
【Power Apps】ほめほめアプリで自分をほめほめしてみた(アプリ作成編)
この記事はMicrosoft Power Apps Advent Calendar 2022 7日目の記事です🎉
こんにちは。aliceです。
アドベントカレンダーの時期ですね🎄
今年はPower Appsのアドベントカレンダーに参加させていただきます🔔
Power Appsの講習を受講したのでアプリを作ってみました。
今年もあと2か月、ゆるーく過ごそうと思ってアプリを作りました。
— alice (@alice37308108) October 23, 2022
1日100ホメが目標です🤗
ゆるゆるになります🍵#PowerApps pic.twitter.com/2ne0ch2STk
作ったときはスクリーンショットを全くとっていなかったので、新しく作成しました。
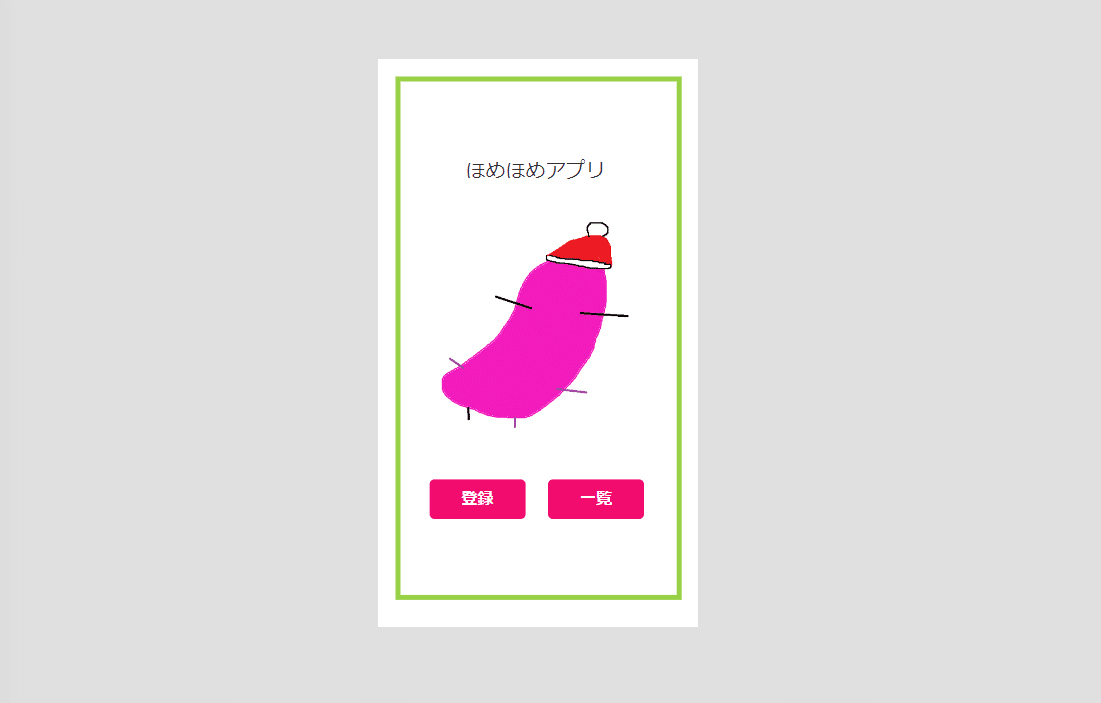
結果、こんな感じのほめほめアプリになりました。
さつまいも!クリスマス!!

それでは作ってほめほめしていきましょう!
Excel編
こんな感じのExcelを用意します。
ファイル名は「ほめほめアプリ☆.xlsx」です。
A列に日付、B列にできごと、C列にほめほめ内容を書いたテーブルを作りました。
テーブル名は「ほめほめ」テーブルにしました。

Excelの設定はこれで終わりです。
次はPower Appsでアプリをつくっていきます。
アプリの作成
では、さっそくアプリをつくっていきましょう。
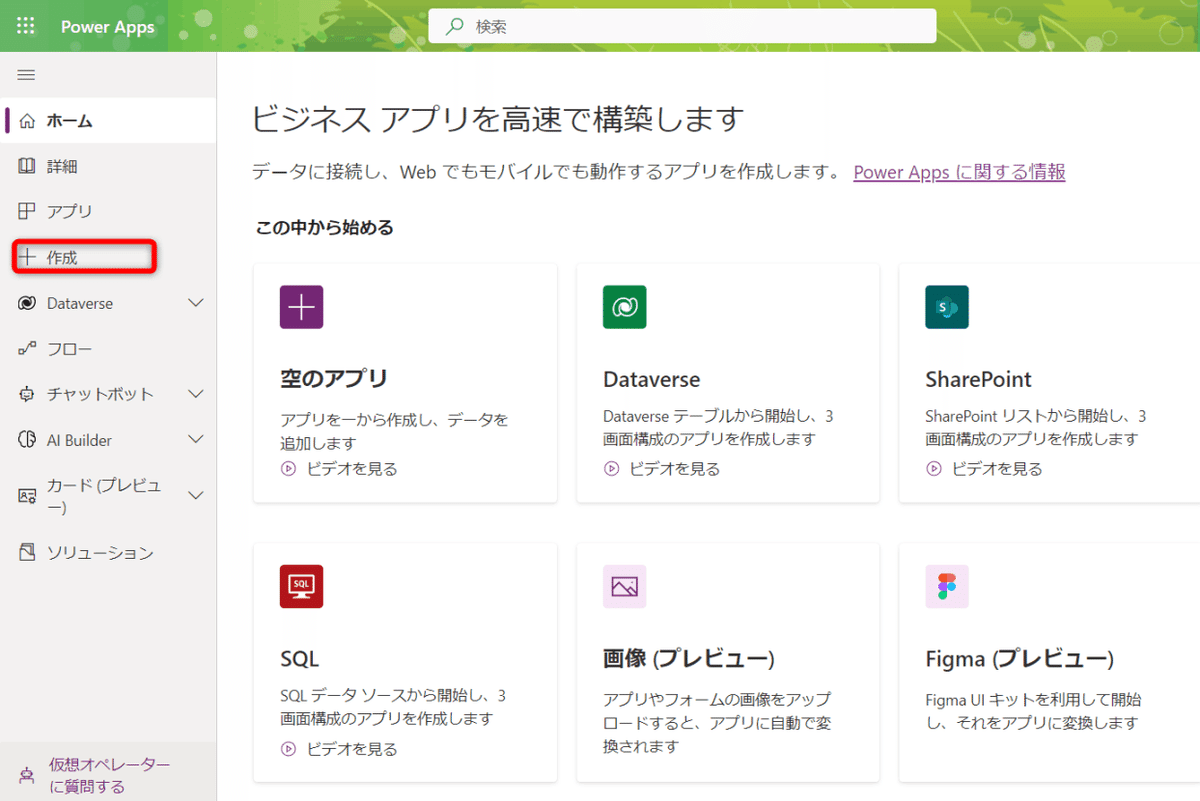
PowerAppsを開いて作成をクリックします。

