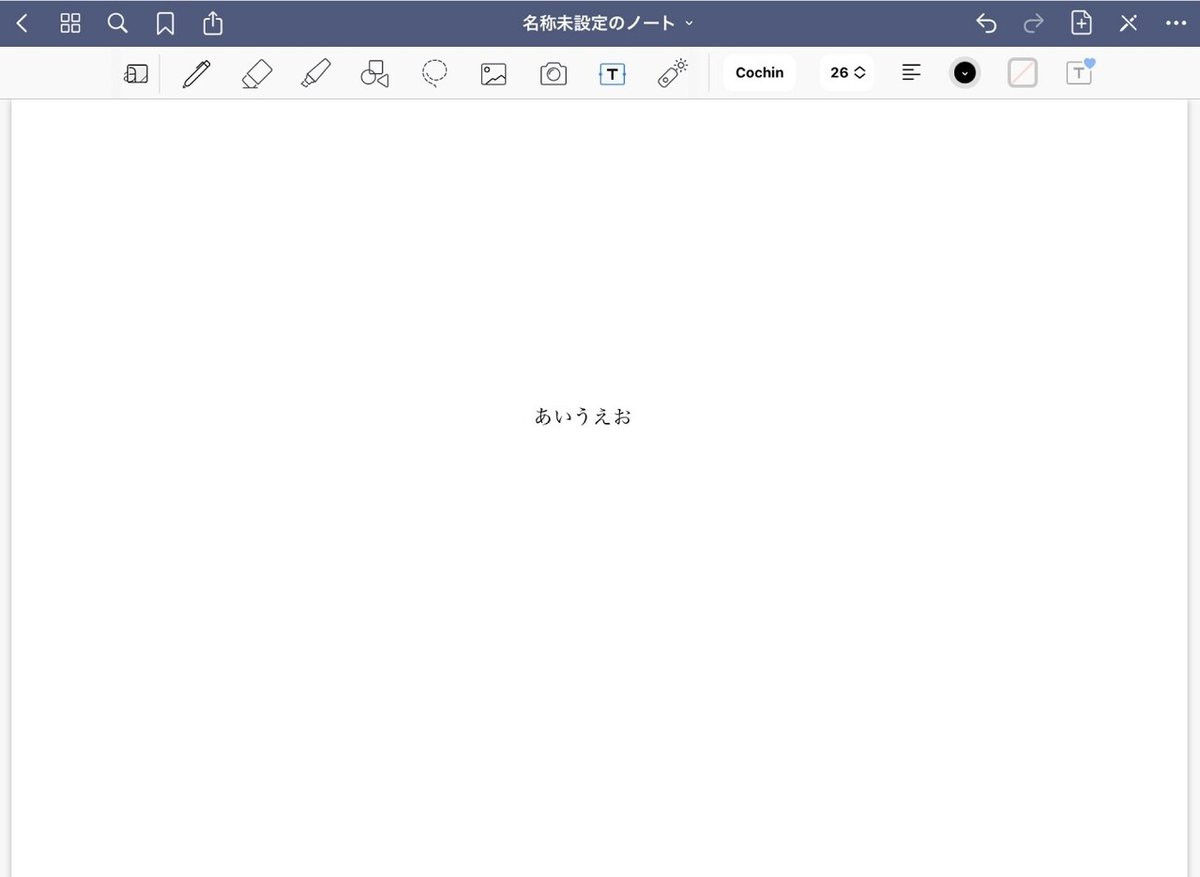
まずこちらは文字を普通に入力した状態です。

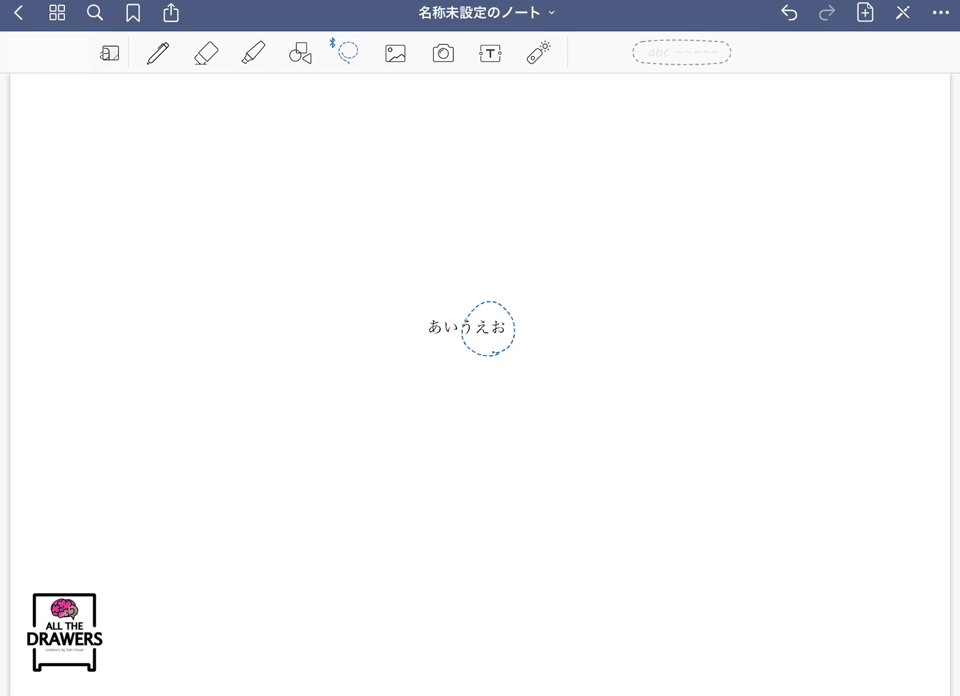
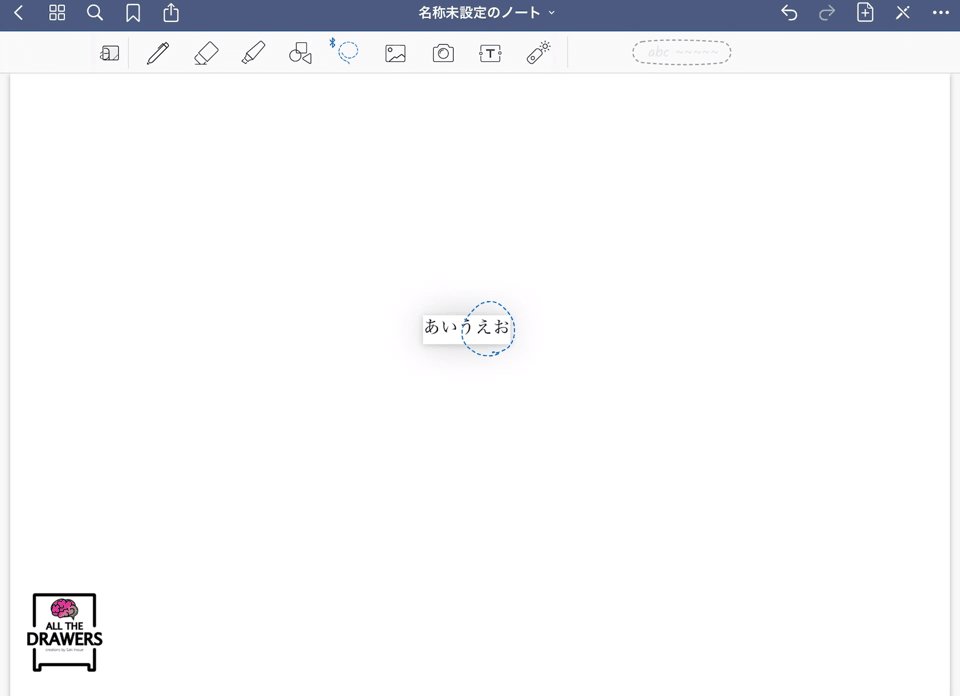
なげなわで文字を囲みます。

