
【Nuxt.js】番外編:Progate初心者がNuxt.jsでWEBサイトを作るまでのロードマップ①
🎈 この記事はWPへ移行しました
【Nuxt.js】番外編:Progate初心者がNuxt.jsでWEBサイトを作るまでのロードマップ①
# 前置き
初心者がNuxt.jsで
webサイトを作り上げるまでの
ロードマップです!🔰
①はNuxt.jsを使う前のLP模写やGitまで
②はNuxt.js〜の具体的な学習方法
をメインに書いています!
この手順で学習することで
挫折せずに効率的に、
そして着実に、
スキルアップができます🌟🌷
そのため爆速で超ハイレベル!💨💨💨
を求めている方にはオススメしません。
😀 { 筆者のスキルはポートフォリオ や
これまでの記事を見てください📝
文系ほぼ未経験。
中学生の時にホームページ作りが流行る。
独学でyahooサーバーで
HTML/CSSだけで作った。
まぁほぼポンコツのひよこです🐣
純粋に技術の習得ステップを書いているので
案件の取り方などはこちらをどうぞ
https://note.com/aliz/n/n7e1d338b2a71#JNijX
# 最終目標
・ドキュメントが読めるようになる📚
・ググり方が分かる🔍
・Nuxt.jsでWEBサイトが
1から自分で作れる💻
・チームで開発ができる👨👩👧👦
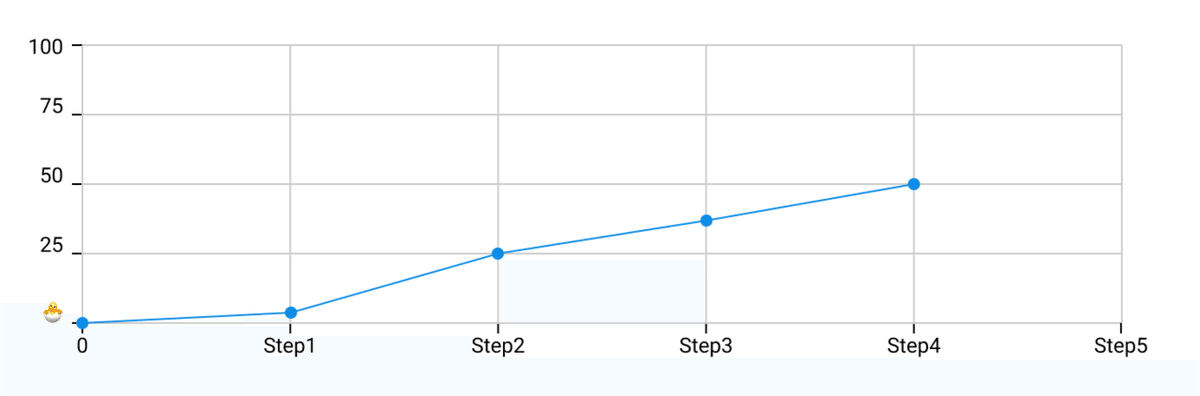
📈Stepごとの成長グラフで
最終目標までに対し
自分がどこにいるのか
可視化できるようにしました✨👀