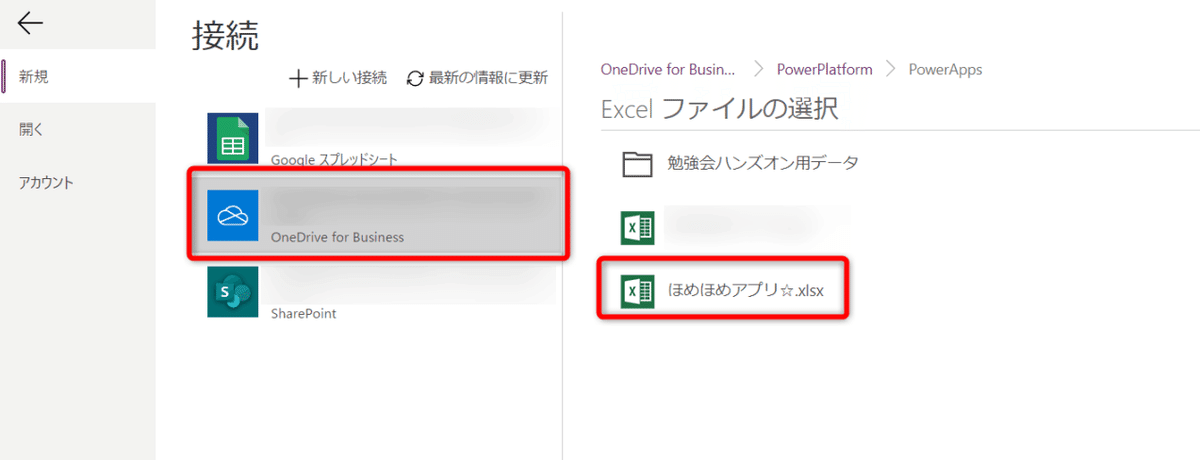
OneDriveforBusinessから先ほど作ったほめほめアプリ☆.xlsxをクリックします。

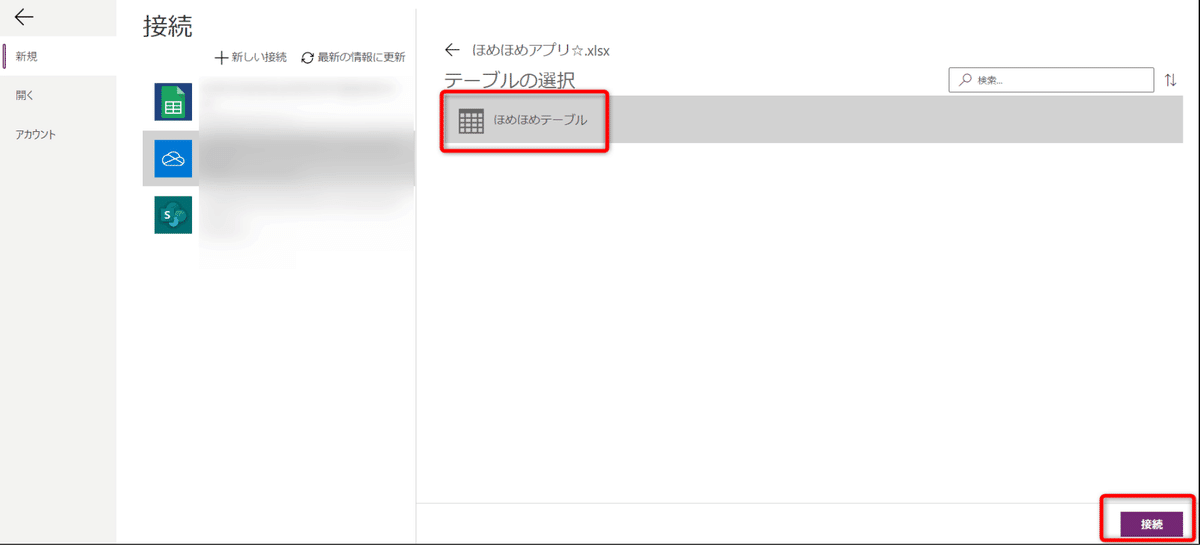
ほめほめテーブルを選択してから接続をクリックします。

アプリができました。
早い!簡単!!