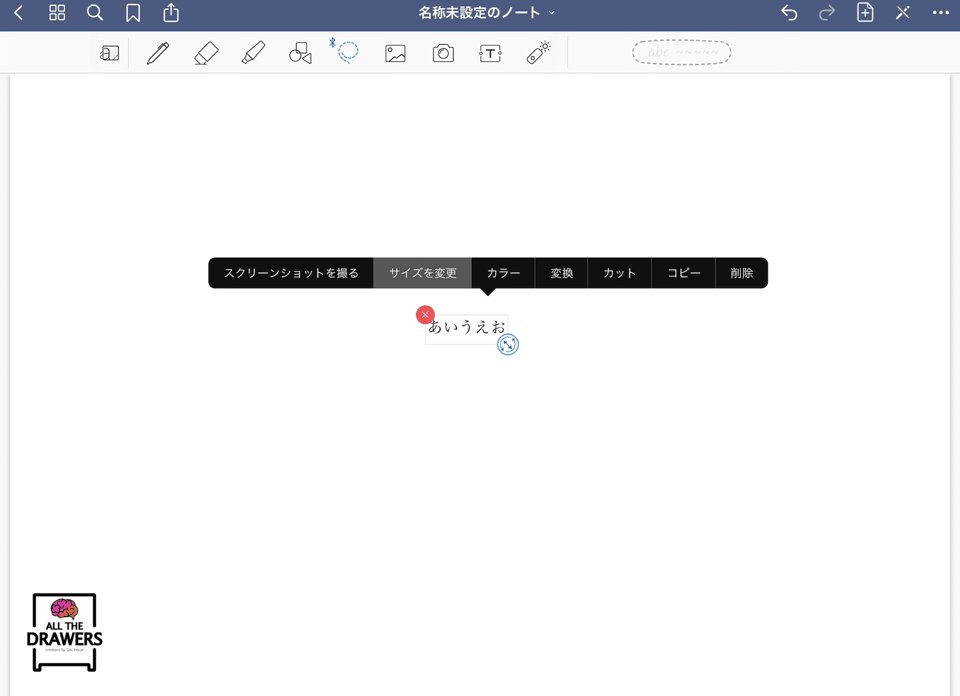
囲った場所を長押しして、
「サイズ変更」を選択します。

長押しが上手にできると、
動画の様に対象の文字が一段階前に
グっと出るような動作が見られます。