# なぜロードマップが必要か
この業界ではググる力が全て!!
ですが!
遠回りする前に🐌
最初から知っておいて
良いこともあると思ったからです。
全てを1からググるのは結構消耗します🤯🔋
挫折も必要ではありますが、
最初から挫折ばかりでは成功体験がなく
先に進むことが難しいです🏃♀️💦
【例えば】
・Windowsからmacにしたけど
まずmacの使い方が分からない😭
・分からないことが分からない😭
・ググり方が分からない😭
・用語を知らないからググれない😭
・一言一句覚えると思って
ひたすら紙に書いた😨
・覚えるな!と言われても
どこまでがダメなのか分からない😭
これらが重なると爆発します💥🤯笑
そういった自分の経験から
ある程度のロードマップは
あるべきだと思いました💡
# この手順通りじゃないとダメ?
そんなことはありません!
基本的を最短で学べるように考えていますが、
飽きたり、別のことに
興味が出ることもあると思います。
そんな時は一旦自分の好きなようにやってみて、
また飽きたり詰まったりしたら
この記事を参考にしてください🌸
# 心構え
【🎓学習の姿勢】
・全部理解しなくてOK
最低限の必要な知識だけで
基礎を積み上げましょう
・ほぼ暗記はしなくてOK
ある程度の構文・単語は
覚える必要があります。
英文法・英単語を覚えないと
英作文ができないのと同じです!
ただ他はググればOKです!
・ひたすらコードを書いて実践✍️
読んで理解も大事ですが
動かしてみることが大事です🍀
・なぜなぜをし出すとキリがない
「よく分からんけど
こう書いたらなんかこうなるらしい💭」
くらいの認識でOK!
【🔍調べ方】
・MDNで検索
https://developer.mozilla.org/ja/
最初のHTML/CSS, JSのうちは
ここで知りたい単語で検索!
・知りたいことだけに集中する
1つのことだけ知りたいのに
ググるといくつものコードや
ライブラリ、フレームワークが混じった
サンプルコードが出てきます。
パッと見めっちゃ難しそう👀💦
なんてことがよくあります。
「全部理解しないといけないのか😔」
ではなく知りたいことだけに集中しましょう!
簡単にできるものを
難しく複雑に考えないように🍀
【❓聞き方】
・5〜30分調べても分からなかったら聞く
基本は30分が理想ですが、
それはある程度ググる力がある場合です。
最初の頃は5分など調整して聞いてみましょう。
・バグる可能性があるならすぐ聞く
PCの設定など直すのが大変そうな場合です💥
・テンプレート
聞く=相手の時間を奪うので
理由を明確にして質問し
スムーズに解決できるよう努めましょう🌟
最初の頃は失敗も多いですが
諦めずに改良していきましょう☺️💕
一度teratailで質問をしてみると良いです!
質問する前の注意や
質問の仕方のテンプレートが確認できて
とてもオススメです!!
https://teratail.com/
# Step1: Twitterでアカウントを作成
まずはここから!
とにかく先輩エンジニアたち、
同じ頃に学習し始めた人たちを
フォローしてみましょう!
【なぜ必要❓】
プログラミング独学は挫折率9割💥
・周りにエンジニアがいない
・聞ける人がいない
・学習を共有する場がなく
モチベーションが上がらない
→これらを解決しましょう!
【メリット】
・情報収集ができる
・他者の勉強ツイートで
モチベーションに繋がる
・メンターが見つかるかも
(実際に私のパターン)
zoomなどを使って
画面共有しながら
効率的に学んでいきましょう!
【おすすめハッシュタグ】
#エンジニアと繋がりたい
#駆け出しエンジニアと繋がりたい
#プログラミング初心者