と言いたいところですが、最初はExcelを開いたままなのでうまく表示されませんでした💦
そんなときは一度Excelを閉じましょう。

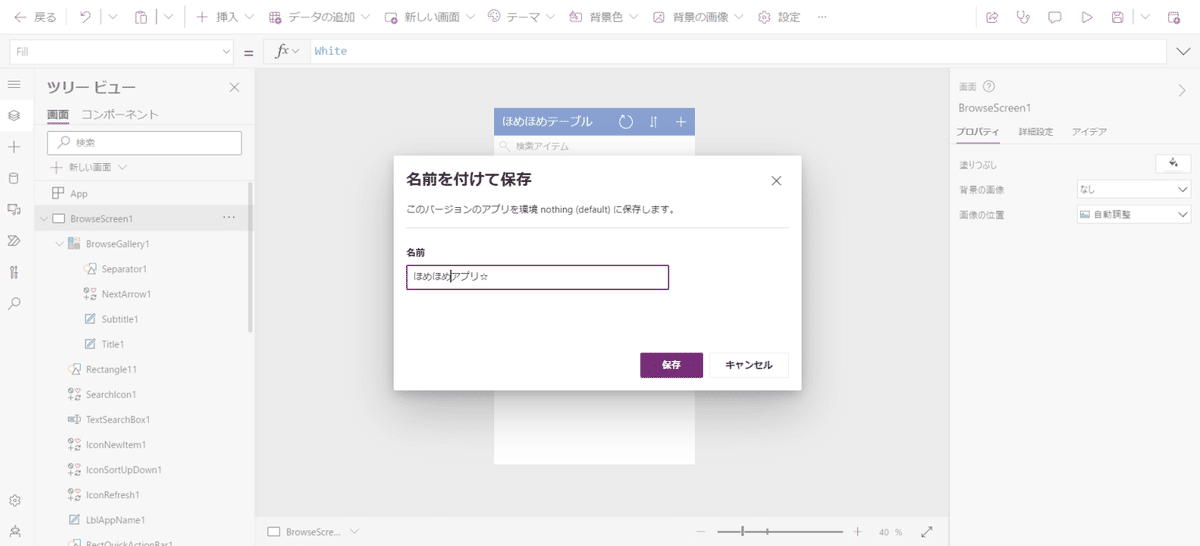
名前を「ほめほめアプリ☆」にして保存します。

BrowserScreen編
それではさっそくBrowserScreenを編集します。
まずは行の幅を広くしてみます。

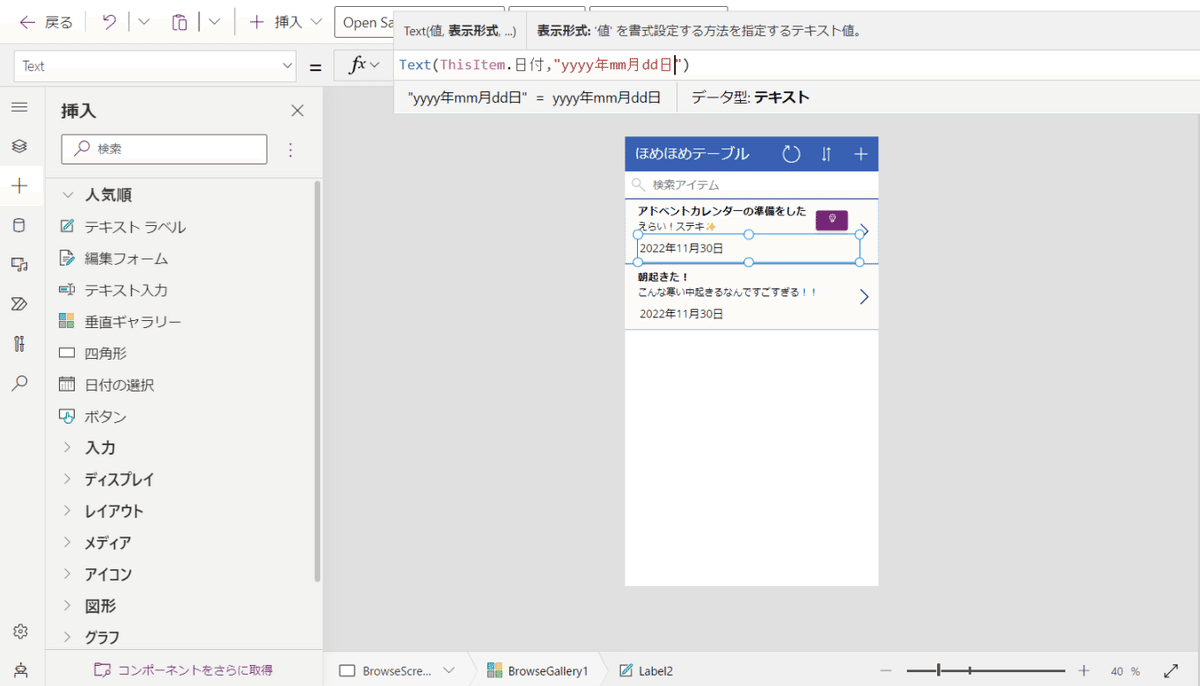
日付を入れたいのでラベルを挿入して日付を入れます。

時間は不要なので表示形式を「2022年12月7日」というように変更します。
Text(ThisItem.日付,"yyyy年mm月dd日")
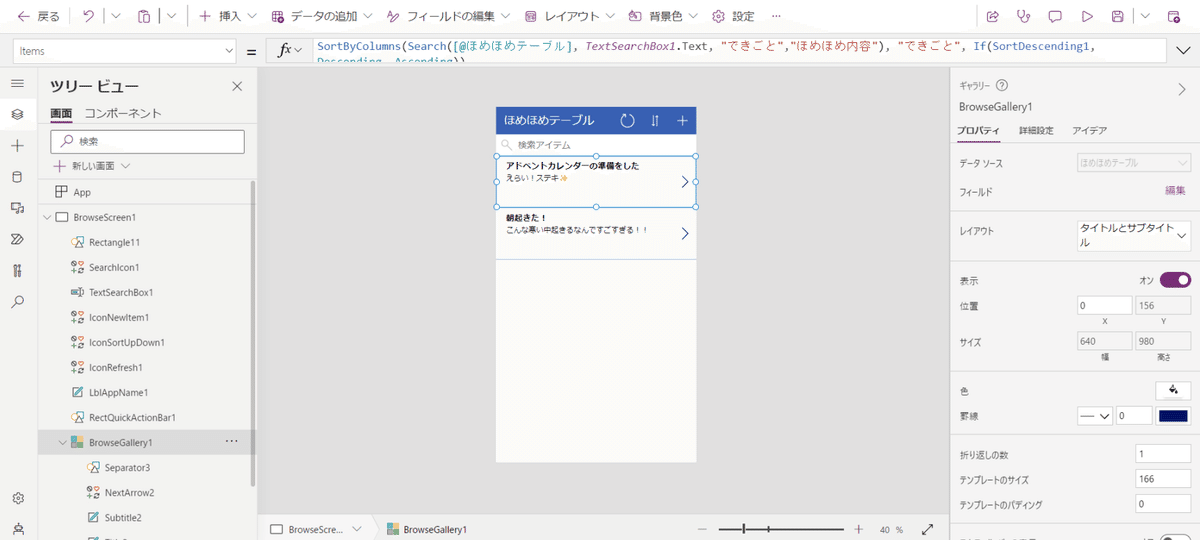
あとは並び替えて日付が一番上にくるようにします。