選択できると、
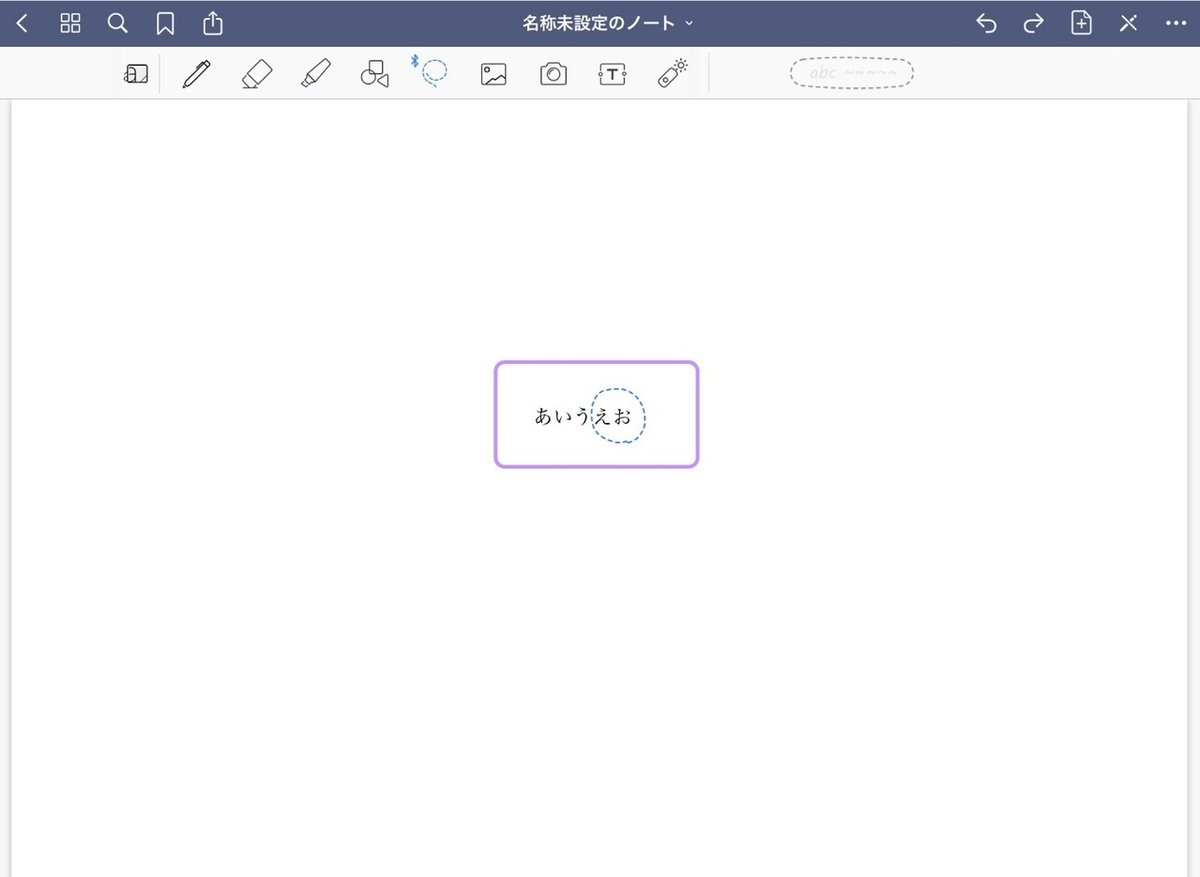
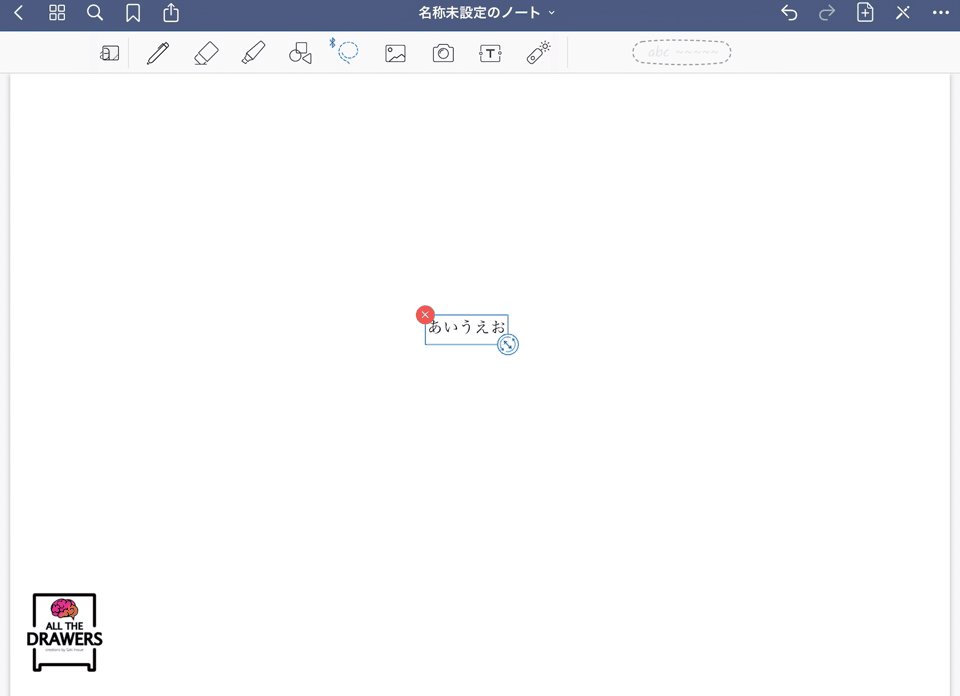
このようなボックスが現れます。