# Step2: Progateで基礎を学ぶ
【やるコース】
・HTML & CSS
・JavaScript
最初はスマホでも良いですが
必ずPCでコードを書く練習をしてください!👩💻
有料でやるなら1ヶ月以内に終わらせましょう💡
【必ず理解・覚えること】
🌷HTML & CSS🌷
・タグに付けられる属性を知る
・親子関係を知る
└入れ子:ulの入れ子はli
└ネストが深い:入れ子が沢山あること
└CSSをどこに当てるか:
親に書くのか子自身に書くのか
MDNを見てみましょう!
https://developer.mozilla.org/ja/
・display: block;
inlineやinline-block
ここが参考になります!
https://saruwakakun.com/html-css/basic/display
・レスポンシブ 対応を知る
必ず必要な知識です!!
🌷JS🌷
関数,引数(第二引数), 変数や
テンプレートリテラルなど📚
これらがどういう使い方をして
どう動くかを簡単に説明できるようにしましょう
これはずっとお付き合いするものなので
覚えて良い単語・構文です。
【Point !】
・<>とか一言一句を覚える必要はない!
試しにh1と入力してタブキー(Qの左)
を押してみてください🌸
・コードを紙にメモする必要はない!
図として理解したいとか
整理したい時だけで十分です。
・意味は1回理解だけすればOK
hrefはhrefはhypertext referenceの略とか
特に使う場面がないです。
もちろん分かっていた方が良いですが!
まずはこのタグはこれをしたい時に使う、
だけで十分です!!!!
・何周もしなくてOK
次のstepに進みましょう!
・コースを通して何ができるか理解する
家で例えるなら、
└HTML:素材
└CSS:装飾
色を塗ったり配置を変えたり
└JavaScript:動作
照明スイッチを押せば
電気のon, offができる
→これだけあれば大体のことはできます。
・ここで挫折した人は
この業界をオススメしません。
序の口どころではないからです。
もしくは一旦PHPなど全く
別のものを試してみてください。
どのコースもダメなら…
今後苦痛しかありません。。。
【困ったら】
・答えがどうしても合わない
→コードの比較をしてみてください!
https://difff.jp/
・見た目があっているのに正解にならない
→Progate上で習ってないタグを
使用しているためだと思われます。

# Step3: コードエディターを使って実際にやってみる
【コードエディターとは】
1から自分でプログラムを書ける物です。
VSCode, Atom が有名です。
この2つから選びましょう!
使用者が多く質問もしやすいですからね🌟
😀{ 私はVSCodeです!
【index.htmlを作る】
まずはとにかくファイルを作ってみましょう!
Progateで学んだことを書いてみてください♪
ここでのPointは…
・JSはやらなくてOK
・CSSファイルを作って取り込んでみる
・インデント をしっかりつける
【emmetの設定をする】
・Progateのショートカットと
同じことができます✨
+更に!
ul>liと書いてタブを押せばこの通り!
困ったらチートシートを見てみましょう
https://docs.emmet.io/cheat-sheet/
<ul>
<li></li>
</ul>・!を押すと
右にtabを押した場合
何を書けるか表示してくれます💕
(htmlでも同じです⭕️)
(VSCの場合、下の青いバーの右
ファイル構成がHTMLになっているか✅👀)
ちなみにlangをjaにする設定はこちら
https://qiita.com/tedkuma/items/67876e6be3369b0e730c

【必ず理解・覚えること】
・CSSを当てる要素には必ずclass名をつける
この癖をつけないと
Nuxt.jsを使い始めた時に苦労します笑
同時にできれば命名も考えてみてください💡
役割をつけてあげると分かりやすいです🌟
下記の例だとh1は1番メインのタイトルなので
main-titleとしています。
❌NG
<style lang="css">
h1 {
color: red;
}
</style>⭕️OK
<style lang="css">
.main-title {
color: red;
}
</style>・flex
Progateで横並びのcss
floatをやりますが実際あまり使いません。
displayをflexにしてから
justify-contentで指定しましょう💡
flexチートシートで色々ためしてください🌟
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
よく使うのはこれです。
中身の要素が1つでも使えるのが便利です♪
試しにbuttonを作ってやってみてください✍️
<style lang="css">
.button {
display: flex;
justify-content: center;
align-items: center;
}
</style>・入れ子の種類を知る
入れ子チートシートが便利です!
慣れてきたらみてみましょう👀
https://yoshikawaweb.com/element/
・ショートカットキーを覚える
最初は慣れないので最低限
効率的にできるところだけ覚えましょう!
VSCodeの場合です。
いつでもVSCodeの
画面左下の歯車から確認ができます👀
tab:インデント下げる
tab + Shift(⬆︎):インデント上げる
command + 矢印:端までカーソル移動
command + D:単語選択、
連続で押すと複数選択が可能
ctrl + S:保存
・width, min-widthはセットで使う
レスポンシブ 対応で使っていくので
今のうちに慣れておくと良いです!
・calc, vh, vw, em, remなどの計算を知る
今はまだ使い道が分からないかもしれません
が模写をしていくと
使いどころが分かってきます💡
こんな物があるんだな、
と知ることが大事です!♪
https://coliss.com/articles/build-websites/operation/css/how-calc-works-by-ire.html
【エラーに慣れる】
Chromeの検証を開いて
consoleをする癖をつけていきましょう♪