フィールド内での順番は並び替えたので、次は全体をソートします。
日付順に表示したいですよね。

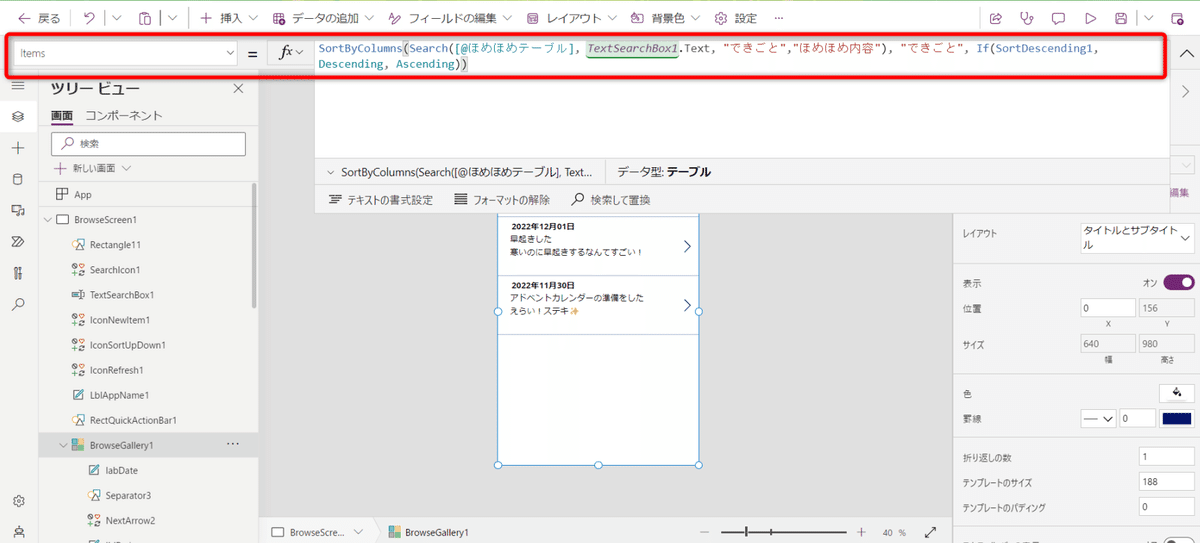
今は「できごと」順に表示させているようです。
その順番に並べられてもって思いますよね。

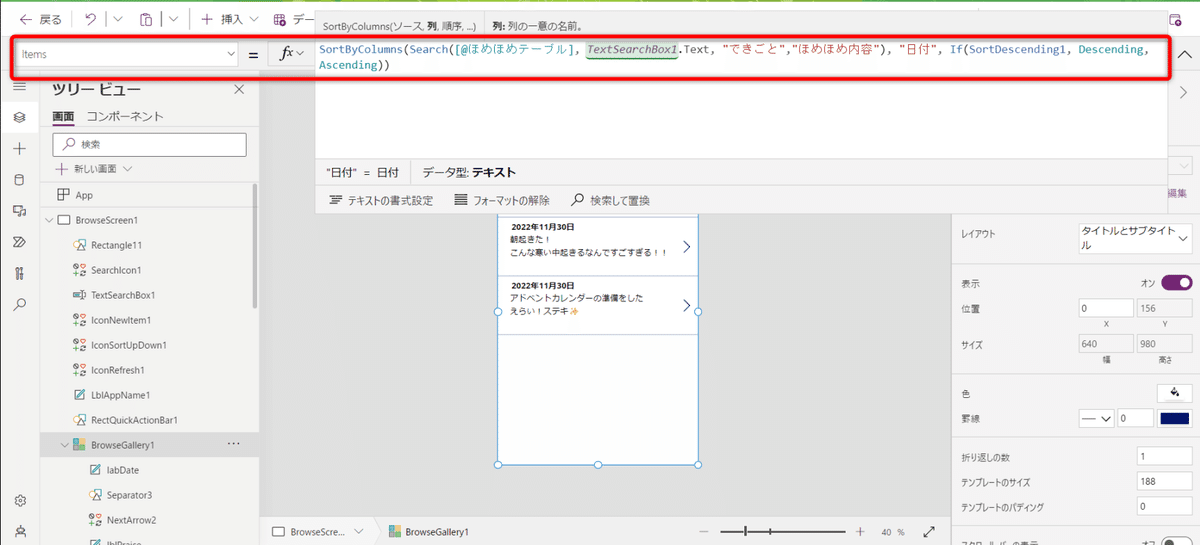
itemsプロパティの数式を変更して日付順に並び替えましょう。
SortByColumns(Search([@ほめほめテーブル], TextSearchBox1.Text, "できごと","ほめほめ内容"), "日付", If(SortDescending1, Descending, Ascending))
ちょこっと色を変更しました。

DetailScreen編
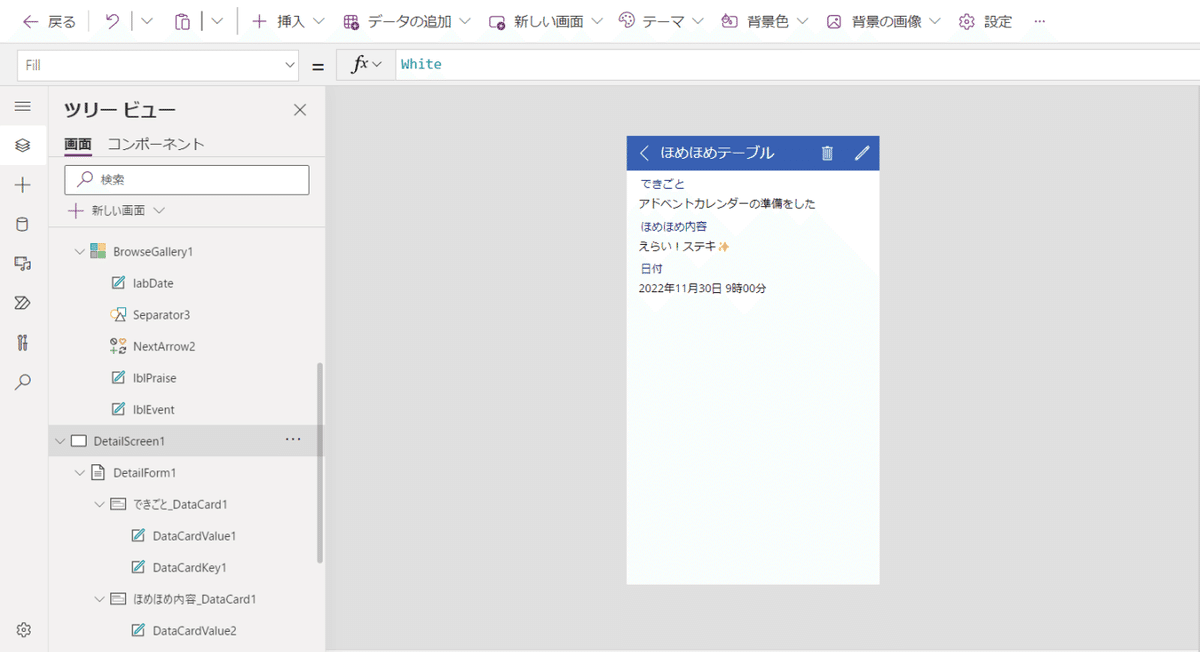
次にDetailScreenを編集します。
今はこのように表示されています。