右下の矢印でサイズ変更ができるので、
好きなサイズに調整します。

大きくしたい時は矢印を右斜め下方向へ、
小さくしたい時は左斜め上方向に戻します。

完成するとこのように大きい表示になります。
このなげなわで調整する方法のメリットは、
上段ツールから簡単に素早くフォント数を変えられることです。
デメリットは、非常に大雑把なこと。
感覚的にサイズを調整しているので、
同じ行為を他の文字でやっても、
サイズが同じとは限りません。
と言うことで、
細部まできれいに整えたい方は次の方法をお勧めします。
■ テキストツールを使って文字の大きさを変える
・WordやExcelのようにキッカリ文字のサイズを指定したい
そんな時は、
上段ツールのテキストツールを使用して、
文字を整えていきましょう。
ちなみに、
私は割と細かいタイプなので、こちらの方法が好きです。

なげなわの時と同じように、
文字が入力されている状態から始めます。

テキストツールが選択された状態で
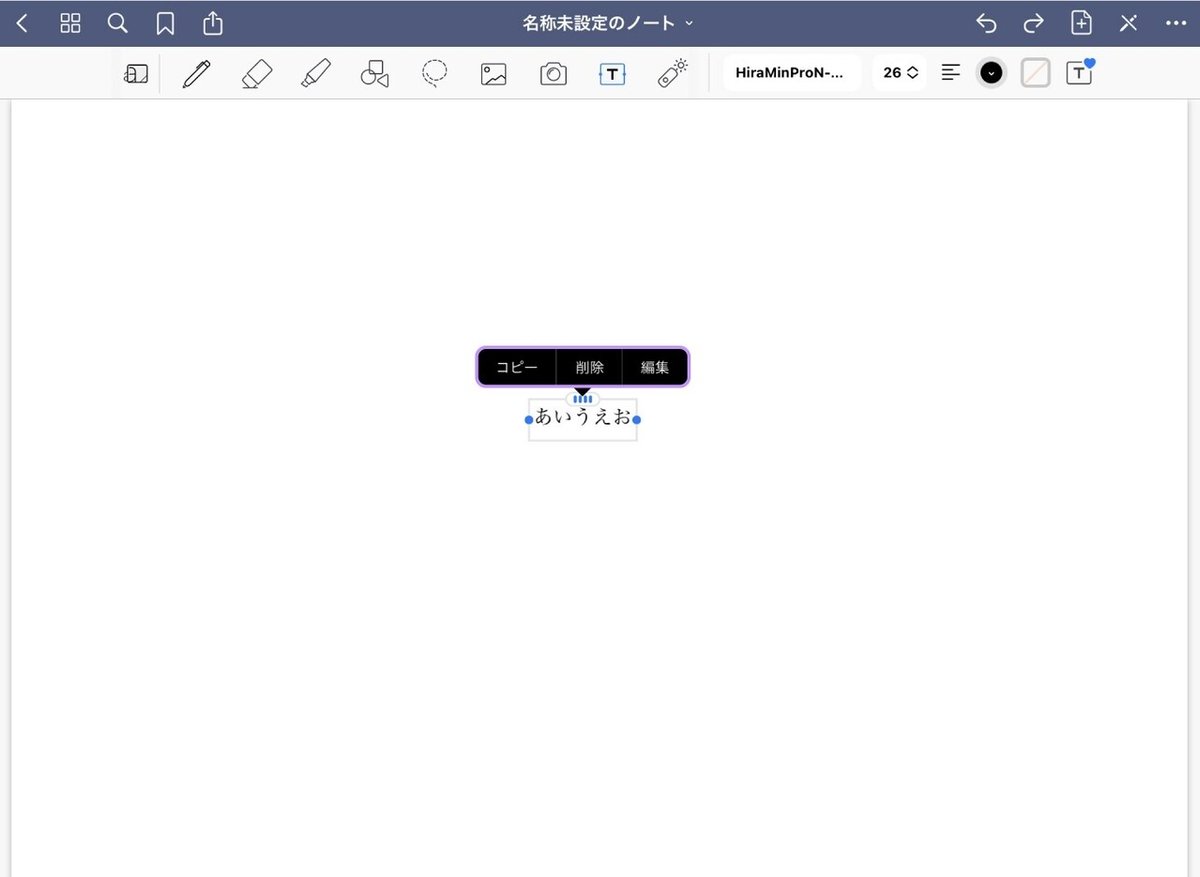
変更したい文字をタップすると
3つの選択肢(コピー・削除・編集)が出てきます。