# Step4: LPを模写する
今までの知識を総動員して
模写してみましょう!💃✨
意外と難しいことに気づきます笑
LPじゃなくても良いですが
難易度的に1番簡単だと思います🔰🌸
(JSはやらなくてOKです)
実在するwebサイトでも、
noteで販売してるものでも、
なんでも良いです!
レスポンシブ 対応もやりましょう💕💪
【Point!】
・エラーに慣れる
とにかく検証開いてconsoleを確認しましょう!
・HTMLの入れ子が合っているか?
・CSSを当てる要素が間違っていないか?
チートシートやMDNを見て
確認していきましょう!
・SEOを意識したコードを書いてみる
ここが参考になります!
https://creive.me/archives/8814/
【困ったら】
・模写したいサイトを検証👀
実際のコード確認してみましょう!
・レスポンシブ が難しかったら
Bootstrapなどの
ライブラリを使ってやってみるのも手です。
まずは作れた!という達成感を得ましょう💕
そして徐々にメディアクエリ に慣れましょう!
・それでも分からなければ聞きましょう👩🏫

# Step5: ターミナル, Git, GitHubを使ってみる
【GitHubとは】
この辺から少し難しくなってきます。
チーム開発で必ず必要なGitHub。
チームで開発をする際に、
ブランチ(branch)というもので
分けて同時進行で作業していくものです。
これを使えなければ
仕事はできないと思ってください💥
なのでここは
確実にできるようにしましょう!
ぜひメンター、教師、
エンジニアの友人や先輩に、
力を借りてください!
【aLizサークル】
もちろんaLizのサークルでも大歓迎です🌟
1人1人の質問に答えます!
しっかりサポートしますよ❤️☺️
https://note.com/aliz/circle
【Gitとは】
GitHubがオンラインでやるもので
Gitはローカルでやるもの
くらいの認識でOKです。
GitHubを使うためにターミナルや
Gitも使うことになります。
【Nuxt.jsが先じゃないの?】
後々チームに加入して
ディレクトリ が複雑な状態から
初めてGitHubを使い出すと
大変なことになります。
私のように何をしているか分からず
作業が全てパーになってしまったことも!🤣
だからまずindex.htmlだけで
使い慣れておくことが近道です!!
【手順】
まずは簡単なところからできれば大丈夫🙆♀️
キーボードcommand + スペースで
spotlightにターミナルと入力して開きましょう!
htmlファイルを作成しgit init
GitHubにpushしてみましょう!
慣れてきたらファイルを増やしてbrを切ったりして
全体の仕組みを理解していくと良いです。
【git】
・cdとかmkdirして
・git initからpushまで
・git cloneからpushまで
・ファイルを増やしてbrを切る
・切ったbrの作業分をpushしmargeしてみる
これだけできればOK!!!
git stashとかいらない、、、
【Point!】
記事を読んだりするよりも
動画で流れを理解することがスムーズです。
メンターと一緒にやる際には
zoomなど画面共有で
正確に教えてもらうと安心ですね。
オススメ動画はUdemyのこちらです。
Udemyはセール時に安くなるので、
タイミングが合えば購入してみてください!🉐
難しいコマンドは省いて大丈夫です🙆♀️
Udemy: Gitを完全マスター

# 次回
ロードマップ②
5/12(火)に公開予定です🌟
いよいよNuxt.jsを触っていきます🤗
stepは多いですが、
着実にスキルアップします💕
🎈 この記事はWPへ移行しました
【Nuxt.js】番外編:Progate初心者がNuxt.jsでWEBサイトを作るまでのロードマップ①
この記事が気に入ったらサポートをしてみませんか?