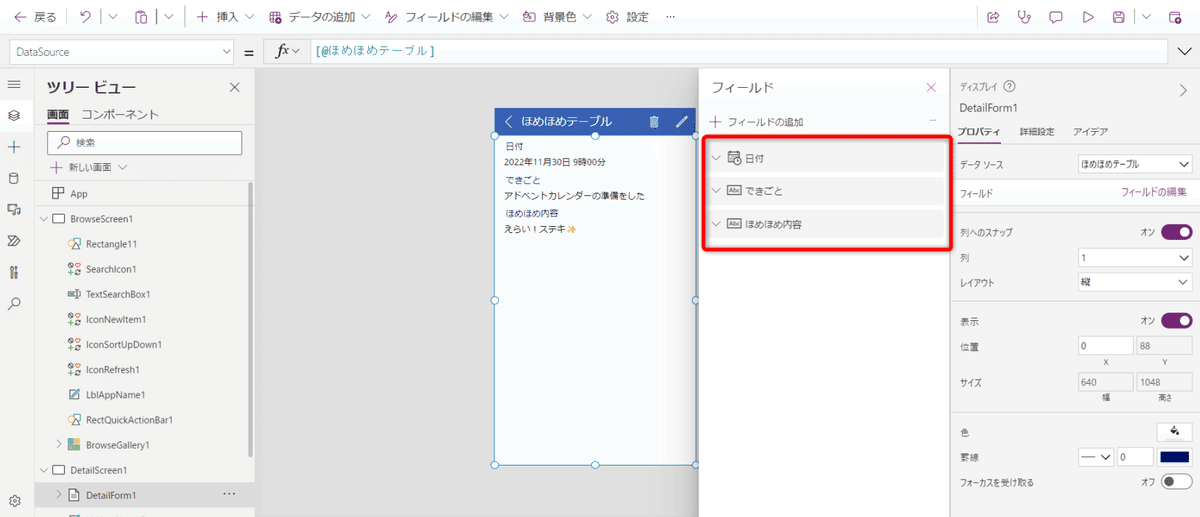
プロパティのフィールドからフィールドの編集をクリックします。

フィールドが表示されるので上から順番に「日付」、「できごと」、「ほめほめ内容」の順番に並び替えます。

こちらの日付表示も日付のみに変更しましょう。
Text(ThisItem.日付,"yyyy年mm月dd日")
さりげなく、イラストを入れてみました🍠
ここらへんをサクッと作れるのが楽しいところですね🤗

EditScreen編
EditScreenも編集していきましょう。
今はこのようになっています。
日付だけあればよいので時間はいらないですね💦

こちらもプロパティのフィールドからフィールドの編集をクリックします。

DetailScreenと同様に上から順番に「日付」、「できごと」、「ほめほめ内容」の順番に並び替えます。

並び替えはできたのですが、時間は不要なので修正していきます。

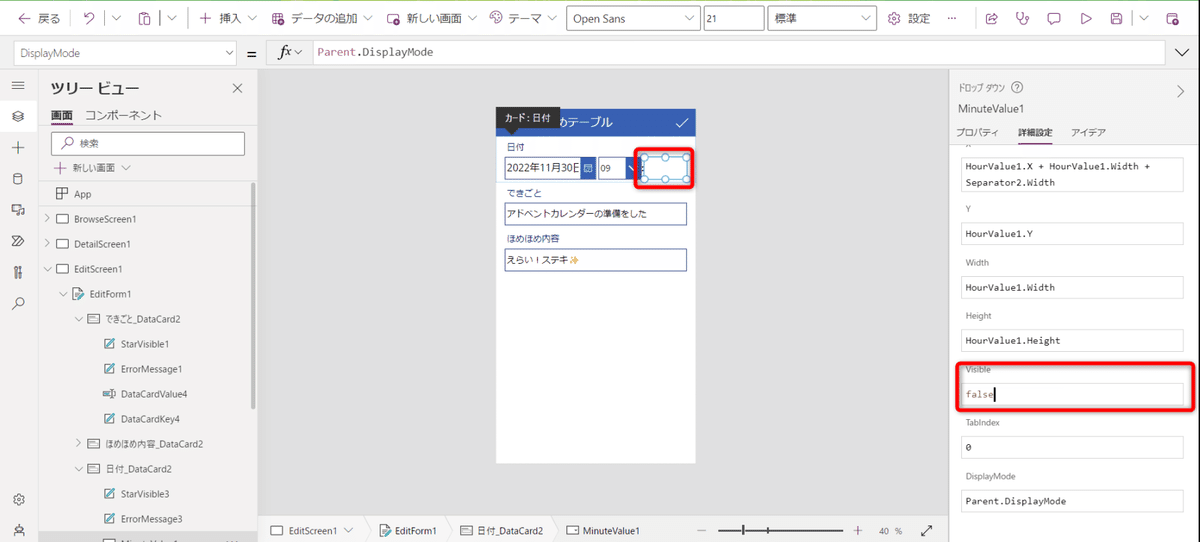
日付のDateCardを選択して、詳細設定からプロパティのロックを解除します。

時間の「分」の部分が選択できるようになりました。
(たくさん配列に入っているなぁ…。)