編集を押して、
カーソルが点滅している状態にしましょう。

その状態でもう一度文字のあたりをタップすると
4つ選択肢(選択・すべてを選択・ペースト・BIU)が出てくるので、
「すべてを選択」を選びましょう。

すべて選択されると、
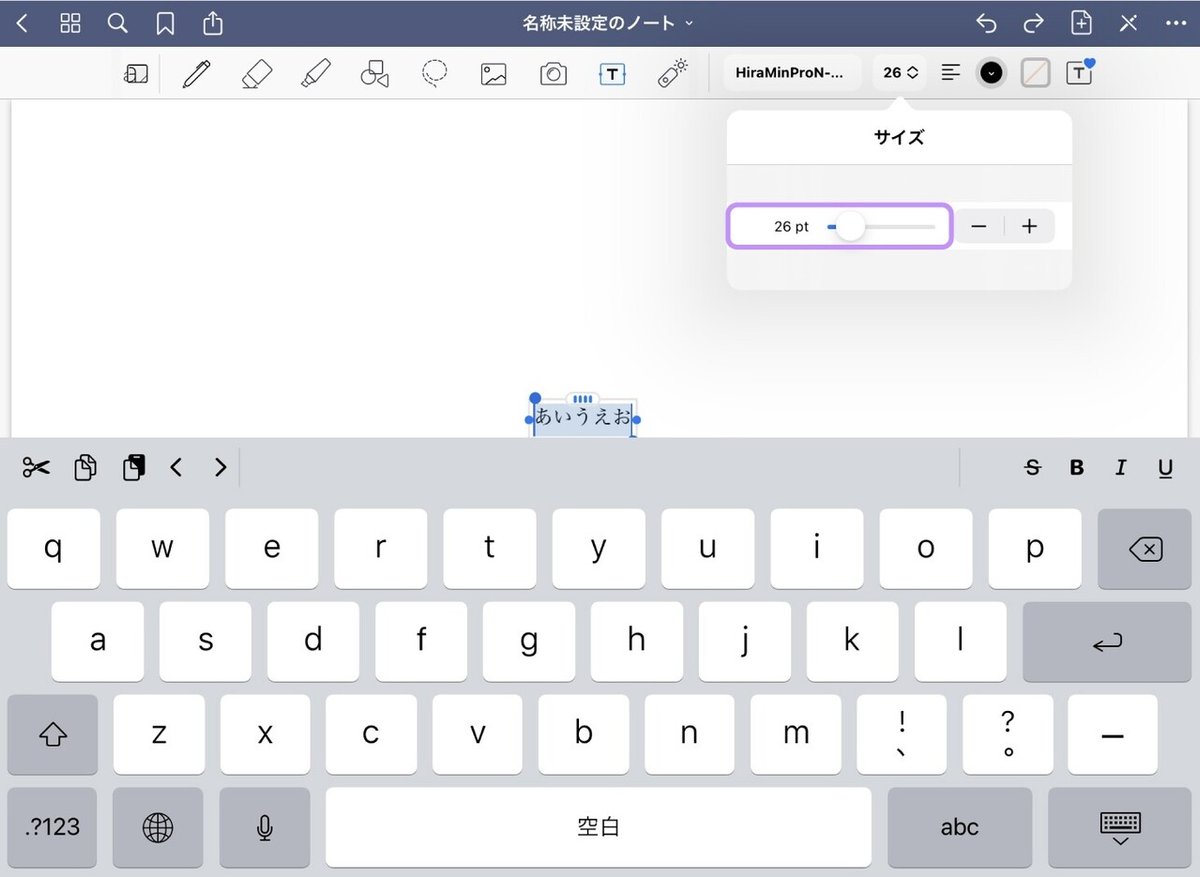
文字が水色の膜で覆われたような見た目になります。

次に上段ツールバーの
右端にあるサイズをタップします。

すると、
スライドバーが出てきます。

スライドはざっくりとサイズ変更ができるので、
一気にある程度のサイズまでに持っていきたい時は
ここで操作することをオススメします。
横にある「+」と「-」ボタンは
1ポイントずつ調整になるので、
微調整したいときにオススメです。