今は詳細設定のVisibleがTrueになっているので表示されています。

VisibleをFalseにします。
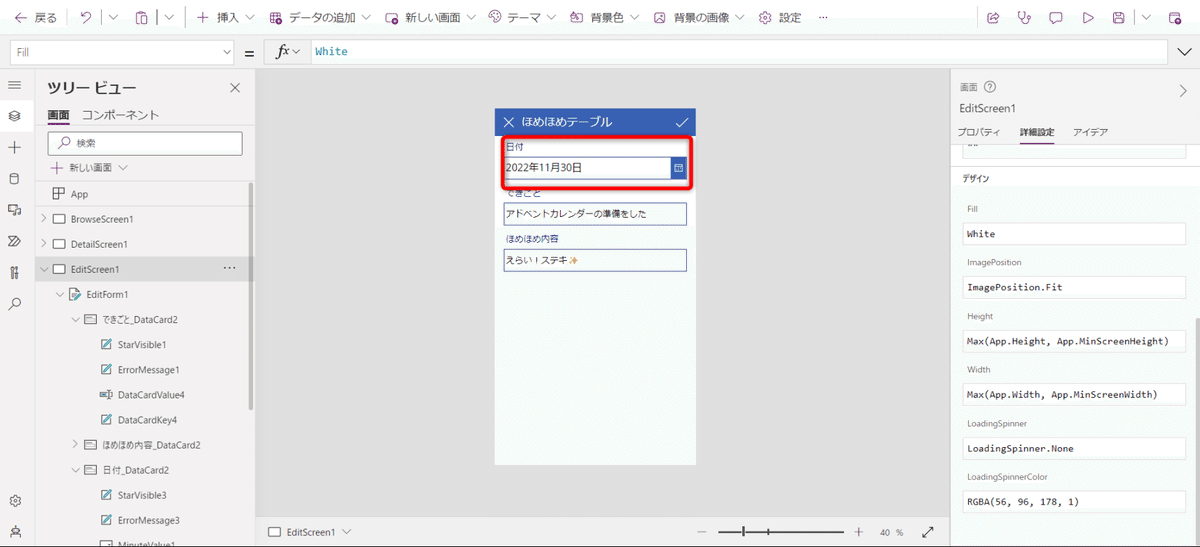
すると時間の「分」の部分が表示されなくなりました。

同様に「時間」の部分も非表示にして、日付の部分を広げます。
だいぶ見栄えがよくなりました🙂

せっかくなので「できごと」と「ほめほめ内容」の幅を広げましょう。
たくさんほめたいですよね✨

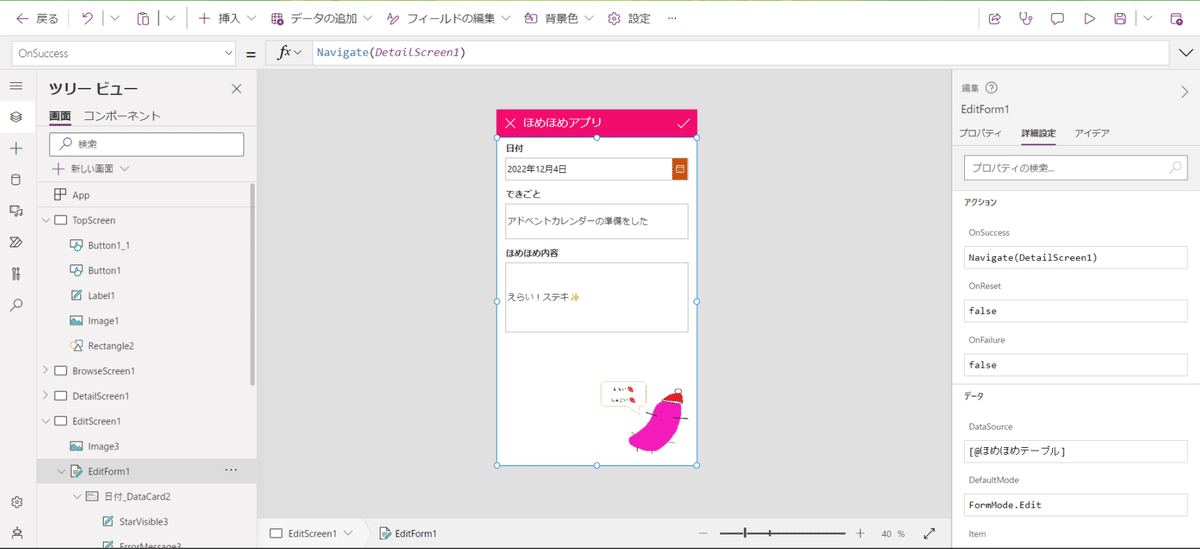
EditFormのOnSuccessプロパティを次のように変更します。
これで登録が成功したらDetailScreen1に移動します。
Navigate(DetailScreen1)
こっちにもさつまいも🍠

TopScreen編
デフォルトで作られたscreenを編集したので、TopScreenを作成していきます。
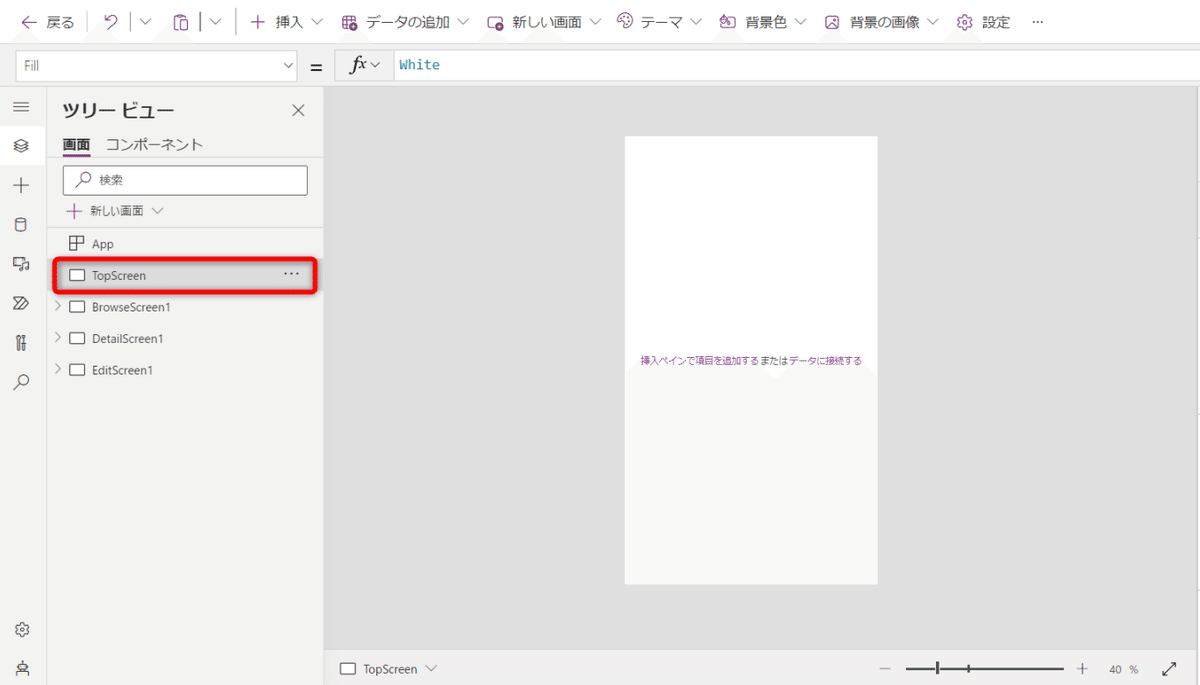
新しい画面から空のレイアウトを選択します。