■ 文字が大きくなったら改行を直す

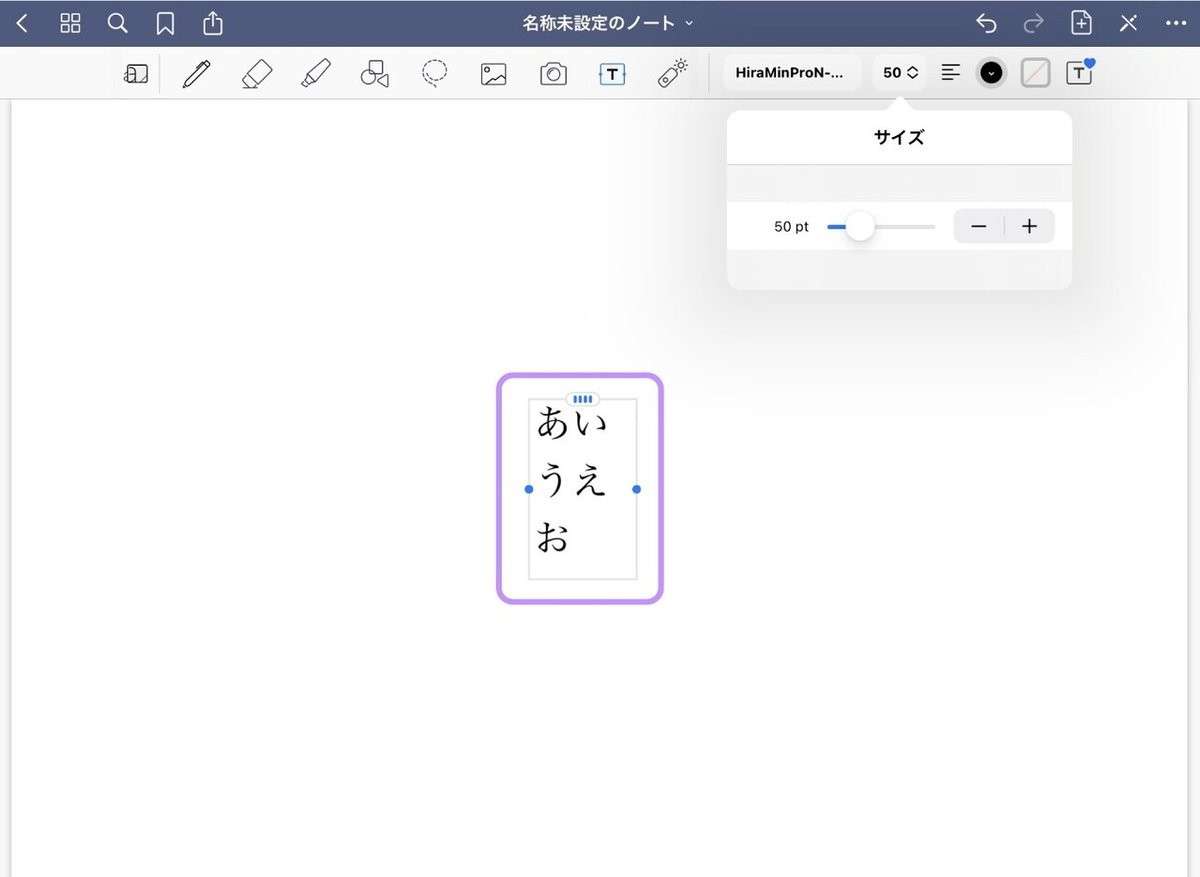
文字を大きくすると、
今まで1行で収まっていた文字が勝手に改行表示されます。
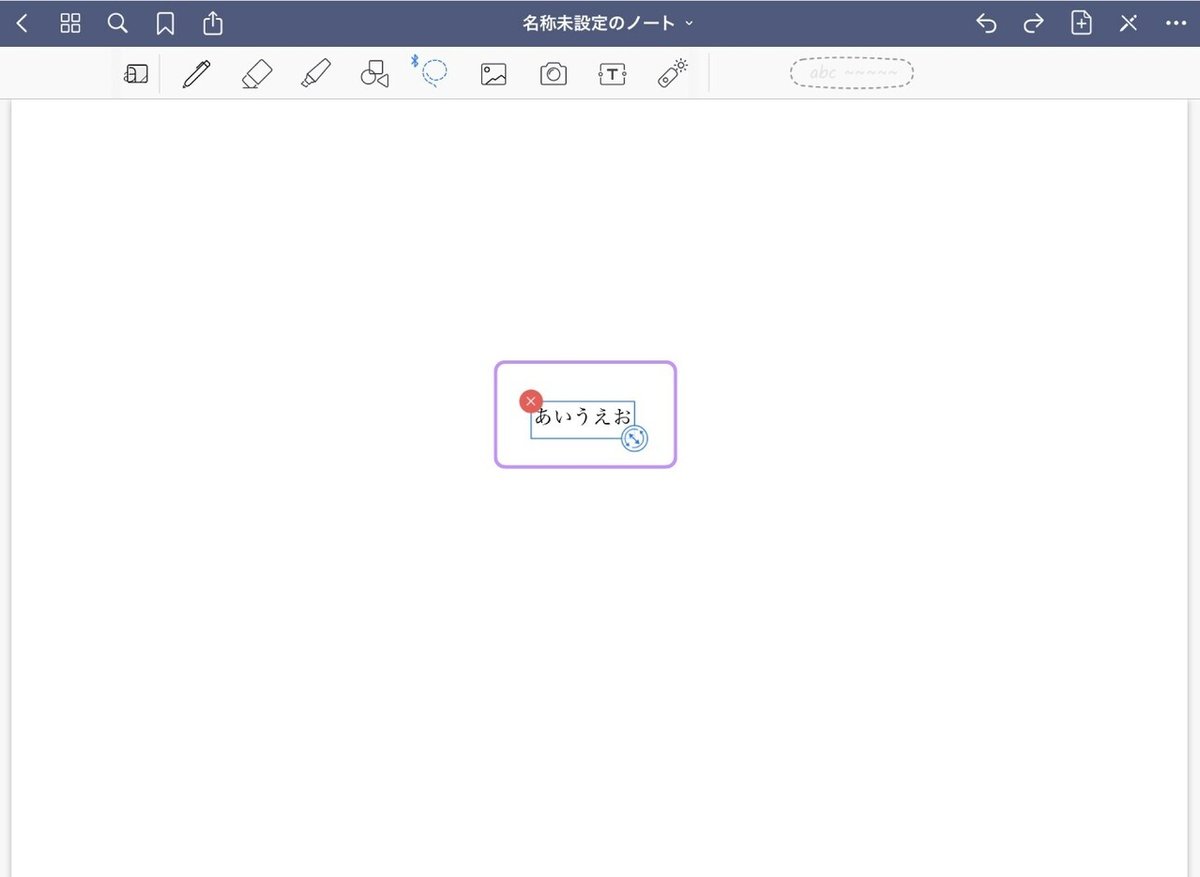
こちらの意図する改行であれば問題ないのですが、
こちらの意図しない場所で改行された場合は
修正が必要になります。

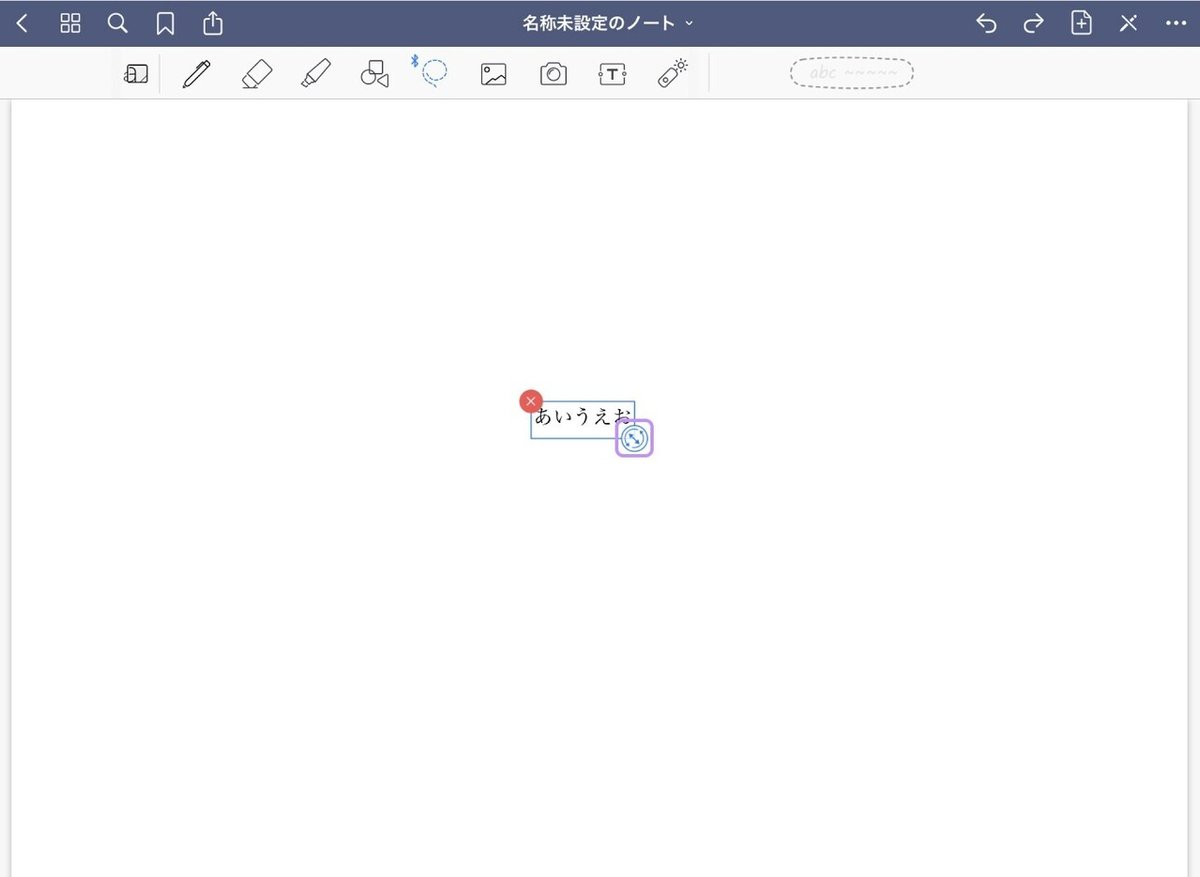
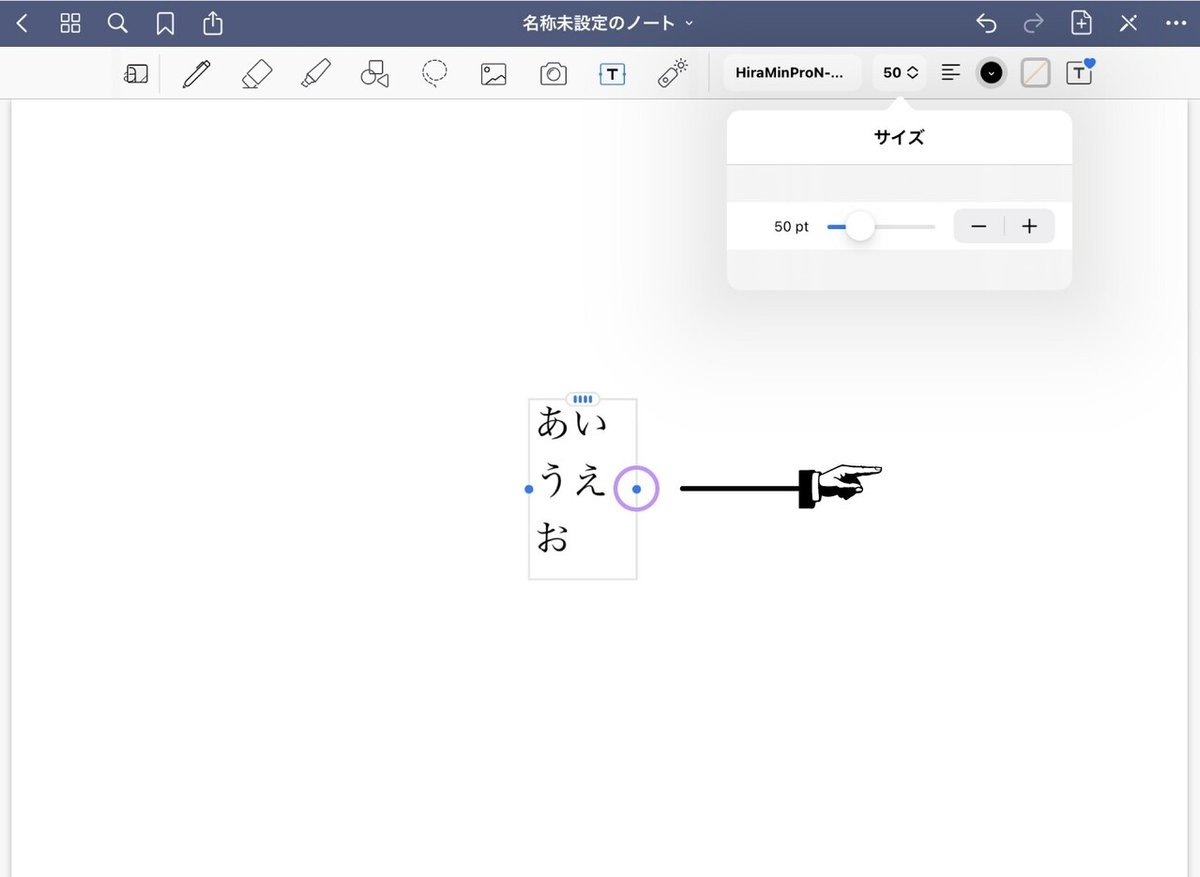
紫色で囲った青い点を
右側にスライドさせます。

以上が
テキストのサイズ変更方法の紹介でした。
Have a great GoodNotes time!
GoodNotes5に関する今までの記事は
こちらのマガジンにまとめてあります。
Saki | 会社員ときどきクリエイター
フリーター、専業主婦を経て会社員になったアラフォー。
写真にハマり、Instagramを2010年に始める。
2019年10月オンラインサロンに加入、デジタルクリエーションの面白さに目覚める。2020年よりAdobe Japan プレリリースアドバイザーになる。
🌎Homepage ▶︎ All The Drawers
🤳Instagram▶︎猫▶︎人間▶︎THETA(360度カメラ)▶︎デジタルクリエーション
📝Twitter ▶︎猫 ▶︎デジタルクリエーション
🛒Shop ▶ Base
📱LINEスタンプ ▶︎ rubyeve12
Baseでデジタルアイテムショップ開きました。
今は付箋やデジタルマスキングテープが商品欄にあります。
徐々に商品を増やすので、
是非チェックお願いします☆
役に立ったなと思ったら、サポートをお願い致します。