Screenが追加されました。

TopScreenにしたいので一番上に持っていきます。
名前も変更します。

Top画面っぽく画像やボタンを挿入します。
色も変えてみました。
ここはお好みですね🍠

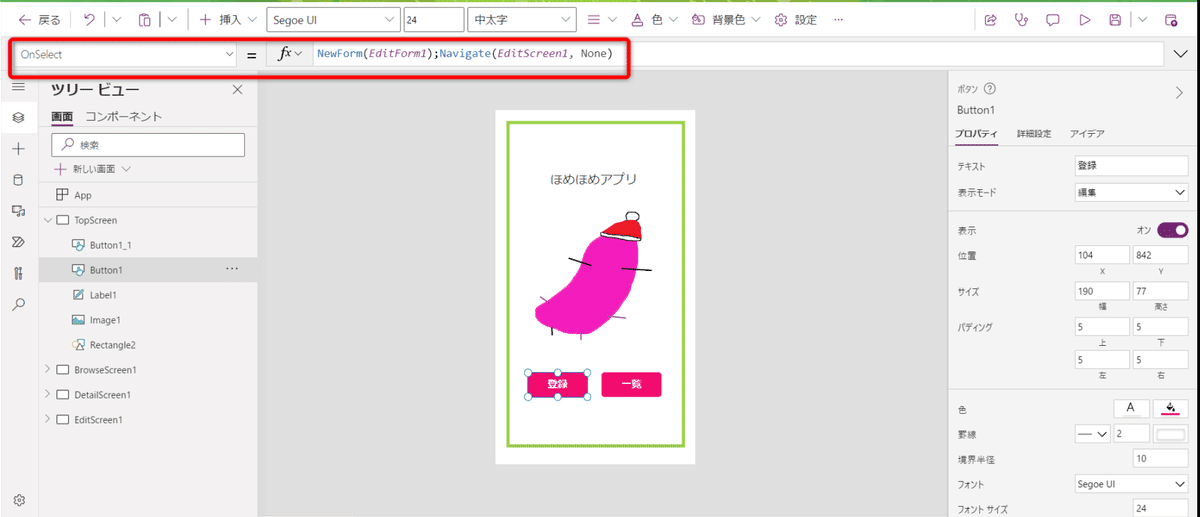
登録ボタンを押したら登録できるように数式を設定します。
登録ボタンのOnSelectプロパティを次のように設定します。
NewForm(EditForm1);Navigate(EditScreen1, ScreenTransition.None)
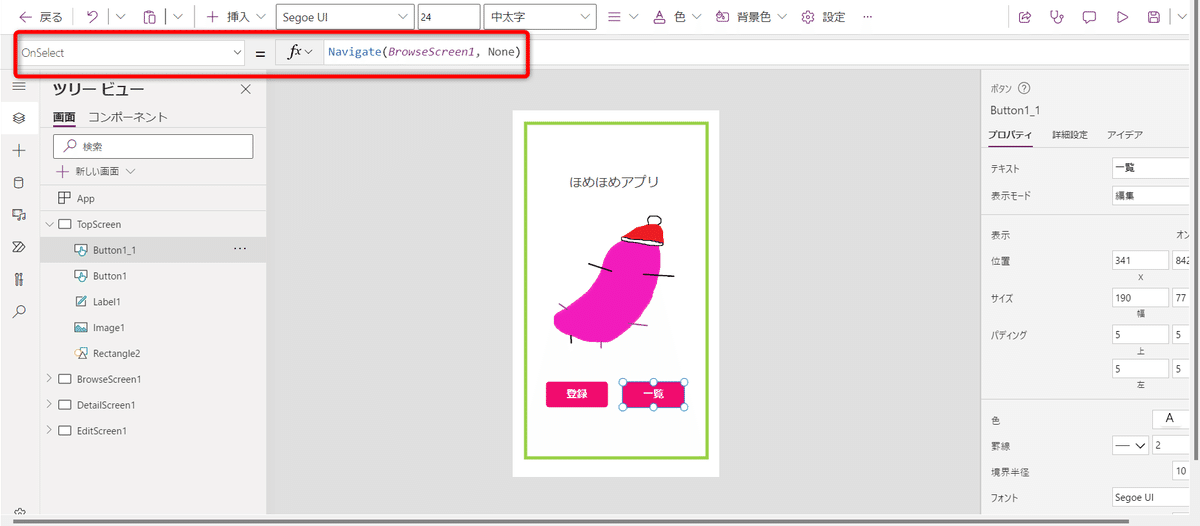
一覧ボタンもクリックしたら一覧が表示されるようにOnSelectプロパティを変更しましょう。
Navigate(BrowseScreen1, None)
ということでアプリができました。
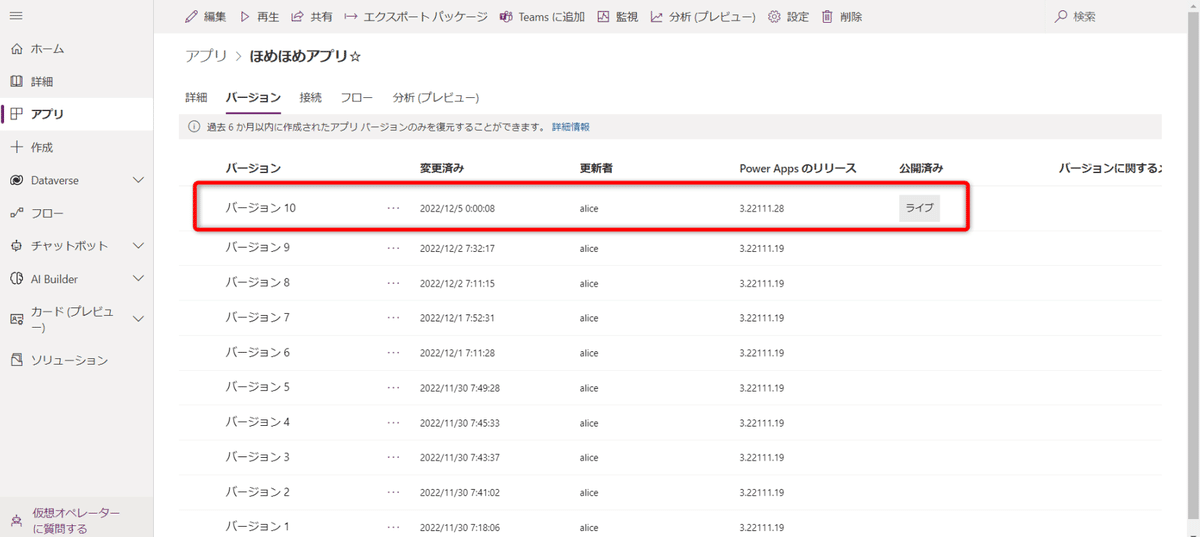
アプリを公開する
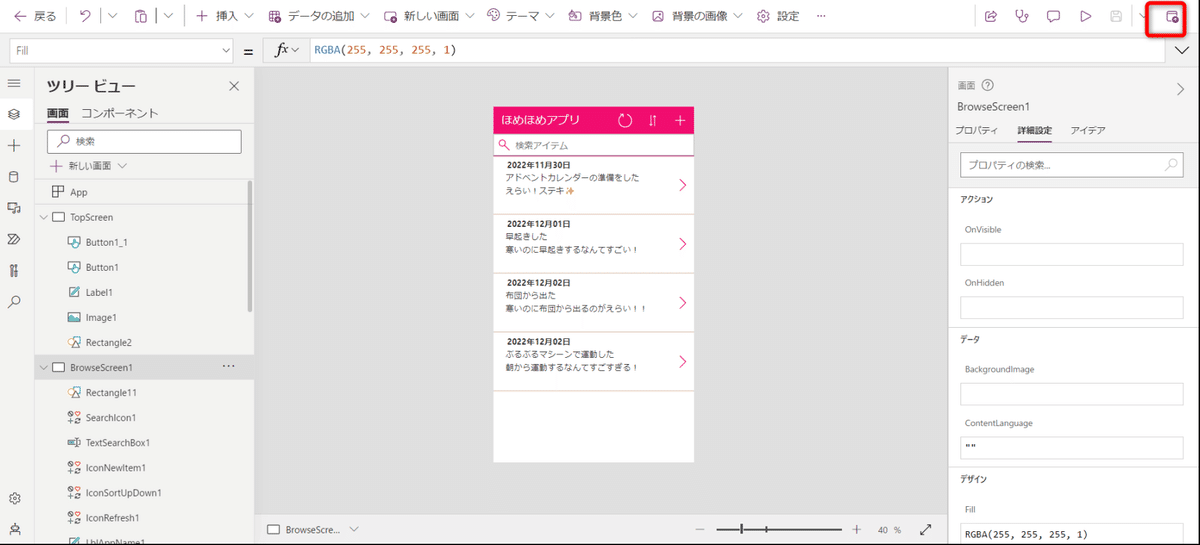
最後にアプリを公開しましょう。
右上の公開ボタンをクリックします。

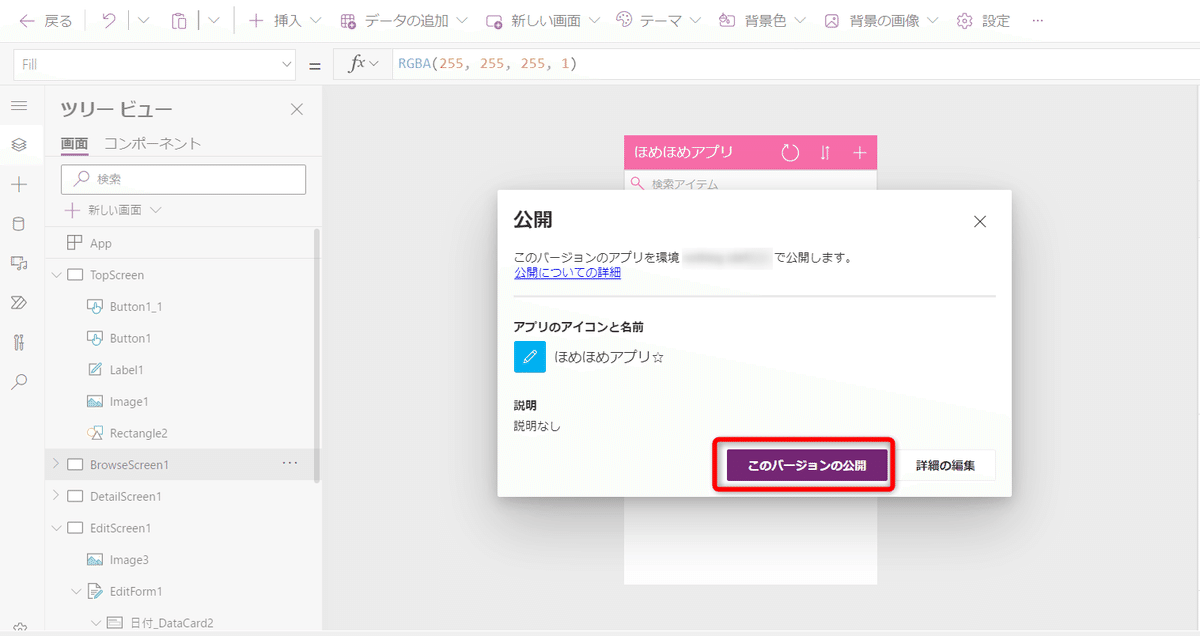
「このバージョンの公開」ボタンをクリックして公開します。

最新バージョンが公開されています。

これでアプリを使えるようになりました。
わーい!いっぱい自分をほめましょう💛

アプリを使ってみたはなしです。
この記事が気に入ったらサポートをしてみませんか?
